固定ページや投稿ページ、カスタム投稿タイプの記事を作成する際のビジュアルエディターの使い方説明書です。
この記事では、《アイコン挿入》について説明しています。

アイコン挿入とは?
アイコン挿入とは、記事内にアイコンを挿入することができる機能です。
THE THORテーマで挿入できるアイコンは498種類あり、コードを入力するだけで簡単にアイコンを表示させることができます。
どんなときに使うのか
アイコンは一目見て「何」かを伝えることを目的に設置します。ですから、例えば見出しに使ったり、ラベルに使ったりすることで、視覚的に伝えることができます。
どんなアイコンを表示することができるのか
THE THOR(ザ・トール)では、基本アイコン258種、建物・乗り物アイコン8種、読込・AV機器アイコン24種、オーディオ系アイコン27種、人・顔アイコン45種、矢印・コメントアイコン36種、ロゴアイコン100種の合計498種のアイコンを表示することができます。
ビジュアルエディターやテキストエディターで「アイコンオプション」をクリックすると記事に挿入できるアイコンの一覧表示を見ることが可能です。

アイコン挿入でできないこと
アイコン挿入で記事の行頭にアイコンを挿入することができますが、
- 文の途中に絵文字のようにアイコンを使うこと
- 一つの行に複数のアイコンの表示
- テキストのないアイコンだけの表示
- ボタン上のテキストと並べて表示(→アイコン付のボタンを挿入することが可能です)
などのアイコン表示はできません。
アイコンの挿入方法

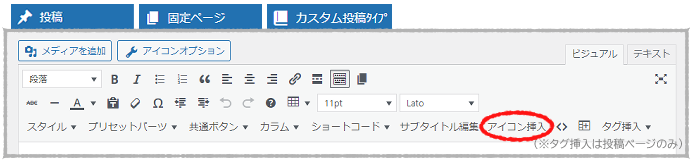
[アイコン挿入]からコードを入力して挿入します。
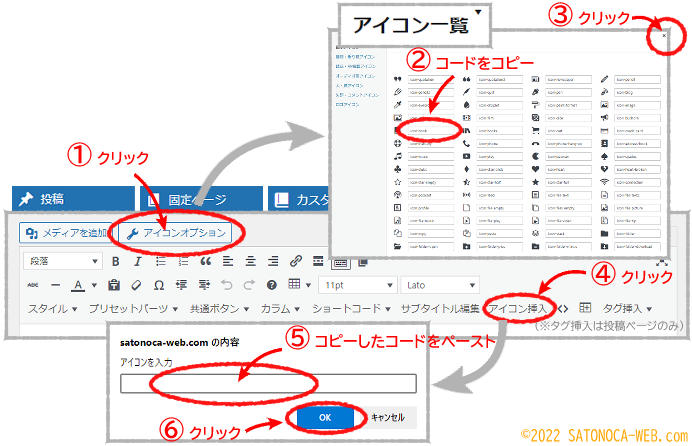
- ビジュアルエディター上にある[アイコンオプション]をクリック
- (アイコン一覧が画面いっぱいに表示される)表示させたいアイコンのコードをコピーする
- 「×」をクリックして画面を閉じる
- ビジュアルエディターの[アイコン挿入]をクリック
- 入力欄にコピーしたアイコンコードをペーストして入力する
- [OKボタン]をクリック
これで、アイコンが行頭に挿入されました。
※文末で[アイコン挿入]をクリックしても、文末にアイコンは付かずに文頭に表示されます。
アイコン挿入時の注意事項

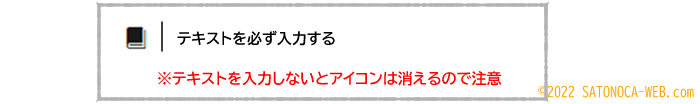
上の手順でアイコンが挿入されますが、テキストは必ず入力するようにしてください。一行にアイコンだけ表示することはできません。
※編集中にビジュアル画面からテキスト画面に移動する時も同様です。アイコンだけを表示していると、何かの拍子(下書き保存をしたり、ビジュアル画面からテキスト画面に移動したりした時)にアイコンが消えてしまいます。先にアイコンを挿入した場合は、とりあえず先に下書き用のテキスト文字を入れておきましょう。
アイコンの種類が多すぎて選びきれないときは?
THE THORにはたくさんのアイコンがあるので、迷ってしまうことがあるかもしれません。そのようなときは、当サイトの別ページにあるアイコンの画像一覧を見てみてください。コードを別に表示してあるので画像だけを視界に入れることが可能です。直感的に「これだ!」と決めることができるかもしれません。
【関連記事】アイコン画像一覧
HTML確認

最後にHTMLの記述を確認しましょう。HTMLの記述を少し理解しておくと、ビジュアルエディターで「なんか変だな」と感じたり、公開後のサイトの表示が「違う」と気付いたときにその原因が見つけやすくなったり、色の変更などのちょっとした応用ができたりするので便利です。
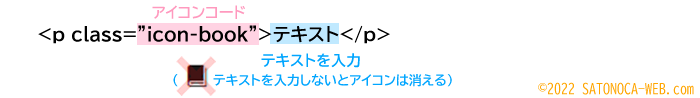
pタグ
HTMLの記述を確認すると、アイコンコードは<pタグ>で囲まれていることがわかります。<pタグ>は段落を示すタグなので、テキストを入力しないと段落自体がない(文章が存在しない)と判断されてアイコンが消えてしまうのだと思います。
クラス名=アイコンコード
クラス名にアイコンコードを指定するだけのシンプルな記述です。同じアイコンを複数の場所(段落)で使いたい場合は、上記の方法だけでなくテキストエディターで直接HTMLを入力したり、ビジュアルエディターでHTMLを挿入したりして直接アイコンを入力してしまうこともできるようになります。
【関連記事】●アイコン画像一覧 ●HTMLを挿入する ●アイコン付ラベルを挿入 ●アイコン付ボタンを挿入





![ビジュアルエディターの[スタイル]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b33-sutairu.png)
![ビジュアルエディターの[元に戻す]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b27-modoru.png)