複数人でサイトを運営しているような場合、記事ごとに執筆者が異なることがあります。そのような場合に、執筆者のプロフィールを記事に掲載することが可能です。
この記事では、THE THOR(ザ・トール)テーマを使ったプロフィールの掲載方法を説明しています。当記事の最後には、類似の機能をプラグインで行う場合の提案をしていますので、ぜひ最後までご覧ください。
プロフィール表示について
まず、どのようなプロフィールを、どこに表示することができるのかお伝えしますね。
どんなプロフィールを掲載することができるの?

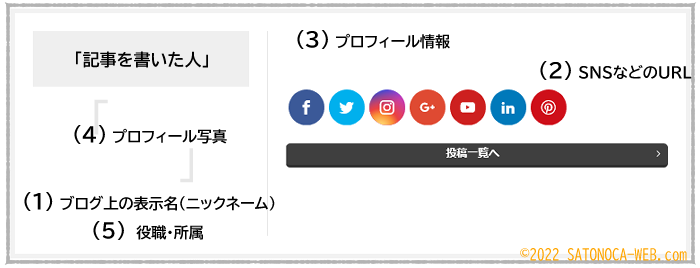
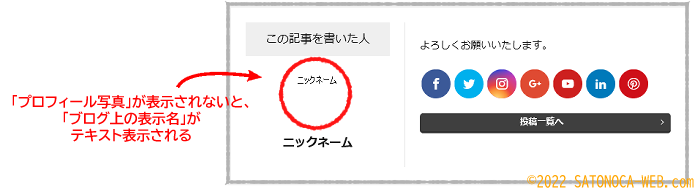
この画像は、プロフィールの見本です。私「さとのか」のプロフィールを簡単に作成しました。各項目には任意の表現を入力することができ、Facebookなどの7つのアイコンは設定により自動的に挿入されます。プロフィール写真の設定も可能です。
誰のプロフィールを表示できるの?
「記事を書いた人」のプロフィールを表示することができます。サイトを複数人で運営している場合は管理画面の投稿記事一覧からだれが書いたのかを確認することができます。
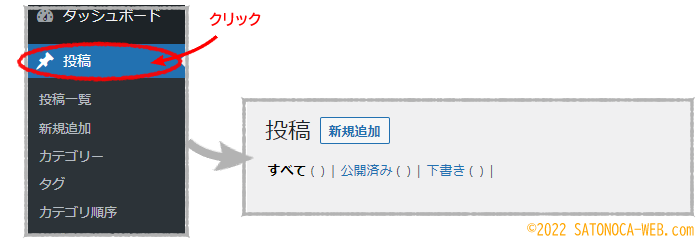
「投稿一覧」画面の出し方

ワードプレスにログイン後、左側の黒いメニューから[投稿]を選んでクリックすると投稿一覧画面に移動します。画面の表示は「投稿一覧」ではなく「投稿」になっていますが、この画面が一覧画面です。
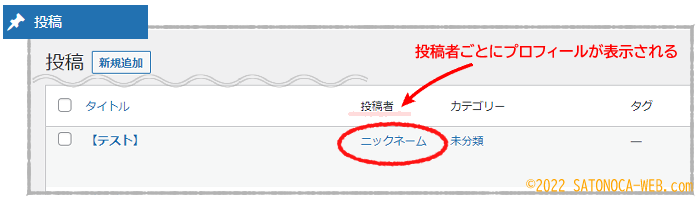
投稿者を確認

投稿記事一覧に表示されている「投稿者」の欄に書かれている人のプロフィールが表示されます。通常、1つの記事に投稿者は1名です。
どこに表示されるの?
プロフィールが表示されるのは、記事の終わりの部分(記事下)です。文章がすべて終わった後に、「投稿者」のプロフィールが表示されます。
何を表示することができるの?
プロフィールには、以下の6項目を表示することができ、見出しテキストを変更したり、投稿一覧ページへのリンクボタンのテキストを変更することも可能です。
- 写真または画像
- ニックネーム(表示の設定による)
- 役職や所属など
- プロフィール文
- SNSなどのリンク7種
- 投稿者の記事一覧へのリンク
プロフィールを表示させる方法
ここからは、実際にプロフィールを表示させる手順について説明します。

1.必要事項の入力
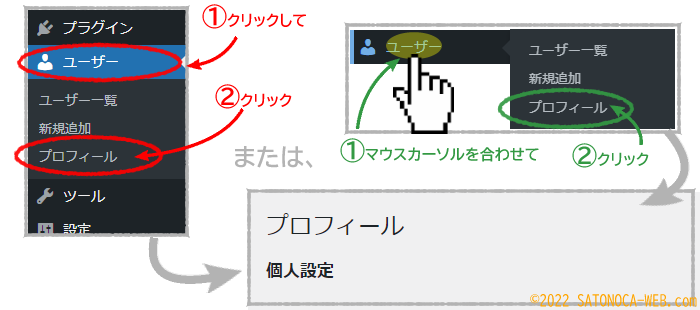
上の画像を参考に、表示させたい項目に内容を入力していきます。プロフィール画面に移動してください。

[ユーザー]をクリックしてから[プロフィール]をクリック、または[ユーザー]にマウスカーソルを合わせてから[プロフィール]をクリックすることでプロフィール画面を表示することができます。
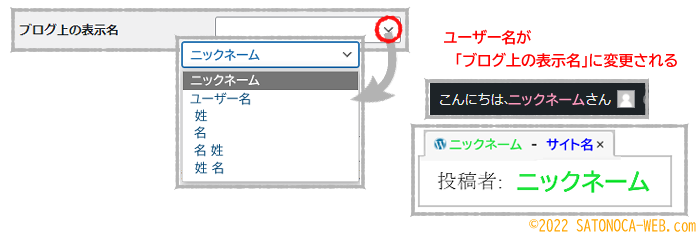
(1)ブログ上の表示名

ブログ上の表示名は、すでに設定しているのではないでしょうか。
ワードプレスでサイトを立ち上げる際に、ニックネームを入力してブログ上の表示名を変更していると思います。【工程[5]晒すな危険!ユーザー名は隠そう】
※ユーザーを新しく追加した場合などで、「プロフィール設定をしていない」場合、新しいユーザーの「ブログ上の表示名」はユーザー名になっています。早急にニックネームの登録をしてブログ上の表示名を「ニックネーム」または、「ユーザー名以外の名前」に変更することをお勧めします。【参考記事:「ニックネームの登録」の説明書】
ブログ上の表示名については【「ブログ上の表示名」の説明書】をお読みください。
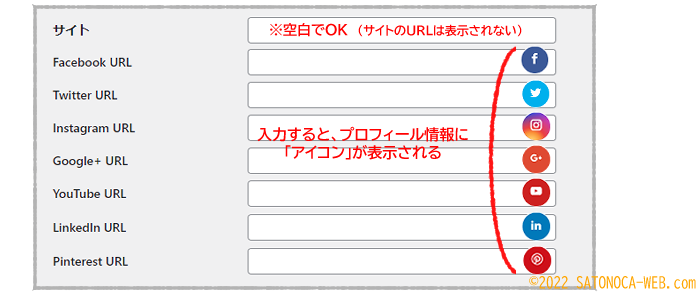
(2)SNSなどのURL

Facebook、Twitter、Instagram、Google+、YouTube、LinkedIn、PinterestのURLを入力する箇所があるので、該当する項目にURLを入力します。
※似たような項目に「サイト」欄がありますが、この項目に入力してもプロフィール表示に反映されません(サイト情報は表示されない)。
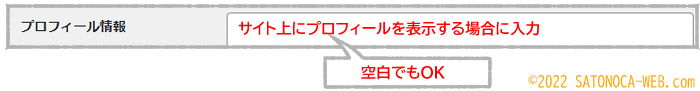
(3)プロフィール情報

プロフィール情報の欄には、プロフィールを直接書き込みます。文字数に制限はありませんが100文字前後、長くても200文字くらいにまとめるとよいと思います。詳しくは「プロフィールのデザイン」の記事に記しましたのでご覧ください。
(4)プロフィール写真
「アバターを表示する」設定になっている場合にのみプロフィール写真を設定することができます。プロフィール写真の項目が見当たらない場合は、アバターの表示を確認してください。
【アバターの設定の説明書】
アバターの使用がOFFになっていると、投稿者のプロフィールに写真を表示することができません。プロフィールの見え方も変わり、画像のようにテキストで「ブログ上の表示名」が表示されるようになります。

※プロフィール情報をサイトに掲載する場合は、アバターの表示をONにすることをお勧めします。【参考:アバターをオンにする】
アバターの表示をONにした上で、プロフィール写真を変更するには以下の2つの方法があります。
Gravatar(グラバター)
Gravatar(グラバター)は、アカウント登録をして写真やアバターを表示させる方法です。カスタマイズ性が高く、ワードプレス以外のサイトでもアバターを使うことができます。
※当サイトではGravatarを使用しておらず、詳細記事はありませんのでご了承ください。
ワードプレスのデフォルトアバター

Gravatarで写真を登録しなくても、ワードプレスにはデフォルトのアバターが用意されているので、プロフィール写真にそれらのアバターを使うことができます。
デフォルトアバターの変更は、ディスカッション設定でおこないます。

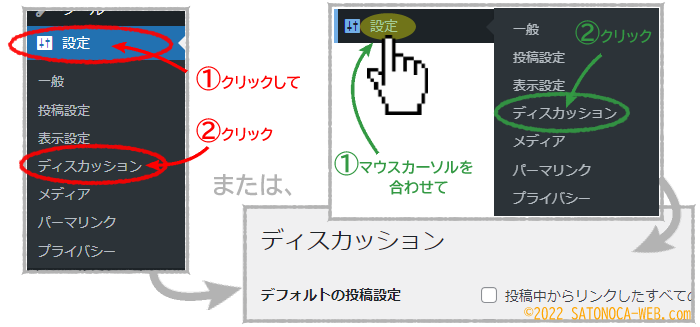
[設定]→[ディスカッション]と進み、アバターと表示されている位置まで下にスクロールします。

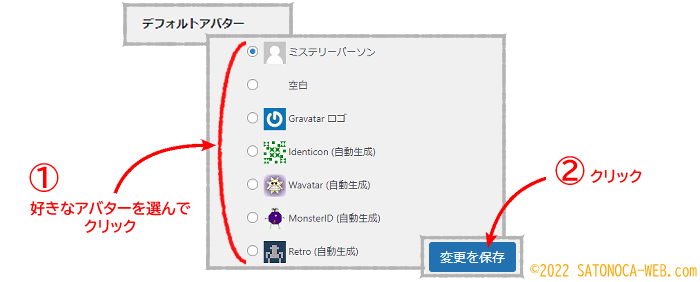
「デフォルトアバター」に表示されている7つのアバター画像から好きなものを選び、最後に[変更を保存]をクリックします。
詳しくは【ディスカッションの説明書】のページをご覧ください。
(5)役職・所属

(4)でディスカッション画面を表示した場合は、再びプロフィール画面に戻ります。
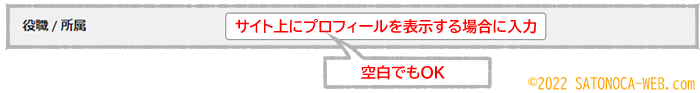
「役職/所属」の項目に必要事項を入力します。文字数の制限はありませんが、10文字程度にまとめるとよいと思います。デザインのページを参考にしてください。
(6)保存
全ての入力が終わったら、[プロフィールを更新]ボタンをクリックして、変更を保存します。完了メッセージを確認してください。

2.サイトにプロフィールを表示する
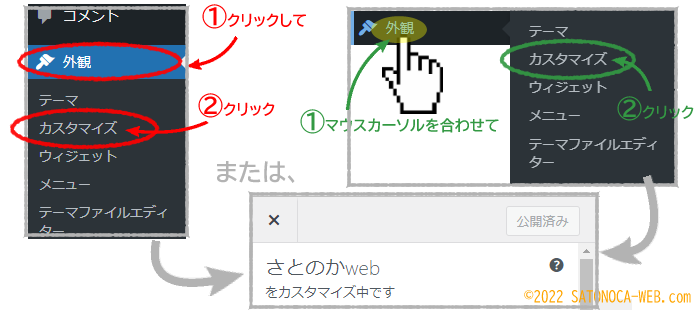
表示する項目の入力が済んだら、プロフィールを表示する設定をします。カスタマイザーを起動してください。

[外観]をクリック後[カスタマイズ]をクリックするか、[外観]にマウスカーソルを合わせてから[カスタマイズ]をクリックするとカスタマイザー画面に移動します。
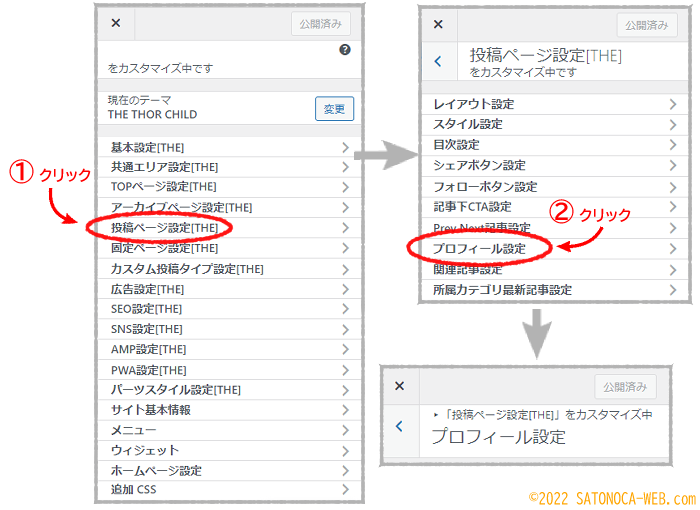
(1)プロフィール設定画面に移動

[投稿ページ]をクリックしてから[プロフィール設定]をクリックして「プロフィール設定」を表示してください。
(2)投稿記事を表示
プロフィール設定が表示されたら、右側のプレビュー画面には投稿ページを表示させます。公開されている投稿記事ならどの記事を選んでもOKです。プレビュー画面に投稿ページを表示することにより、(公開前に)表示を見ながらカスタマイズすることができます。
※固定ページを表示していると、プレビュー画面にプロフィールは表示されません。必ず投稿ページを表示させてください。
-ホームページの表示がデフォルトの場合
「ホームページの表示」設定が最新の投稿の場合(デフォルト)は、右側のプレビュー画面は記事一覧になっているので、どれか一つを選んでクリックします。
-トップページ設定が固定ページの場合
「ホームページの表示」設定が固定ページの場合は、投稿ページのリンクをクリックして投稿記事を表示させます。
-カスタマイズ済みのトップページの場合
投稿ページを選んで表示させます。
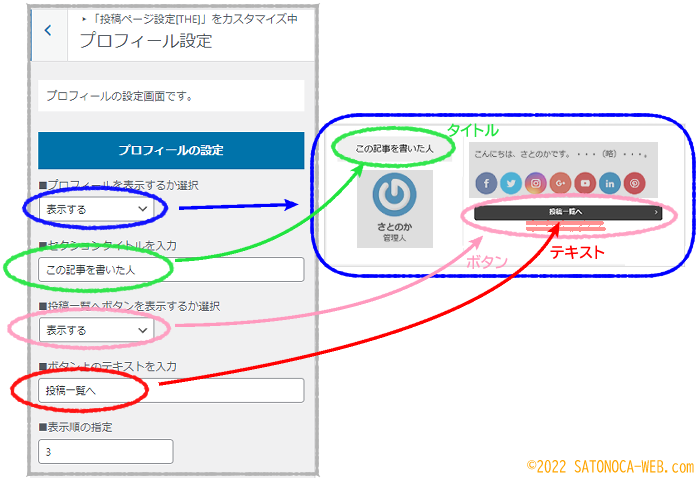
(3)各項目を設定

上の画像を参考に、各項目の設定をしていきます。グレーで塗られた部分は上の「1の工程」でで入力済みです。
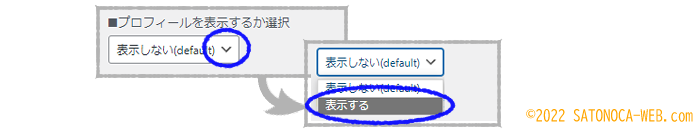
-プロフィールを表示するか選択

サイトにプロフィールを表示する場合はプルダウンをクリックして[表示する]を選択します。デフォルトでは「表示しない」になっているので、ここを変更しなければプロフィールは表示されません。
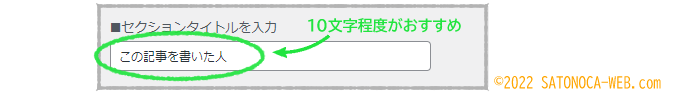
-セクションタイトルを確認

プロフィールのタイトルを記入します。デフォルトで「この記事を書いた人」というテキストが表示されているので、このまま変更しなくてもOKです。変更する場合、文字数に制限はなく入力したすべてを表示されることが可能ですが、10文字程度で収めるとよいと思います。【参考記事:プロフィールのデザイン】
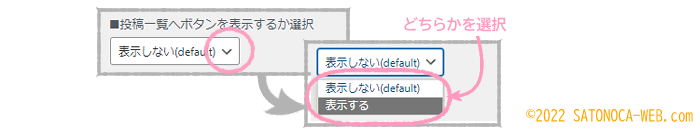
-「投稿一覧へ」ボタンの表示の有無

「投稿一覧へ」ボタンを表示する場合は、この項目から[表示する]を選択します。デフォルトでは表示しない設定になっているので、変更しなければボタンは表示されません。
ボタンの色を変更することが可能です。プロフィールのデザインを参考に、さらに凝ったプロフィールを作るのもオシャレかもしれません。
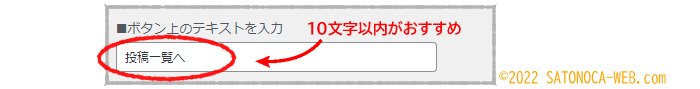
-ボタン上のテキストを入力

ボタンに表示させるテキストを任意の言葉に変更することができます。この項目に表示させたい文字や記号などを入力してください。この項目も文字数に制限はなく、入力したすべての文字がボタンに反映されますが、見栄えも読みやすさもよくないので、10文字以内が良いかと思います。いろいろと試してみてください。
ボタンに表示するテキスト色を変更することが可能です。プロフィールのデザインをご覧ください。
-表示順の指定

表示順の指定は、「投稿記事の記事下に、プロフィール以外も表示させる場合」に順序を指定できる機能です。プロフィールだけを表示する場合はそのまま何も変更せず、「3」のままでOKです。
ちなみに投稿記事の記事下に表示して並び順を変更できるものは、
- フォローボタン
- Prev Next記事
- プロフィール
- 関連記事
の4つで、デフォルトでは上から順に1.2.3.4と番号が付けられています。「3」番目のプロフィールが当記事で説明しているプロフィールにあたり、「表示順の指定」の項目にはあらかじめ「3」という数字が入っています。
(4)設定を保存

すべての入力が終わったら、上にある公開ボタンをクリックして設定を保存します。これでプロフィールを表示させるすべての工程が完了しました。
3.サイトを確認
すべての工程を終了後、プロフィールの表示を実際にサイトを見て確認して問題なく表示されていればOKです。
文字が多すぎる、とか、文章を変えたいなどと思った場合は、再び入力などをし直してくださいね。
類似のプラグイン
プロフィールを表示する機能を持たないテーマの場合、プラグインを入れることでプロフィールを表示させることができます。当サイトには、詳細記事はありませんが、類似のプラグインと検索のヒントを提案させていただきます。(導入はご自身で判断し、自己責任で行ってください)
- SImple Author Box
- VK Post Author Display
これらのプラグインは、著者情報を記事下に掲載することができると紹介されています。
検索のヒント
プラグインを検索する際、インターネット検索とワードプレスのプラグイン追加画面からの検索と2通り行います。
インターネット検索では、「ワードプレス プラグイン 著者」とか、「ワードプレス プラグイン author box」などで検索して、どんなプラグインか、安全に使えそうかなどをより多くの記事を参考に調べます。
ワードプレスのプラグイン追加画面からも、同じような検索で調べることができますが、英語表記のためわかりにくいので、インストール数や互換性、最終更新日などでプラグインを導入してもよいかを判断材料にします。
※とはいいつつ、当サイトではプラグインの導入を最小限に抑えるため、たくさんの機能が詰め込まれたテーマを使用していますので、検索して導入したプラグインはほとんどありません。
いずれにしても、導入する際はご自身の判断で慎重に導入してください。プラグインが多くなりすぎて整理したいときはTHETHORの導入も検討するとよいかもしれません。