ワードプレスのテーマTHE THORでは、ほかのテーマと同様にアイキャッチ画像を設定することができますが、画像の大きさによっては表示が自動的にトリミングされて、画像を隅々まで表示することができない場合があります。
また、アイキャッチ画像をウィジェットエリアに表示した際にも、基となるアイキャッチ画像によっては、画像が見にくくなってしまうことがあります。
そのため、どのような大きさの画像をアイキャッチ画像として設定すれば良いのか、また、どのようにアイキャッチ画像を作成すれば、ウィジェットエリアに表示した際にきれいに表示することができるのかを調べ、実際に検証したことではっきりとした結果が見えてきたのでまとめました。
この記事では、ワードプレスのテーマ「THE THOR」でのアイキャッチ画像をきれいに表示させるための方法を紹介しています。
記事に紐づけるアイキャッチ画像はどのくらいの大きさがベストなのか、また、サイドバーやフッターエリアなどウィジェットエリアに表示させたいアイキャッチ画像のサイズ選択などについて、実際の検証をもとにした表示を掲載しています。あなたの記事作成のお役に立てれば幸いです。
画像の縦と横の比率
画像の大きさは図形と同じように縦(高さ)と横(幅)で表すことが可能です。画像はたいていの場合は四角くて、縦と横の割合を定義することで皆が共有して認識できる大きさの規格(基準)として使用されることがあります。
その規格の一つ、「画像の縦と横の比率」を画像アスペクト比といい、「横(幅):縦(高さ)」で表されます。
画像アスペクト比については以下の記事をお読みください。

THE THORのアイキャッチ画像の画像アスペクト比
THE THORで表示されるアイキャッチ画像の比率は16:9です。このテーマを使用していて、画像アスペクト比が「16:9」以外の画像を設定した場合、画面が自動的にトリミングされて途切れてしまうことがあります。一番きれいに表示される比率が16:9での表示です。
16:9以外の画像を設定すると、どのように画面が途切れるのか、実際の表示を確認してみましょう。
4:3の画像をアイキャッチ画像に設定した場合の表示
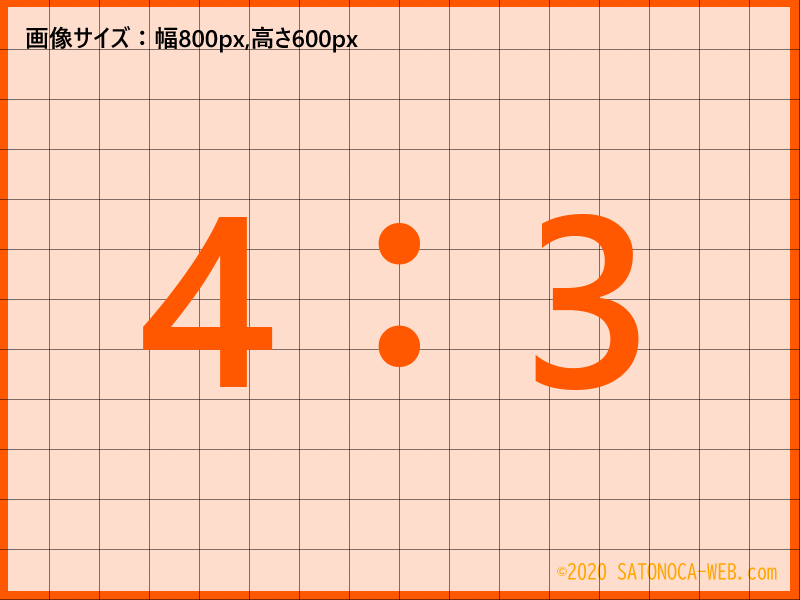
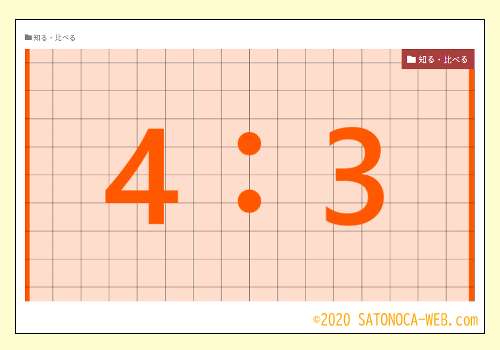
画像の大きさを変えた場合の変化について、実例を掲載します。まずは、画像アスペクト比4:3の画像を「アイキャッチ画像」に設定してみます。実際に設定する画像の大きさを確認してください。こちらです(↓)。

この画像は、幅800px×高さ600pxの実寸の画像です。(表示環境によっては縮小される場合があります)
マス目を数えてみていただけるとわかりますが、横のマスが16マス、縦のマスが12マスで、「幅:高さ」が「4:3」となっています。
この画像をアイキャッチ画像として設定して表示された画像がこちらです。

少し小さく編集したので実寸表示ではありませんが、マス目の数で確認してみてください。
横幅は16マスで元の画像と同じですが、高さが、元の画像では12マスあったところ、アイキャッチ画像に設定した画像からは上下の各1.5マス分見えない部分が出ています。見えているマスの高さは9マスです。中心は変わっていませんね。
4:3の画像をアイキャッチ画像に設定しても、実際に表示されて「見える部分」は幅16マス、高さ9マスの16:9です。
小さな画像をアイキャッチ画像に設定した場合の表示
次に小さな画像を表示した場合を確認してみましょう。
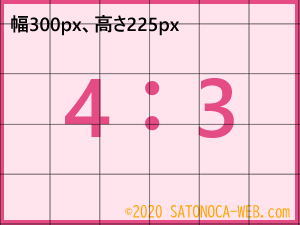
最初に画像アスペクト比で使用した幅300pxの画像にグリッド線を加えたものをアイキャッチ画像に設定してみます。

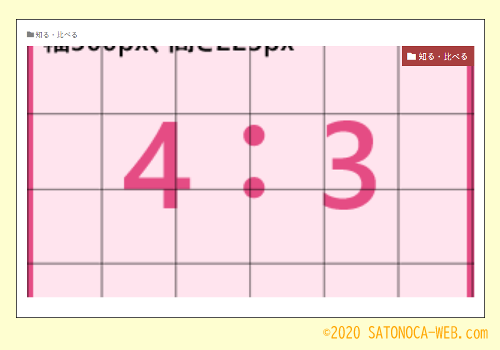
幅300px、高さ225px(アスペクト比4:3)の画像です。これをアイキャッチ画像に設定してみます。すると、下の画像のように表示されます。

グリッド線の幅が伸び、画像がぼやけているように見えませんか?また、上下もトリミングされて見えなくなっています。
小さな画像でも欠けてしまう部分があります。このことから、幅を基準にして16:9で表示されていることがわかります。
このように、画像アスペクト比が16:9以外の大きさの画像をアイキャッチ画像に設定すると、全体的に表示がされなくなってしまうので注意が必要です。
では、16:9の画像で本当にすべて表示されるのか確認してみたいと思います。
16:9の画像をアイキャッチ画像に設定した場合の表示

この画像は、この記事のアイキャッチ画像にグリッド線を付け加えたものです。画像のサイズは800px×450pxで画像アスペクト比は「16:9」で作成しています。グリッド線を確認してみてください。(グリッド線の幅と高さはこの記事内のすべての画像において同じ幅、同じ高さです)
幅が16マス、高さが9マスになっているのを確認できますでしょうか。実際のアイキャッチ画像と比較してみても、表示の欠けている部分は見当たりません。
幅1920px、高さ1080pxの画像をアイキャッチ画像に設定した場合の見え方
次に、同じ16:9の比率の画像でも、解像度が大きくなった画像だとどのように表示されるのかお伝えします。

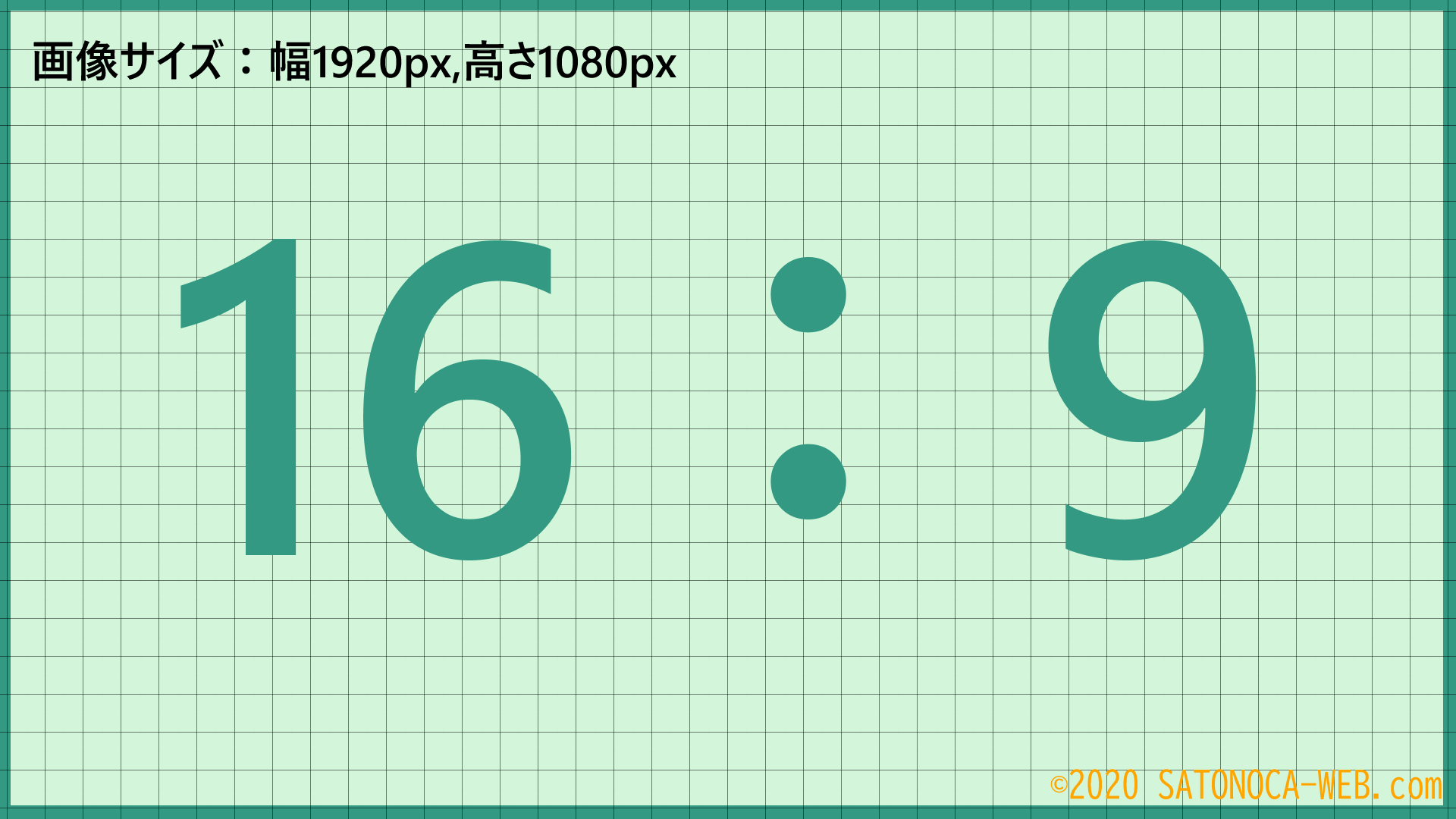
この画像は1920px×1080pxの画像です。16:9の画像なので画面は欠けることなくすべて表示されますが、グリッド線のマス目が細かく表示されているのをお判りいただけるでしょうか。
これは、「画像が自動的に表示幅に縮小されている」ということを意味しています。このことから、解像度の大きな画像をアップロードしても、投稿画面(記事)の表示幅がそれよりも小さく決められている場合には、縮小されて表示されてしまうということを表しています。
この画像は写真ではないため、ファイルの容量は大きくありませんが、このような大きな画像をアイキャッチ画像に設定すると、ユーザー(読者の方)のインターネットの環境によっては表示されるまでに時間を取られる可能性が出てくるので、ユーザー(読者の方)に優しくないサイトになってしまうかもしれません。(容量の大きすぎる画像はサイトを重くしてしまいます)
幅300px、高さ169pxの画像をアイキャッチ画像に設定した場合の見え方
大きい画像では容量がかさみ、サイトが重くなってしまう可能性があるのならば、小さい画像にすれば解決するのでしょうか。そこで、小さな画像でも表示の確認をしてみました。
下の画像がアイキャッチ画像に設定した幅300px、高さ169pxの画像です。

この画像をアイキャッチ画像に設定してみたいと思います。

すると、上記のように記事が表示されました。マス目が大きくなって、画像がぼやけて見えていますね。
小さすぎる解像度の画像では、表示幅いっぱいまで引き伸ばされるため画像は荒くぼやけてしまいます。16:9の表示なので、画像自体は欠けることはありませんが、とても見にくい画像です。小さすぎる画像も適さないのです。
このようなことから、適切な画像の大きさは「画像のアスペクト比と解像度を画面表示に合わせたものにする」と考えると自然とサイトに合う適切な画像の大きさが見えてきます。16:9の画像アスペクト比を基準として、どのくらいの解像度で表示するか、写真が多い場合と、文字が多い場合とで多少異なると思いますが、小さすぎず、大きすぎない画像をアイキャッチ画像として設定するとよいと思います。
また、ワードプレスには画像を圧縮するための様々プラグインがありますが、当サイトでは様々な角度から検討した結果、解像度や圧縮などはプラグインを使わずにすべて手作業でおこなうことにしているので、それに準じて画像圧縮のプラグインの紹介はおこなっておりません。(ごめんなさい)
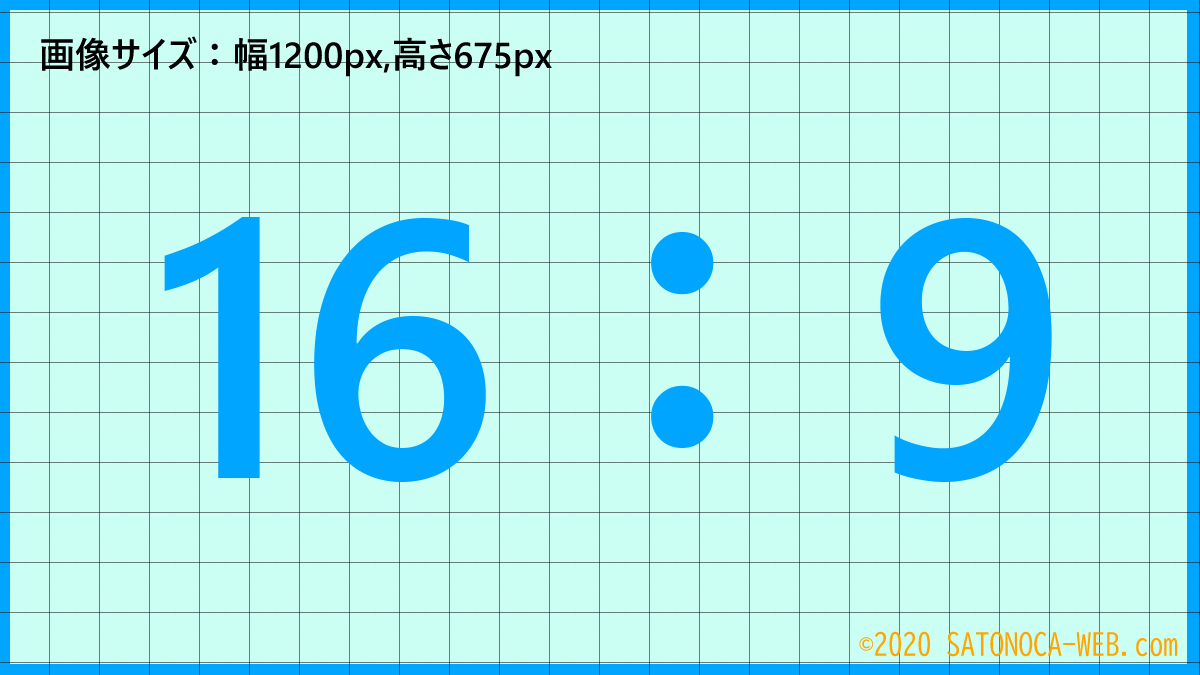
1200px×675px(アスペクト比16:9)の画像

最後に、幅1200px、高さ675pxの画像のお話をして適切な画像大きさと比率の紹介を終わりたいと思います。
先ほど、画像のサイズ(解像度)を大きくしすぎる必要がないと書きましたが、AMPに対応したページにする場合には幅が1200px以上の画像が必要です。
もし、あなたのサイトでAMP対応のページにする予定がある、または既にAMP対応にしている場合には、幅1200px×高さ675pxで作成することも視野に入れて画像の大きさを検討することをお勧めします。
ウィジェットエリアでのアイキャッチ画像の表示
適切な大きさのアイキャッチが作成できると、ウイジェットに設定した際にもきれいに表示させることができます。
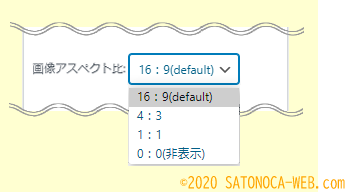
おすすめ記事などの記事に関連したウィジェットの設定において、アイキャッチ画像の画像アスペクト比を設定することが可能です。

デフォルトでは16:9になっていますが、選択できる画像のアスペクト比は[16:9][4:3][1:1][0:0(非表示)]の4つから選ぶことができます。
この場合の考え方も、この記事で紹介してきた画像アスペクト比の考え方と同じです。ただ、付け加えると表示のされ方に特徴があります。
16:9を選択した場合の表示
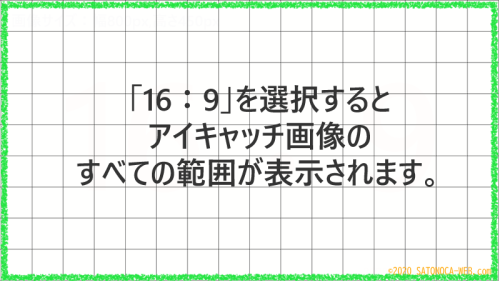
16:9を選択した場合は、ウィジェットエリアで表示されるアイキャッチ画像も欠けることなくすべて表示されます。

4:3を選択した場合の表示
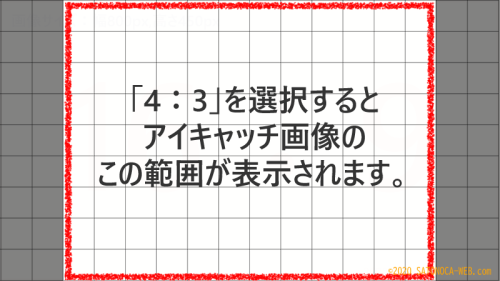
4:3を選択した場合は、左右の両サイドが1/8ずつトリミングされて表示されます。
下の画像のように、赤で囲ったところだけ表示される仕組みです。

1:1を選択した場合の表示
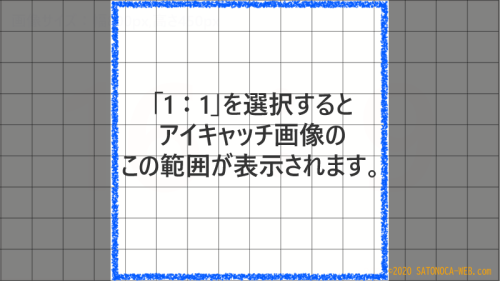
1:1を選択した場合は、中央の正方形のぶぶんだけが表示されます。下の画像でいうと、青で囲った部分だけが表示され、そのほかの部分は表示されません。

0:0を選択した場合の表示
0:0を選択した場合は、アイキャッチ画像は表示されません。
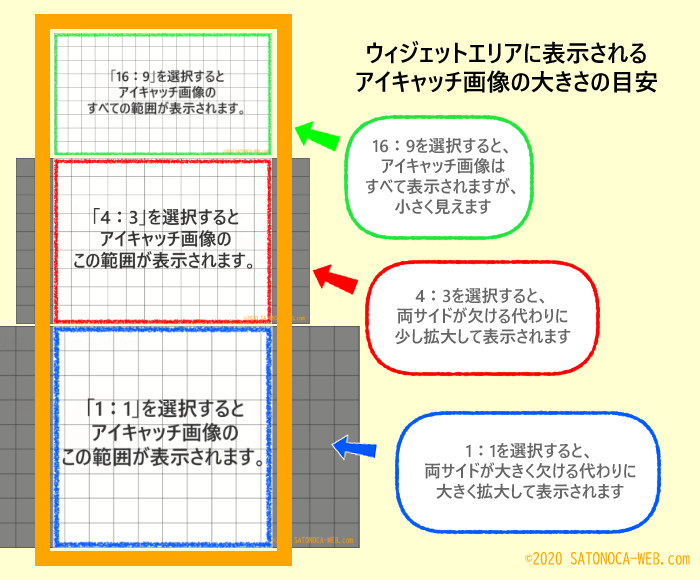
ウィジェットエリアでのアイキャッチ画像の大きさ
ウィジェットエリアも、アイキャッチ画像などと同様に表示幅が決まっています。ですから、どの画像アスペクト比を選ぶかによって、アイキャッチ画像の表示が変わり、サイトの見た目も変化します。
百聞は一見に如かず。下の画像をご覧ください。

具体的には、おすすめ記事、カテゴリ人気記事、人気記事、画像付き新着記事をウィジェットエリアに表示する際に選択できる表示方法です。
画像アスペクト比を選択して、どのように表示するか具体的に選ぶことができます。
アイキャッチ画像のホバーエフェクト
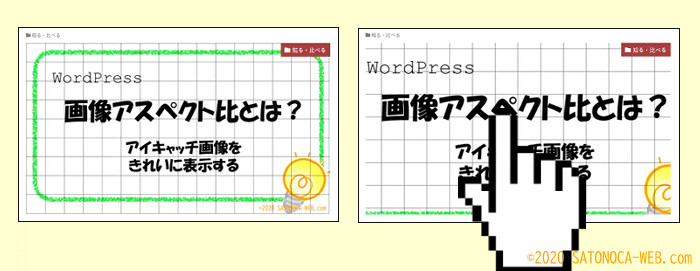
アイキャッチ画像を作成する際、ホバーエフェクトの動きがあることも考慮しましょう。THE THORのデフォルトで備わっているホバーエフェクトは、アイキャッチ画像の上にマウスカーソルを乗せると画像に動きが出て画像が拡大されます。

あまり気にならないといえばならないのですが、アイキャッチ画像を趣向を凝らして作成する場合には、この動きさえも知りたいと思う時もあると思うので、ホバーエフェクトで欠ける部分についても紹介させていただきます。

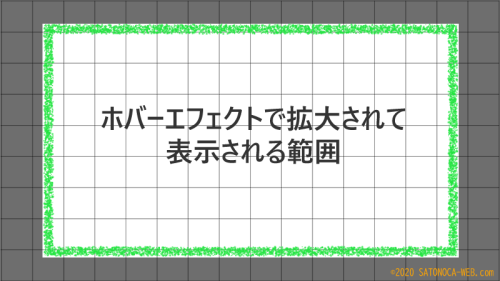
アイキャッチ画像のテキストや要点を表示する位置
ここまでのことをまとめると、下の画像のピンクの枠線の中に「テキストや強調したい画像などを配置するとよい」ということになります。

この範囲の中に収めれば、どの設定を選んでもたいてい途切れることなく表示させることができるはずです。
まとめ
アイキャッチ画像をきれいに表示させる方法と、アスペクト比について、ウィジェットエリアに表示させるアイキャッチ画像の大きさについて紹介させていただきました。
最後に簡単にまとめて終わります。
- アイキャッチ画像を作成する場合には16:9の画像アスペクト比で作成し、AMPに対応する場合は幅1200px高さ675px以上、そうでない場合は幅800px高さ450pxくらい(THE THORでは幅768px、高さ432px)で作成するとうまく表示されます。
- テキストや主要な画像などを入力する場合は、できるだけ中央に配置すると様々な表示をしても途切れずに表示させることができます。
- ウィジェットにアイキャッチ画像を表示させたい場合は、サイトにあった表示方法を選択するときれいに仕上がります。
以上です。








![[7]設定その1:テーマインストール後すぐにすること&サイトデザインをイメージする](https://satonoca-web.com/wp-content/uploads/2022/03/settei-sono1.png)