THETHORテーマには、クリックするだけですぐに使えるラベル素材が10種類あります。もちろんカスタマイズ可能です。
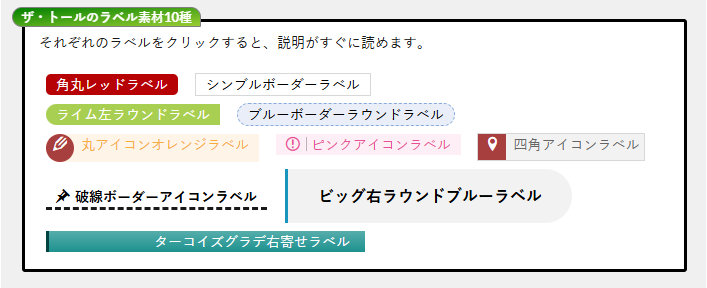
既成ラベル10種見本
初期設定だけで使うことができるラベル10種は以下の通りです。

- 角丸レッドラベル
- シンブルボーダーラベル
- ライム左ラウンドラベル
- ブルーボーダーラウンドラベル
- 丸アイコンオレンジラベル
- ピンクアイコンラベル
- 四角アイコンラベル
- 破線ボーダーアイコンラベル
- ビッグ右ラウンドブルーラベル
- ターコイズグラデ右寄せラベル
既成ラベルの作り方
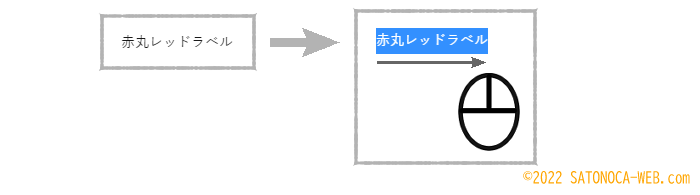
既成ラベルの作り方はとっても簡単です。どのラベルを作りたいかあらかじめ選んでから、以下の工程を行ってください。以下では、赤丸レッドラベルの作成を例として、手順を掲載します。
1.テキストを選択

ラベルにしたいテキスト(文字)を入力して、マウスで選択状態にします。キーボードを使う場合は、[shiftキー]を押しながら矢印で選択状態にしてください。
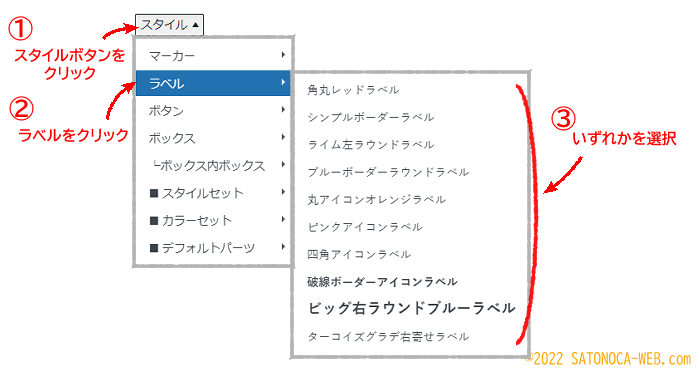
2.ラベルを指定

ラベルを指定します。[スタイル]ボタンをクリックして、[ラベル]にカーソルを合わせてから、マウスを横移動させて作成したいラベルを選択(クリック)してください。
[スタイル]ボタンをクリックした後、キーボードの[矢印キー]で移動しても同じような操作ができますので、操作しやすいほうでおこなってみてください。
完成です
たった2つの工程で、赤丸レッドラベル(![]() )が完成しました。
)が完成しました。
既成ラベルをカスタマイズすることも可能です。カスタマイズを行いたい場合は、こちらのページをご覧ください。
既成ラベル見本10種
ここからは、ザ・トールのテーマを購入後、すぐに使える既成ラベル10種を紹介します。ラベルの見本、HTMLテキスト文、使用されているクラス名を掲載しておりますので、カスタマイズにお役立てください。
【スタイルボタンで行うカスタマイズ】【クラス名で行うカスタマイズ】
角丸レッドラベル
角丸レッドラベルは、4つ角に丸みを帯びた赤いラベルです。
デフォルトの見え方です。カスタマイズ可能です

HTMLテキスト
赤丸レッドラベルを表示するためのHTML文です。この構文をテキストエディタにコピーペーストしても赤丸レッドラベルは表示されます。
<span class="ep-label bgc-DPred brc-white ftc-white es-radius es-RpaddingSS es-LpaddingSS">角丸レッドラベル</span>使用されているクラス名
上の構文の説明です。赤丸レッドラベルには7つのクラス名が使用されています。以下は簡単な説明です。
ep-label-
ラベル
bgc-DPred-
背景色
brc-white-
ボーダー色-白色(※)
ftc-white-
文字色-白
es-radius-
角の丸み(5px)
es-RpaddingSS-
テキスト右側余白(極小)
es-LpaddingSS-
テキスト左側余白(極小)
※ボーダーの色指定のクラス名がありますが、ボーダーの指定がないため、反映されていません。(詳しくはこちら)
シンプルボーダーラベル
シンプルボーダーラベルは、その名の通り、シンプルにテキストと枠のみで作られているラベルです。
デフォルトの見え方です。カスタマイズ可能です

HTMLテキスト
シンプルボーダーラベルを表示するためのHTML文です。この構文をテキストエディタにコピーペーストしてもシンプルボーダーラベルを表示させることができます。
<span class="ep-label es-borderSolidS bgc-white brc-VLgray es-RpaddingSS es-LpaddingSS">シンブルボーダーラベル</span>使用されているクラス名
シンプルボーダーラベルを構成するクラス名の説明です。シンプルボーダーラベルには、6つのクラス名が使用されています。
ep-label-
ラベル
es-borderSolidS-
ボーダー実線(細)
bgc-white-
背景色-白
brc-VLgray-
ボーダー色-VLgray
es-RpaddingSS-
テキスト右側余白(極小)
es-LpaddingSS-
テキスト左側余白(極小)
ライム左ラウンドラベル
ライム左ラウンドラベルは、左側が丸くなっている黄緑色のラベルです。
デフォルトの見え方です。カスタマイズ可能です

HTMLテキスト
ライム左ラウンドラベルを表示するためのHTML文です。この構文をテキストエディタにコピーペーストすると「ライム左ラウンドラベル」を表示させることができます。
<span class="ep-label es-LroundL bgc-Blime ftc-white es-RpaddingSS es-LpaddingSS">ライム左ラウンドラベル</span>使用されているクラス名
「ライム左ラウンドラベル」を構成するクラス名の簡単な説明です。ライム左ラウンドラベルは6つのクラス名で構成されています。(クラス名をクリックすると詳細ページが開きます)
ep-label-
ラベル
es-LroundL-
左側が丸い
bgc-Blime-
背景-Blime
ftc-white-
文字色-白
es-RpaddingSS-
テキスト右側余白(極小)
es-LpaddingSS-
テキスト左側余白(極小)
ブルーボーダーラウンドラベル
ブルーボーダーラウンドラベルは、左右が丸く、ボーダーのついたラベルです。
デフォルトの見え方です。カスタマイズ可能です

HTMLテキスト
ブルーボーダーラウンドラベルを表示させるためのHTML文です。この構文をテキストエディタにコピーペーストすると「ブルーボーダーラウンドラベル」を表示させることができます。
<span class="ep-label es-round es-borderDashedS brc-Lblue bgc-VPblue es-RpaddingSS es-LpaddingSS">ブルーボーダーラウンドラベル</span>使用されているクラス名
「ブルーボーダーラウンドラベル」を構成するクラス名の簡単な説明です。ブルーボーダーラウンドラベルは7つのクラス名で構成されています。(クラス名をクリックすると詳細ページが開きます)
ep-label-
ラベル
es-round-
四隅が丸い
es-borderDashedS-
ボーダー破線(細)
brc-Lblue-
ボーダー色-Lblue
bgc-VPblue-
背景色-VPblue
es-RpaddingSS-
テキスト右側余白(極小)
es-LpaddingSS-
テキスト左側余白(極小)
丸アイコンオレンジラベル
丸アイコンオレンジラベルは、左側に丸いアイコンが表示されているラベルです。アイコンは任意のものに指定することができます。
デフォルトの見え方です。カスタマイズ可能です

【アイコンの見本】
HTMLテキスト
丸アイコンオレンジラベルを表示させるためのHTML文です。この構文をテキストエディタにコピーペーストすると「丸アイコンオレンジラベル」を表示させることができます。
<span class="ep-label icon-pencil2 es-LiconCircle es-LroundL bgc-VPorange ftc-Borange es-RpaddingSS">丸アイコンオレンジラベル</span>使用されているクラス名
「丸アイコンオレンジラベル」を構成するクラス名の簡単な説明です。丸アイコンオレンジラベルは7つのクラス名で構成されています。
ep-label-
ラベル
icon-pencil2-
アイコン名
es-LiconCircle-
ラベルタイプ(アイコン・サークル)
es-LroundL-
左側が丸い
bgc-VPorange-
背景色-VPorange
ftc-Borange-
文字色-Borange
es-RpaddingSS-
テキスト右側余白(極小)
クラス名一覧はこちら・カスタマイズはこちら
ピンクアイコンラベル
ピンクアイコンラベルは、左側にアイコンの付いたラベルです。アイコンは任意のものに変更することができます。
デフォルトの見え方です。カスタマイズ可能です

【アイコンの見本】
HTMLテキスト
ピンクアイコンラベルを表示させるためのHTML文です。この構文をテキストエディタにコピーペーストすると「ピンクアイコンラベル」を表示させることができます。
<span class="ep-label es-LiconBorder icon-notification es-RpaddingSS bgc-VPpink ftc-Bpink">ピンクアイコンラベル</span>使用されているクラス名
「ピンクアイコンラベル」を構成するクラス名の簡単な説明です。ピンクアイコンラベルは6つのクラス名で構成されています。(クラス名をクリックすると詳細ページが開きます)
ep-label-
ラベル
es-LiconBorder-
ラベルタイプ(アイコン・ボーダー)
icon-notification-
アイコン名
es-RpaddingSS-
テキスト右側余白(極小)
bgc-VPpink-
背景色-VPpink
ftc-Bpink-
文字色-Bpink
四角アイコンラベル
四角アイコンラベルは、左側に四角いアイコンが表示されるラベルです。アイコンは任意のものに変更することができます。
デフォルトの見え方です。カスタマイズ可能です

【アイコンの見本】
HTMLテキスト
四角アイコンラベルを表示させるためのHTML文です。この構文をテキストエディタにコピーペーストすると「四角アイコンラベル」を表示させることができます。
<span class="ep-label es-LiconBox icon-location es-borderSolidS brc-VLgray ftc-Dgray">四角アイコンラベル</span>使用されているクラス名
「四角アイコンラベル」を構成するクラス名の簡単な説明です。四角アイコンラベルは6つのクラス名で構成されています。(クラス名をクリックすると詳細ページが開きます)
ep-label-
ラベル
es-LiconBox-
ラベルタイプ(アイコン・ボックス)
icon-location-
アイコン名
es-borderSolidS-
ボーダー実線(細)
brc-VLgray-
ボーダー色-VLgray
ftc-Dgray-
文字色-Dgray
破線ボーダーアイコンラベル
破線ボーダーアイコンラベルは、左側にアイコンの付いたラベルです。アイコンは任意のものに変更することができます。
デフォルトの見え方です。カスタマイズ可能です

【アイコンの見本】
HTMLテキスト
破線ボーダーアイコンラベルを表示させるためのHTML文です。この構文をテキストエディタにコピーペーストすると「破線ボーダーアイコンラベル」を表示させることができます。
<span class="ep-label es-BborderDashedM bgc-white es-Licon icon-pushpin es-RpaddingSS es-bold">破線ボーダーアイコンラベル</span>使用されているクラス名
「破線ボーダーアイコンラベル」を構成するクラス名の簡単な説明です。破線ボーダーアイコンラベルは7つのクラス名で構成されています。(クラス名をクリックすると詳細ページが開きます)
ep-label-
ラベル
es-BborderDashedM-
ボーダー下破線(中)
bgc-white-
背景色-白
es-Licon-
ラベルタイプ(余白・アイコン)
icon-pushpin-
アイコン名
es-RpaddingSS-
テキスト右側余白(極小)
es-bold-
太字
ビッグ右ラウンドブルーラベル
ビッグ右ラウンドブルーラベルは、右側が丸く、文字が大きいラベルです。アイコンはありません。
デフォルトの見え方です。カスタマイズ可能です

HTMLテキスト
ビッグ右ラウンドブルーラベルを表示させるためのHTML文です。この構文をテキストエディタにコピーペーストすると「ビッグ右ラウンドブルーラベル」を表示させることができます。
<span class="ep-label es-LroundR es-TmarginS es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-Fbig es-bold es-LborderSolidM brc-DLsky">ビッグ右ラウンドブルーラベル</span>使用されているクラス名
「ビッグ右ラウンドブルーラベル」を構成するクラス名の簡単な説明です。ビッグ右ラウンドブルーラベルは11つのクラス名で構成されています。
ep-label-
ラベル
es-LroundR-
ラベルタイプ(右ラウンド)
es-TmarginS-
ラベル外側上の余白(小)
es-TpaddingS-
テキスト上の余白(小)
es-BpaddingS-
テキスト下の余白(小)
es-RpaddingM-
テキスト右側の余白(中)
es-LpaddingM-
テキスト左側の余白(中)
es-Fbig-
文字サイズ(大)
es-bold-
太字
es-LborderSolidM-
ボーダー左側、実線(中)
brc-DLsky-
ボーダー色-DLsky
ターコイズグラデ右寄せラベル
ターコイズグラデ右寄せラベルは、背景はグラデーションで、文字は右寄せになっているラベルです。
デフォルトの見え方です。カスタマイズ可能です

初期設定では幅が表示領域に対して25%なのでこのように見えています
HTMLテキスト
ターコイズグラデ右寄せラベルを表示させるためのHTML文です。この構文をテキストエディタにコピーペーストすると「ターコイズグラデ右寄せラベル」を表示させることができます。
<span class="ep-label es-grada2 bgc-DLturquoise ftc-white es-size25 es-right es-RpaddingS es-LborderSolidM brc-DGturquoise">ターコイズグラデ右寄せラベル</span>使用されているクラス名
「ターコイズグラデ右寄せラベル」を構成するクラス名の簡単な説明です。ターコイズグラデ右寄せラベルは9つのクラス名で構成されています。(クラス名をクリックすると詳細ページが開きます)
ep-label-
ラベル
es-grada2-
グラデーション(タイプ2)
bgc-DLturquoise-
背景色-DLturquoise
ftc-white-
文字色-白
es-size25-
横幅25%
es-right-
右寄せ
es-RpaddingS-
テキスト右側余白(小)
es-LborderSolidM-
ボーダー左、実線(中)
brc-DGturquoise-
ボーダー色-DGturquoise
まとめ
このページでは、クリックするだけで使えるラベルデザイン10種と使われているクラス名を掲載しました。
サイトを作成していると、『この部分をこうしたい』とか『もっと○○にならないかな』などと思うことは多々あります。ですから「このまま使う」ことはもちろん可能ですが、あなただけのオリジナルに「カスタマイズする」のもよいかと思います。ぜひ、思い通りのサイトやページに仕上げてくださいね。






![ビジュアルエディターの[スタイル]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b33-sutairu.png)
![ビジュアルエディターの[元に戻す]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b27-modoru.png)