さっそくですが、本題に入らせていただきますね。
前回の記事では、「ウィジェットを設定できるエリア」について説明させていただきました。
ページの全体像のうち、ウィジェットから設定可能なエリアは一部分で、10か所しかありませんが、何となくイメージをつかんでいただけたでしょうか。
【ウィジェットを設定できるエリアを確認しますか?クリックすると別ページで開きます】
前回に続き、今回は、ウィジェットの設定方法を説明させていただきます。
ウィジェットの設定方法
ウィジェットを設定する方法はとっても簡単です。そして、2つの設定方法を選ぶことができます。
それぞれの設定方法と特徴を説明しますので、お好みの設定方法で設定をおこなってください。
①管理画面のメニューから設定
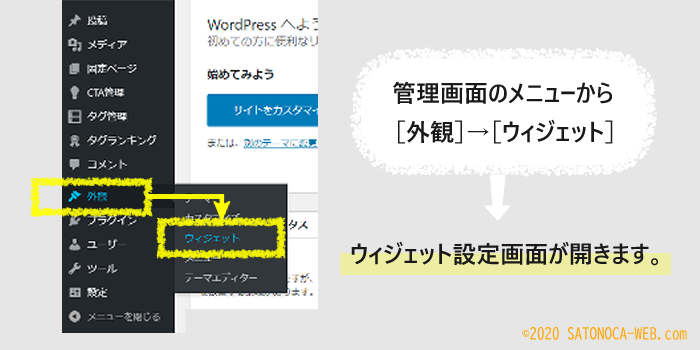
1つめは、管理画面のメニューから設定する方法です。

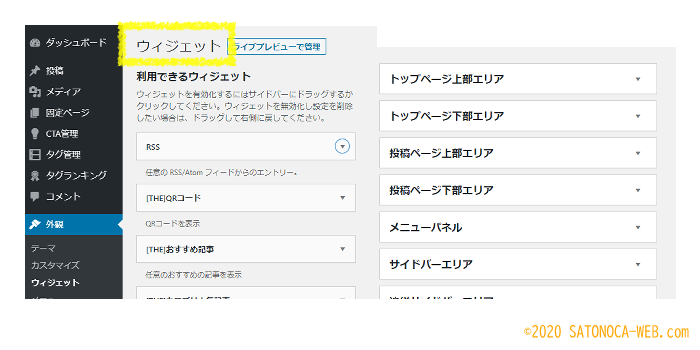
管理画面の左側にあるメニューから、[外観]にカーソルを合わせると隣に選択窓がでるので、[ウィジェット]をクリックします。

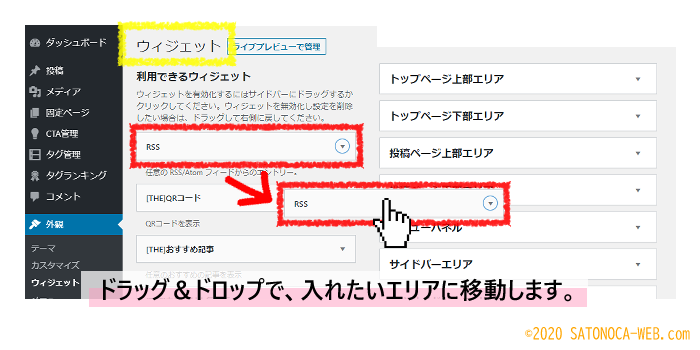
すると上の画像のようなウィジェット画面になります。この画面からドラッグ&ドロップで表示したいウィジェットを表示したいエリアに移動すると、ウィジェットを設定することができます。

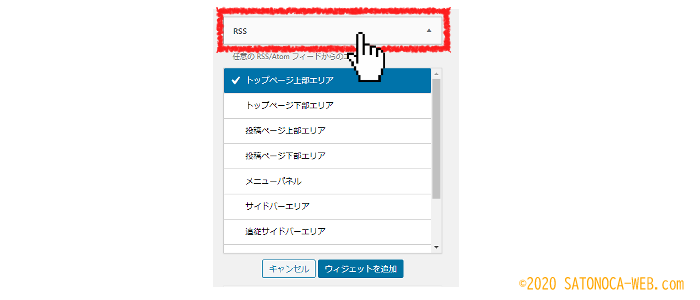
または、ウィジェットを選択(クリック)して、プルダウンリストから表示したいウィジェットエリアを選択して[ウィジェットを追加]でも、設置することが可能です。

エリアに移動したウィジェットは、設定画面が開いている状態なので、必要な設定項目を入力して[save]をクリックしてください。
(必要な設定項目は、ウィジェットの種類によって異なります。ウィジェットごとの「入力するべき値や内容」は、項目別の該当ページを参照してください)
②カスタマイザーから設定
2つ目は、カスタマイザーから設定する方法です。
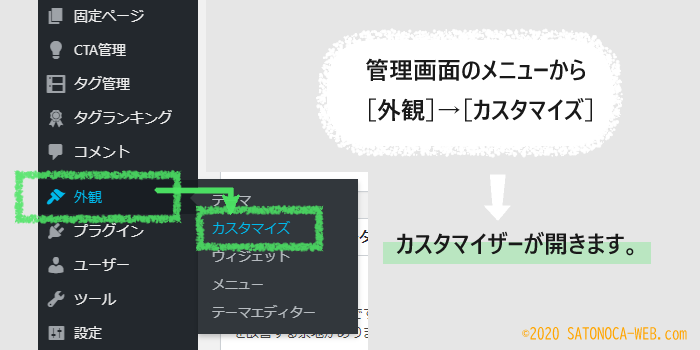
管理画面の左側にあるメニューから、[外観]にカーソルを合わせると隣に選択窓がでるので、[カスタマイズ]をクリックします。

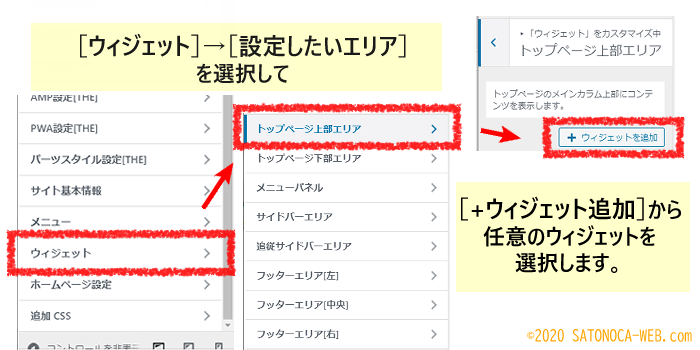
[カスタマイズ]をクリックすると、カスタマイザー(カスタマイズ)画面になるので、下から3番目の[ウィジェット]を選択します。(下の画像の左の部分です)

次の画面で[設置したいエリア]を選択してクリックすると(画面中央)、カスタマイズ画面になるので(画面右)、設置したいウィジェットを選択して必要な設定を入力してから、[公開]ボタンをクリックしてください。
(必要な設定項目は、ウィジェットの種類によって異なります。ウィジェットごとの「入力するべき値や内容」は、項目別の該当ページを参照してください)
設定後、公開ボタンをクリックすることを忘れないようにしてくださいね。
画面にない設定項目
上で説明したカスタマイザーの画像では、設定できるエリアが8項目しかありません。ウィジェットで設定できるエリアは全部で10か所あり、上の例では[投稿ページ上部エリア]と[投稿ページ下部エリア]の選択肢がなく、設定できない状態になっています。
でも安心してください。設定できないわけではなく、ちゃんと設定可能です。下の画像を見てください。表示されている画面がTOPページになっていることがお分かりになりますでしょうか。

そうなんです。
TOPページの表示がされているときには、ウィジェットの設定も該当する[トップページ上部エリア]と[トップページ下部エリア]の2項目が出ていて、[投稿ページ上部エリア]と[投稿ページ下部エリア]は、該当するページが表示されていないので出ていないのです。
そのため、投稿ページの上部エリアと下部エリアのウィジェットを設定したい場合には、画面右側の表示をTOP画面から投稿画面に変更すれば設定できるようになります。
画面表示を変更すると同時に、カスタマイザーの表示は[投稿ページ上部エリア]と[投稿ページ下部エリア]に変更されます。
カスタマイザー(カスタマイズ画面)から、すべてのウィジェット設定が可能です。
画面で表示を確認しながらウィジェットを追加設定することができるので、イメージがつかみやすいのでおすすめです。
まとめ
ウィジェットの設定は2つあり、管理画面のメニューから設定しても、カスタマイザーから設定しても、まったく同じ内容の設定をおこなうことが可能です。
操作のしやすい方を選んでおこなってみてください。
表示を見ながらいろいろ試してみると、イメージしやすく作業ができると思います。