THE THORテーマでRSSボタンを設置する方法は2つあります。1つはカスタマイザーから設置する方法で、もう1つはウィジェットから設置する方法です。
このページでは、THETHORカスタマイザーでRSSボタンを設置する方法について紹介しています。RSSについて詳しく知りたい方は、以下のページをお読みください。
関連記事
RSSボタンをカスタマイザーで設置する
THE THORテーマのカスタマイザーでRSSボタンを設置する方法はとても簡単です。この方法ではヘッダーとフッターに設置することができます。
まず、WordPressの管理画面から、[外観]→[カスタマイズ]とクリックして、カスタマイザーを開きます。
カスタマイザーが開いたら、[SNS設定]→[Follow設定]と進み、Follow設定画面を開いてください。

[Follow設定]画面が開いたら、下のほうにある[RSSページのURL]の項目に、「RSSフィードのURL」を入力し、「ヘッダー」と「フッター」の表示したい場所すべてにチェックを入れて、[公開]ボタンを押します。
たったこれだけでRSSボタンの設置が完了します。
![Follow設定欄[URLは未入力でもOK]アイコン表示にチェックする](https://satonoca-web.com/wp-content/uploads/2020/09/RSS-icon-settei.gamen_.jpg)
THE THORテーマの場合、RSSフィードのURLは空白でも自動で指定して表示してくれるので、フィードのURLが分からない場合は空白のまま設定を保存して[公開]してください。公開後、自サイトからRSSフィードのURLを調べることが可能です。(次の項にURLの調べ方について書きましたので参考にしてください)
実際に当サイトにRSSボタンを設置した状態を掲載します。このような感じでRSSボタンが設置されます。
まずは、ヘッダーに設置されたRSSボタンです。グローバルメニュー(メインメニュー)の横に配置されるようになっています。

次に、フッターに配置されたRSSボタンです。他のフォローボタンを追加した場合は、他のフォローボタンと並んで表示されます。

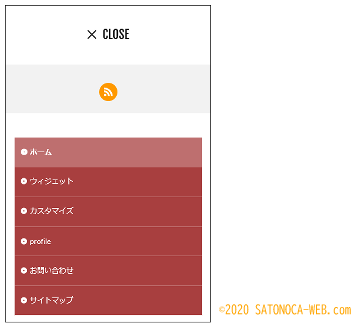
スマートフォンなどの場合に表示されるRSSボタンは、メニューパネルでの表示になります。

このような感じでヘッダーとフッターにRSSボタンを配置することができます。
先ほどの設定画面で[URLを空白]にした場合には、ヘッダーとフッターに表示されたRSSボタンを使って自サイトのRSSフィードのアドレスを調べておくと便利です。
自サイトのRSSボタンからRSSフィードのURLを調べる方法
RSSフィードのURLが分からず空白で設定した場合、サイトに表示されたRSSボタンからRSSフィードのURLを調べておくことをお勧めします。
2通りの調べ方がありますが、いずれも方法はとても簡単です。
- ヘッダーまたはフッターにあるRSSボタンをクリックする
- ヘッダーまたはフッターにあるRSSボタンを右クリックする
①の方法は、RSSボタンをクリックしてRSSフィードのURLの画面に移動して確認する方法です。インターネットエクスプローラー(IE)で開いた場合を除いて、XML文書が画面いっぱいに表示されますが、画面を読み解く必要はありません。
画面上部のアドレスバーに表示されているURLが、RSSフィードのURLです。
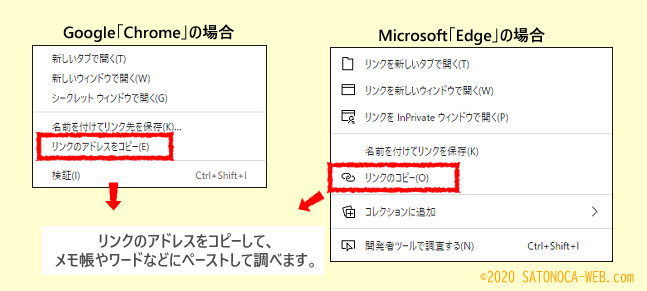
②の方法で調べる場合は、リンクのコピーから調べる方法です。RSSボタンを右クリックして表示される[リンクの(アドレスの)コピー]をクリックすると、リンクアドレスがクリップボードにコピーされるので、メモ帳やワードなどのソフトに貼り付けて調べます。調べるだけなら、アドレスバーや検索窓に貼り付けてもURLを調べることが可能ます。

インターネットエクスプローラー(IE11)の場合は、右クリックして[プロパティ]を選択すると「アドレス(URL):」欄にRSSフィードのURLが表示されます。
①の方法でも②の方法でも、同じURLが表示されるので、ご自分に合った調べ方でRSSフィードのURLを調べ、必要に応じて控えておいてください。
RSSフィードのURLは、コメントやカテゴリ別などで指定することも可能ですが、ここでは説明しません。(ウィジェットで設置するメタ情報にはコメントのRSSフィードへのリンクが張られているので、そこからURLを調べることは可能です)
WordPressのWikiに「フィード配信」についての詳しい説明が書かれていますので、リンクを張っておきますね。
WORDPRESS Codex 日本語版(ワードプレスWiki)フィード配信
https://wpdocs.osdn.jp/WordPress_%E3%83%95%E3%82%A3%E3%83%BC%E3%83%89%E9%85%8D%E4%BF%A1
その他の場所にRSSボタンを表示させるには
カスタマイザーで設置するRSSボタン以外の場所にRSSボタンを設置したい場合、ウィジェットエリアに設定することでRSSボタンを表示させることができます。
ウィジェットエリアに設定する方法は別記事で詳しく紹介してますので、こちらをご覧ください。