CSSの基礎
ワードプレスでは必ず1つのテーマを使用します。ですからCSSファイルを直接作成するということはほとんどなく、カスタマイズ(カスタマイザー)でCSSを追加したり、テキストエディタを使って直接書き込んだりします。HTMLと同じように、CSSも基本的なことを知っておくと様々な場面で応用できます。
CSSの書き方
CSSとは、HTML文書で記述した文書や画像などのコンテンツのうち、各要素ごとにスタイルを指示する方法です。

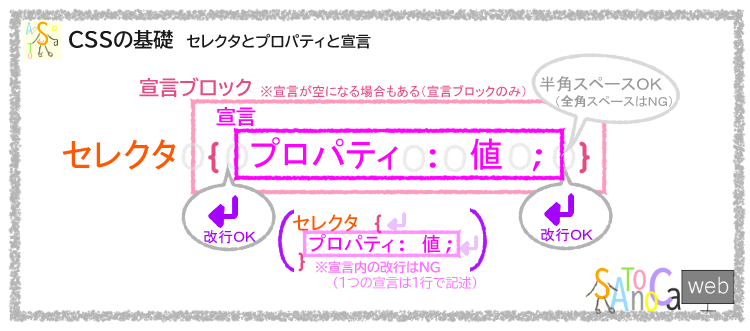
セレクタ { 宣言 }
「セレクタを、宣言ブロック{}内に記述された宣言のとおりのスタイルにする」という書き方をします。
セレクタ { 宣言 }
宣言ブロックセレクタには様々な種類があり、記述するルールも決められています。基本的で分かりやすいセレクタは要素名です。
要素名 { 宣言 }
セレクタ※セレクタを要素名で指定した場合は、該当する要素に宣言のスタイルが適用されます。
{ 宣言 }のスタイルは、プロパティと値で指示します。
{ プロパティ:値; }※プロパティはスタイルの形式を、値は表示の仕方を指示します。プロパティと値は、ともに記述のルールが決められており、要素によって、指定することができるものと、できないものがあります。
宣言ブロックは、セレクタごとの宣言をひとまとまりにまとめるためのものです。
{ 宣言 宣言 宣言 }
宣言ブロック※1つのセレクタに複数の宣言を指定することもあるため、「どこ」から「どこ」までの範囲をセレクタに反映させるのかを中括弧{}によって明確に指定します。
半角スペース
CSS構文の各項目の間には半角スペースを入れることができます。
セレクタ 半角 { 半角 プロパティ 半角 : 半角 値 半角 ; }※見やすくなるように前後に半角スペースを入れて表示させることも可能です。
半角スペースは人間の視覚的な見やすさを目的とするためのものなので、ブラウザで表示させる際の記述の妨げにはなりません。ワードプレスでCSSを設定した場合は、自動的に調整され、一部に半角スペースが入ったり、多すぎる半角スペースを1つにすることがあります。
改行
CSS文を一行で表示させずに複数行で表示させることも可能です。
セレクタ{
プロパティ : 値 ;
}※宣言ブロックの内側を区切るような形で改行を入れ、宣言が一行で表示されるようにします。
箇条書き(リスト)のような書き方なので、後から見直したり、編集する際に見やすい記述方法です。
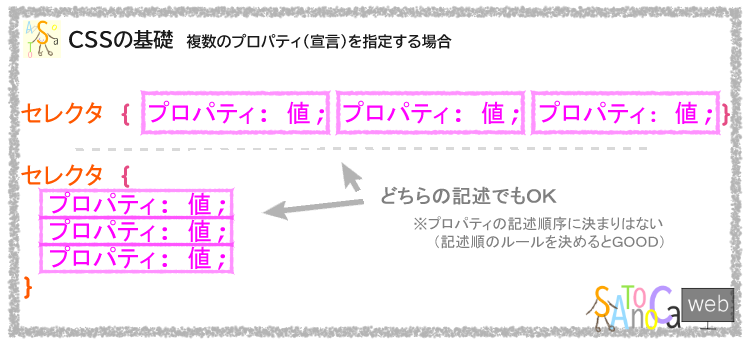
複数の宣言を指定する方法
宣言を1つだけ指定する場合には、セレクタ{プロパティ:値;}という書き方で記述することを説明しましたが、ここからは複数の宣言の指定方法を説明します。

複数の宣言を指定する場合は、宣言ブロックの中に宣言を並べる形で追加していきます。
セレクタ{プロパティ:値;プロパティ:値;プロパティ:値;}※宣言の終わりのセミコロン(;)は忘れずに記述してください。
横一列に並べても、改行して縦に並べてもどちらの記述でも大丈夫ですが、宣言の数が多くなったり、後の編集作業のために見やすさを考えながらわかりやすいように記述すると良いです。宣言をならべて記述するととても見やすくなります。
セレクタ{
プロパティ:値;
プロパティ:値;
プロパティ:値;
}※記載の順序に決まりはありませんが、アルファベット順で並べたり、書式の種類や分類ごとに並べたりする方法がよく採られています。