ザ・トールには、多くの機能が標準で装備されています。リンクの張られたテキストの色を変更させることができることもその機能のうちの一つです。
このページでは「テキストリンクの色を変更する」ためのマニュアルページです。
テキストリンクとは?
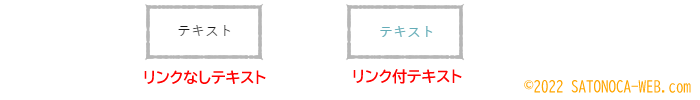
テキストリンクとは、リンクが張られたテキストです。

ザ・トールでは、テキストにリンクを張ると薄い水色で表示される指定になっていますが、この文字色をカスタマイザーで変更することができます。
テキストリンクの色を変更する手順
テキストリンクの色を変更する手順はとても簡単です。あらかじめ色を決めておくと指定がスムーズに進みます。(色を決めずに直接指定することも可能です)
色を決めてから指定する場合には、当サイトの色見本(3種類)、または、カラーピッカーで色を取得してコードを得る方法を使うことができるので、使いやすい記事をご活用ください。
1.カスタマイザー起動
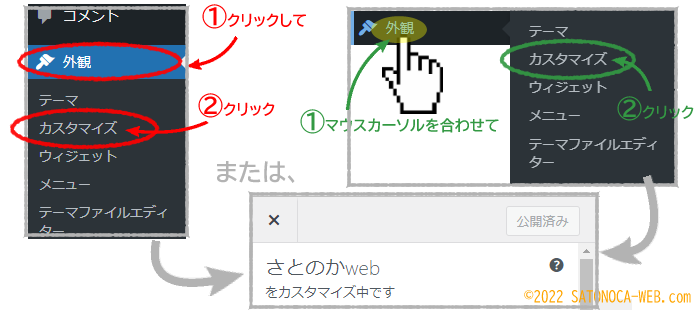
まずカスタマイザーを起動します。

ワードプレス左側のメニュー一覧から[外観][カスタマイズ]と移動します。上の画像のように、①外観をクリックしてから②カスタマイズをクリックしても、①外観にカーソルを合わせて横移動してから②カスタマイズをクリックでも、どちらの方法で移動してもOKです。
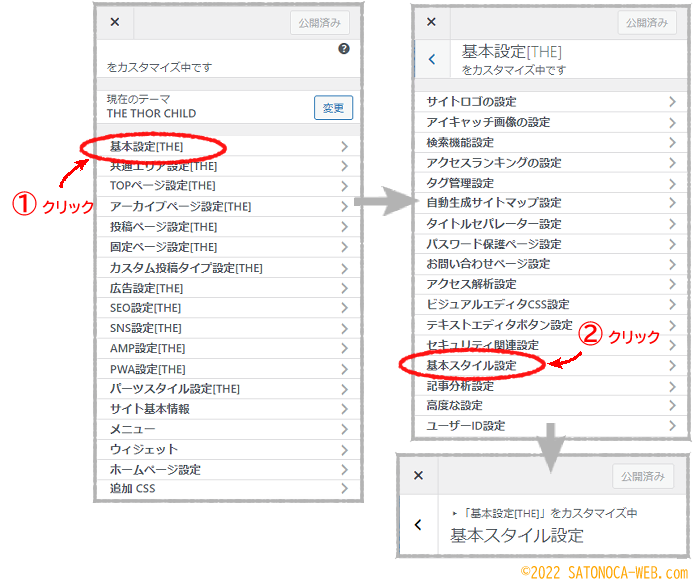
2.設定画面を開く

カスタマイザーを開いたら[基本設定][基本スタイル設定]と進み、「基本スタイル設定」画面を開いてください。
3.テキストリンク色を指定
基本スタイル設定画面が表示されたら、いよいよテキストリンクの色を指定します。

「■投稿内テキストリンク色を指定」の項目のすぐ下にある[色を選択]をクリックします。クリックと同時にカラーパレットが出現しますので、次の工程に進みます。
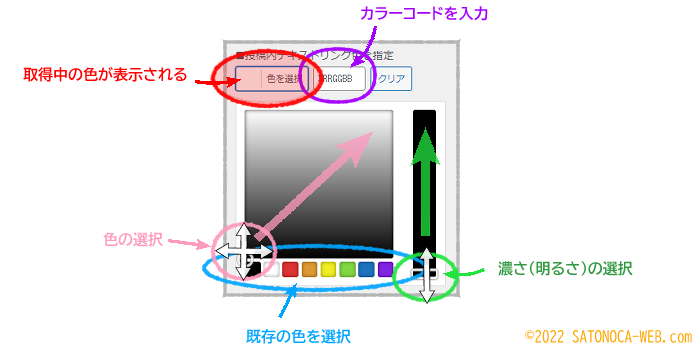
4.色を指定する
カラーパレットが表示されたら実際の色を指定します。下の画像の赤い丸印の中に完成した色を表示させてください。

色を指定する方法はいくつかあり、
- 既存の色を取得
- マウスをドラッグしながら色を選択
- 濃さの調整
をして色を作成したり、または、
- カラーコードを直接入力
したりして、「色を選択」欄に色を入れてください。
11.公開
テキストリンクの色を表示させたら、色の指定内容を保存します。

表示されている色を確認して、[公開]ボタンをクリックしてください。保存が完了すると「公開済み」と表示が変わります。
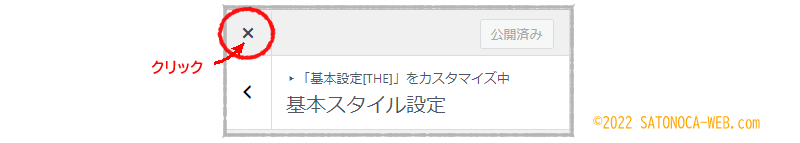
12.閉じる
これでテキストリンクの色を変更できました。
保存が完了し、[公開]ボタンが[公開済み]に変更されたら、カスタマイザーを閉じて設定を終了します。

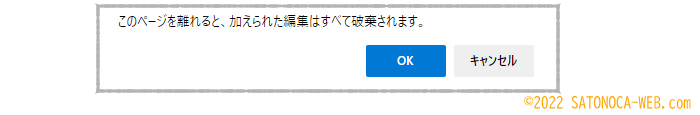
[閉じる(×印)]をクリックすると、カスタマイザーを表示させる前の画面に戻ります。その際に、下のようなメッセージが現れた場合は、一度カスタマイザーに戻って入力を再度確認してください。

このような表示が出る理由は「保存が完了していない」もしくは「保存後に何かしらの変更を加えた」ことが考えられるので、色の欄に表示されている色を再度確認して、指定したい色が表示されていることを確認してからもう一度閉じるボタン(×印)をクリックしてください。
以上で指定は完了です。
まとめ
以上で、カスタマイザーのラベル設定の説明を終わります。
使用頻度の高いラベルを登録しておくことで、編集作業の効率が上がるので、ぜひこの機能を活用してください。お疲れ様でした。