ザ・トールをインストール後、第一段階の設定が終わり、サイトのイメージがだんだんつかめてきた頃でしょうか。これから設定の第2段階に進み、サイトを本格的に作り込んでいきますが、その前に、2回目のセキュリティ対策をしておきます。
今回のセキュリティ対策は、サイト作成中の過程でプラグインが多くなっていったり、未使用のテーマが残ったままでいたりすると(今はまだ良いですが)時間がたつにつれて煩雑になるため、「初期のうちに使わないプラグインとテーマを整理する」ことを目的として、サイトヘルスステータスの状況を改善させていきます。【第1回目のセキュリティ対策はユーザー名を隠しました】
- 1 なぜ、設定の第2段階に進む前にセキュリティ対策をするの?
- 2 サイトヘルスステータスとは?
- 3 現在の状況を確認して整理する
- 4 まとめ
なぜ、設定の第2段階に進む前にセキュリティ対策をするの?
工程[7]で第一段階の設定が終わり、サイトのイメージも膨らみはじめ、『さあ、いよいよサイト作りだ!』と思いましたよね。なのに『またセキュリティ対策??』をするなんて…と。実は、このセキュリティ対策も「サイト作りの工程の一部」なのです。
なぜ?をこれから説明していきますね。
すっきりとした管理をするため
サイトを作るには、様々な設定をする、プラグインを入れる、画像を作ってアップロードする、記事を書く、ウィジェットやカスタマイザーを使うなどがありますが、サイトが育てば育つほど種類や量が多くなっていきます。そして、いざ必要な時に目的のものを「探したい」ときに、そこにたどり着くまでに大変手間取ることがあります。

例えばテーマをインストールした際(工程[6])、すべてのプラグインを無効にしました。サイトを作成する前で記事もまだ書いていない状態でテーマを変更したので細かく気にする必要はありませんでしたが、これが、すでに運用中のサイトだと、停止したプラグインはすべて元の状態に戻して有効化、そして、正常にサイトが表示されるかを確認する必要があります。
「どのプラグインが必要」で「どのプラグインは不要」なのか、サイト運営中にきちんと把握・管理できていないと、その度に調べたり、確認したり、設定しなおしたりする必要性がでてきます。初めから「必要なプラグインだけ」の状態に整理されていれば、すべて有効化すればよいだけので、まったく手間はかかりません。

不要なものまで有効化したらどうなる?
仮に、『調べるのも面倒だから全部有効にしてしまえばいい』とインストール済みのプラグインすべてを有効化したとしましょう。その後、表示を確認したらサイトに不具合を生じていた。さぁ、あなたならどうしますか?
プラグインによっては、テーマと競合して不具合を起こすものもあるため、インストールや有効化などは慎重に行う必要があります。ですから何も考えずに「すべて有効」とするわけにもいきません。
実際に不具合が起きてしまった場合、原因を探っていきますが、その原因に「プラグインの可能性があるかも」と仮定した時にはひとつひとつのプラグインを「有効化」したり「無効」にしたりして調べる工程が必要となってきます。
不具合を起こしているすべての原因がプラグインではない(不具合≠プラグインとの競合)ため、余計に煩雑になっていない方が良いのです。ですから、まずは、サイトを本格的に作成する前にすでに使っていないプラグインがあるならば管理しやすいように整理する必要があります。

セキュリティ対策のため
また、セキュリティの面からもプラグインを整理した方がよいことが言えます。有効化されていない「停止中のプラグイン」がサイトに残ったままになっていると、攻撃者の標的となる可能性があるためとても危険です。そのため、ワードプレスの管理画面でもお知らせとして、私たちが気付きやすいように「サイトステータス」という項目内に表示されています。
このような理由から2回目のセキュリティ対策をします。ここからは「サイトステータス」に沿って、確実なセキュリティ対策をおこなう方法をお伝えしていきます。
サイトヘルスステータスとは?
サイトヘルスステータスとは、ワードプレスにログイン状態のときに表示される「サイトの健康状態」です。プラグインの現状だけでなく、サイト全体の健康状態を教えてくれます。要約されたメッセージはダッシュボード画面で確認することができ、さらに詳しく調べたい場合は、サイトヘルス画面に移動します。
(サイトヘルス画面には「情報」という項目があり、サイト構成の詳細が表示されていますが、今回のセキュリティ対策ではこの画面は使用しません)
サイトヘルスステータスは以下の3つの分類で危険度をお知らせしてくれます。
- 「致命的な問題」・・・すぐに改善した方がよい問題。
- 「おすすめの改善」・・・今は大丈夫だけど、対策をしないと後で致命的な問題に発展する可能性が生じるかもしれない課題
- 「問題のない項目」・・・サイト内のテストを通過して「問題がない」と判断された項目。
サイトヘルスステータスの調べ方
では、ここまでの工程で作成してきたサイトの健康状態がどうなっているのか調べてみましょう。『まだ始めたばかりだし、ほとんど設定してないから健康でしょ?』とお思いのあなた、危険かもしれませんよ。まずは見てみましょうか。

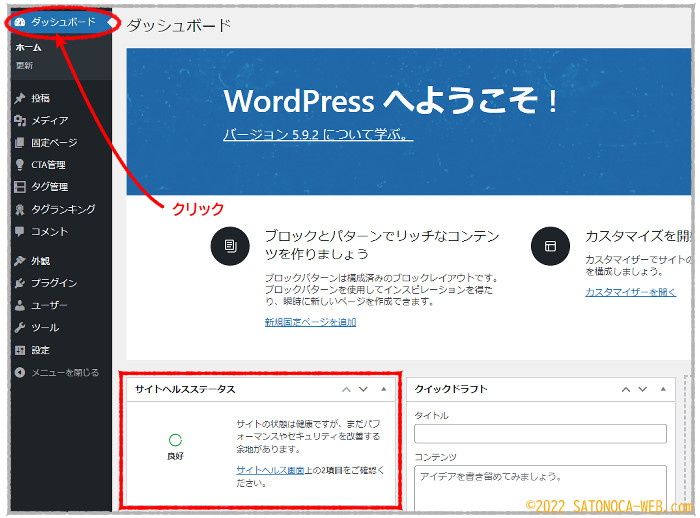
ダッシュボードをクリックするか、ワードプレスにログインするとダッシュボード画面が表示されます。ダッシュボード画面の赤い四角で囲んだ部分がサイトヘルスステータスが表示されている位置です。まずは「良好」と表示されているので一安心ですが、「改善する余地あり」と表示されています。詳細を調べるためにリンクの張ってある[サイトヘルス画面]をクリックしてください。

※左側の黒いメニューから[ツール]を選んでも移動することができます。
おすすめの改善を調べる
サイトヘルス画面で詳細を確認してみると、「2件のおすすめの改善」が表示されていますね。
- 停止中のプラグインを削除してください
- 停止中のテーマを削除してください
と書かれています。この2つを改善していきましょう。
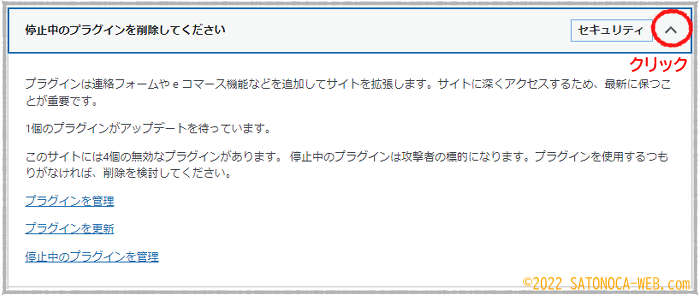
停止中のプラグインを削除してください
青い枠の一番右にある[∧]ボタンをクリックすると詳細を見ることができるので、詳細を開いて書かれている内容をよく読みます。

安全のためには「プラグインは最新に保つ」ことと、「停止中のプラグインは攻撃者の標的になることがある」ことが書かれていて、使用する予定がなければ削除をしたら?アドバイスされています。
現在使っていないプラグインを把握して、今後の使用を検討します。
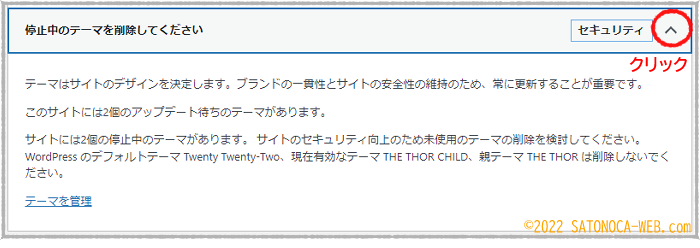
停止中のテーマを削除してください
プラグインだけでなくテーマの削除も必要なので、右側の「∧」をクリックして詳細を開いて確認します。

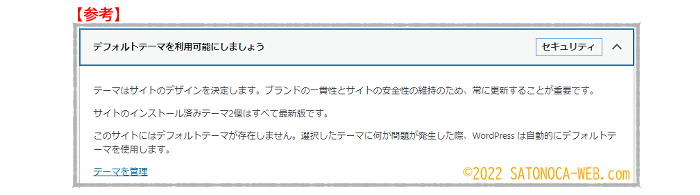
セキュリティ向上のために「テーマは常に最新を保ち更新する」ことと、「未使用のテーマの削除を検討」ということが書かれていて、デフォルトテーマの「Twenty Twenty-Two」と「THE THOR CHILD」、「THE THOR」は削除しないでね、とアドバイスされています。
現在入っているテーマを確認して、使わないテーマの削除を検討します。
デフォルトテーマを削除してはいけない理由
なぜ、デフォルトテーマの「Twenty Twenty-Two」は削除してはいけないのでしょうか。使わないことが分かっているのに…です。
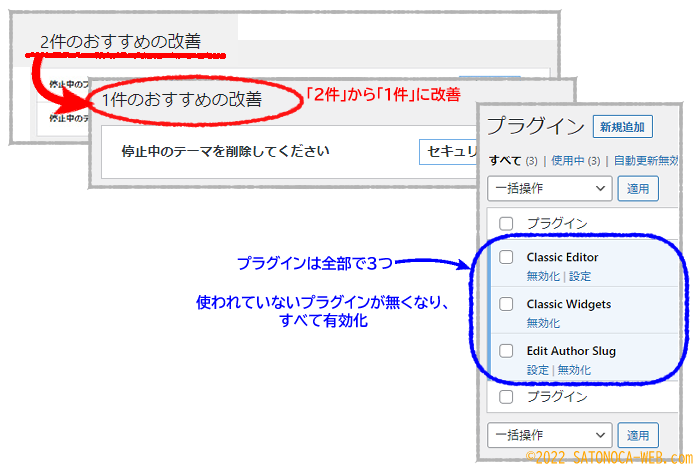
理由はシンプルです。使用中のテーマに何かしらの問題が発生した場合に、自動的にデフォルトテーマが使用されるようになっているからです。そのため、このデフォルトテーマ「Twenty Twenty-Two」がないと改善を勧めるメッセージが以下のように表示されます。

現在の状況を確認して整理する
さて、ここからはプラグインとテーマの現在の状況を確認して整理する作業に入ります。まずはプラグインからです。
(1)プラグインの確認と整理
左側の黒いメニュー一覧から[プラグイン]をクリックしてプラグイン画面を表示します。
![工程[7]までのプラグインを確認する画面](https://satonoca-web.com/wp-content/uploads/2022/03/genzaino-puraguinn-wo-kakuninn.png)
この画面から工程[7]までで、6つのプラグインがインストールされているのが確認できます。エックスサーバーでワードプレスをインストールしている場合は、上の画像と同じになっているのを確認してください。
便宜上、上の画像と同じ順番(アルファベット順)で確認して整理していきますが、プラグインの要・不要は、サイトの構成によって人それぞれであり、様々です。ですから、当記事では「要」としていても、あなたにとっては「不要」の場合もあり、逆に当サイトでは「不要」として削除しても、あなたにとっては「必要」なことも考えられます。
そのため、ここから先の説明は「当サイトの場合」ということを念頭に置いてお読みくださると良いかと思います。
1.Akismet Anti-Spam (アンチスパム)
Akismet Anti-Spamはスパムコメントを削除してくれるプラグインで、使用する場合は登録してAPIキーを取得します。料金は個人の場合は無料ですが、商用の場合は有料です。

当サイトの判断と判断基準
Akismet Anti-Spamは削除しました。理由は2つあり、
- 現在、当サイトではコメントを受け付けていない
- 当サイトが利用する場合は有料になる
からです。
当サイトは、モノやサービスを販売するサイトではありませんが、プライバシーポリシーにも記載の通り、広告を掲載しているため個人の趣味ブログという位置づけではなく、「商用サイト」としての位置づけでルールに則った運営をしています。(広告収入も商用とみなされます)
とはいえ、このプラグインは多くの人がインストールしている信頼できるプラグインだと思います。コメントを受け付ける場合は、スパム対策に必須のプラグインかもしれません。
2.Classic Editor(使用中)
Classic Editorは、ブロックエディターGutenberg(グーテンベルク)を従来のクラシックエディターに戻すためのプラグインです。工程[7]でインストールして有効化しています。

当サイトの判断と判断基準
このプラグインは当サイトにとって必須のプラグインです。よって、Classic Editorは有効化のままです。ただ、ワードプレスではデフォルトがブロックエディターなので、いずれは考えなければならないとも思っています。
3.Classic Widgets(使用中)
Classic Widgetsは、ウィジェットブロックエディターを従来のウィジェット設定画面に戻すためのプラグインです。工程[7]でインストールして有効化しています。

当サイトの判断と判断基準
このプラグインもClassic Editorと同じく有効化のままです。いずれ、削除することになるかもしれませんが、当面は従来のウィジェット設定画面を使用する予定です。
4.Edit Author Slug(停止中)
Edit Author Slugは、第三者にAuthor検索された際にユーザー名を公開しないようにするためのプラグインです。工程[5]でインストールしてセキュリティ対策を施し、工程[6]でテーマインストールのために無効化しています。

当サイトの判断と判断基準
このプラグインはとても悩みました。Edit Author Slugを停止しても、author検索でユーザー名が公開されることはなかったので不要かなとも思いました。しかし、現時点では有効化しています。理由は、万が一を想定したからです。いずれ削除するかもしれません。
5.Hello Dolly
Hello Dollyは、ワードプレスログイン後の管理画面の右上に歌詞を表示させるプラグインです。歌詞は英文で、1行ごとに表示され、画面が切り替わる度に歌詞も切り替わります。デフォルトで入っているプラグインです。

※注意:上の画像のプラグインは名前は全く同じですが仕様が異なるかもしれません。通常インストール済みのプラグインは[有効化]ボタンがあるはずですが、この画像には有効化ボタンはありません。[インストールボタン]が出ているので、新規に取得するプラグインなのでしょうか。(Hello Dollyで検索しても、このプラグインしか出てきません)
当サイトの判断と判断基準
このプラグインは削除しました。理由は3つです。
- 当サイト管理人は英語が苦手
- 管理画面上部はほとんど見ない
- 有効化するプラグインは最小限にとどめたい
このような理由から、不要だと判断しました。
6.TypeSquare Webfonts for エックスサーバー
TypeSquare Webfonts for エックスサーバーは、ワードプレスで使えるフォントを拡張するプラグインです。33書体を月間7.5万PVまで使用することができます。ドメインを複数所有している場合、使えるのは3つのドメインまでです。

当サイトの判断と判断基準
このプラグインは削除しました。理由は1つ、
- 制限があるから
です。使用できる書体が増えるのは嬉しいのですが、月間7.5万PVという制限や、有効化できるのは所有ドメインのうち3つまでという制限が、記事の執筆に集中できなくなると感じたからです。
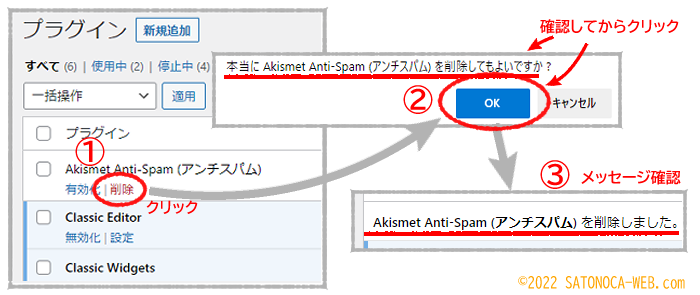
7.不要なプラグインを削除する方法
プラグインを削除する方法は簡単です。プラグインの一覧に表示されている[削除]をクリックし、表示を確認しながら進めていくだけです。最後に「削除しました」と表示されれば、削除が完了しています。Akismet Anti-Spamの削除を例に図を作成して掲載しておきますね。どのプラグインも削除方法は同じなので、この図を参考にプラグインを整理してください。

プラグイン整理後のサイトステータス
ここまでで、プラグインの整理は完了です。有効化されているプラグインは全部で3つで、使用しない3つのプラグインは削除しました。サイトヘルスステータスを確認すると、プラグインの表示が消えてテーマの改善のみになっています。

あなたの判断は?
インストールされている6つのプラグインのうち、どのプラグインを[有効化]させて、どのプラグインを[削除]するのかは最終的に自分自身で決めなければなりません。サイト作成は始まっています。
工程[7]でイメージしていただいた「コメントの受付け」は、どのようにイメージしましたか?コメントを受け付けるサイトにしようとした場合、スパム対策は必要かもしれません。また、テーマインストール時に停止させたたままになっている「Edit Author Slug」を再び有効化させるのか否かはご自身の判断によるところとなります。
悩んでもいいんです。時間をかけて調べてもいいんです。納得いくまで悩んで考えてください。あなたの決めた答え(判断)が正解です。
※プラグインは、削除しても再び同じものをインストールすることができます。『削除したから変えられない』と考えることはありません。『やっぱりインストールしよう』とか『やっぱり削除しよう』となっても大丈夫です。悩んだ場合は、とりあえずは当サイトと同じ方法でやってみるという手もあります。
(2)テーマの確認と削除
それでは、プラグインの整理が終わったので、次にインストール済みのテーマを整理していきます。まずは左側の黒いメニューから[外観]をクリックしてテーマ画面を表示します。
![工程[7]までのインストール済みのテーマを確認する画面](https://satonoca-web.com/wp-content/uploads/2022/03/genzaino-teema-wo-kakuninn.png)
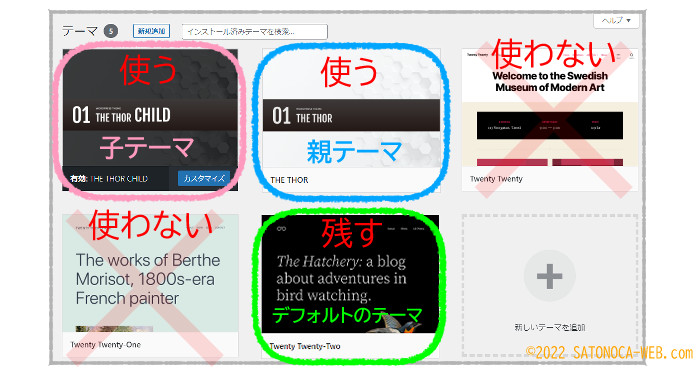
1.使用するテーマを1つ1つ確認する
工程[7]まで終了した段階でインストール済みのテーマは5つあります。順に確認すると
- THE THOR CHILD・・・現在使用中の子テーマ(削除しない)
- THE THOR・・・現在使用中の親テーマ(削除しない)
- Twenty Twenty・・・使用しないテーマ(削除予定)
- Twenty Twenty-One・・・使用しないテーマ(削除予定)
- Twenty Twenty-Two・・・デフォルトのテーマ(削除しない)
となります。文字だと分かりにくいので、下の図で確認してみましょう。ご自分のPC画面と見比べてください。

プラグインと違い、テーマはいくつも選択できるわけではないので「使う」「使わない」が明確に分かります。当サイトはザ・トールを使っていますが、もし、別のテーマを使用中で当記事を参考にしてくださっている方がいたら、使用しているテーマと置き換えてご覧いただき、各自判断をお願いします。
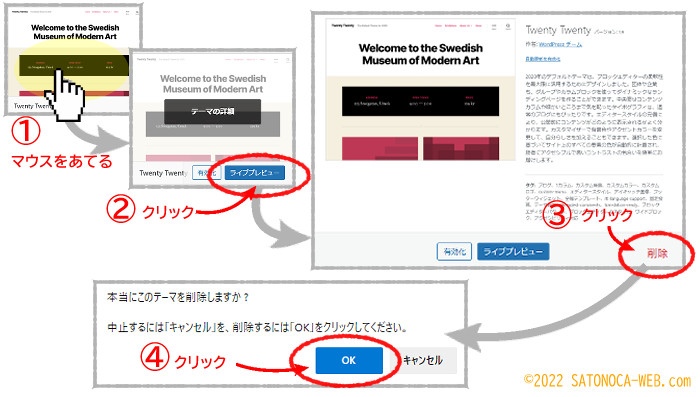
2.使わないテーマを削除する方法
テーマの削除も簡単です。「Twenty Twenty」を例に削除方法の図を作成しましたので参考にしながら整理してください。

- 使わない削除するテーマの上にマウスカーソル合わせます。
- マウスカーソルが当たるとテーマの詳細ボタンが出るので[ライブプレビュー]をクリックします。
- 詳細が画面いっぱいに大きく表示されるので、右下の[削除]をクリックします。
- メッセージを確認して、削除するテーマに間違いがなければ、[OK]ボタンを押して完了です。
3.テーマ画面の確認
使わないテーマをすべて削除し、残ったテーマはTHETHORの2つとTwenty Twenty-Twoで、全部で3つのテーマが残りました。

テーマ整理後のサイトステータス
不要なプラグインと使わないテーマを削除し、すべての整理が済んだのでサイトステータスを確認してみましょう。

上の画像はダッシュボード画面で確認できる「サイトヘルスステータス」で、すべてのチェックに合格したと表示されました。そして、左側の黒いメニューから[ツール]を選択し、[サイトヘルス]へ移動するとニコニコ顔が現れ、『すばらしい!』と表示されています。すべて問題なく動作してるとのこと。これで安心してサイト作成に取りかかれますね。
まとめ
サイトを本格的に作り始める前に使わないプラグインとテーマを整理しました。この整理するという作業はセキュリティ対策にもなるため、「サイトステータスチェック」で確認しながら作業を行いました。
最終的に「すべてが問題なく動作している」ことを確認できたので、安心して次の工程に移れるのではないでしょうか。サイトステータスチェックはプラグインやテーマだけではありません。時々確認しながら、サイトを安全に運用できたらと思います。