ザ・トールには、様々な機能が搭載されています。記事編集中の「ビジュアルエディタ画面」の表示設定をすることもできます。お好みの表示方式に設定できるので、ストレスなく記事を執筆することが可能になります。
この記事では、ビジュアルエディタの表示スタイルの設定について説明しています。
ビジュアルエディタCSS設定とは?
ビジュアルエディタ画面を表示して記事を執筆する際、どのような表示にするかを指定するメニュです。デフォルトでは、「実際の表示と同じスタイル」に設定されています。
実際の表示と同じスタイルにする(デフォルト)

デフォルトでは、テーマに施されているCSSが反映されて表示されます。仕上がりの状態を確認しながら記事を執筆することができるので、わざわざプレビュー画面を開かなくてもある程度の想定が可能です。
注意!追加CSSの記述は反映しません
ビジュアルエディターに反映されるのは、テーマに施されているCSSだけです。個人的に〔追加CSS〕に記述した内容は、ビジュアルエディターに反映されることはありません。
「実際の表示と同じスタイルにする」指定なのにCSSが反映されないと記述が間違っているのではないかと不安になり、原因を探そうとしたり、試行錯誤してしまったりするかもしれませんが、追加CSSの内容はビジュアルエディターには反映されないシステムになっているため、「反映されない」ことが正しい表示です。
実際の表示と同じスタイルにしない

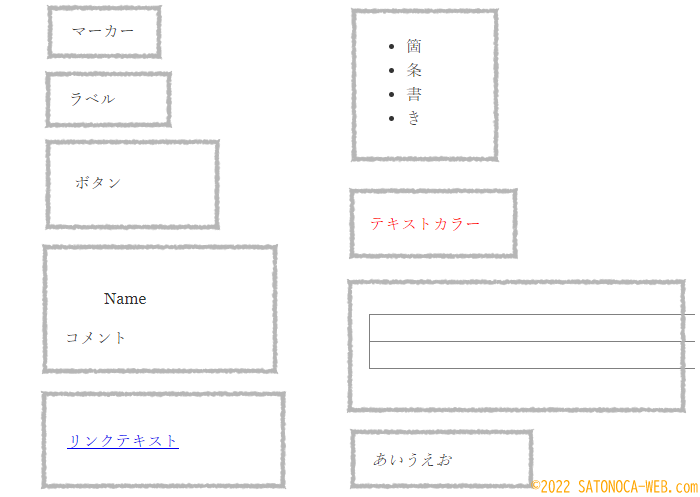
テーマに施されているCSSをビジュアルエディタ画面に反映させずに記事を執筆します。上の画像のように、すべてのスタイルが反映されずにテキストだけが表示されます。
設定方法
デフォルトから変更せず、「実際の表示と同じスタイルにする」のままで良い場合は、この設定作業は不要です。「実際の表示と同じスタイルにしない」場合、または「実際の表示と同じスタイルにしない」設定から「実際の表示と同じスタイルにする」設定に戻したい場合にこの作業をおこなってください。
1.カスタマイザーを開く

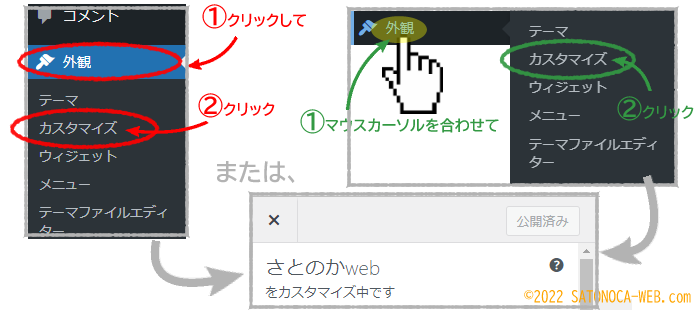
カスタマイザー画面を開きます。ワードプレス左側のメニュー一覧から[外観][カスタマイズ]と移動してください。
上の画像の①クリックして②クリックでも、①カーソルを合わせて横移動して②クリックでも、どちらでもOKです。
2.ビジュアルエディタCSS設定を開く

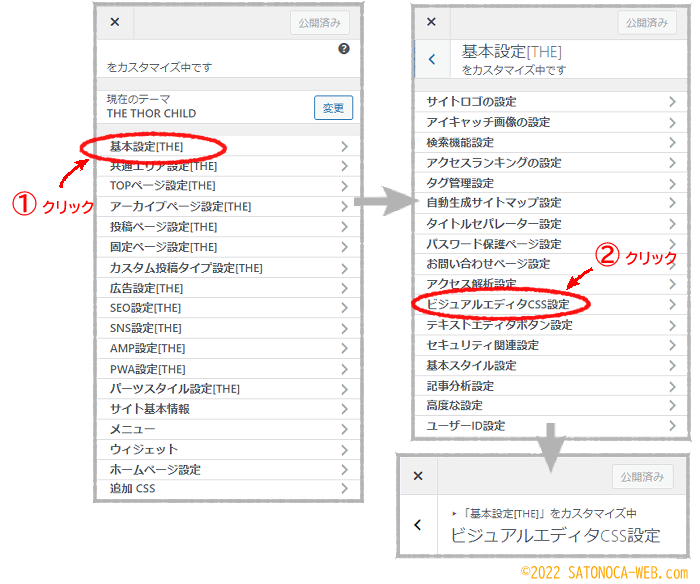
カスタマイザーを開いたら、[基本設定]→[ビジュアルエディタCSS設定]をクリックしてビジュアルエディタCSS設定画面を開きます。
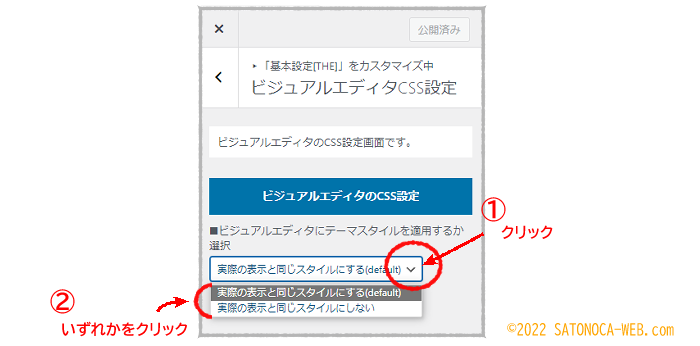
3.項目を選択

ビジュアルエディタCSS設定画面を開いたら、右側のプルダウンメニューをクリックして「実際の表示と同じスタイルにする(画像表示)」「実際の表示と同じスタイルにしない(画像表示)」どちらか一つを選択してください。
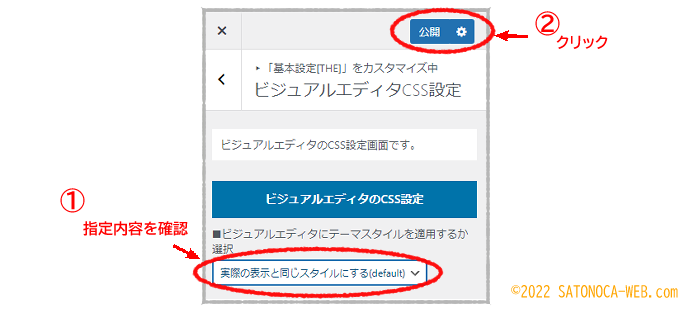
4.公開

ビジュアルエディタに表示するスタイルを選択したら、内容を確認して[公開]ボタンをクリックします。
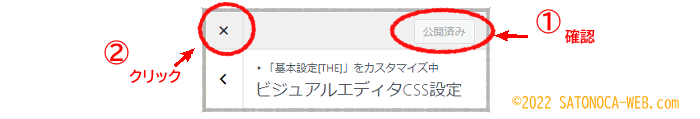
5.閉じる

公開ボタンをクリックすると内容が保存され、[公開済み]に表示が変更します。公開済みに変更されたことを確認してから、左側の×印をクリックして画面を閉じてください。
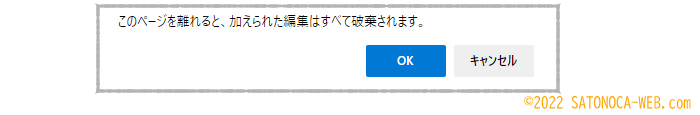
これで設定は完了です。もし、以下のようなメッセージが表示された場合は、設定が完了していないことが考えられるので、一度キャンセルボタンをクリックして設定画面に戻り、設定内容を確認して[公開]ボタンをクリックしてから閉じるようにしてください。

まとめ
以上で、ビジュアルエディタCSS設定の説明ができました。続けてほかの設定をおこなう場合は、×印で画面を閉じずに次の設定を続け、最後に[公開]ボタンで設定内容を保存して終了してください。
お疲れさまでした。