ザ・トールには、多くの機能が標準で装備されています。ビジュアルエディターで様々なパーツを作成することができますが、その作成したパーツを一度限りで終わりにすることなく、登録して保存する機能まで備わっています。
このページは「ラベルを登録する」のマニュアルページです。ラベルを登録して呼び出す方法を説明しています。
ラベルの登録とは?
「ラベルの登録」は、ザ・トールのカスタマイザーの機能の一つです。ビジュアルエディターで作成したオリジナルのラベルを10個まで登録することができます。
できること

ラベルを登録すると、記事作成時にクリックするだけでパーツの呼び出しができるようになります(詳細は後述します)。この機能により、毎回ラベルを作成する手間を省くことができるため、作業効率が格段に向上します。
登録できるラベルは全部で10種類です。何も登録していなければデフォルトの既成ラベルが10種類、登録されて呼び出すことが可能です。
【関連記事:既成ラベル10種見本 ラベル設定のデフォルト値】
システム
登録されている10種類のラベルは、ビジュアルエディターの[スタイル]メニュー内の[ラベル]とリンクしています。
そのため、登録したラベルは[スタイル]からすぐに呼び出すことができるシステムになっています。
ラベル登録の方法
ラベルを登録するには、はじめにラベルを作成する必要があります。
ラベルは、ビジュアルエディターで作成します。はじめから完成された状態の「既成ラベル」をカスタマイズしたり、「デフォルトラベル」から完全オリジナルラベルを作成したりしてラベルを作成してください。
【参考記事:既成ラベルの設置方法 ラベルの作り方とカスタマイズ】
ここからは、以下の「デモラベル」を例にとって説明します。このラベルは、「ライム左ラウンドラベル」からカスタマイズして変形させたものです。

ラベルを完成させてから、以下の手順で登録します。
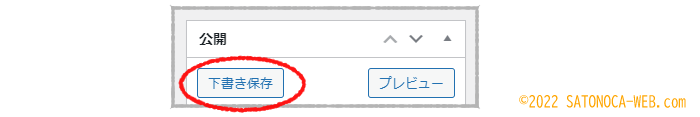
1.下書き保存
完成したラベルが消えてしまわないように、まずは下書き保存をクリックします。

下書き保存をクリックすると、画面が更新され、編集中の記事の冒頭からの表示に切り替わります。また、ページ下部には、「下書きを保存しました」とメッセージが現れます。

下書き保存をクリックすると過去の工程が一度リセットされるので、[元に戻す]が使えなくなります。編集中の場合はご注意ください。
保存後、画面をスクロールして完成したラベルの位置まで移動させ、再びビジュアルエディタでラベルが見える位置まで移動してください。
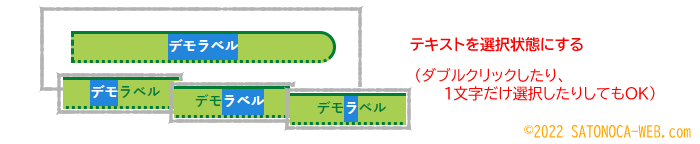
2.テキストを選択
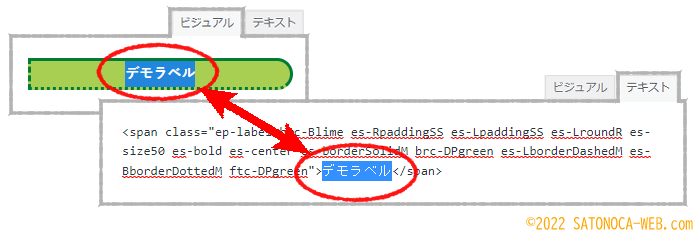
登録したいラベルまで移動したら、ラベル内のテキストを選択状態にします。すべての文字を選択状態にしなくても、最低1文字が選択されていればOKです。今回の例では、ラベル内のテキストすべてを選択状態にして次の工程に進んでいます。

3.テキストエディターを表示

テキストを選択状態にしたまま「テキストエディター」に画面を切り替えます。
選択状態のままなので、ラベル内のテキストがテキストエディターの「どこ」にあるか、簡単に分かります。何も選択せずにテキストエディターに移動すると、場合によっては記述が多くてラベルの要素を探すのに一苦労することがあるので、ビジュアルエディターで選択状態にしてからテキストエディターに移動することをお勧めしています。
4.記述を確認
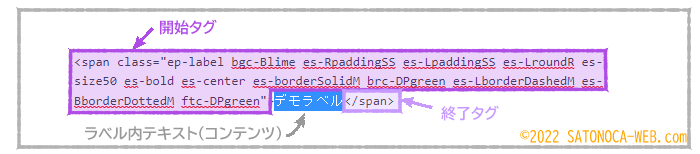
HTML文書の構成(記述内容)を確認して、「どこ」から「どこ」までがラベルの記述なのかを明確にします。下の画像をご覧ください。

選択状態になっているテキストの左側にあるタグは<開始タグ>で、テキストの右側にあるタグは</終了タグ>です。<開始タグ>から</終了タグ>までがラベルを構成している要素になります。(HTMLの基礎の基礎)
「<開始タグ>から<終了タグ>までの要素でラベルが構成されている」ということを確認してください。
5.コビー
要素の範囲(<開始タグ>~<終了タグ>まで)が確認できたところで、次の工程に進みます。

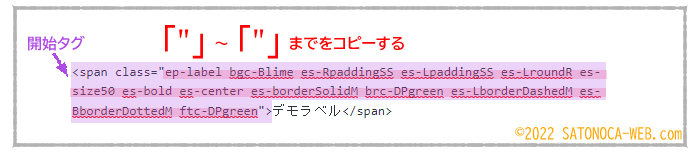
<開始タグ>内のダブルクォーテーションで囲われた部分の記述をコピーします。ここではじめてカーソルやマウスを移動させます。
「"」から「"」までをコピーしてください。上の例では、ep-labelから、ftc-DPgrrnまでの記述をコピーします。
ep-label bgc-Blime es-RpaddingSS es-LpaddingSS es-LroundR es-size50 es-bold es-center es-borderSolidM brc-DPgreen es-LborderDashedM es-BborderDottedM ftc-DPgreen6.カスタマイザー起動

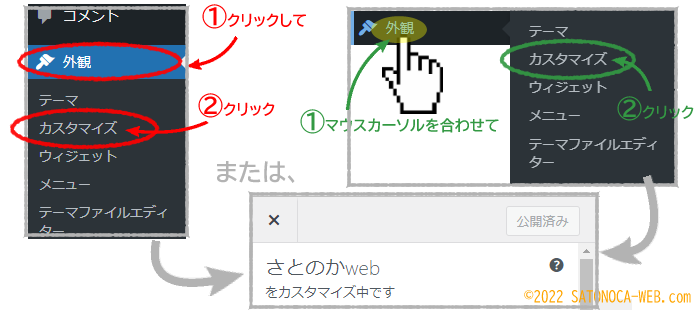
カスタマイザーを起動します。ワードプレス左側のメニュー一覧から[外観][カスタマイズ]と移動します。上の画像のように、①クリックして②クリックでも、①カーソルを合わせて横移動して②クリックでも、どちらでもOKです。
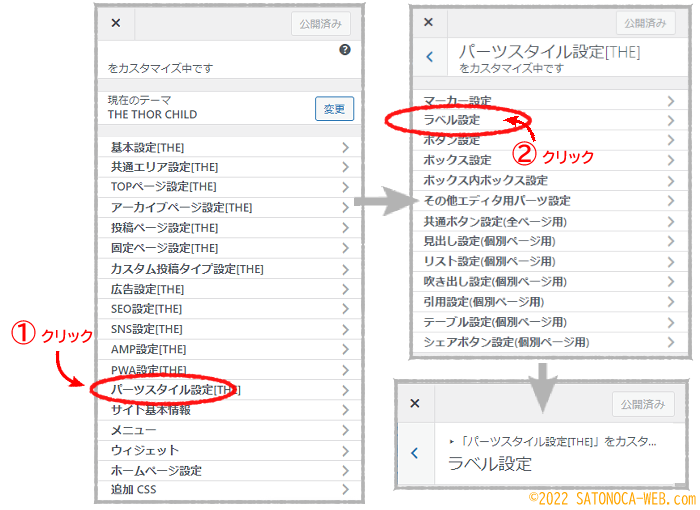
7.ラベル設定画面を開く

カスタマイザーが開いたら、[パーツスタイル設定]をクリックし、次に[ラベル設定]をクリックして、ラベル設定画面を開きます。
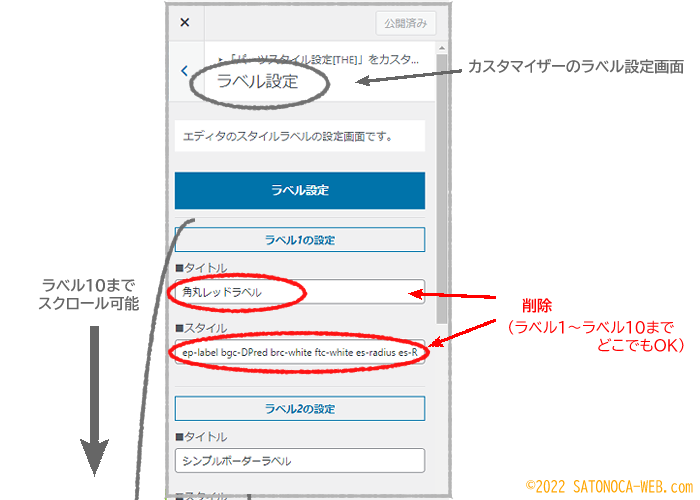
8.削除

ラベル設定画面に移動すると、「ラベル1」から「ラベル10」までに既にデフォルト値が入力されているので、その中の1つを削除します。どこでもOKです。
タイトル欄にある「ラベル名」とスタイル欄にある「値」を削除してください。上の例では、画像の関係上一番上にある「赤丸レッドラベル」を削除する例です。タイトル欄の「赤丸レッドラベル」とスタイル欄のep-labelから始まる全文を削除します。
デフォルトの既成ラベルを削除しても大丈夫なの?と心配になるかもしれませんが大丈夫です。もし、デフォルトの状態に戻したくなった場合は、既成ラベルのデフォルト値を再び登録すれば、ザ・トールインストール時と同じ状態に戻すことがすぐにできます。ラベル設定のデフォルト値はこちらのページにありますので、必要に応じてご活用ください。
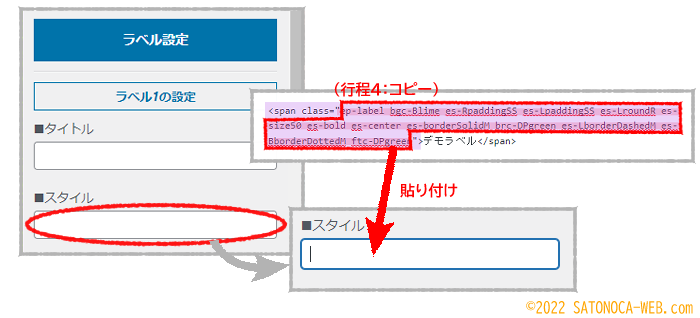
9.ペースト(貼り付け)
行程5でコピーした記述を貼り付けます。

行程8でタイトルとスタイル欄が空白になったので、まずはコピーした”ラベルの値”をスタイル欄にペースト(貼り付け)します。
タイトル欄を先に記入しても良いのですが、行程5でコピーしたデータが失われると、またコピーするために画面を変えたり、戻ったりしなければならないため、コピーしたデータを優先してペーストする手順で説明しています。パソコン操作に慣れている方は、タイトルから順に入力してもOKです。
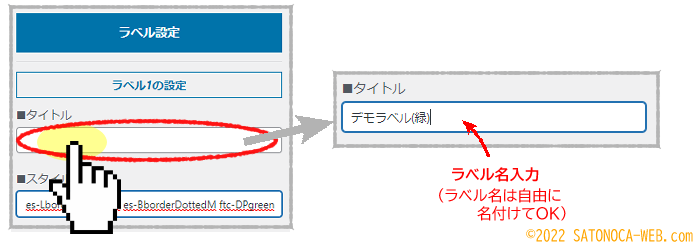
10.タイトル入力

スタイル欄にペーストしたら、カーソルをタイトル欄に移動して、ラベル名を入力します。ラベルの名前(タイトル)のつけ方にルールや決まりはありません。わかりやすく、重複しない名前にするとよいのではないでしょうか。
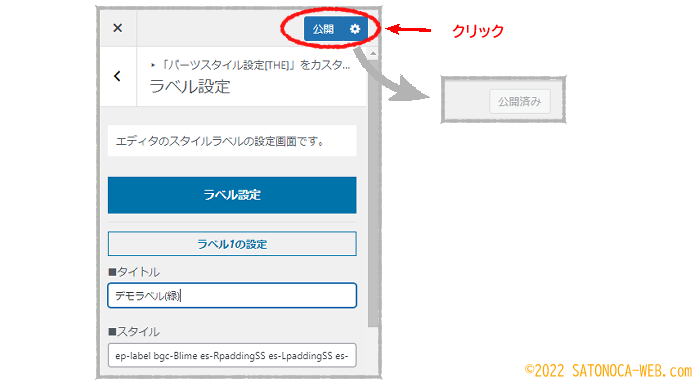
11.公開
”ラベルの値”と「タイトル」の入力がすんだら、登録を保存します。

入力した内容を確認して、公開ボタンをクリックしてください。保存が完了すると「公開済み」と表示が変わります。
ここまでの工程でラベルの登録は完了ですが、うまく登録できていなかった場合、呼び出すことができなくなってしまうので、登録時に確認の工程までをおこなうことをおすすめします。(行程12と13)
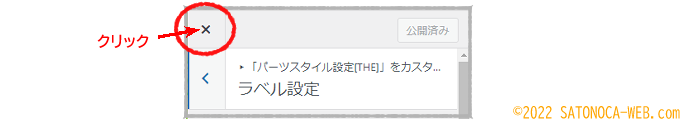
12.閉じる
保存が完了し、[公開]ボタンが[公開済み]に変更されたら、再度編集画面に移動します。

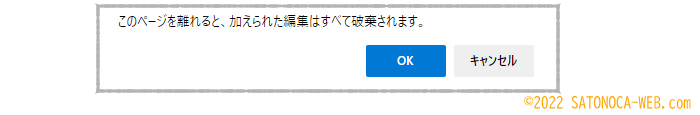
[閉じる(×印)]をクリックすると、カスタマイザーを表示させる前の画面に戻ります。その際に、下のようなメッセージが現れた場合は、一度カスタマイザーに戻って入力を再度確認してください。

このような表示が出る理由は「保存が完了していない」もしくは「保存後に何かしらの変更を加えた」ことが考えられるので、ラベルのタイトル欄の「ラベル名」と、スタイル欄の「ラベルの値」を確認して、正しいことを確認してからもう一度閉じるボタン(×印)をクリックしてください。
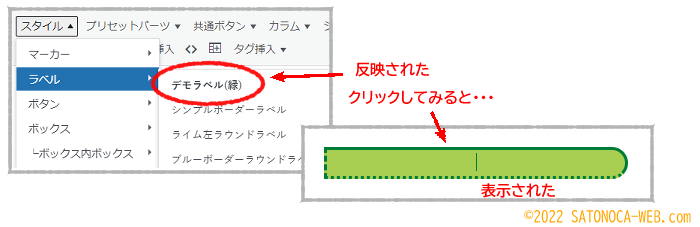
13.確認、呼び出し
編集画面に戻ったら、確認作業に入ります。

まず、[スタイル][ラベル]と進むと、「デモラベル(緑)」の表示を確認できます。これでタイトルの変更は無事に完了したと確認できました。次にラベルを表示させてみます。
そのまま[デモラベル(緑)]をクリックしてみると、こちらも無事にラベルが表示されました。
まとめ
以上で、カスタマイザーのラベル設定の説明を終わります。
使用頻度の高いラベルを登録しておくことで、編集作業の効率が上がるので、ぜひこの機能を活用してください。お疲れ様でした。