固定ページや投稿ページ、カスタム投稿タイプの記事を作成する際のビジュアルエディターの説明書です。
この記事では、《共通ボタン》について説明しています。

共通ボタンとは?
共通ボタンは、サイト全体で共通して設置することができるボタンです。記事作成時だけでなく、TOPページやウィジェットエリアにも反映されています。
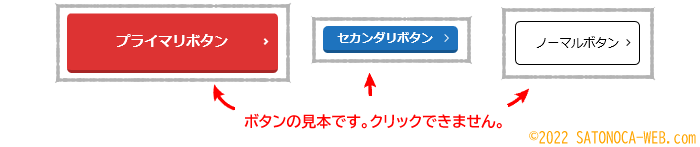
プライマリボタン、セカンダリボタン、ノーマルボタンの3つの種類があり、固定ページや投稿ページ、カスタム投稿タイプの記事にもクリックするだけで記事の中に挿入することが可能です。

※上の3つのボタンは画像です。THE THORのサイト上での共通ボタンの反映場所を調べるために色分けしました。デフォルトは黒色です。
プライマリボタンとは?

プライマリボタンは主要なボタンという意味です。比較的大きなボタンでマウスカーソルを合わせるとキラリと光ります。
プライマリボタンの意味と目的からすると、このボタンはユーザー(読者に)行動を起こしてもらうための重要なボタンという位置づけになります。「購入する」とか「申し込む」など核となるボタンとして設置するとよいと思います。ちなみに、THETHORではTOPページのメインビジュアル部分のボタンにこのボタンが使われています。
【参考記事】THE THORで表示されるプライマリボタン
セカンダリボタンとは?

セカンダリボタンは二番目のボタンという意味です。一行ほどの高さしかなく、色合いによってはあまり目立たないかもしれません。
セカンダリボタンの意味と目的からすると、このボタンはプライマリボタンの補完的役割を持つので、「戻る」とか「キャンセル」など2次的なボタンとして設置するとよいのではないでしょうか。ちなみにTHETHORではプロフィールの記事一覧ボタンにセカンダリボタンが使われています。
【参考記事】THE THORで表示されるセカンダリボタン
ノーマルボタンとは?

ノーマルボタンは普通のボタンという意味です。主要なプライマリボタンでも、副次的なセカンダリボタンでもなく、どちらにも当てはまらないボタンになります。特別な役割(意味)を持たないボタンという解釈でよいと思います。
THE THORでは「続きを読む」や「一覧へ」などにこのボタンが使われています。
【参考記事】THE THORで表示されるノーマルボタン
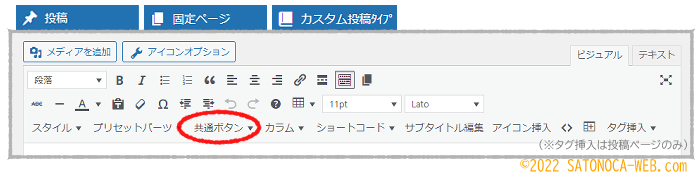
共通ボタンの挿入(設置)方法
共通ボタンからボタンの種類を選び、位置を指定して設置します。
プライマリボタンを設置する手順

手順は簡単です。
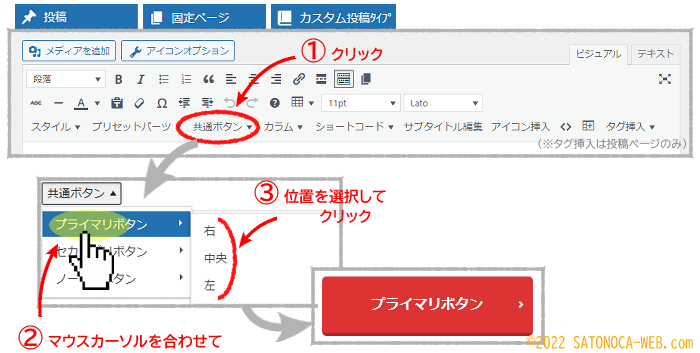
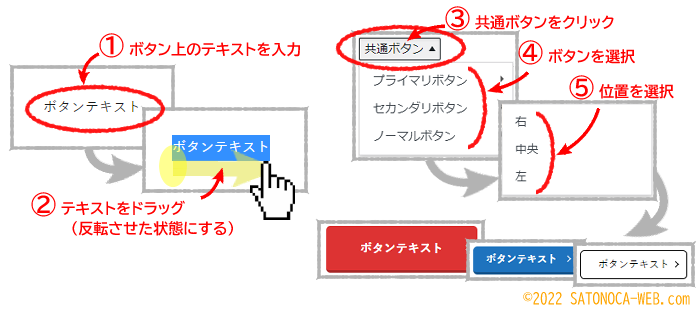
- ビジュアルエディターの共通ボタンをクリック
- プライマリボタンにカーソルを合わせる
- 右・中央・左から、指定したい位置を選択してクリック
以上でプライマリボタンを設置することができます。次にリンクとボタン上のテキストを変更していきます。(すぐに見る)
セカンダリボタンを設置する手順

手順はほぼ同じです。
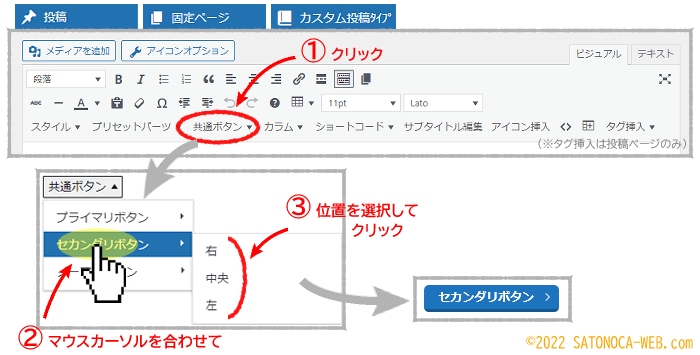
- 共通ボタンをクリック
- セカンダリボタンにマウスカーソルを合わせたまま
- 右・中央・左の位置を選択してクリック
以上でセカンダリボタンの設置は完了です。次にリンクとボタン上のテキストを入れる設定をします。(すぐに見る)
ノーマルボタンを設置する手順

ノーマルボタンを設置する手順は
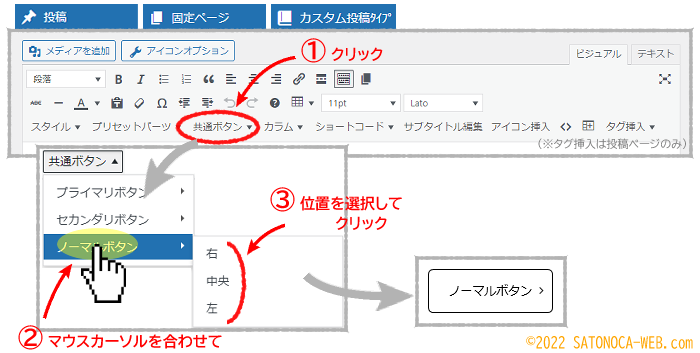
- ビジュアルエディターの共通ボタンをクリックする
- ノーマルボタンにカーソルを合わせる
- そのまま位置を選択してクリックする
以上でノーマルボタンが指定した位置に挿入されます。次はボタンにリンクを張ってテキストを変更していきます。
もうひとつの設置方法

もう一つの設置方法は、先に「ボタン上のテキストを書いてしまおう」という方法です。
- ボタン上に表示したいテキストを入力します
- ①で入力したテキストをドラッグして反転させます。(シフトキーを押しながら矢印で選択してもOK)
- テキストが反転されている状態で、共通ボタンをクリックします
- あとは上と同じです。ボタンの種類を選択して、
- 位置を指定します
これで、テキスト入りのボタンが完成しました。
※上の手順の画像は完成ボタンが3つありますが、これは3パターンを作成した場合のイメージです。1回の手順で設置できるボタンは一つです。
ボタンの設定
ボタンを設置したら次はリンクとテキストを挿入していきます。
リンクの挿入/編集画面を開く

まずはリンクやボタン上テキストを挿入する画面を開きます。
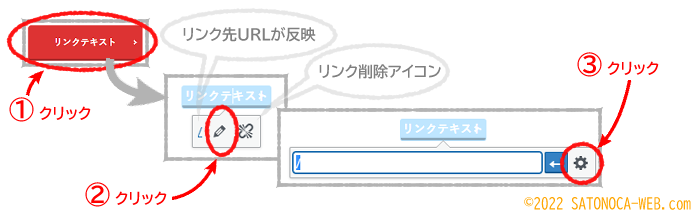
- ボタンをクリック・・・上の画像はプライマリボタンですが、どのボタンでも方法は同じです。ボタン自体をクリックしてください(記事を更新する前の編集画面のボタンですよ)
- 3つのアイコンのうち、真ん中の鉛筆(ペン)アイコンをクリックします。
- 右端の設定アイコンをクリックします。
※ボタン上のテキストを先に入力した場合、手順③で直接リンク先のURLを入力して設定を終えることも可能です。
設定する

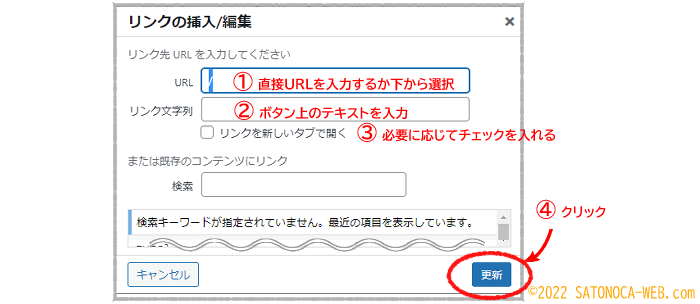
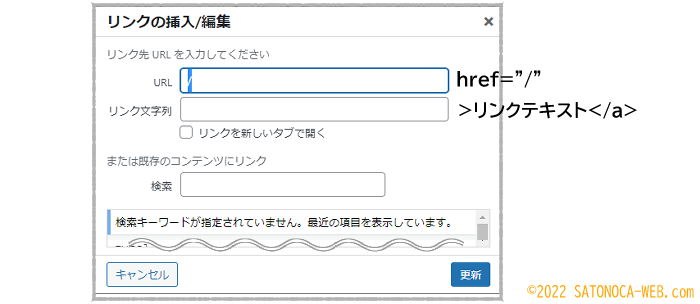
リンクの挿入/編集画面を開いたら、必要事項を入力していきます。
- リンク先のURLを入力する欄です。直接URLを入力するか、下から記事を選んでクリックします。記事数が多い場合は、検索機能を使って検索可能です。
- ボタン上のテキストを入力します。デフォルトで入力されている「リンクテキスト」を削除して新しく入力します。先にテキストを入力している場合はすでにテキストが反映されています。
- リンクを新しいタブで開く場合はチェックを入れます。
- 入力を確認したら更新ボタンをクリックします。
これで完了です。
【関連記事】リンクを新しいタブで開くと脆弱性があるって本当?
ボタン色の設定
共通ボタンは、それぞれ共通の色を設定することができます。カスタマイザーの説明書をご覧ください。
【関連記事】共通ボタン設定
HTML確認

最後にHTMLテキストを確認しておきます。HTMLの記述を少し理解しておくと、ビジュアルエディターで「なんか変だな」と感じたり、公開後のサイトの表示が「違う」と気付いたときに、その原因が見つけやすくなります。完全に覚える必要はありませんが、何となく理解しておくといろいろと応用がきくのでお勧めです。
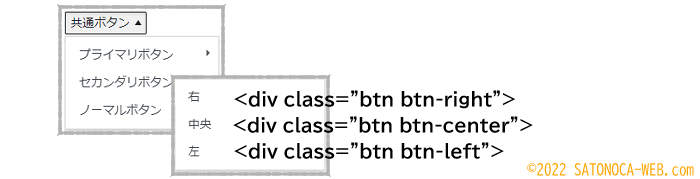
共通ボタンの位置

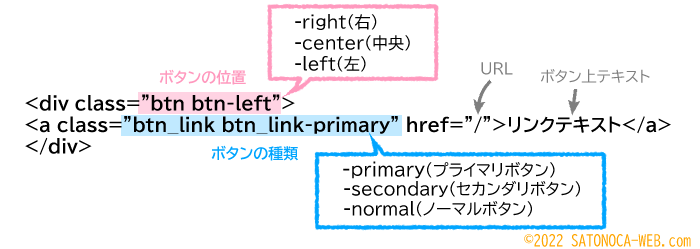
共通ボタンはdiv要素を指定し、class属性を使ってスタイルシートが設定されていました。はじめに位置が指定されています。
- “btn btn-right”だと右
- “btn btn-center”だと中央
- “btn btn-left”だと左
です。
共通ボタンで位置を指定すると、この部分のclass属性が変わります。逆に言えば、テキストエディタを開き「right」から「left」に記述を変更すれば、右寄せだったボタンが左寄せに変更します。
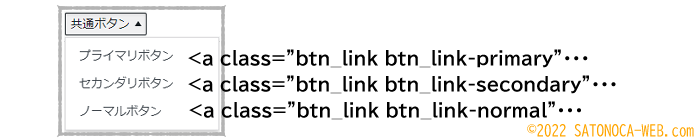
共通ボタンの種類

ボタンに名前が付けられ、そのボタンにリンクが張られているのがこの記述から分かります。
- “btn__link btn__link-primary”だと「プライマリボタン」
- “btn__link btn__link-secondary”だと「セカンダリボタン」
- “btn__link btn__link-normal”だと「ノーマルボタン」
です。ビジュアルエディターで指定したとおりに記述されます。
リンクとボタン上テキスト

- 「href=””」で記述されているのは、リンク先のURLです。画像では初期値の「/」が反映されています(初期値のままだとトップページに移動します)。ボタンの設定でリンクを挿入すると、この「/」の部分にURLが反映されますし、テキストエディタで直接入力することも可能です。
- 「リンクテキスト」はボタン上テキストで、リンク先URLと同じようにボタンの設定を行うときに入力したテキストが反映されます。
- リンクを新しいタブで開いた場合は、「target=”_blank” rel=”noopener”」という記述がされます(詳しい説明はリンクの説明とtarget=”_blank”の脆弱性をお読みください)。
【関連記事】リンクを挿入する・・「リンクを新しいタブで開く」場合の脆弱性






![ビジュアルエディターの[スタイル]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b33-sutairu.png)
![ビジュアルエディターの[元に戻す]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b27-modoru.png)