ワードプレスでサイトのデザインを構成する際に、避けては通れないウィジェットの設定。ワードプレスのテーマの一つであるTHE THOR(ザ・トール)は、プラグインがほとんど不要なほど機能がたくさんついているので、慣れたり覚えたりするまでに少し時間を要します。
また、ワードプレス自体が初めてだったり、慣れていなかったりすると、「トップページ上部エリアってどこ?」「フッターはどこからどこまでの範囲を指しているの?」と、言葉からなんとなく意味や場所は想像できるものの、明確な範囲がわからないために、細かなカスタマイズがしにくくなり、その都度手が止まって調べてから再度作業に取り掛かるというようなことがしばしば起こります。
そこで、サイトのデザインをするときに「この範囲のカスタマイズは○○から設定できますよ」ということがすぐに分かるように、まずはサイト(ページ)の構成を知ってもらえるようにサイト(ページ)の全体図を作成しました。
理解ができるとサクサクと作業が捗るので、気持ちよくサイトを作成することができます。自分の思ったとおりに作業が進むので、気分良く記事を書くことができるはずです。
この記事では、サイトを構成する設定のひとつであるウィジェットから設定できる10か所のエリアを、図を使って解説しています。サイトやページの構成を知ることにより、後からちょっとした変更を加えたいときにも役立つはずです。ぜひ、あなたのサイトの作成にお役立てください。
the thorのウィジェットで設定できるエリア
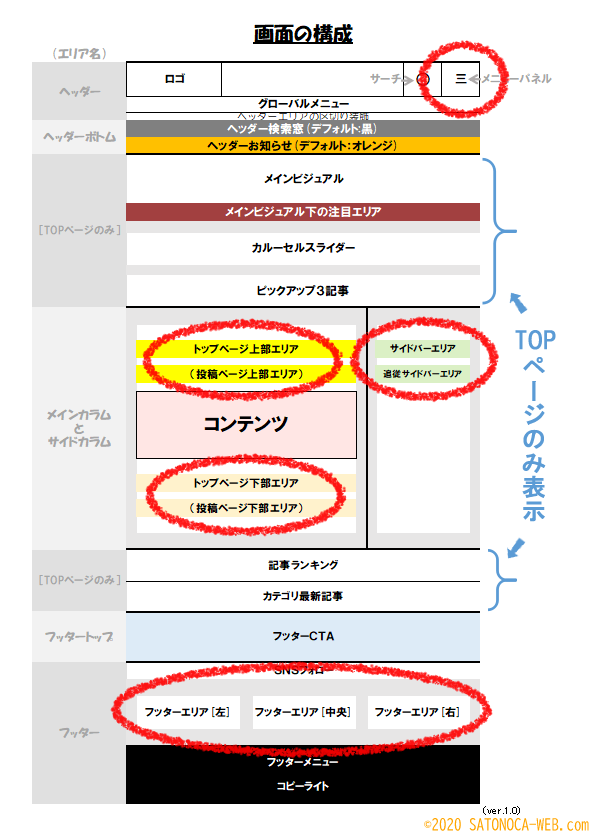
the thor(ザ・トール)のウィジェットで設定できるエリアは、全部で10か所あります。少し大きな図になってしまいましたが、下の図は、ページの全体像を1枚に収めてまとめた図です。
サイトを作り始めたばかりの初心者から、サイト完成後、あるいは作成途中である程度時間が経ってからページやサイトの見た目を変更したいけど設定方法を忘れてしまった、どうやるんだっけ?というようなときまで、この一枚の図を見ることで設定方法を調べることができるようになっています。
【図から設定方法を探す】
ウィジェットで設定できるエリアの図

上の図の赤丸(![]() )で囲ってある場所が、ウィジェットで設定できるエリアです。
)で囲ってある場所が、ウィジェットで設定できるエリアです。
トップページと投稿ページは「上部エリア」と「下部エリア」の2か所ずつ、そして「メニューパネル」、サイドバーは、「サイドバーエリア」と「追従サイドバーエリア」の2種類、フッターエリアは「左」「中央」「右」の3か所、計10か所の設定ができます。
各エリアの説明
10か所のエリアの範囲、特徴、注意事項などをそれぞれ説明します。
トップページ上部エリア
トップページは、あなたのホームページ(https://ドメイン名/、または、https://www.ドメイン名/)で表示されるページです。このサイトではhttps://satonoca-web.com/で表示されるページがトップページにあたります。
そのトップページのコンテンツ(あなた自身が執筆した内容または記事一覧)の上、ピックアップ3記事の下の範囲が「トップページ上部エリア」です。 トップページは、ウィジェットの設定だけではなく、カスタマイザーから設定するエリアもあります。カスタマイザーから設定する方法はこちらの記事を参考にしてください。
【トップページのカスタマイズ】
トップページ下部エリア
あなたが執筆したトップページ、または、トップページの記事一覧(=コンテンツ)の真下から、記事ランキングの上までの範囲が「トップページ下部エリア」です。 コンテンツのすぐ下にウィジェットを設置することができます。
投稿ページ上部エリア
投稿ページ上部エリアは、アイキャッチ画像の下から、あなたが執筆したコンテンツの上までの範囲が「投稿ページ上部エリア」にあたります。
アイキャッチ画像の上の範囲ではなく、アイキャッチ画像の下の範囲なので注意してください。
投稿ページ下部エリア
投稿ページ下部エリアは、コンテンツの下がその範囲に当たります。
コメントを受け付ける設定にしている場合は、コンテンツの下から、コメント送信欄よりも上の範囲です。
また、コメントがすでに反映されている場合は、コンテンツの下から、投稿されたコメントの上までの範囲が「投稿ページ下部エリア」にあたります。なお、コメントが反映されている場合には、コメント送信欄はコメントよりも下に設置されています。(コメントの下にコメント送信欄があるということです)
メニューパネル
メニューパネルは、画面右上の三本の横線のマークの部分がメニューパネルです。何も設定していない状態だと、開くことはできますが中は空っぽで、[✖ CLOSE]表示が見えるだけになっています。
ちなみに、この[三]のマークはほかの呼び方もあり、メニューアイコン、メニューボタン、ハンバーガーアイコン、などと呼ばれることもあります。
サイドバーエリア
コンテンツ(本文やトップページ)の右側がサイドバーエリアです。サイドバーは、サイトによって右側にあったり、左側にあったりしますが、この図では右側にサイドバーを配置した状態で説明しています。
サイドバーエリアは、記事を書いている人のプロフィールや新着情報、カレンダーや検索窓、広告などが配置されることが多いです。
読者の方が記事を読んでいるときにも(左右のどちらかに)表示されていますが、記事を読み進めて画面をスクロールすると本文と同時に上部へ移動していきます。
サイドバーを設定せずに、一画面で表示することも可能です。
スマホからの見え方
スマートフォンやタブレット、または、PCで表示を小さくして見た場合、サイドバーはコンテンツ(本文)のあとに続きます。スマートフォンで画面が二等分されることはありません。
the thor(ザ・トール)では、普通にサイトを作成しているだけでレスポンシブ対応のサイトが出来上がるので、新たに何かを設定する必要はありませんが、スマートフォンやタブレットなどで読んでくれる読者の方の見やすさも考えながらカスタマイズすることが大切です。
追従サイドバーエリア
サイドバーエリアと同じ範囲が追従サイドバーエリアです。ただし、サイドバーと追従サイドバーは表示させる特徴(働き)が異なっています。
スマートフォンで閲覧する場合は、サイドバーの後に続けて表示されるのでサイドバーを設置する考え方を同じで問題ありませんが、PCで閲覧する場合にその特徴が表れるので特徴を知って設置するようにしてください。
追従サイドバーの注意点
追従サイドバーの特徴を説明する前に、追従サイドバーを設置する場合の注意点を先に挙げさせていただきます。この注意点は、私が勝手にそう考えているだけにすぎませんが、読者の方の視点に立つならば必要だと思うので紹介させていただきますね。
「注意点ありき」で読んでいただくことにより、後述する追従サイドバーの特徴の説明を読んだとき、あなたのサイトに追従サイドバーを設置するべきか否かを判断していただけると思います。
では、注意点を挙げさせていただきます。
「読者の方が、あなたのサイトの画面を縮小して閲覧する可能性がある場合、追従サイドバーがコンテンツの邪魔をして、記事が読みにくくなったり、あるいは、まったく読めないということが起こることを想定してください。」
ということです。

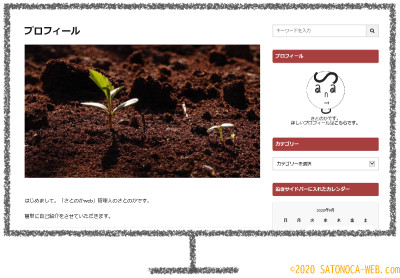
上の画像は、当サイトの私のプロフィールのページを全画面で表示している状態です。このページは固定ページで作成しているので、本来はアイキャッチ画像はありませんが、イメージしやすいように仮にアイキャッチ画像を設定してあります。
現在、テーマを変更したため上記とは見え方が異なります。
(THE THORからSWELLに変更)

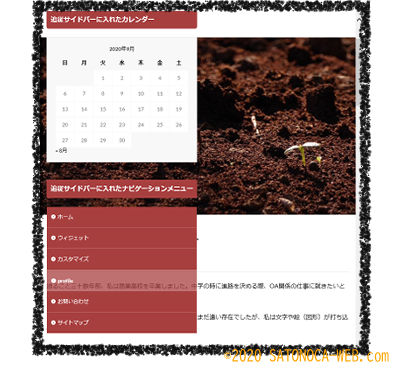
次の画像は、画面を縮小して表示した状態です。追従サイドバーがコンテンツに覆いかぶさってしまっています。これではコンテンツを読むことができません。
このように、いくら良い記事を執筆しても、画面を縮小してみたときに読みにくければ最後まで読んでもらうことができません。読者の方は、「いつ」、「どんなとき」でも全画面表示で閲覧しているわけではないことを心得てください。 それでは、追従サイドバーの特徴を説明します。
追従サイドバーの特徴(働き)
ではさっそく、追従サイドバーの働きについて説明します。
追従サイドバーは、一言でいえば貼り付けてあるコンテンツではなく、浮かせて表示させているコンテンツです。
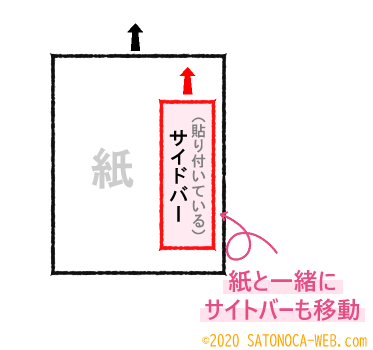
例えば、紙にサイドバーを貼り付けるとイメージしてみてください。貼り付けられたサイドバーは、紙を上に移動すれば、サイドバーも紙と一緒に上に移動しますよね。また、紙を下に移動すれば、サイドバーも紙と一緒に下に移動します。

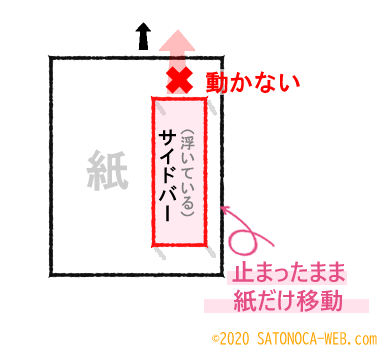
では次に、サイドバーを紙に貼り付けずに、貼り付けたい場所に浮かせた状態で固定させているとイメージしてください。紙を上に移動しても、サイドバーは浮いているので紙と一緒に移動することはありません。ずっとその場に留まっているのがイメージできると思います。

浮いてその場にとどまっているサイドバーが追従サイドバーです。
追従サイドバーをPCで見ると?
上で説明した紙がサイトのコンテンツに置き換わるとイメージしてください。それが追従サイドバーをPCで見た状態とほぼ同一です。上のPCの「全画面表示で見た場合の見え方」の画像のカレンダーが追従サイドバーに設置したカレンダーです。サイドバーと見た目は変わりませんが、長文のコンテンツの場合、追従サイドバーだけが表示画面に残り続けます。
サイドバーは、本文を読み進めていくと同時にサイドバーエリアにあるコンテンツも移動するため、文字数の多いコンテンツの場合は、読み進めるうちにサイドバーエリアの表示はなくなります。
追従サイドバーの場合は、画面が動いても、読者が見ている画面に常に追従サイドバーが残っているので、サイドバーの表示が見えなくなることはありません。本文を読んでいるときに、サイドバーにあるメニューなどから、別の記事を参照したり、移動したりすることも可能になります。
追従サイドバーを設置するか否かの考え方
追従サイドバーは、PCで閲覧する場合に常にサイドバーを表示してくれるので良いとこづくめのエリアに感じますが、読者が画面を縮小して閲覧するような場合は、大変読みにくいものとなります。
そのため、追従サイドバーを設置するか否かの判断は、画面を縮小表示して閲覧されることがあるかどうかを分析して決めるとよいと思います。
データ分析や、マニュアルなど、常に参照画面を表示しながら、読者自身も参照して何かを行うような場合には、追従サイドバーは設置しないほうが良いです。
反対に、画像や写真、イラストなどを主に掲載しているサイトで、読者が全画面表示で細かな表示まで見たいと思うようなサイトの場合は、敢えて「大画面のままご覧ください」というサイトの構成にして、追従サイドバーを設置するとよいと思います。
the thor(ザトール)は、レスポンシブ対応という、せっかく良いシステムがあるのに、追従サイドバーで記事の中身が見えなくなり、読者が離れてしまうのは寂しいことです。
せっかく、良い記事を書いて、サイトに来ていただいたのに、読者の方が実際に記事を読もうと思ったら「読みにくくて最後まで読むことができなかった」と離脱してしまう可能性が高くなります。
私個人の一意見ですが、スマートフォンやタブレットだけでなく、PCを縮小表示して閲覧してくれる読者の方々への心遣いも同じくらい大切だと思っています。あなたのサイトと記事の内容によって、サイドバーだけにするか、追従サイドバーも併用するかを検討することを、おすすめいたします。
フッターエリア[左]
フッターエリアは、フッターの場所を3か所に分けてウィジェットの設定が可能です。
フッターエリア[左]は、SNSフォロー欄の下から、フッターメニューの上までの範囲を縦に3つに区切った一番左のエリアです。
コンテンツ欄の幅の約半分の幅を利用することができます。
フッターエリア[中央]
フッターエリア[中央]は、SNSフォロー欄の下から、フッターメニューの上までの範囲を縦に3つに区切った場所の中央のエリアです。
フッターエリア[左]と同じように、コンテンツの幅の約半分の幅を利用することができます。
PCで閲覧する場合は、ヘッダーの中心部にあたります。スマートフォンやタブレットで閲覧する場合は、フッターエリア[左]の後に続きます。
フッターエリア[右]
フッターエリア[右]は、SNSフォロー欄の下から、フッターメニューの上までの範囲を縦に3つに区切った場所の一番右のエリアです。
PCで閲覧する場合、サイドバーエリアのちょうど真下の部分が「フッターエリア[右]」の場所にあたります。
スマートフォンやタブレットで閲覧する場合は、フッターエリア[左]、[中央]、[右]の順で表示されます。
まとめ
ウィジェットで設定できる10か所のエリアを解説させていただきました。
ご自分のサイトをどのようなサイトにしたいのかを考えて、思い通りのサイトを自分で作り上げることができると喜びもひとしおです。試行錯誤しながら、一から考えて完成させたサイトは素晴らしいサイトだと思います。
エリアを理解しただけでは、まだサイトは完成しませんが、確実に第一歩を踏み出すことができました。これからも一緒に作り上げていきましょう。
最後までお読みいただきありがとうございました。


![ウィジェットのエリアを図で解説[WordPress]](https://satonoca-web.com/wp-content/uploads/2020/09/wijyetto-eria-zu.jpg)