ワードプレスで利用できるウィジェットは全部で28種類ありますが、その中でも「投稿記事」に関するウィジェットが5種類あります。
「どこ」に、「どのような」ウィジェットを設置するとユーザー(読者の方)が見やすいと感じてくれるのでしょうか。作り手が、ただ「読んでほしい」、「見てほしい」と思っているだけでは、その気持ちは相手には伝わりません。
また、その「見てほしい」、「読んでほしい」の思いが強すぎて、これでもかと記事の情報を出しすぎてしまっても情報の押し売りに感じられてしまうかもしれません。
この記事では、おすすめ記事、カテゴリ人気記事、人気記事、画像付き新着記事、最近の投稿の各ウィジェットについての特徴、5種のウィジェットの比較、また、各ウィジェットの設定方法などを解説しています。
サイトに合ったデザインや配置をして訪問してくれた読者の方が読みやすいと感じてもらえるように、どの記事をどのように掲載すると「サイトの見やすさが向上するのか」などデザイン(構成)を考えるための材料になると思います。ぜひ、参考にしてみてください。
ウィジェットの比較
WordPressのテーマTHE THORでは、記事に関連したウィジェットは「おすすめ記事」、「カテゴリ人気記事」、「人気記事」、「画像付き新着記事」、「最近の投稿」の5種類があります。
その5種類の「記事に関連したウィジェット」の特徴を比較するために、まずは下の表をご覧ください。
| おすすめ記事 | カテゴリ人気記事 | 人気記事 | 画像付き新着記事 | 最近の投稿 | |
|---|---|---|---|---|---|
| タイトル | ○ | ○ | ○ | ○ | ○ |
| カテゴリ選択 | × | ○ | × | × | × |
| ランキング対象期間 | × | 全期間(default) /月/週/日 |
全期間(default) /月/週/日 |
× | × |
| 記事掲載数(投稿数) | 5(ID指定) | 1~10 | 1~10 | 1~10 | 上限なし(※) |
| 投稿日 | ○ | ○ | ○ | ○ | ○ |
| 更新日 | ○ | ○ | ○ | ○ | × |
| 閲覧数 | ○ | ○ | ○ | ○ | × |
| ノーマルレイアウト | ○ | ○ | ○ | ○ | × |
| アイキャッチ上の カテゴリ表示 |
○ | × | ○ | ○ | × |
| 画像アスペクト比 | 16:9/ 4:3/1:1/ 0:0(画像なし) |
16:9/ 4:3/1:1/ 0:0(画像なし) |
16:9/ 4:3/1:1/ 0:0(画像なし) |
16:9/ 4:3/1:1 (3択のみ) |
× |
| 本文抜粋文字 | 0~150文字 | 0~150文字 | 0~150文字 | 0~150文字 | × |
| 対象記事の絞り込み | × | × | ○ | × | × |
(※50記事の投稿を指定して試したところ、すべての記事が表示されたのを確認済みです)
横軸がウィジェットの種類、縦軸が設定項目です。それぞれのウィジェットの設定項目が、他のウィジェットの設定項目と共通する設定があるのをお分かりいただけますでしょうか?
各ウィジェットの説明をひとつひとつすると、同じ説明になるばかりか内容が入り混じって混乱してしまうので、ウィジェットごとに説明をする前に、まずは設定項目について先に説明させていただきますね。
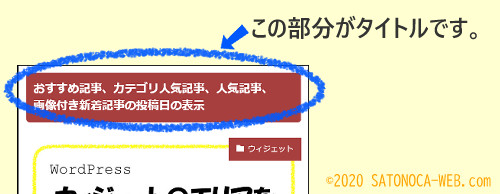
タイトル
タイトルは、すべてのウィジェットに共通している項目です。表示させたいタイトルを自由に入力し、設定することができます。
また、タイトル欄を空白にするとタイトルなしの表示をすることが可能です。
(※「最近の投稿」だけはタイトルを省くことはできません。空白で設定すると「最近の投稿」とタイトルが表示されます)

カテゴリ選択
カテゴリ選択は、「カテゴリ人気記事ウィジェット」のみ設定できる項目です。
1つのウィジェットにつき設定できるカテゴリは1つです。ですから複数のカテゴリの人気記事を表示させたい場合は、表示させたいカテゴリの数だけ「カテゴリ人気記事ウィジェット」を設置します。
そして、それぞれのウィジェットに一つずつカテゴリを割り当てて設定していきますが、その場合に、一番上のウィジェットにだけタイトルを入力し、続く「以下のカテゴリ」のタイトルは無記入にすると、一覧表示のように続けて記事を表示することが可能で、見栄えもよくなります。
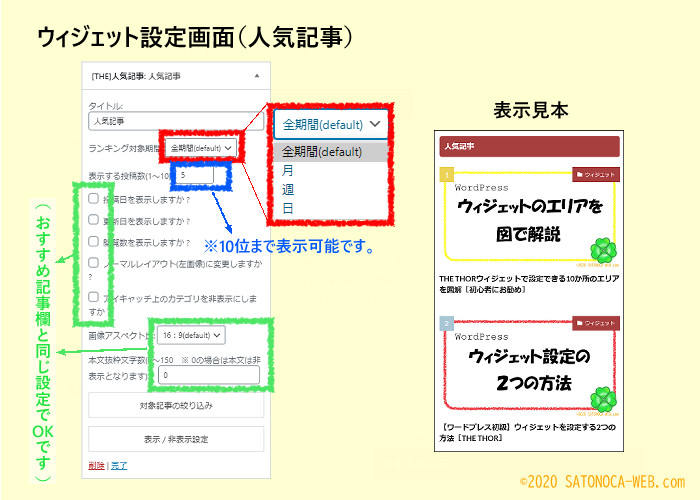
ランキング対象期間
カテゴリ人気記事と人気記事には、ランキング対象期間を選択する項目があります。期間は、全期間、月ごと、週ごと、日ごとの4択です。
ランキングは前日までのアクセス数で集計され自動的に表示されますが、付随する設定があるので紹介させていただきます。
①週の始まりの設定
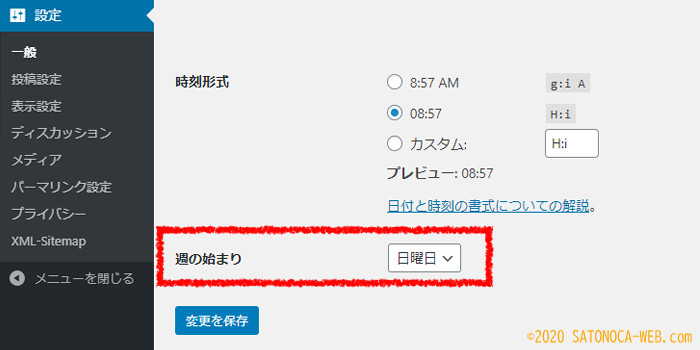
ワードプレスでは、一週間の始まりが(デフォルトでは)月曜日となっています。ランキングで「週」を選択した場合、その集計期間は月曜日から日曜日までです。
週の始まりを変更したい場合は、[管理画面メニュー]から[設定]→[一般]で一般設定画面を開き、一番下の週の始まりを任意の曜日に変更して保存してください。

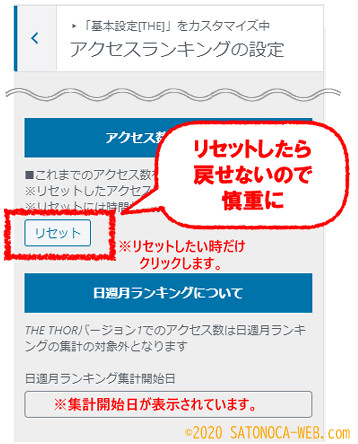
②ランキングを開始する日時の設定
ランキングでは、ワードプレスを始めた当初からのアクセス数を集計しています。はじめのうちは、記事を作成するために自分自身のアクセス数が多くカウントされ、純粋な読者のアクセス数のカウントを集計していないことがあります。そのような場合に、ランキングの集計開始の日時をリセットすることができます。
[管理画面メニュー]から、[外観]→[カスタマイズ]→[基本設定]→[アクセスランキングの設定]でリセットボタンを押すことにより、リセットすることができます。(一度リセットするともとには戻せません。本当にリセットしてよいのか、しっかりと考えてからリセットしてくださいね)

その他の設定は別記事【アクセスランキングの設定】をお読みください。
記事掲載数(投稿数)
ウィジェットエリアにいくつの記事を表示させるかを指定するための項目です。ここに指定された記事の数だけウィジェットエリアに表示させることができますが、上限があります。
おすすめ記事と最近の投稿以外のウィジェットでは、1~10記事の範囲内で指定することが可能です。そのほかの数字を指定することはできません。「0」や「11」などの値を入力しても、設定を保存することができないので注意してください。
おすすめ記事の記事掲載数は1~5記事です。最近の投稿は掲載記事数の上限はありません。(確認のため50記事ほど設定して確認してみましたが、ウィジェットエリアにすべて表示されました)
投稿日、更新日、閲覧数
投稿日は5つの記事関連のウィジェットすべてに表示させることが可能です。また、更新日と閲覧数は最近の投稿ウィジェットには設置することができませんが、それ以外の4種のウィジェットには設置することができます。
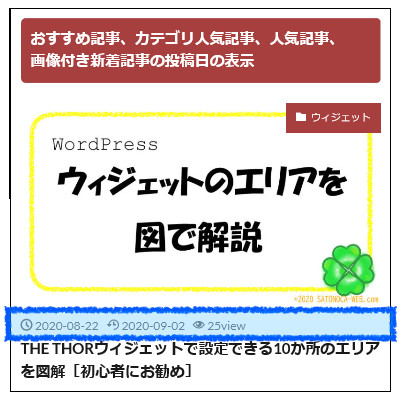
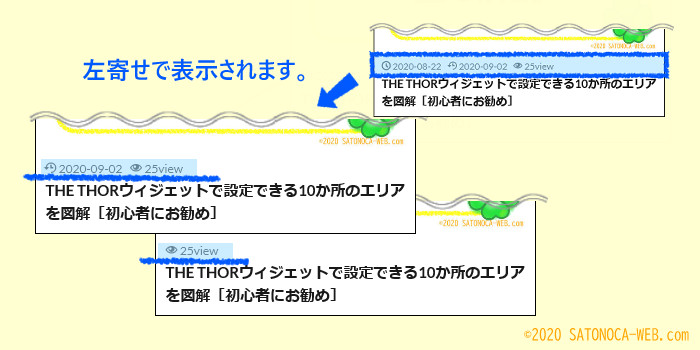
これらの項目を表示させる位置は下の画像のようになります。


最近の投稿では記事のタイトルの下の行に投稿日の日付が左寄せで表示され、そのほかのウィジェットでは、アイキャッチ画像の下で、記事タイトルの上の行に投稿日、更新日、閲覧数が左寄せで表示されます。

投稿日、更新日、閲覧数はすべてを表示しても、どれか一つだけを表示しても、左寄せで並んで表示されます。
ノーマルレイアウト
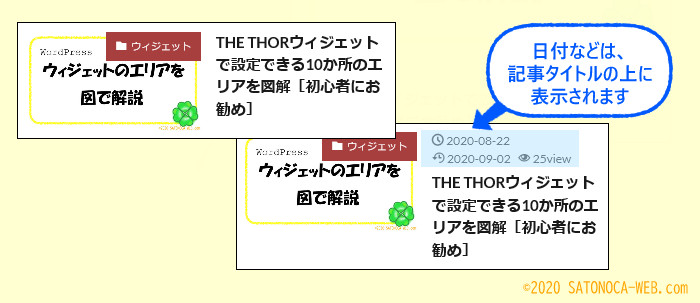
ノーマルレイアウトは下の画像のような表示のレイアウトです。[最近の投稿ウィジェット]以外で選択することができます。
日付、更新日、閲覧数を表示すると設定した場合、それらの表示は記事タイトルの上に左寄せで表示されます。(幅が不足している場合は改行されます)

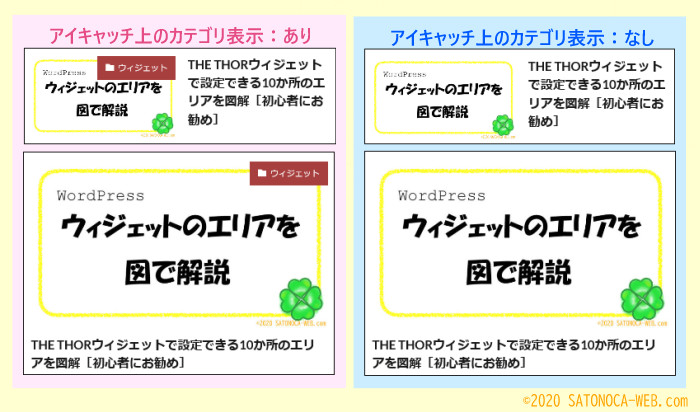
アイキャッチ上のカテゴリ表示
アイキャッチ上のカテゴリの表示の有無を選択することができます。デフォルトの設定は、「アイキャッチ上のカテゴリの表示あり」です。カテゴリ表示を外したい場合にはチェックを入れることで表示を消すことができます。(最近の投稿ウィジェットにはこの機能はありません)

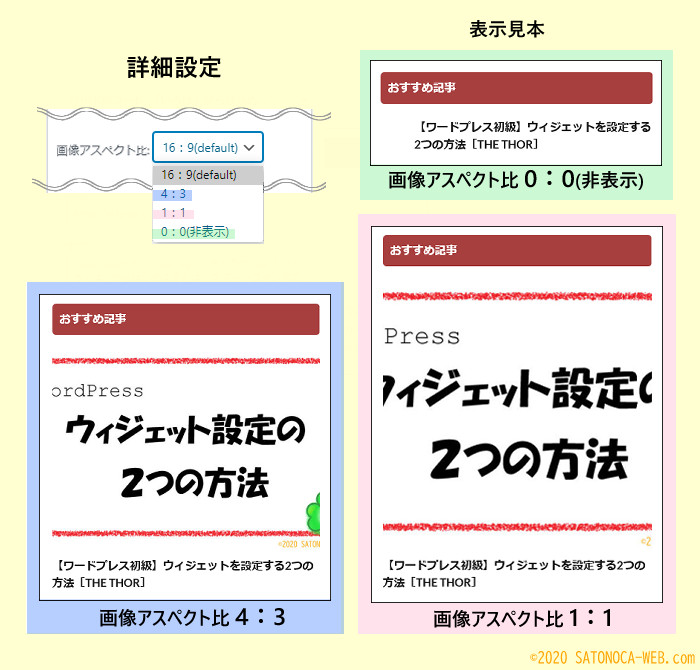
画像アスペクト比
ワードプレスのテーマTHE THORでは、ウィジェットに表示する際の画像アスペクト比を選択することが可能です。
画像アスペクト比とは、画像の横と縦の比率です。
16:9、4:3、1:1、0:0(非表示)から選択することができますが、元となる画像は投稿記事に紐づけしたアイキャッチ画像になります。そのアイキャッチ画像をどのように表示するかの設定です。
詳しくは別の記事でまとめて解説していますので、そちらをお読みください。(画像アスペクト比とは?アイキャッチ画像をきれいに表示させるには)
選択するアスペクト比によっては下の画像のように表示が欠けて見えることがあります。

この画像を見るとわかるように、画像アスペクト比の設定によっては両端が切り取られたり、拡大されたりします。左側の画像は画像アスペクト比を4:3に設定したもので、右側の画像は1:1に設定した場合の表示です。どちらもすべてのアイキャッチ画像が表示されていないのです。
詳しくはこちらの記事にまとめていますので、ぜひご覧になってください。
本文抜粋文字
アイキャッチ画像の下に、記事の内容を抜粋して表示させることができます。抜粋できる文字数は0~150文字です。0を指定した場合は「文字を表示しない」という設定になります。
これは、metadescription(メタデスクリプション)に記載された文字が表示されたり、好きな言葉を入力して設定するものではなく、記事の冒頭から指定の文字数だけを抜き出して表示する機能です。
また、150文字で設定しても厳密に150文字が表示されるわけではありません。確認したところ、150文字で設定しても145文字前後で表示されることが多いです。「10文字くらい誤差がある」と思っていたほうが良いかもしれません。
ちなみに、「0~150以外の数字」を入力すると保存ができず、設定を完了させることができません。例えば151と打ち込んでも保存することができないので、そのほかの設定も同時に反映させることができなくなります。カスタマイザーでウィジェットを設定する場合は少しわかりにくいと思うので、[公開]したと思っても設定が効いていない可能性があるということだけは知っていて損はないと思います。(ウィジェット画面で設定すると0~150以外の文字数指定で保存できないのが確認できます)
対象記事の絞り込み
人気記事ウィジェットのみ、対象記事の絞り込みという項目があります。これは、人気記事を集計する際に「対象記事にするか否か」を選択して設定できる機能です。
デフォルトではすべての記事を「ランキングの対象にする」という設定です。もし、ランキングから外したい記事がある場合は、この項目を確認してチェックを外してください。
どんな記事をどのように表示しますか?
さて、記事関連ウィジェットの種類と特徴を理解した後は、どのウィジェットを設置したらよいのかということを知りたいですよね。
あなたが読者の方に見てほしい、読んでほしいと思う記事は「サイトの中の人気のある記事」でしょうか。それとも「新しい記事」でしょうか。
そもそも、この記事のウィジェットを設置する目的は、読者の方に「こんな記事もありますよ」「この内容の記事もあなたのお役に立ちますよ」というような記事を紹介して、ほかの記事を読んでもらうことです。
ですから、ただ「読んでほしいから」とウィジェットを設置するだけでは効果は見込めません。押し売りのような状況で「読んで」と言ったところで、読者の興味や関心のないものや、ためにならなそうだと感じたものはわざわざ読んではもらえないことを私たち記事作成者は知る必要があります。
読むか読まないかは読者の判断で決められてしまいますが、私たちは読者の心理をくすぐることはできます。人は流行りを追い求めるものです。ですから、人気記事を置いて「たくさんの人がこの記事を見てる」と読者の方が思ってくれれば、たとえ興味や関心がなくても「読んでみよう」という気になってくれるものです。
新しい記事に対しても同じです。「新しい」情報に力を入れていて、新しいものに対して魅力があるサイトなら、新しい記事の内容自体には興味を持てなくても「とりあえず読んでみようかな」と記事のページを開いてもらう可能性が広がります。
ただ、そのあとに読み進めてもらえるか否か・・・は、記事の内容次第です。読者の興味のない内容でも、つい吸い込まれてしまうような記事が実際にはありますし、新たな視点を提供することで「読んでみてよかった」と思ってもらうこともできるのです。そのためには、読者のためになるような記事を書くことも大切です。
さて、この項では、各ウィジェットの設置、設定方法について、ひとつひとつ説明していきますね。
とその前に、ウィジェット全般的な設定方法がわからない方は、先にこちらの記事をお読みください。(ウィジェットの設定方法とウィジェットのエリア)
おすすめ記事
おすすめ記事は、サイトの管理者が読者に読んでほしいと思う「おすすめの記事を指定」して表示させるウィジェットです。記事はIDを入力して指定します。表示できる記事数は最大で5記事です。
記事はIDを間違えてしまうと表示させることができません。もし、IDを指定しているのにもかかわらず表示されないというような場合は、記事IDを間違えて入力してしまっている可能性があるので確認してみてくださいね。
IDはワードプレス内のカテゴリや固定ページなど様々なものに付いているので、投稿記事のIDの調べ方をお伝えします。
投稿記事のIDの調べ方
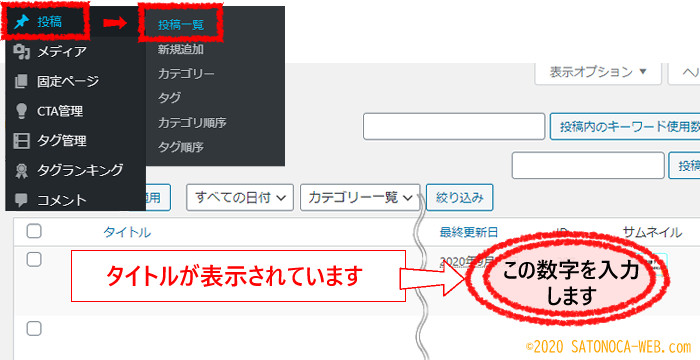
投稿記事のIDは、投稿一覧画面で調べることができます。[管理画面メニュー]から、[投稿]→[投稿一覧]で投稿画面一覧が表示されるので、その画面から調べます。

該当する記事のタイトルの行のID欄に数字が表示されています。その数字が投稿記事のIDです。記事のIDは「1」から順番に付いていきますが、「ID:1」の次の投稿記事のIDは「2」ではありません。
それは、心配する必要のないことですが、ときにこの数字が大幅に飛んで大きな数字に代わっていることがあり、驚くことがあるかもしれませんが正常なので安心してください。
おすすめ記事の設定方法
[管理画面メニュー]から、[外観]→[カスタマイズ]→[ウィジェット]で、ウィジェット設定画面を開き、おすすめ記事を入れたいエリアに挿入します。(カスタマイザーからの設定方法と、ウィジェット設定画面からの設定方法では設定の仕方が若干異なります。詳しいウィジェットの設定方法はこちらの記事をご覧ください)
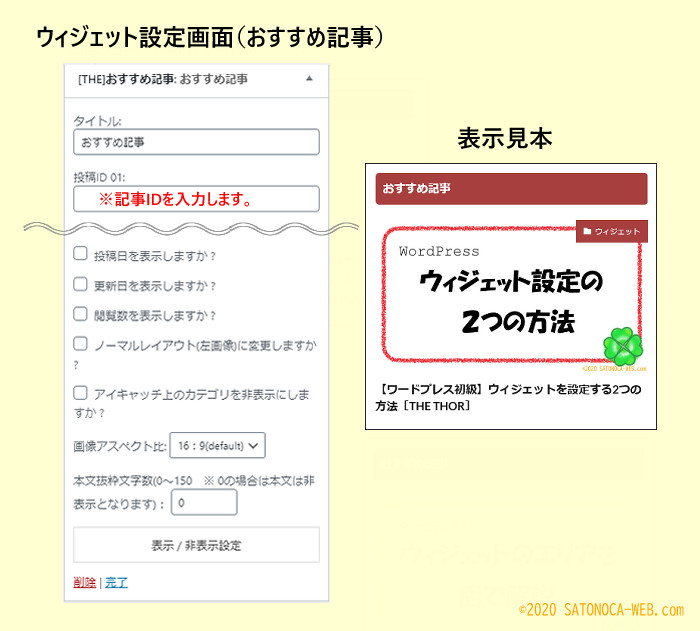
この画面はカスタマイザーのウィジェット設定画面です。設定項目は前項を参考に設定してください。

左側の画像はスペースの関係でIDを指定する欄を一行のみで残りは4行は省略しています。右側の画像はデフォルトの表示です。
タイトル欄は無記入の場合は表示されませんが、この見本では「おすすめ記事」と入力して保存したのでタイトルもおすすめ記事と表示されています。そして、画像アスペクト比16:9のアイキャッチ画像の右上にカテゴリ名が表示され、画像の下には記事タイトルが表示されています。
このデフォルトの表示に、各設定項目で表示したい内容を入力したり、チェックを入れたりして保存します。百聞は一見に如かず。先ほど文字で説明しましたが、文章で読むより実際の設定と表示の関係を直接見たほうがわかりやすいかもしれません。

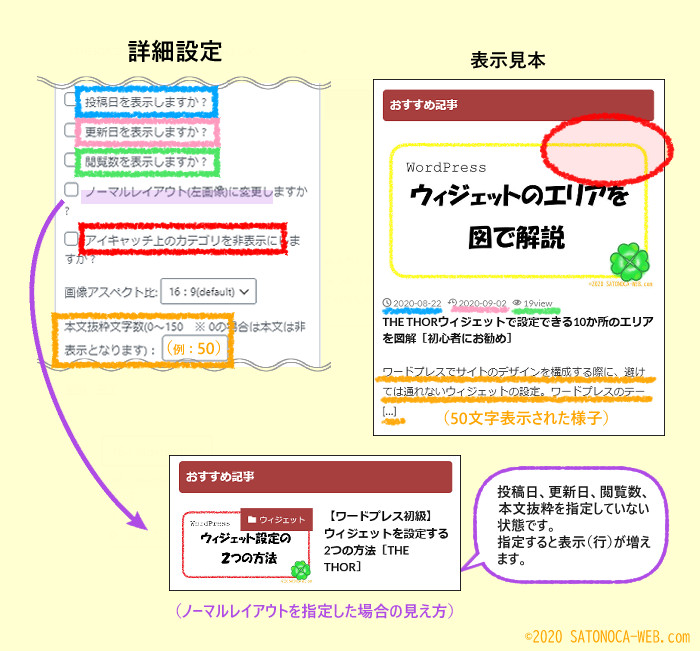
少しぐちゃぐちゃして見にくいかもしれませんが、左側の設定項目の色付けと、右側の表示の色と同じ色にしてあるので、同じ色同士を結び付けてみてください。このような形で表示されます。
これは、そのほかのウィジェットと共通する内容なので、その都度この設定内容を参考になさってください。
カテゴリ人気記事
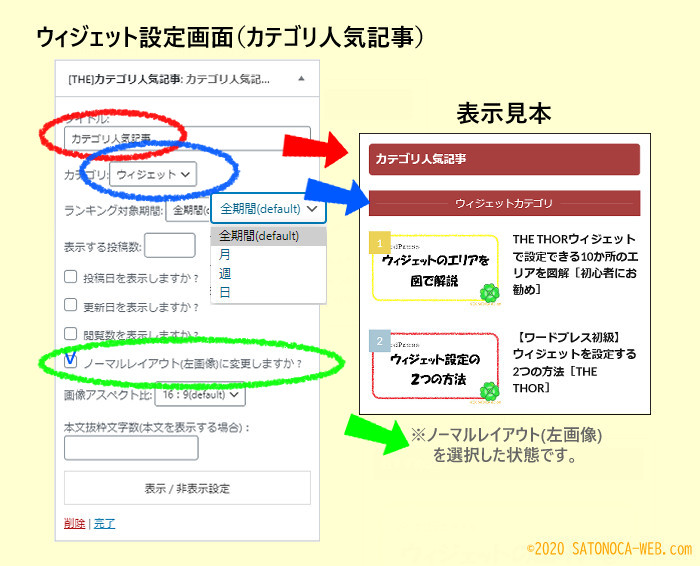
カテゴリ人気記事は、指定した1つのカテゴリの人気順に記事を表示させるウィジェットです。前日までのPVをカウントし、多い順に順位が付いて表示されます。
集計の方法を変更したい場合は、カスタマイザーで設定を変更することが可能です。

タイトルに文字などを表示した場合はタイトルが表示されますが、タイトルを空白のまま設定することも可能です。カテゴリ人気記事を2つ続けて表示する場合、2つ目のウィジェットには敢えてタイトルを入力しないで設定すると見栄えよく表示させることができると思います。
おすすめ記事の表示見本では大きなアイキャッチ画像を見本として表示しましたので、ここではノーマルレイアウトでの見本を表示してみました。
人気記事
人気記事は、カテゴリに関係なくすべての記事のPVが多い順に記事を表示させるウィジェットです。集計方法はカテゴリ人気記事と同じで、前日までのPVをカウントして多い順に順位を付けて表示されます。
集計の方法を変更したい場合は、カスタマイザーで設定可能です。

ランキングの期間を全期間、月、週、日で指定し、表示する記事数も1~10で指定します。そのほかの設定は、おすすめ記事の設定と考え方は同じです。おすすめ記事の説明を参考に設定を完了してください。
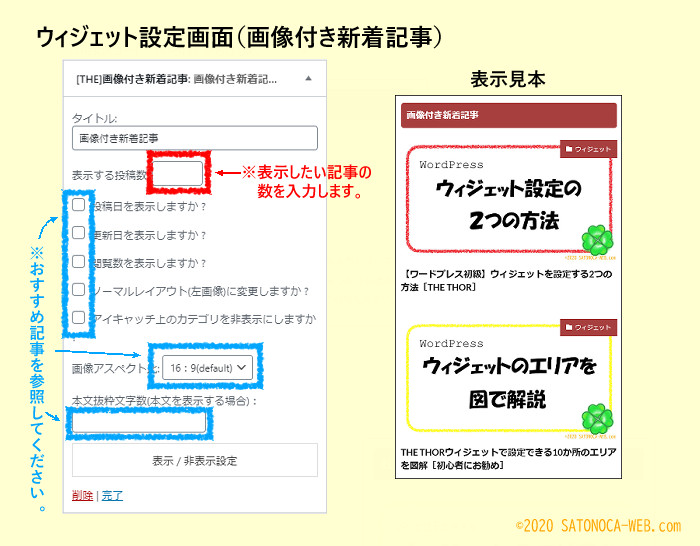
画像付き新着記事
新しい記事を画像付きで表示させるウィジェットです。記事の掲載上限はほかのウィジェットと同じ10記事です。
画像つきの新着記事なので「画像なし」の選択肢はありません。画像のない新着記事を表示させたい場合は、最近の投稿ウィジェットを使用します。

設定方法はおすすめ記事と同じです。おすすめ記事を参考に設定を進めてください。
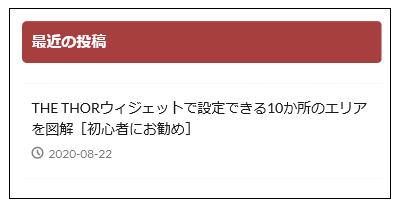
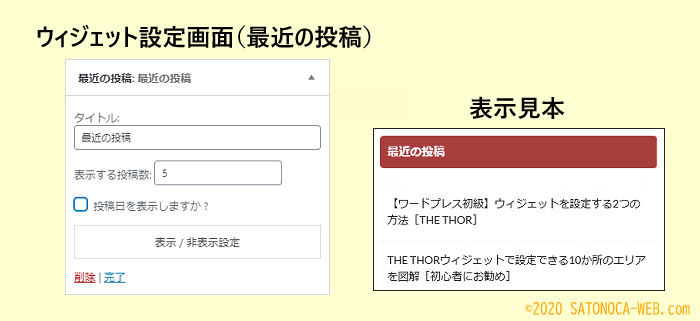
最近の投稿
新しい記事のタイトルと投稿日のみ表示できるウィジェットです。アイキャッチ画像、更新日、閲覧数を表示することはできません。デフォルトでは投稿日の表示は「なし」になっているので、投稿日を表示させたい場合はチェックを入れて保存してください。

まとめ
記事に関連した5つのウィジェットの特徴を紹介してきました。どのウィジェットを、どのウィジェットエリアに配置するかはサイトの管理者であるあなた次第です。
人気のある記事、新しい記事、画像付きの記事、画像なしの記事など様々な選択肢があり、表示方法も日付や閲覧数の有無、ノーマルレイアウト表示、カテゴリの表示、画像アスペクト比など、設定の仕方によってサイトが様々な顔に代わることでしょう。どの設定があなたのサイトに一番向いているか、いろいろ試してみてください。
伝えたいことを自然と伝えることのできるサイトは、読者に安心感を与えると思います。そのために記事のウィジェットを上手に使い、あなたらしいサイトを創ってくださいね。
最後までお読みいただきありがとうございました。