いよいよ、ワードプレスにテーマを導入します。このページは、すでにテーマファイルを入手済みという段階からの説明です。もし、『テーマファイルがまだ手元にないよ』という方は、こちらのページから当サイトが導入しているテーマ「ザ・トール(THE THOR)」の特徴をご覧いただき、入手してから当ページの工程をおこなってください。
当サイトを信頼していただき、すぐにでも『THE THORテーマファイルを入手して次に進むよ』という方は、直接THE THORのホームページに移動して入手手続きをしてください。
では始めましょう。
なぜ、THE THOR(ザ・トール)を使うの?
別のページではTHE THORの特徴や、実際に使ってた感想などを書いていますが、一言でいうと「簡単で長く使えるし、SEO対策やその他いろいろと万全」だからです。
WordPressの知識をあまり持っていなくても、「THE THORなら必要なものはすべてテーマの中に織り込まれている」という感じがするので、基本の設定を終えたらすぐに記事を書き始めることができると実感しています。(編集のいろいろはその都度調べて覚えていきます)
私は、ザ・トールこそ初心者の方におすすめしたいテーマだと思っています。安心して記事の執筆に集中できますし、1つのテーマを長く使い続けることができるので効率も上がりますよ。
ザ・トールは、クラシックエディタを使うテーマです。ブロックエディタを使いたい場合は、他のテーマを使うとよいと思います。
では、実際にテーマのインストールから始めましょう。
①「THE THOR(ザ・トール)」テーマファイルの確認

インストールするにあたり、ファイルの確認と注意事項を改めて記しておきます。
- THE THORのテーマファイルは親と子の2つ。
- 拡張子は「.zip」。圧縮ファイルのままでOK。
- ファイルはデスクトップなど、わかりやすい場所に置いておく。
- 念のため、トールからのお知らせやマニュアルなどを再確認する。
②WordPressのバックアップ
WordPressに保存しているデータを守るため、バックアップを取っておきます。
ただし、今回はドメインの取得からレンタルサーバーまで、すべてエックスサーバーを使っていますので、この工程は省略します。理由は、エックスサーバーは自動的にバックアップを取るサービスをおこなっておりますし、また、まだ記事の執筆をしていない段階なので、万が一、始めからやり直すことになったとしてもさほど大きな工程とはならないと判断したからです。
これが、他のテーマからTHE THORにテーマ自体を変更する場合などになると、記事数も多くなってくるので、エックスサーバーの自動バックアップサービスに頼るだけではなく、自身でもバックアップを取ってコンテンツの安全を確保してからテーマを導入してください。ということになります。
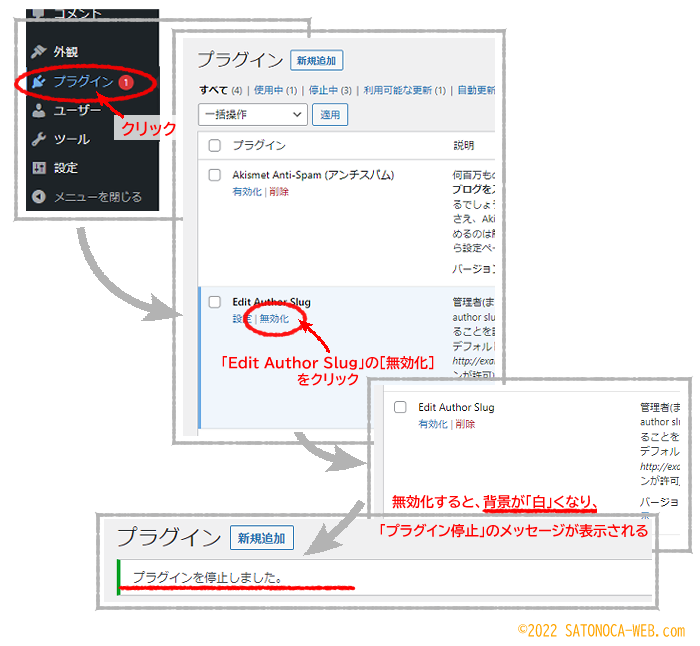
③プラグインを無効化する
新しいテーマを導入するとき、「もともと入っているプラグイン」と「新しいテーマ」との相性が悪く、不具合を起こすことがあります。
「THE THOR」も同じで、不具合を起こすことがあるので一旦すべてのプラグインを停止させます。
といっても、稼働しているプラグインはユーザー名を隠すための「Edit Author Slug」1つだけです。その他にもデフォルトでいくつかプラグインが入っていますが、まだいずれも有効化ボタンを押していないはずですので、「Edit Author Slug」のみ[無効化]ボタンを押して停止させます。

「プラグインを停止しました」と表示されたのを確認してください。
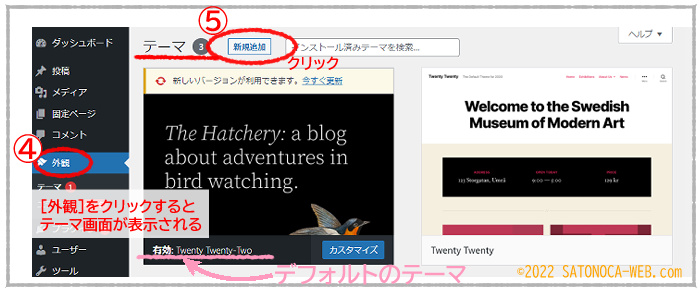
④テーマ画面へ移動
すべてのプラグインを無効化したら、テーマ画面に移動します。メニュー一覧から[外観]を選択、クリックしてください。下の画像はテーマ画面です。すでにテーマは導入されており、デフォルトで導入されているテーマは「Twenty Twenty-Two」というテーマです。

「有効」と表示されていますね。でも、これらのテーマは使わないので次に進みます。
⑤新規追加をクリック(1回目)
上段にある[新規追加]ボタンをクリックしてください。(④の画像参照)
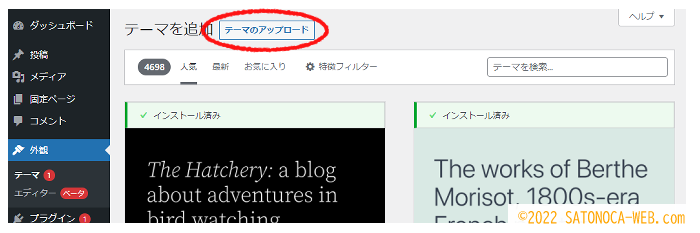
⑥「テーマを追加」画面へ移動
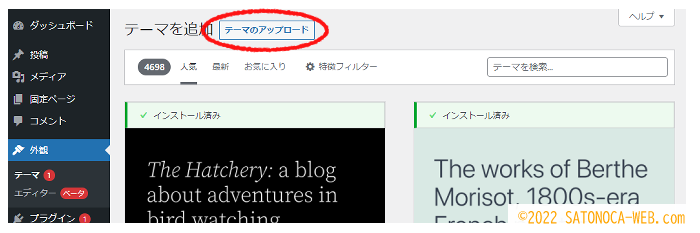
[新規追加]ボタンをクリックすると「テーマを追加」画面に進みます。いろいろなテーマが表示されていますが、ここに表示されているテーマは使いません。

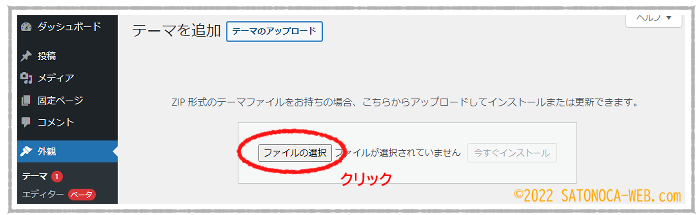
「テーマを追加」横にある[ファイルのアップロード]ボタンをクリックしてください。
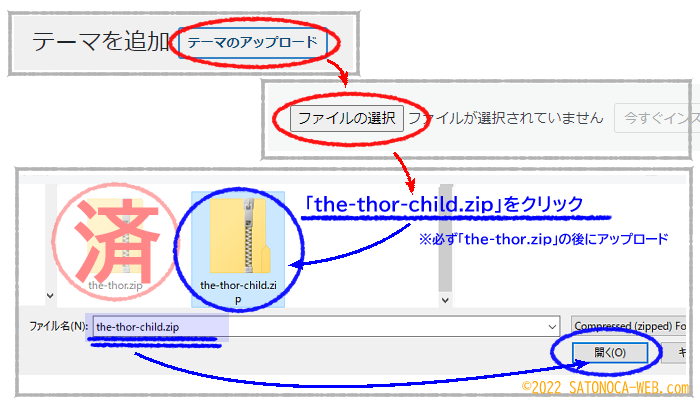
⑦親テーマ「the-thor.zip」を選択してアップロード
[ファイルのアップロード]ボタンをクリックすると画面が切り替わるので[ファイルの選択]ボタンをクリックしてください。

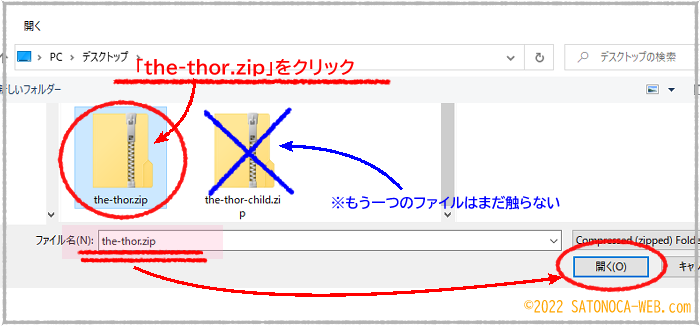
[ファイルの選択]ボタンをクリックすると選択窓が開きます。選択窓から「the-thor.zip」を選び、クリックしましょう。下の画像は選択画面のスクリーンショットです。親テーマと子テーマが表示されています。(PCの設定によってはフォルダが小さかったり、画像と異なる場合があるかもしれませんが、どのような見え方の状態でも、「the-thor.zip」と書かれた親テーマのファイルをクリックしましょう)

隣に「the-thor-child.zip」という子テーマのファイルがありますが、このファイルにはまだ触れないでください。アップロードする順序が決まっています。異なった順序でアップロードするとうまくいかないので注意しましょう。
親テーマのファイルをクリックするとファイル名の部分に表示されるので、ファイル名の表示が「the-thor.zip」となっていることを確認してから[開く]をクリックします。
⑧親テーマ「the-thor.zip」をインストール
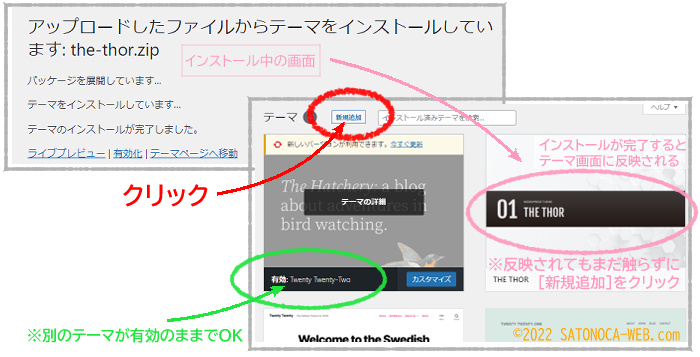
「the-thor.zip」ファイルを開くと画面が切り替わります。ファイル名が正しく表示されていることを確認して[今すぐインストール]ボタンをクリックしてください。

もし、「the-thor.zip」とは異なるファイル名が表示されていたら、左横の[ファイルの選択]ボタンから再度ファイルを選択しなおして、ファイル名が正しく表示されていることを確認してからインストールボタンを押しましょう。
⑨新規追加をクリック(2回目)
親テーマのインストールが完了するとテーマ画面に「THE THOR」が加わります。「01 THR THOR」と表示されたテーマが加わったことを確認できたら再び[新規追加]ボタンをクリックしましょう。

⑩子テーマ「the-thor-child.zip」をインストール
親テーマ「the-thor.zip」をインストールしたときと同じ要領で、子テーマのファイルもアップロードしていきます。(「⑥テーマ追加」参照)

[テーマのアップロード]→[ファイルの選択]→[the-thor-child.zipファイルクリック]→[開く]の順番です。

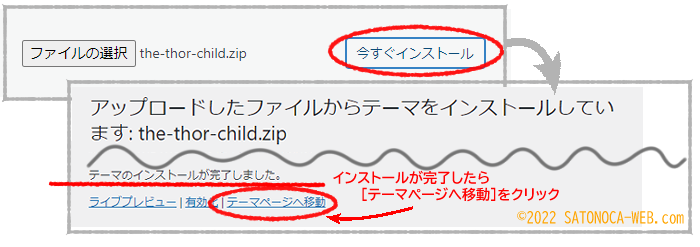
⑪子テーマ「the-thor-child.zip」をインストール
アップロードが完了したら、⑦と同じように子テーマ「the-thor-child.zip」ファイルもインストールします。ファイル名を確認して[今すぐインストール]をクリックしましょう。
インストールが完了したら、[テーマページへ移動]ボタンを押すか、メニュー一覧から[外観]をクリックしてテーマの画面に移動してください。

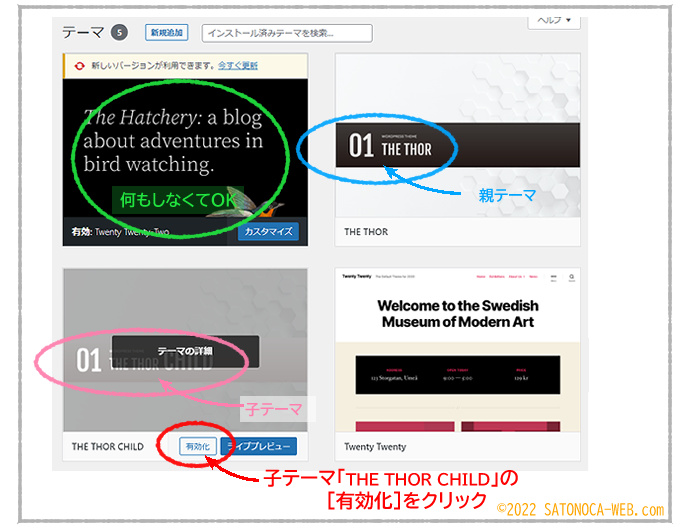
⑫子テーマを有効化
テーマの画面に移動すると、「THE THOR(親テーマ)」と「THE THOR CHILD(子テーマ)」の2つのテーマが導入されたのが確認できます。
子テーマ(THE THOR CHILD)の上にカーソルを合わせると、図のように「テーマの詳細」・「有効化」・「ライブプレビュー」と表示されるので[有効化]ボタンをクリックしましょう。
行程⑪の段階で、インストール完了時に[有効化]ボタンがありますが、親テーマと子テーマの2つのテーマが導入されていることと、「親テーマが先」で「子テーマが後」に並んでいることを目視で確認してから有効化したほうが間違いがなく、確実に進めることができるので、本サイトでは目視での確認も行程の1つとしています。

必ず子テーマ(THE THOR CHILD)を有効化してください。親テーマ(THE THOR)を有効化しないように注意しましょう。
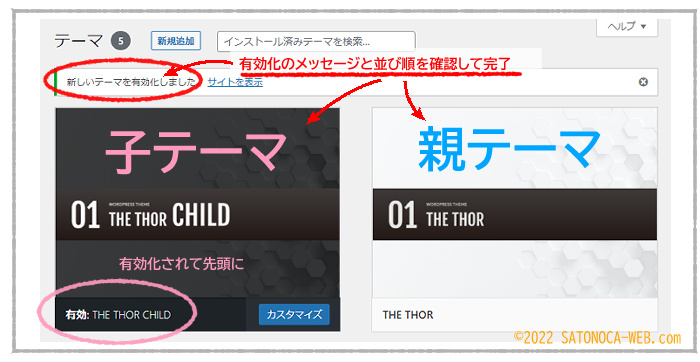
⑬確認して完了です
子テーマの有効化ボタンを押すと、「新しいテーマを有効化しました」というメッセージとともに、THE THOR CHILD(子テーマ)が先頭に並び下の画像のような状態になります。インストール時の順番と入れ替わり、有効化されている「THE THOR CHILD(子テーマ)」が先に表示され、続いて親テーマの「THE THOR」が表示されているのを確認してください。

画像では省略していますが、今まで有効化されていたテーマは下段に移動し、アルファベット順に並べられています。
これでテーマのインストールの工程が終了し、ザ・トールの導入が完了しました。次は各種設定をしていきます。【次へ】










![[7]設定その1:テーマインストール後すぐにすること&サイトデザインをイメージする](https://satonoca-web.com/wp-content/uploads/2022/03/settei-sono1.png)