ワードプレスでは、ところどころにカラーパレットを使用して色を指定する場面があります。カラーパレットは直感的に使えるので、使い方の説明を読まなくても色の指定をすることはできますが、できるだけスムーズに指定ができるように使い方のページを作成してみました。
このページでは、カスタマイザー使用時に表示されるカラーパレットでの色の指定方法を説明しています。(ビジュアルエディターで表示されるカラーパレットの指定方法はこちらをご覧ください)
カラーパレットとは?
色を指定する際に表示されるパレットのようなツールです。ワードプレス(ザ・トール)では、カスタマイザーで表示されるカラーパレットとビジュアルエディターで表示されるカラーパレットがあります。それぞれ、大まかな使い方は同じですが、若干表示内容が異っています。

左側のカラーパレットはビジュアルエディター内で色を指定する際に表示されるパレットです。右側のカラーパレットはカスタマイザーで色を指定する際に表示されるカラーパレットになります。
色の指定方法
カスタマイザー用カラーパレットが表示された場面で色を指定する場合、色の指定方法は3通りあります。
1つ目は、小さなパレットに表示されている色を指定する方法。2つ目は、大きなパレットから色を選択して指定する方法。3つ目は、#RRGGBBコードで指定する方法です。ひとつずつ説明させていただきますね。
パレット(小)で色指定
完成している8色の中から任意の色を指定する方法です。

「黒」「白」「赤」「黄土色」「黄色」「黄緑」「青」「紫」の中からいずれかのパレットをクリックすると、「色を選択」部分の色が指定の色に変わります(上の例では紫色)。
他に指定する項目がない場合は、[公開]ボタンをクリックして変更を保存します。他にも設定する箇所がある場合には、カスタマイザーの別の箇所をクリックして、カラーパレットを閉じてから他の指定を開始します。
メリット
なんといっても、「楽」で「早く」、「迷わない」のがメリットです。色がすでに完成されているのでクリックするだけで色の指定をすることができます。
デメリット
色が決まっているので、『もう少し○○させたい』というような微調整ができないところです。微調整をしたい場合は、2つ目の方法を行うことで解決できます。
パレット(大)で色指定

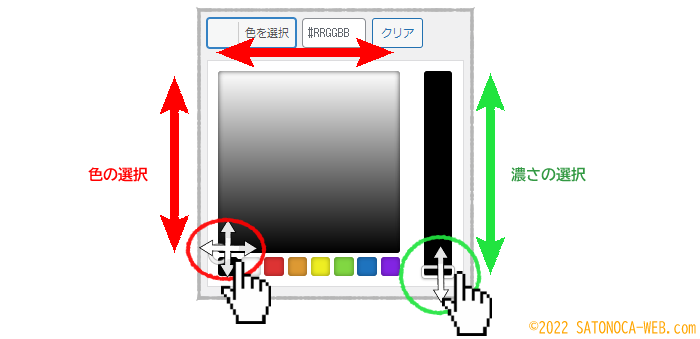
色の選択
基本的な設定から、色の微調整を行う方法です。
画像の左下の部分(赤丸)に「白い丸印」があります。その「白丸」の部分にカーソルを当てると十字矢印が表示されるので、クリックしながら(ドラッグして)任意の位置に「丸印」を移動させると色を変更することができます。(下の画像を参照してください)
また、大きなパレット(色選択)部分の任意の場所をクリックしても「白丸印」を移動させることができます。「白丸印」の色が取得されて上部に表示されます。
濃さの選択
画像の緑丸の部分の「四角印」にカーソルを合わせると縦矢印が表示されます。色の選択と同じように「四角印」をクリックしてそのままドラッグすると色の濃さを調節できます。
上の画像は初期のパレットで黒ベースなので濃さが同じに見えてしまいますが、実際の色指定では、上に行くほど濃くなり、下に行くほど薄くなっています。(下の画像を参照してください)
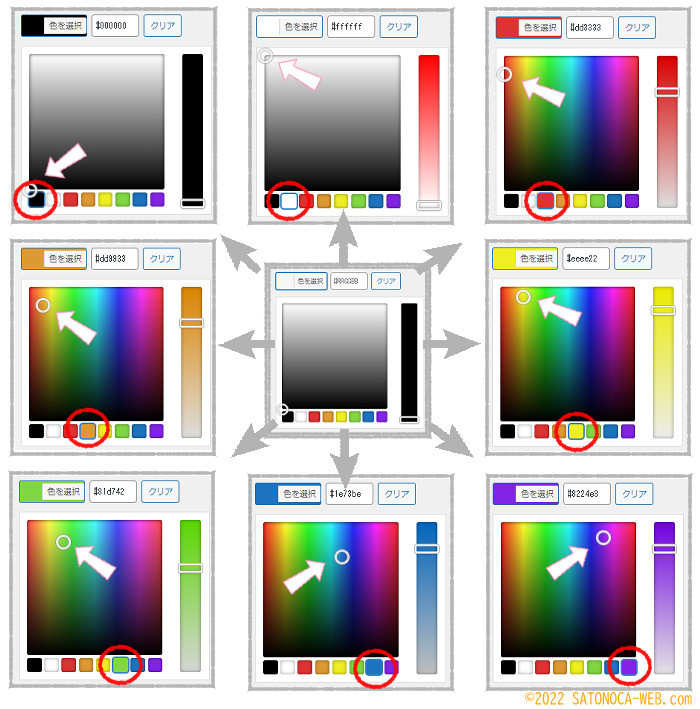
小パレットからの色指定を追加
黒ベースから色や濃さの調整をしても色の指定はできますが、小パレットの色を先にクリックすることで色の系統を選択できるので、さらに手際よく色を作成することができます。下の画像は、初期のパレット(中央)から、小パレットの色をそれぞれクリックした状態です。

大まかな色合いを決めてから、色の調節と濃さの調節をすることで、直感的に色を決めることができます。
#RRGGBBコードで色指定
色のコードがあらかじめわかっている場合は、直接入力することで色を指定することができます。

#RRGGBBコードの調べ方
#RRGGBBコードを調べる方法は当サイトの色見本を使用すればとっても簡単に調べることができます。
関連記事
異なるパーツに同じ色を指定したいような場合は、#RRGGBBコードを使用すると便利です。ザ・トールの色見本から実際に色を指定する手順を紹介します。
指定例
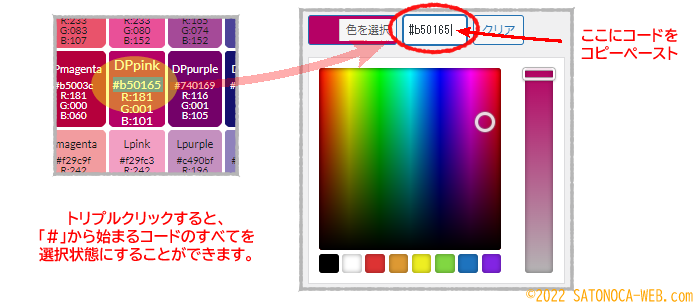
【ザ・トールの色見本】を開き、色を決めてから、#RRGGBBコードを控えるかコピーペーストします。

色見本の表に表示されているコードは、ダブルクリックすると「#を抜いた6桁」が、トリプルクリックすると「#を含めた7桁」が選択状態になるので、トリプルクリックをしてコピーペーストします。
左上に色が表示されるので、間違いがないことを確認したら公開ボタンをクリックしたり、他の指定をしたりします。(OKボタンなどはありません)
まとめ
カラーパレットで色を指定する方法を3つ紹介させていただきました。操作自体は難しいことはありません。ご自身の操作しやすい方法で指定可能です。
お疲れさまでした。