この画像はRSSのマークです。サイトの更新情報を受け取ることができるボタンですが、このようなマークを見たことはありますか?または、使ったことはありますか?
このページでは、RSSとは何か?RSSボタンとは何か?を説明しています。
テーマ変更に伴い、設定方法を別ページに移行しました。
- ウィジェットエリアにRSSボタンを設置する方法の新しいURLはこちらです。
- メタ情報ウィジェットでRSSフィードのリンクを設置する新しいURLはこちらです。
- RSSフィードを読み込んで表示するRSSウィジェットの新しいURLはこちらです。
- ワードプレスでRSSフィードを設定する方法の新しいURLはこちらです。
- THE THORテーマでRSSボタンを設置する方法の新しいURLはこちらです。
RSSとは?
まずはじめに、RSSとは何かをお話ししますね。
RSSとは、Webサイトの更新情報を配布するためのデータ形式の一つ。XMLベースのマークアップ言語で、更新された記事のタイトルやURL、更新日時、要約などを記述することができる。
<IT用語辞典http://e-words.jp/w/RSS.htmlより引用>
とあります。要約すると、RSSは「データ形式を表す(XML文書)」言葉で、書き込める内容は「記事のURL、タイトル、更新日時、内容などの更新情報」です。
RSSフィードとは?
RSSで実際に書き込まれた「更新情報のXMLデータ」を「RSSフィード」と呼びます。
「RSSフィード」に書き込まれている更新情報は、新しい記事の他にも過去の記事の修正をした場合の更新情報も含まれますが、記事の変更履歴が表示されるわけではありません。「いつ」「何を」変更したなどと書かれることはなく、同じURL内で情報が上書きされていくシステムです。
RSSフィードを作成する方法
RSSを作成するために特に何かをする必要はありません。ワードプレスでサイトを作成すると、サイト管理者がRSSフィードを作成するまでもなく、既にRSSフィードとURLが準備されるシステムとなっています。
RSSフィードは自動で作成されるため、あなたのサイトにRSSの更新情報を表示したい場合は比較的簡単に設置することができます。ワードプレスで作成したサイトには、RSSフィードの更新情報として「(記事の)URL、タイトル、更新日時、内容、記事作成者」が書き込まれています。
RSSフィードの解読
RSSフィードは更新情報のXMLデータですが、私たち人間が読もうとすると、とても大変な作業になります。
それは、最初の説明にもあったようにRSSはマークアップ言語なので、文章の至るところに記号とアルファベットが散りばめられていて、必要な「読み取るべき言葉」を抽出するのに文書を凝視しなければならないからです。(正確には散りばめられているのではなく、言葉や文の始めと終わりにマークアップされています)
そのような、文字とアルファベットと記号が羅列しているファイルは、私たち人間が読むために書かれた文書ではなく、コンピューターが読むために書かれた文書です。
ですから、そのデータを私たち人間が直感的に読むことができないのは当たり前で、コンピューターが更新情報の有無を確認したり、更新情報を抽出して表示したりするための、コンピューターが解読するための言語なのです。
そのようなRSSフィードをコンピューターが解読し、私たち人間が読みやすい形にして表示してくれる方法は2つあります。以下の項目で詳しく説明しますが、RSSフィードを解読するためには「RSS対応のブラウザ」または「RSSリーダー」を使います。
①RSS対応のブラウザ
RSS対応のブラウザがあれば、すぐにXML文書を表示することが可能です。しかし、現在はRSS対応のブラウザはほとんどありません。
現在、多くの人が使用している主なブラウザは、Googleの「Chrome」やMicrosoftの「Edge」、MacOSの「Safari」などがありますが、いずれもRSS対応のブラウザではないのです。そのため、RSSのリンクをクリックしてもXML文書が展開されるだけで、アルファベットと文字と記号だけのRSSフィード(XML形式のデータ)を閲覧することしかできません。
もし、実際に表示を確認してみたいと思われた場合は、当サイトのRSSの更新情報のURLを載せておきますので、そのRSSフィードのURLをコピーしてブラウザのアドレスバーに入力して表示を確認してみてください。chrome、Edge、スマホなどではXML文書が開くはずです。
【当サイトのRSSフィードのURL:https://satonoca-web.com/feed/】
唯一、MicrosoftのInternet Explorer11だけはRSS対応をしているのでRSSを表示することが可能ですが、Microsoftからは新たにEdgeというブラウザが登場していて既定のブラウザとしてもEdgeが推奨されているので、Internet Explorer11を使用する人はあまり多くはないのが現状です。
また、Internet Explorerは、バージョンによってはサポートが打ち切られていて、セキュリティ面でも不安が残るため、あまり推奨できる方法ではありません。
②RSSリーダー
RSSのXML文書を読むためのもう一つの方法は、RSSリーダーを使用して更新情報を入手する方法です。
RSSリーダーは、「更新情報が欲しい人(読者)」が、そのサイトのRSSフィードURLを自らRSSリーダーに登録することで、更新情報を自動的に入手することができるという方法です。
この方法のメリットは、「更新情報が欲しい人(読者)」が複数のサイトを登録すると、一度にまとめて更新情報を取得することができることです。
その結果、複数のサイトをすべて見て回る必要がなくなり、RSSリーダーで更新されたサイトを調べてから、そのサイトだけを訪問することができるので効率化を図れます。
現在、RSSリーダーの選択肢は減少傾向にありますが、それでも、情報を入手したい方々にとっては必要なシステムです。
現在の代表的なRSSリーダーは「feedly」です。この記事では「feedly」の導入や設定などの方法の説明はしておりませんが、「feedly」はパソコンやスマホでも使用することができるので、複数のサイトを登録してすべての更新情報を一括で取得したり、お気に入りのサイトの更新情報をまとめて知ることができるようになります。
RSS全般の解釈(図解)
文字ばかりで説明してきましたので、画像を使用してRSSについての概要をまとめます。

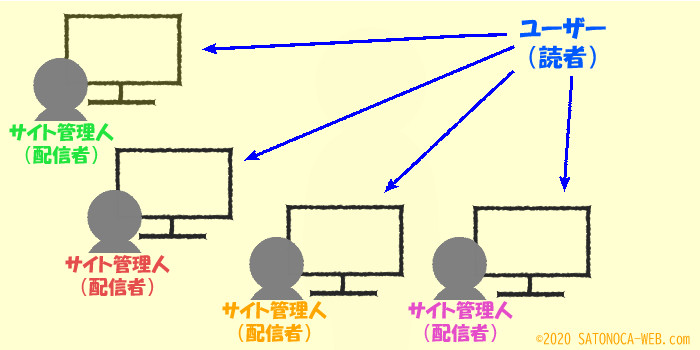
通常、サイト管理者は記事を書いて投稿します。読者はサイトを閲覧します。
読者が見たいサイトの数が多ければ多いほど、すべてのサイトに訪問するために時間を要します。その中には、新着記事の更新がないサイトもありますが、サイトに訪問してみないと更新しているか否かが分からないので、少し面倒に感じながらもすべてのサイトを訪問して閲覧します。
しかし、あまりにも更新がないサイトだと、読者は「更新がない」と思い込んで再訪しなくなる可能性が出てきます。

そこで、サイト管理者は、読者離れが起きないためにRSSフィードを配信してURLを公開し、新着記事を投稿した際にすぐにRSSフィードでお知らせできるようにします。(RSSリーダー登録者のみ受信可能)
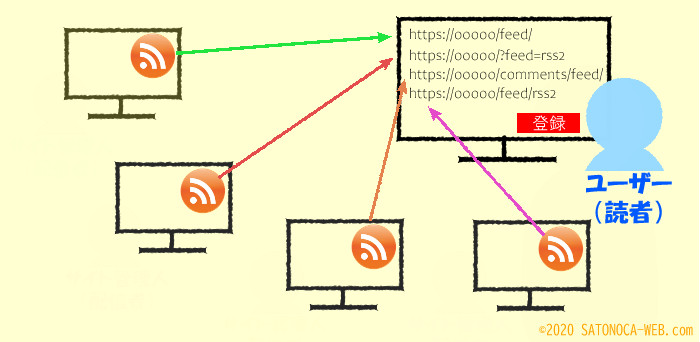
読者は、公開されたRSSフィードのURLをRSSリーダーに登録します。
RSSリーダーに登録したサイトの更新情報を、読者自身が一度に調べることができ、更新されたサイトだけ訪問することができるので、時間の節約になります。
つまり、RSSとはサイト管理者がサイトから配信するRSSフィード(更新情報)を、読者がRSSリーダーに登録して確認することができるシステムです。
RSSボタンとは?
RSSボタンとは、RSSフィードのURLへのリンクを張ったボタンです。このボタンをクリックすると更新情報が書き込まれたXML文書が開きます。(IE11では更新情報が表示されます)
読者の方があるサイトを気に入り、このボタンのリンク先URLをRSSリーダーに登録すると、読者の方へ更新情報をお知らせすることができます。しかし、ブラウザの「お気に入り登録」やサイトの「会員登録」などとは異なり、このボタンを押したからといって自動的に読者に更新情報をお知らせするシステムではありません。
このRSSボタンを設置する目的は、主に「RSSリーダーに登録するためのURLを知らせる」ことです。つまり、読者の方がRSSリーダーを使用していることを前提として配信されるデータです。
サイトに訪問してくれた読者の方へ更新情報をお知らせするツールは、ほかの方法があるのでRSSボタンに依存する必要はありません。
とはいえ、RSSボタンを設置していることを読者の方に知ってもらうことで、活用してもらえる可能性は広がります。記事の更新が不定期なことが多い場合には、RSSリーダーから更新情報が得られるので(忘れられずに)サイトに訪問してもらうことができるかもしれません。
RSSボタンを設置するには?
RSSボタンを設置したい場合、方法はテーマにより異なります。
- THE THORテーマでのRSSボタンの設置方法は、こちらの記事で説明しています。
他サイトのRSSフィードを自サイトに表示する
RSSフィードは更新情報のXMLデータなので、ただRSSフィードへのリンクを貼っただけでは「読みにくい」もしくは「わけの分からない」と情報を表示するだけです。しかし、ワードプレスでは、自サイトにRSSフィードを読み込んで表示させるためのウィジェットアイテムが用意されています。
姉妹サイトなどの更新情報を取得し、自サイトで表示させたい場合に有用な方法です。

まとめ
<サイト管理者>
RSSフィードを配信することにより、サイトの更新情報を公開することができます。
<読者・ユーザー>
読者の方が更新情報を受け取りたい場合には、受け取りたいサイトのRSSフィードURLをRSSリーダーに登録することで、そのサイトの更新情報を受け取ることが可能になります。
<RSSボタンとフィードへのリンク>
RSSボタンは、RSSフィードURLのリンクが張られたボタンで、テーマごとに表示方法が異なります。また、[メタ情報ウィジェット]を設置すると、RSSフィードURLのテキストリンクを表示することができます。
<RSSウィジェット>
姉妹サイトなど、他サイトの更新情報を読み込んでサイトに表示させることができます。RSSフィードのタイトル欄をクリックすると指定したURL(他サイト)へ移動するリンクが張られているので、読み込むRSSフィードは慎重に設定してください。