タグとは、HTML文書などで記述するためのマークアップ言語を指すこともありますが、ここで紹介する「タグ管理」はマークアップ言語のタグではなく、また、ハッシュタグでもありません。
商品などの情報をまとめるために「タグ管理」という機能があり、その「タグ」を管理する方法について画像付きで解説しています。商品をタグ管理に登録することで、コードの記述ひとつで記事に掲載したり、他の商品と比較したり、ランキングを作成することが可能になります。
この記事では、タグ管理の設定方法とタグ管理でできることを詳しい画像付きで解説しています。「タグランキング」を表示するためには必須の設定なので、ぜひ使いこなしてくださいね。
タグ管理とは?

タグ管理は、WordPressのテーマTHE THORに標準で付いている「商品などを登録して管理できる機能」です。
商品単位で登録することができ、お好みで星マーク「★☆」で視覚的に良さをアピールしたり、テキストを入力したり、リンクボタンを自動で設置することもできます。
ただし、タグ管理は投稿記事とは異なり、登録しただけでは読者に公開されることはありません。とはいえ、コード一つで簡単に記事に挿入することができます。
タグ管理でできること
まずタグ管理に登録するとできることを紹介しますね。
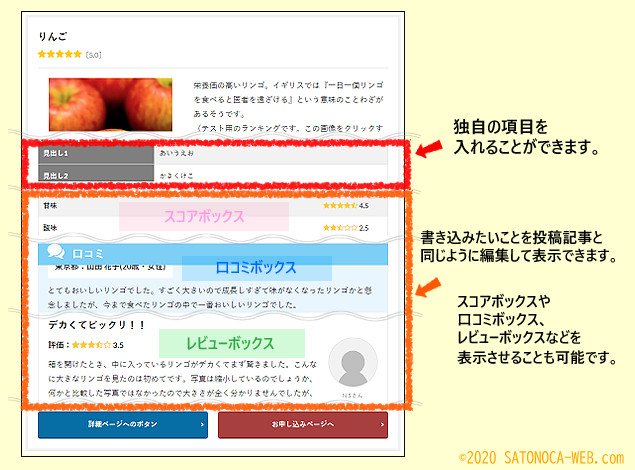
タグ管理に登録すると、上記の画像のようなボタン付きの商品の説明を簡単に表示させることができます。おすすめ度を星のマーク(★☆)で表示することによって視覚的に良さをアピールすることができたり、リンクボタンを自動的に2つ設置するので「詳細ページ」と「購入ページ」など2つのページへのリンクを張ることも可能になります。(商品リンク1つだけのボタン設置も可能です)
また、もっと詳しく商品について書き込みたい場合は、投稿記事と同じように自由に書き込んで表示させることもでき、見出しを使って項目ごとに比較できるような表示をすることもできます。
タグ管理を作成すると、自動的に[ショートコード]が作成されるので、そのコードをそのまま記事にコピーペーストすれば、タグ管理に登録した情報をまるごと記事に表示させることも可能です。
さらに、タグ管理に登録した商品の情報を管理することもできます。タグ管理を公開してからの期間、閲覧数、クリック数、CTR(クリック率)などを集計してくれるという優れた機能です。
それではさっそく、タグ管理の登録や設定の仕方を画像付きで紹介させていただきますね。
タグ管理
まずは、「タグ管理に何を登録して、何を表示させたいか」ということを考えてください。というのは、タグ管理機能にはテーマ特有のオリジナルのフォーマットがあり、次の3つの選択肢から表示のスタイルを選択することが可能なのです。
- フォーマットを利用しない
- 全項目を表示する
- 簡易表示をする
ここからは、フォーマットを利用した場合の②と③について詳しく説明させていただきます。
「タグ管理とは?」に掲載した画像は③の簡易表示で設定した場合の表示です。そして、下の画像は②の全項目を表示すると設定した場合の表示になります。

画像を少し縮めたので若干見にくいかもしれませんが、このように独自の項目を入れたり、そのほか自由な記載をすることができます。
「詳細の表示は必要ない」のでしたら、③の簡易表示のための設定で十分ですし、すべて表示したい場合には、すべて登録して設定する必要があります。
②の簡易表示を選んでも③の全項目表示を選んでも設定方法は項目が増減するだけなので併せて説明していきますね。
タグ管理の設定方法
[管理メニュー]から、[タグ管理」→[新規追加]をクリックして[新規タグ管理を追加]画面を開きます。![管理画面メニューから[タグ管理]→[新規追加]をクリック](https://satonoca-web.com/wp-content/uploads/2020/09/tagu-kanri-shinki-sakusei.jpg)
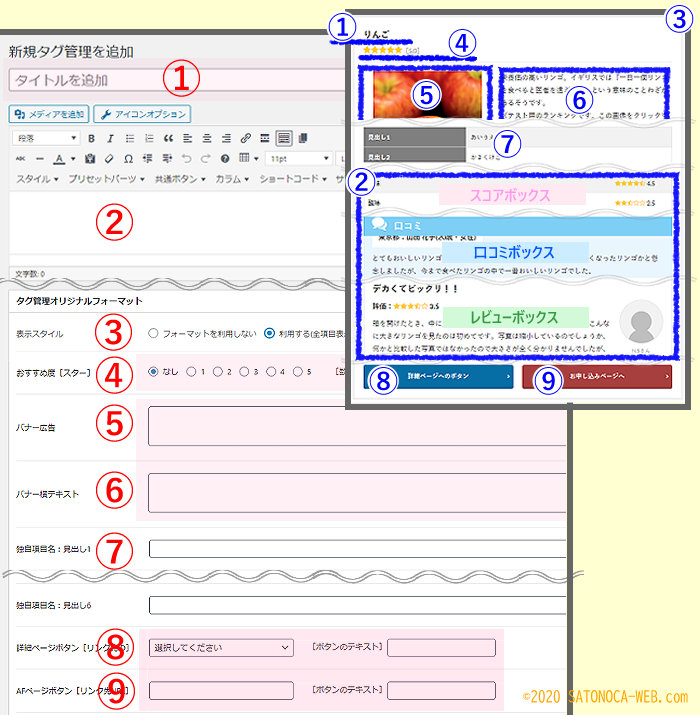
[新規タグ管理を追加]画面を開いたら、タイトル欄にタイトルを入力してください。タイトルは一番上に表示されるので、適当な言葉ではなく読者が分かりやすいようなタイトルを入力してくださいね。

上の画像をもとに説明していきますね。
まずは、①にタイトルを入力します。先ほども書きましたが、タイトルは表示されるのでわかりやすいタイトルを考えてください。この記事では「りんご」を見本としてタグ管理を作成していますが、広告を入れたい商品などのタイトルを入力しましょう。
②は、全項目表示の場合に表示されるエリアです。通常の文字や画像を入力することもできますし、スコアボックスや口コミボックス、レビューボックスなどを挿入することもできます。
あまり情報が多すぎても見にくくなってしまうので、見やすく工夫して、適度に収まるようにまとめましょう。
次に、画面を下のほうに移動していくと[タグ管理オリジナルフォーマット]というフォーマット画面がでてくるので、フォーマット画面の空欄の部分に「適切な文字やURL」などを入力していきます。
③の表示スタイルは、先ほど説明した「全項目表示」か「簡易表示」の選択です。いずれかを選択してチェックを入れてください。
④のおすすめ度は星の数を選んで選択し、右側の[数値]には「0.0(0.00)~5」までの数値を入力します。
⑤のバナー広告欄は、広告へのリンクのURLを入力します。この記事の見本画像では広告のバナーは使用せずにリンゴの写真を掲載していますが、実際にバナー広告に入力するURLは、広告主さんから出されているHTMLテキストをそのままコピーペーストして入力することが多いと思います。(広告を掲載する場合は申請や登録が必要です)
⑥のバナー横テキストには、商品などの紹介文を入力します。左右のバランスをとるために、バナー広告の大きさに合わせてテキストの文字数を変更すると見栄えが良くなると思いますが決まりはありません。お好きな文章を入力してください。
⑦独自項目名:見出し1~6は、タグ管理に登録したすべての商品を対象した共通の見出しです。デフォルトでは「見出し1~6」と表示されていますが、カスタマイザーで任意の言葉に変更することが可能です。
[外観]→[カスタマイズ]と進んでカスタマイザーを開き、[基本設定]→[タグ管理設定]と進んで[独自項目名の見出し設定]欄の項目を変更して[公開]をクリックします。(詳しい設定方法はこちらをご覧ください)
また、この見出し1~6で入力して表示されるスタイルは、テーブルスタイル(表tableと同じスタイル)が適用されます。テーブルのスタイルの確認と変更は、[外観]→[カスタマイズ]→[パーツスタイル設定]→[テーブル設定]の[テーブルデザイン画面]で確認、変更することが可能です。
⑧の詳細ページボタン[リンク先ID]は、自サイトへのリンクです。ドロップダウンリストからリンクさせたい記事を選び、「詳細ページへ」などの好きな言葉を入力します。
⑨のAFページボタン[リンク先URL]は、申し込みページへのリンクです。リンク先のURLを入力して「お申し込みページへ」などの好きな言葉を入力します。
すべての項目の入力が済んだら、[更新]をクリックしてタグ管理は終了です。
投稿記事に表示させる場合には、記載されているコードをコピーし、投稿記事の表示させたい場所にペーストするか、記事編集画面のツールバーに[タグ挿入]があるので、その中から表示させたいタグを挿入すると表示させることができます。
複数のタグ管理を作成する
タグ管理に複数の商品などを登録すると、その商品をランキング形式で一括表示させることも可能になるのでぜひ複数のタグ管理を登録しましょう。(タグランキングの作成方法はこちらの記事をご覧ください)
まとめ
タグ管理機能は、ランキング作成だけではなく投稿記事に商品を掲載する場合にも非常に役に立つツールです。
プラグインやCSSの知識がなくても、簡単に作成することができるのでぜひ作成して、記事に掲載してみてくださいね。









![[7]設定その1:テーマインストール後すぐにすること&サイトデザインをイメージする](https://satonoca-web.com/wp-content/uploads/2022/03/settei-sono1.png)