THE THORをインストールした後は、いよいよサイトを作りこんでいきます。各種設定をしたり、画像を作成したりしてあなただけのオリジナルサイトの骨組みを作成する段階です。
設定方法はサイトによってバラつきがあり、正解・不正解はないと思いますが、当サイトが調べに調べ、試行錯誤をした結果、「これ!」と決めた工程を順次お伝えしていきます。
セキュリティやSEO、見栄え、タイトルなど、色々なことを調べながら自分なりのベストな答えを導き出すのは時間も手間もかかります。あなたの大切な時間を節約するために、当記事をぜひ参考にサイトを作り上げてください。私自身、複数のサイトを運営していますが、すべてこの流れに沿って設定しています。
まずは設定の第一段です。
1.更新ユーザーIDの登録
まず初めに、THE THORの無料アップデートを受けるために、サイトに更新ユーザーIDを登録します。
更新ユーザーIDをまだお持ちでない場合は、申請してIDを準備してください。申請方法は【ザ・トール購入後にすること】を参照してください。ユーザーIDの登録方法も同ページで説明しています。【更新ユーザーIDの登録方法】
2.パーマリンク設定
次にパーマリンクの設定をします。パーマリンクは、記事を書き始める前に設定することが望ましいので更新ユーザーIDの登録を終えたらすぐに設定します。
パーマリンク設定について詳しくは、別の記事をご覧ください。【】
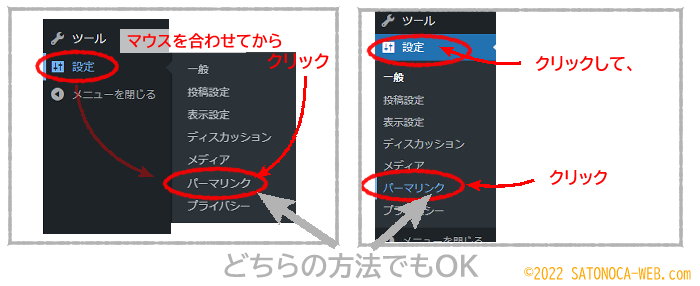
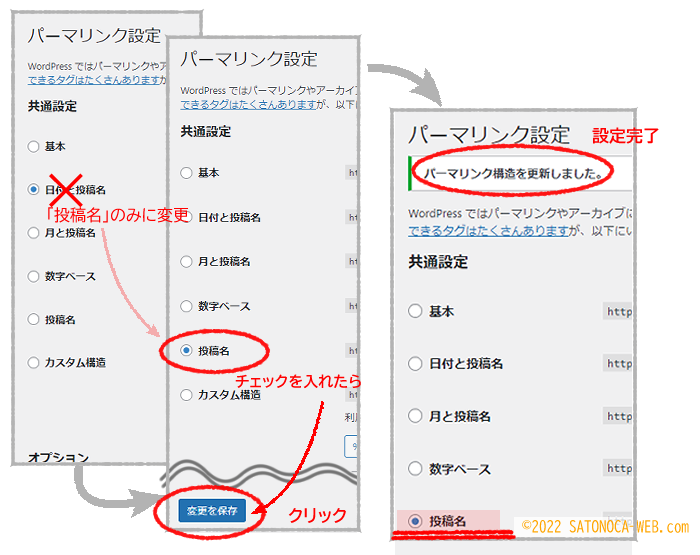
メニュー一覧から、[設定]→[パーマリンク]と移動し、「投稿名」を選択して[変更を保存]します。

パーマリンク設定画面への移動方法ですが、設定ボタンにマウスカーソルを合わせてパーマリンクをクリックする方法(クリックは1回)と、設定ボタンをクリックしてからパーマリンクボタンをクリック(クリック2回)する方法がありますが、どちらの方法でも同じ画面に移動するので、操作しやすい方法で移動してください。

この、パーマリンク設定は、SEOの関係上、一度設定したらできるだけ変更しないようにしてください。「記事を投稿する前にパーマリンクを設定する」ことと「パーマリンクを設定したら、その後変更はしない」ことが大切です。
3.プラグイン2種をインストール
パーマリンクの設定を終えたら、2つのプラグインをインストールします。この2つのプラグインもサイトの作成や設定をしたり、記事を執筆したりする前にインストールしてください。
(1)Classic Editorをインストール
まず1つ目はClassic Editorです。これは、記事を執筆する際にザ・トールのチカラを十分に発揮するためのプラグインになります。2018年12月からワードプレスで採用されたブロックエディターGutenberg(グーテンベルク)を従来のクラッシックエディターに戻すためのプラグインです。

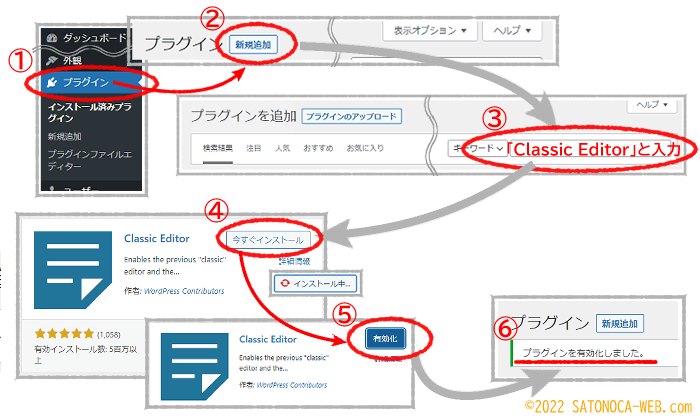
上の画像の順番でプラグインを有効化してください。
- ワードプレス管理画面のメニューから[プラグイン]を選んでクリックします。
- プラグイン画面になったら[新規追加]をクリックです。画像では省略していますが、左側の黒いメニューの[新規追加]をクリックしてもOKです。
- キーワード欄に「Classic Editor」をコピー&ペーストで入力してください。
- ※直接入力しても良いのですが、検索では大文字小文字をも判定するので打ち間違う可能性があるため、コピー&ペーストが確実です。
- 画像の④番の文字とマークをよく見て、検索して表示されたプラグインが上の画像と同じことを確認してください。表示されているプラグインが正しいことを確認してから[今すぐインストール]をクリックします。
- [今すぐインストール]ボタンを押すとすぐに「インストール中」と表示が変わり、しばらくすると[有効化]ボタンが現れますので、[有効化]ボタンをクリックします。
- 「プラグインを有効化しました」と表示されたのを確認して完了です。
(2)Classic Widgetsをインストール
まず2つ目はClassic Widgetsです。これは、2021年7月からワードプレスで採用された「ウィジェットブロックエディター」を従来の「ウィジェット設定画面」に戻すためのプラグインです。

上の画像の順序でプラグインを有効化してください。
- ワードプレス管理画面のメニューから[プラグイン]を選んでクリックします。
- プラグイン画面に移動したら[新規追加]をクリックします。
- キーワード欄に「Classic Widgets」をコピー&ペーストで入力してください。
- ※直接入力しても良いのですが、検索では大文字小文字をも判定するため打ち間違った場合に全く異なる検索結果となる可能性があるため、コピー&ペーストが確実です。
- 画像の④番の文字とマークをよく見て、検索して表示されたプラグインが同じことを確認してください。表示されているプラグインが正しいことを確認してから[今すぐインストール]をクリックします。[今すぐインストール]ボタンを押すとすぐに「インストール中」と表示が変わります。
- インストールが終了し、[有効化]ボタンが現れたら[有効化]をクリックします。
- 「プラグインを有効化しました」と表示されたのを確認して完了です。
4.サイトの構成やデザインをイメージする
「さぁ、これからサイトを作り始めるぞ!」と思っても、1つ1つの工程で考えたり、作成したりすることが多く、その度に足踏みをすることになります。ですから、まずは、テーマを使ってどのような構成のサイトを作り上げていくかの流れを先にお伝えしたいと思います。
この工程は、一見無駄に感じるかもしれませんが、一通り目を通していただくと、作業がスムーズにはかどるはずです。サイトの構成やデザインを楽しくイメージし、時に立ち止まって考えたり悩んだりしながら、読み進めることをお勧めします。
①サイトの名前を決める
この時点では、サイトの名前はWordPressインストール時に設定した「ブログ名」になっています。このまま「ブログ名」でいくのか、変更するのかを考えてください。
変更しようと決めた場合は、サイトの名前を決めましょう。サイト名は後から変更することも可能ですが、できればこの段階で決定し、後から変更しないことをお勧めします。サイトの名前が決まらないうちは、まだサイトを作り始める段階ではないのかもしれません。
※後から変更するとSEO的にもよくないですし(100%ではありません)、サイトのデザイン全体を作り替える必要性も出てきます。
サイト名が決められない場合は先にこの記事を最後まで読み、ざっくりとした流れを把握してみてください。パッと閃く可能性がありますよ。
②サイトの紹介文を考える
サイトの紹介文は、どんなサイトで、どんな記事が書かれているのか、読者にわかるような文章で考えるとよいです。文字数はだいたい70文字から130文字くらいで、伝えたいことを先に書くイメージで考えるとよいと思います。
※ワードプレスにはキャッチフレーズという入力項目がありますが、当サイトでは「キャッチフレーズを考える」のではなく、「紹介文を考える」工程でおこないます。
ザ・トールでサイトを作成した場合、キャッチフレーズはどこに表示されるのかをお知りいただくと理由がわかると思います。【キャッチフレーズの表示場所:THE THORの場合、キャッチフレーズの入力は不要です】
③トップページの表示を考える
サイトのトップページは、作成した固定ページを採用するか、または新しい記事を自動的に表示させるかを選んで設定します。
凝ったトップページを作りたいと思う場合は固定ページで1から作成し、あまり時間をかけずにサイトを作りたいとか、難しいことはしたくないなどと思う場合は、新しい記事をホームページにしたりすることができます。
今すぐに決めなくても大丈夫です。トップページ設定で色々と華やかにできるので、「ザ・トールでできること」を知ってから決めても遅くはありません。
④カテゴリは作成する?
カテゴリは簡単に言うと分類です。記事を書きながら、後から追加することもできますが、あらかじめある程度の分類を考えておくと、読みやすいサイトになるので、最小限いくつかの分類を考えておくとよいです。
⑤読者からのコメントは受け付ける?
読者からのコメントを受け付けるか否かを決めます。受け付ける場合には様々な設定ができますし、コメントを受け付けない設定も可能です。
コメントの設定は後から変更が可能です。
⑥トップページの構成を練ろう
サイトのトップページを作るために、ザ・トールではどのようなサイトを作ることができるのかを見ながら、トップページのイメージをしてください。着せ替え機能を使わなくても色々なトップページを作り上げることができますよ。
※当サイトでは、着せ替え機能を使わずにサイトを作り上げていく工程を説明しています。
⑦画像を作ろう
トップページやサイト全体に表示される画像を作成します。作成する画像は主に4つです。画像を自ら作成することもできますが、得意な人に依頼して作ってもらう選択も可能です。
トップページの画像
トップページ設定でできることを読みながら、どんな画像にしようかとイメージをしたり、実際に画像を作ったり、準備したりしてもOKです。詳しくはトップページ設定や画像作成の工程などで説明します。
ファビコン
ファビコンは、タグの左側にある小さな画像です。一目見て見分けられるような色やデザインにするとよいと思います。
サイトのロゴ
ロゴは、サイトの左上にある細長い画像です。トップページだけでなく、カテゴリーページでも、記事のページでも表示されます。
自己紹介画像
自己紹介のページでぜひ載せたい画像です。必須ではありませんが、作ることを強くお勧めします。
⑧自己紹介文を考えよう
サイトの内容にあった自己紹介文を考えます。文字数に制限がないので長文でも短文でもOKですが、あまり長すぎたり短すぎたりする極端な自己紹介文はお勧めしません。
まとめ
設定の第一段階と、これから作りこんでいく工程の概要をお伝えしました。サイトデザインをイメージすることができましたか?
各リンク項目をご覧になって、「こんなこともできるんだ」、「あんなこともできるんだ」と、ザ・トールでできることを十分にご覧になってまずはイメージを膨らませてみてくださいね。具体的なイメージができればできるほど、実際の工程で迷いなくサイトを作り上げていくことができるようになります。
また、良いイメージが浮かんだ場合、その閃きとパワーを生かしてできる工程から始めてしまっても大丈夫ですよ。できそうな工程のリンクから進めてみてくださいね。【次へ】


![[7]設定その1:テーマインストール後すぐにすること&サイトデザインをイメージする](https://satonoca-web.com/wp-content/uploads/2022/03/settei-sono1.png)