ワードプレスは、1つのサイト内で複数の人が記事を書くことができたり、設定をしたりと、グループでサイトを運営することができます。そして、グループのメンバー一人一人のプロフィールを個々に設定することが可能です。
この記事は、ワードプレス管理画面の「プロフィールの設定方法」の詳細記事です。
プロフィール設定とは?
サイトを運営する人のプロフィールを設定する項目です。一人で運営していても、複数人で運営していても、運営する人数に関係なくプロフィールを設定することができます。
プロフィールは個人ごとに設定し、編集方法やニックネーム、個人が所有するフェイスブックやツイッターまで登録することができ、複数人で記事を書いている場合などは、投稿者ごとに記事を表示させることも可能です。
プロフィール画面を表示する
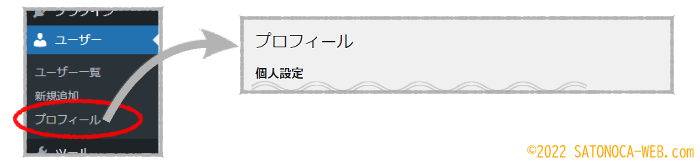
サイト運営にかかわる人のプロフィール設定ですが、プロフィール画面は[設定]ではなく、[ユーザー]の項目から移動します。

[ユーザー]をクリックするかマウスカーソルを合わせて[プロフィール]をクリックします。(上の画像は[ユーザー]を一度クリックし、次に下に表示された[プロフィール]を再びクリックしてプロフィール画面に移動したイメージです)
ここからは、プロフィール画面の項目一つ一つを画像を使いながら詳細に説明していきますね。
プロフィール画面の詳細

プロフィール画面では、
- 個人設定・・・自分用に管理画面をカスタマイズできる
- 名前・・・サイトに表示する名前を設定する(必須項目あり)
- 連絡先情報・・・メールやSNSなどの連絡先を登録(必須項目あり)
- あなたについて・・・プロフィールを記入できる
- アカウント管理・・・パスワードの変更やログアウトなどを管理する
- アプリケーションパスワード・・・
の設定をします(文字をクリックすると該当の個所に移動します)。
有効化しているプラグインによっては、その他の項目が出る場合もあります。例えば、「Edit Author Slug」を有効化している場合、プロフィール画面の最下段に「投稿者スラッグ編集」の項目が設けられます。
個人設定(6項目)

「個人設定」では、
の6つの設定ができます(文字をクリックすると該当の場所に移動します)。
ビジュアルエディター

「ビジュアルエディター」とは、固定記事や投稿記事を執筆・編集する際の入力画面の一つです。デフォルトでは、「ビジュアル(リッチ)エディター」と「テキストエディター」がタブを切り替えることで(使い分けながら)編集することができるようになっています(Classic Editorプラグイン使用時)が、ビジュアルエディターを使わずにテキストエディターのみで編集をしたい場合にチェックを入れて設定します。
デフォルトの編集画面はこうなっている(Classic Editor使用時)
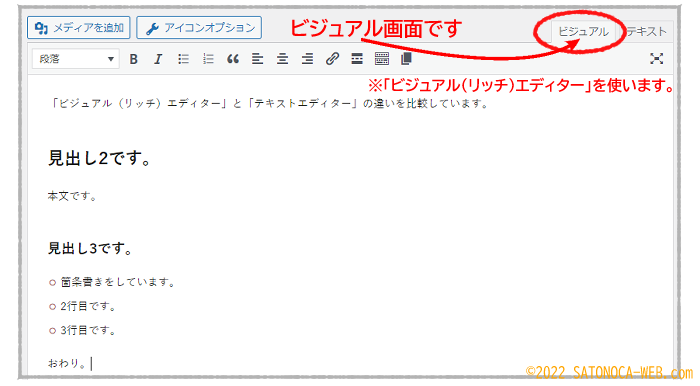
言葉だけよりも、実際に見ていただけるとさらに理解が深まるため、デフォルトの編集画像を用意しました。まずビジュアル編集画面です。

「ビジュアルエディター」を使用した編集画面では、文章中の「文字の大きさ」や「表示」がそれぞれ違うのが分かります。上の画像では、比較しやすいように「本文(段落)」、「見出し」、「箇条書」きを入力してみました。このビジュアル画面を「テキストタブ」をクリックして「テキスト画面」に切り替えてみます。

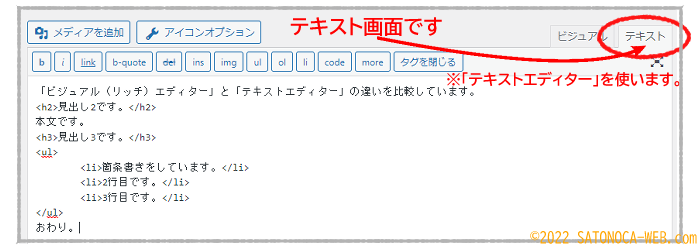
テキスト画面に切り替えると、文字の大きさや改行の幅が同じになり、視覚的に見ただけではウェブサイトで表示されるイメージはまったく沸きません。テキスト画面では<タグ>を見て表示をイメージし、編集や執筆は<タグ>を書きながらおこないます。
デフォルトの編集画面は「ビジュアル」と「テキスト」の2つをタブで切り替えながら編集するようになっています。
ブロックエディターだとどうなるのか
現在のワードプレス標準のブロックエディター「Gutenberg」でも、ビジュアルエディターは使用されています。ですから、この設定にチェックをすると「ビジュアルエディタ」を使用せずに直接<タグ>を書き込む編集方式だけを選ぶことができます。
※「Gutenberg」の場合は、「テキストエディター」とは言わず「コードエディター」という表現が使用されています。直接コードを書き込んで編集するという意味です。
シンタックスハイライト

「シンタックスハイライト」とは、コードの構文ルールに沿って「色分けして表示される機能」です。「色分けをしたくない」場合や、「補完機能を無効にしたい」場合などはこの機能を無効化することができます。
デフォルトはシンタックスハイライトON
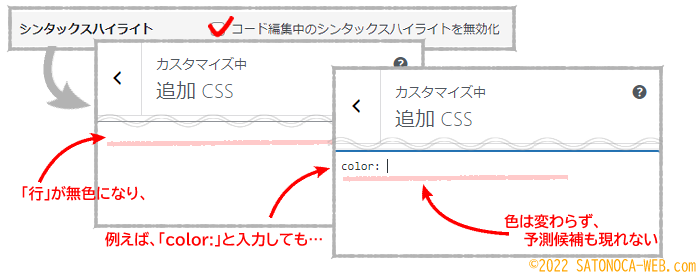
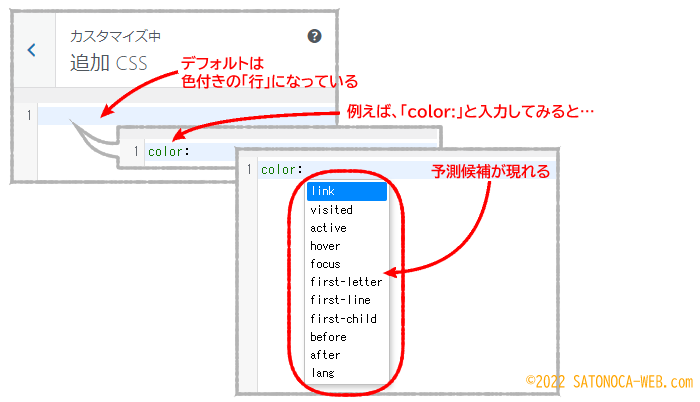
下の画像は、デフォルトのシンタックスハイライトされた画像です。CSSカスタマイズの入力画面を表示してみました。未入力の状態でも入力する「行」に色が付いていることが分かると思います。
そして、一行目に「color:」と打ち込むと緑色の文字で表示され、さらに補完機能が働いて予測候補も現れます。予測候補の中から該当する項目を選べば、誤入力することなくコードを打ち込むことができるようになっています。これがデフォルトの状態です。

管理画面の配色

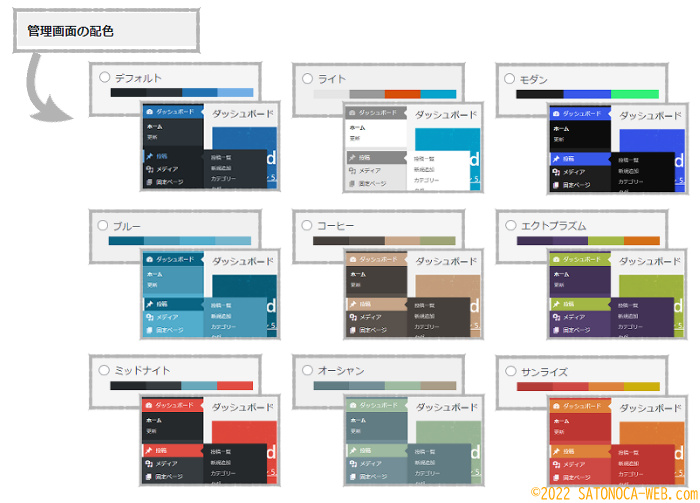
「管理画面の配色」とは、ワードプレスログイン後の画面の色合いをお好みの色に変更する設定です。全部で9種類あり、グループの共通画面ではなく、一人一人別々に設定することができます。
デフォルトは黒と青の配色
ワードプレスインストール後、特に変更の設定をしていなければ左上の「デフォルトの配色」で画面が表示されるはずです。設定はそのままにして色合いだけを確認したい場合は、ユーザー画面で各色のラジオボタンをクリックするだけですぐに配色が変わるので、色々と試してみるのも面白いかもしれません。
気に入った配色が見つかったら、一番下の[プロフィールを更新]ボタンを押すと、すべての画面で配色が変わります。
キーボードショートカット

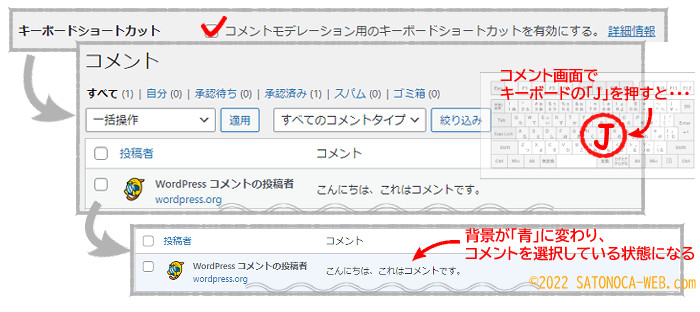
キーボードショートカットは、コメント用のショートカットキーを使う場合に設定します。コメントが多く、管理が煩雑になるような場合には、この設定を有効にすると便利かもしれません。
※記事執筆などのショートカットキーはこの設定をしなくても使えます。この設定はコメントのショートカットキーの設定項目です。
キーボードショートカットの操作例
操作の一例を挙げます。コメント画面に移動したら、まず初めにキーボードの「J」キーまたは「K」キーを押してコメントを「選択中」の状態にします。選択中の状態とは、背景が青色に変わったコメントをいい、その状態で、例えば「A」キーを押すとコメントが承認され、「U」キーを押すと承認を解除します。
コメント欄が青色に変わっていない状態でショートカットキーを押しても反応しません。最初に「J」キーか「K」キーをおしてコメントを選択中の状態にしてからショートカット操作をします。
設定欄の文末にある「詳細情報」をクリックすると「ショートカットキー」についての詳細を確認することができます。
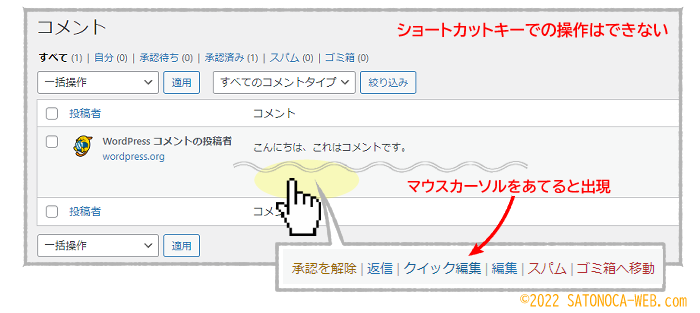
デフォルトのコメント操作
コメント操作は、デフォルトではマウスを使ってチェックを入れたり、「承認」・「返信」など、直接リンクをクリックして操作します。

デフォルトの状態で「J」キーや「K」キーを押しても反応しません。背景が青くなる「選択中の状態」もありません。コメント一つ一つを確認しながら、マウス操作でコメントを管理します。
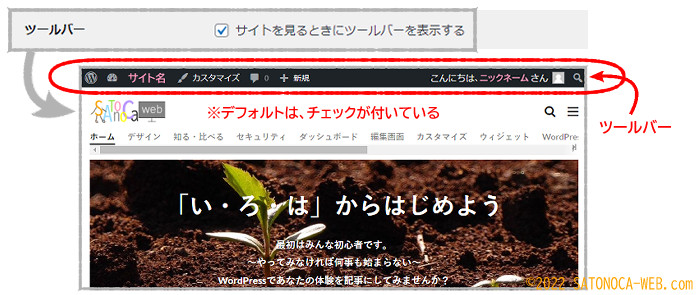
ツールバー

「ツールバー」とは、上の画像でいうと上部の黒い棒状の部分です。ログイン状態でサイトを開くとツールバーが表示されています。これはデフォルトでチェックが入っているので、もし、このツールバーが不要だという場合はチェックを外すことで、ツールバーを表示しないことができます。
チェックを外す場合は下の注意事項を確認してください。
サイトにツールバーを表示したくない場合の注意事項と対処法
ログイン状態で「ツールバーを表示しない」設定にすると、サイトを読者側の視点で確認することができるので非常に便利な機能ですが、逆に言うとツールバーがないので、管理画面に戻るリンクがなく、ブラウザの「戻る(←)」で管理画面に戻るか、ログインをし直して管理画面に入ることになります。
もし、ツールバーを非表示にする設定をした場合は、別タブか別ウインドウでサイトを開くことをお勧めします。管理画面はそのままの状態にしておくという意味です。
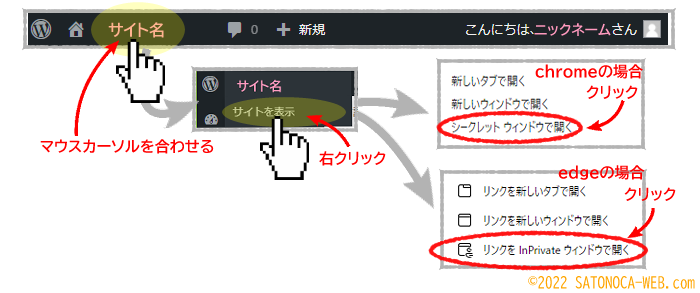
ログイン状態のままでもサイトにツールバーを表示させない方法
また、設定はデフォルトのままでも「シークレットウインドウ」や「InPrivateウインドウ」でサイトを開くと、ログイン状態でもツールバーは表示されません。
方法は簡単です。ダッシュボードのツールバーの左側に表示されているサイト名にマウスを合わせます。クリックはまだしません。
次に「サイトを表示」にマウスカーソルを合わせて右クリックをして、chromeの場合は「シークレットウインドウで開く」をクリック、edgeの場合は「リンクをInPrivateウインドウで開く」をクリックするだけです。

この方法であれば、デフォルトの設定状態のままログイン状態でもツールバーを表示させずにサイトを見ることができます。
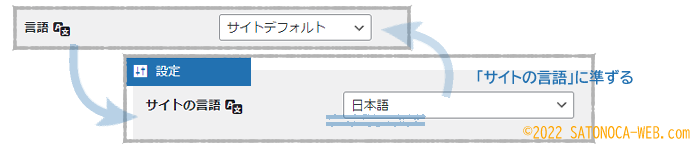
言語

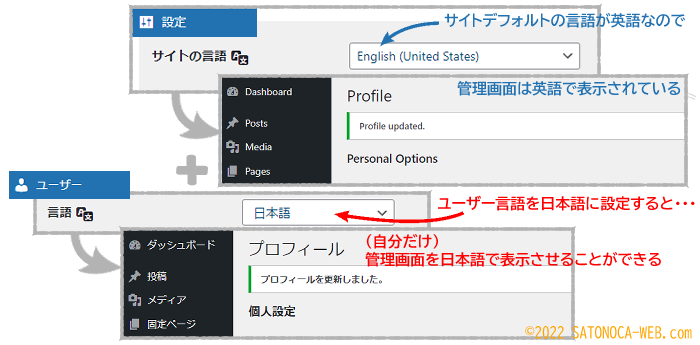
「言語」はユーザーごとに設定できる管理画面の言語です。デフォルトでは「サイトデフォルト」が選択されており、その他に「English(United States)」、「日本語」の選択肢があります。
※サイトが自動翻訳されて表示されるわけではありません。あくまでも、ユーザーの管理画面の言語を変更する設定です。
サイトデフォルトとは?
「サイトデフォルト」とは、「サイト全体として設定している言語」を指します。一般設定画面にある「サイトの言語」に準じた言語がサイトデフォルトの言語です。
上の画像の場合はサイトの言語が日本語なので、サイトデフォルトは「日本語」となり、ユーザーは日本語の管理画面で記事を執筆したり管理をしたりすることができます。
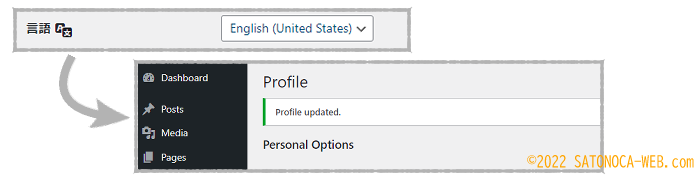
English(United States)を選択すると?
上の場合で、ユーザーが英語を使用する場合には、この設定をEnglish(United States)に変更すると、ツールバーやダッシュボードなどの管理画面の表記が英語になります。

使用しているテーマによっては、拡張や追加されている機能があるため、すべての箇所が英語表記にならないかもしれません。(当サイトで使用しているテーマザ・トールでは、英語表記にならずに日本語のままの部分がいくつかありました)
日本語を選択する場合
日本語のワードプレスをインストールしている場合には、サイトの言語のデフォルトが「日本語」なので、ユーザー言語をわざわざ「日本語」にする必要はありません。
「日本語を設定」する場合は、具体的に複数人でサイトを運営するなどしていて、サイトの言語が日本語以外の言語の場合(例えばサイトの言語が英語など)、管理画面が英語で表示されるのがデフォルトなので、「日本語」で設定して自分の管理画面だけを「日本語」で表示するというようなイメージです。

名前(5項目)

「名前」では、
のうち4項目の設定ができます(上の文字をクリックすると該当箇所に移動します)。
ユーザー名
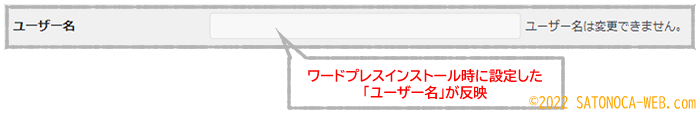
「ユーザー名」はワードプレス上の名前です。エックスサーバーにワードプレスをインストールしたときに設定しました。

ユーザー名は変更することができないため、入力できない仕様となっています。また、ユーザー名はログイン時に入力が必要なので、セキュリティに配慮した保管が求められます。
※ユーザー名が第三者に知られることのないように、セキュリティ対策を行うことをお勧めします。ユーザー名を隠すだけでもセキュリティ性が向上します。【author検索とサイト上でのユーザー名表示を隠す方法と手順】
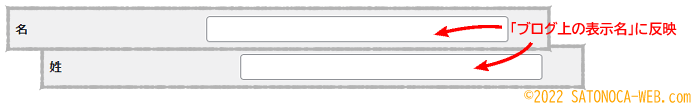
「名」と「姓」
「名」と「姓」はその名のとおり、氏名を入力するスペースです。必須項目ではなく、任意の入力になっています。下の項目にある「ニックネーム」が必須入力なので、特に理由がなければここは空白でもOKです。

ちなみに、「名」と「姓」は別々に入力することができ、この欄に入力するとブログ上の表示名に反映されます。ブログ上の表示名の項目も参照ください。
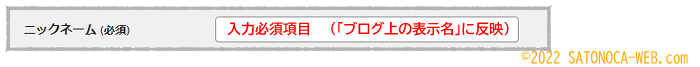
ニックネーム(必須)
「ニックネーム」はユーザー名以外の呼び名として入力必須の項目です。

この欄に入力した名称はブログ上の表示名に反映されます。セキュリティ上、ニックネームはとても重要な位置づけです。下のブログ上の表示名の項目をお読みいただき、さらに【ユーザー名を隠して不正ログインを防ぐセキュリティ設定】をお読みいただくとよいかと思います。
※ニックネームを入力せず、空白にしている場合は「ユーザー名」が反映してしまうので、セキュリティ上忘れずに入力するようにしてください。
ブログ上の表示名(重要)
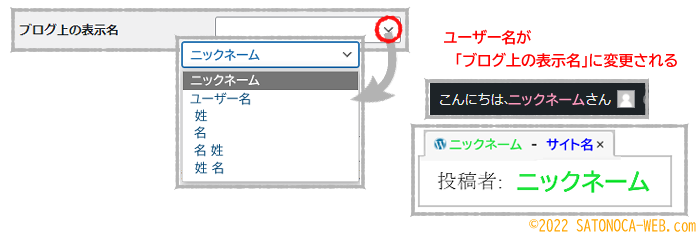
「ブログ上の表示名」は、サイトに表示される名前です。上の項目(名と姓、ニックネーム)で入力した内容が反映され、選択肢の中から選んで設定します。

選択肢となるのは以下の6つです。
- ニックネーム・・・必須項目のニックネームの欄に入力した名称が反映
- ユーザー名・・・ログイン時に必要となるユーザー名でサイトに表示させるのは危険
- 姓・・・任意入力。姓のみを選択することができる
- 名・・・任意入力。名のみを選択することができる
- 名&姓・・・任意入力。名と姓の順序を好みで選択することができる
- 姓&名・・・任意入力。姓と名の順序を好みで選択することができる
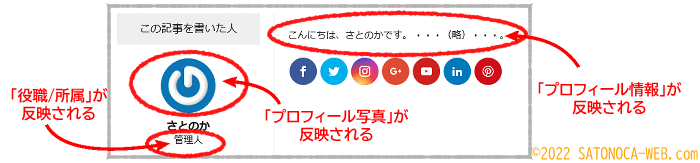
おすすめの選択肢は必須項目のニックネームです。上の画像はニックネームにした場合、どのようなところで反映されるかを記したものです。
1つ目は管理画面のツールバーの表記がユーザー名からニックネームに変わります。ツールバーの右側の「こんにちは○○さん」の○○がニックネームに変更され、2つ目は投稿者名がユーザー名からニックネームに変わり、それに伴いタブの表示もユーザー名からニックネームに変更されます。
デフォルトの表示は「ユーザー名」。なるべく早めに表示名の変更をおすすめ
ワードプレスをインストールしてすぐの状態や、この項目を設定していない場合、デフォルトでサイトに表示されている名前は「ユーザー名」です。
投稿者を検索した際(author検索)や投稿者の記事一覧などにユーザー名が反映されますが、ユーザー名が公開されたままの状態はとても危険です。
なるべく早めに、この「ブログ上の表示名」をユーザー名から他の名前に変更することをおすすめします。おすすめは必須項目のニックネームです。
連絡先情報(9項目)

「連絡先情報」では、ユーザーごとにメールや、SNSなどのURLを登録することができる項目です。メールアドレスは必須項目ですが、SNSなどのURLは任意入力で、サイト上にプロフィールを表示させる場合に入力します。
メール(必須)
例えば、ワードプレスが自動更新されたり、コメントや問い合わせがあった場合などにこの登録メールあてにメールが届きます。メールアドレスの入力は必須項目です。

メールアドレスは一人一つのみ登録可能で、同じサイト内で重複するメールアドレスを登録することはできません。
※ワードプレスデフォルトテーマとTHETHORでは、メールアドレスは公開されません(サイト上に表示されない)。テーマに直接記述すればメールアドレスを公開(サイトにメールアドレスを表示)することができますが、ここの項目に入力するメールアドレスはサイトを管理するために必要な必須メールアドレスですのでセキュリティ上「不必要」と判断し、説明は省略します。
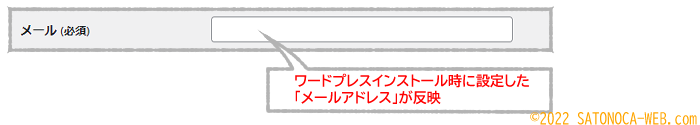
デフォルトのメールアドレス
メールアドレスのデフォルト値は、ワードプレスをインストールした際に設定したメールアドレスです。自動的にインストール時のアドレスが反映されています。
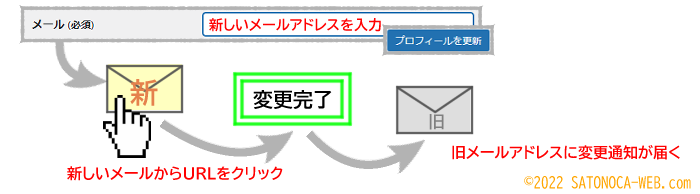
メールアドレスを他のものに変更したい場合は、新しいアドレスを入力して[プロフィールを更新]し、メールに記載されているURLをクリックすると変更することができます。また、変更完了後には旧メールアドレス宛に変更を知らせるメールが送信されます。詳しくは【セキュリティのために普段使いのメルアドを登録しよう】をお読みください。

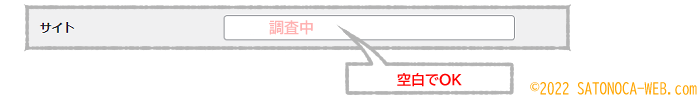
サイト

この欄は、サイトを入力するスペースですが、ここに入力したサイトのアドレスが「どこ」に「どのように」反映されるか調べましたが現時点では分かっておりません。
ワードプレスのサポートの説明も確認しましたが、ここに掲載できるような明確な答え、情報を見つけることができませんでした(テーマによっては、入力したサイトの情報が反映されるかもしれませんが、現時点ではそれも不明です)。
THETHOR(ザ・トール)では、サイトの情報を表示する場所はないので、空白のまま何も入力しなくてOKです。
URL入力欄(7か所)
Facebook、Twitter、Instagram、Google+、YouTube、LinkedIn、PinterestのURLを入力する箇所があります。入力は必須ではありませんが、プロフィール情報をサイトに載せる場合にアイコン付きのリンクを表示することが可能なので必要に応じて入力してください。

プロフィール情報の公開の仕方は【プロフィールをサイトに表示する方法】をご覧ください。
Facebook URL

Facebookとは、実名での登録が推奨されている大規模なSNSです。
フェイスブックのアカウントを持っていて、プロフィールとして公開したい場合は、この欄にURLを入力します。空白のままでもOKです。
![]() 空白の場合は、Facebookアイコンは表示されません。
空白の場合は、Facebookアイコンは表示されません。
Twitter URL

Twitterとは、短い文章をつぶやくことができるSNSです。
Twitterを使っていて、プロフィールとして公開したい場合は、この欄にURLを入力します。空白でもOKです。
![]() 空白の場合は、Twitterアイコンは表示されません。
空白の場合は、Twitterアイコンは表示されません。
Instagram URL

Instagramは、写真や動画を共有するためのSNSです。
Instagramを使っていてURLを公開したい場合は、この欄にURLを入力します。使っていない場合や、公開を望まない場合は空白でOKです。
![]() 空白の場合は、Instagramアイコンは表示されません。
空白の場合は、Instagramアイコンは表示されません。
Google+ URL

Google+とは、Googleが運営していたSNSで、2019年4月にサービスが終了しています。
この項目は通常空欄でOKです。
![]() 空白なので、Google+のアイコンは表示されません。
空白なので、Google+のアイコンは表示されません。
YouTube URL

YouTubeとは、オンラインで動画を共有するプラットフォームです。
YouTubeチャンネルなどを開設している場合などで、プロフィールとして公開する場合はここにURLを入力します。公開をしない場合は空白でOKです。
![]() 空白の場合は、YouTubeアイコンは表示されません。
空白の場合は、YouTubeアイコンは表示されません。
Linkedln URL

LinkedIn(リンクトイン)とは、世界最大級のビジネスSNSです。
LinkedInを使っていて、プロフィールとして公開したい場合にこの欄に入力します。空白のままでもOKです。
![]() 空白の場合は、LinkedInアイコンは表示されません。
空白の場合は、LinkedInアイコンは表示されません。
Pinterest URL

Pinterest(ピンタレスト)とは、好みの写真・画像などをまとめて保管したりすることのできるSNSです。
Pinterestを使っている場合で、プロフィールとして公開する場合にこの欄に入力します。空白のままでもOKです。
![]() 空白の場合は、Pinterestアイコンは表示されません。
空白の場合は、Pinterestアイコンは表示されません。
あなたについて(3項目)

あなたについては、
の3項目を登録でき、投稿者の情報をサイトに掲載する場合に入力します。【関連記事:投稿者プロフィールをサイトに表示する】

プロフィール情報

サイト上にプロフィールを表示する場合に入力します。プロフィールを表示しない場合は空白でOKです。
文字数制限は特になく、入力したすべての文章を表示させることが可能ですが、あまり多い文字数だとバランスが悪く見栄えが良くありません。100文字程度に収めるとバランスが良いと思います。
詳しくはこちらの記事をご覧ください。【参考記事:プロフィール表示のデザイン】
プロフィール写真

※この項目は、ディスカッション設定で「アバターを表示する」に設定されている場合に表示される項目です。アバターを表示しない設定にしている場合には、この項目は表示されません。
プロフィール写真では、「Gravatar」でプロフィール画像を変更することができます。Gravatarを使用しない場合は、下のような画像を使用することも可能です。

詳しくは【ディスカッションの説明書のアバターの項目】をご覧ください。
役職/所属

サイト上にプロフィールを表示する場合、役職/所属欄には役職や所属を入力します。空白の場合は表示されません。
文字数に制限はありませんが、あまり多いと見栄えが悪く、バランスも良くないので10文字程度に収めるとよいと思います。【参考記事:プロフィールを表示する際のデザイン】
アカウント管理(2項目)

アカウントを管理する項目です。パスワードの変更や一括ログアウトなどができます。
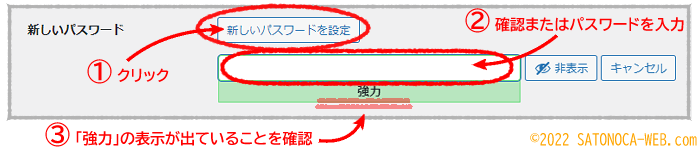
新しいパスワード

新しいパスワードを変更するには、
- [新しいパスワードを変更]ボタンをクリックする
- パスワードの入力画面に強力なパスワードが入っているので確認するか、新しいパスワードを入力する
- インジケーターが「強力」と表示されているのを確認
最後に[プロフィールを更新]ボタンをクリックします。
【参考記事:パスワードの変更の方法(図解)】
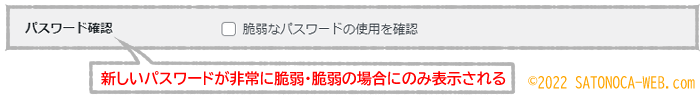
パスワード確認

パスワード確認は、通常では表示されない項目です。新しいパスワードを入力する際にインジケーターの表示が「非常に脆弱」か「脆弱」の場合にのみ表示されます。
※安全性の低いパスワードを設定する場合は、「脆弱なパスワードの使用を確認」にチェックを入れることが必須となります。しかし、安全性の低いパスワードの登録はお勧めしません。インジケーターが強力と表示し、緑色に変わったのを確認したうえで登録してください。
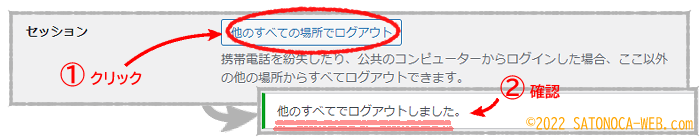
セッション

セッションは、「今」、「ここで」ログインしているワードプレス以外のワードプレスをすべてログアウトする機能です。
この機能は、最下行にある[プロフィールの更新]ボタンをクリックせずに、゚[他のすべての場所でログアウト]ボタンをクリックすると即ログアウトし、その画面のままログアウトされた表示が出ます。
アプリケーションパスワード

※当サイトでは、現時点でこの機能を使用していないため、詳細な説明は省略します。
デフォルト以外の項目
プラグインを入れると、デフォルト以外の項目が表示されることがあります。
投稿者スラッグ編集

プラグイン「Edit Author Slug」を有効化している場合、プロフィール画面に投稿者のスラッグを設定する項目が表示されます。
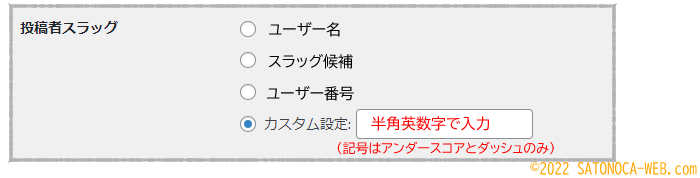
投稿者スラッグ

投稿者スラッグは、一番下のカスタム設定にユーザー名以外の文字を半角英数字で入力します。入力できる記号はアンダースコア「_」とダッシュ「-」のみです。
【関連記事:ユーザー名を隠す】
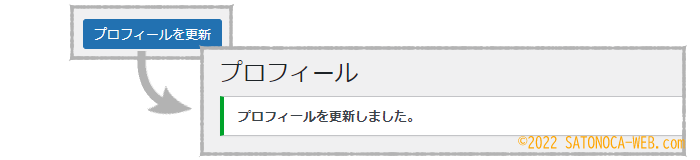
プロフィールを更新ボタンで設定を保存
データを変更する場合は必ず最後に[プロフィールを更新]ボタンをクリックして設定を保存し、メッセージを確認してください。