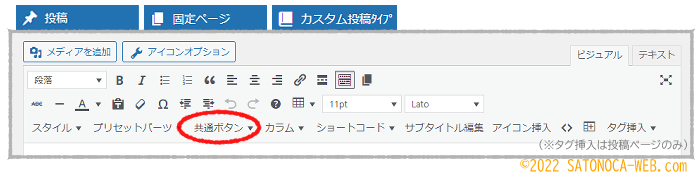
テーマTHE THORのビジュアルエディターにある[共通ボタン]。記事の執筆や編集に使うことができるパーツですが、それだけではなく、サイトの構成(サイトデザイン)を決める際にも自動的に反映されるボタンです。
サイト上に設置できるボタンは種類が多く、どのボタンをどこに設置するか迷ってしまうことがあります。そこで、少しでも参考になるようにTHE THORテーマではどこにどのボタンが反映しているのかを調べました。
あなたのサイトに共通ボタンを設置しようとしたときに、どのボタンを設置するか、また、どこに、どのように設置するかを考える参考になると思います。
この記事では、THETHORで自動的に表示される共通ボタンの種類と表示場所について、画像を使って説明しています。
共通ボタン

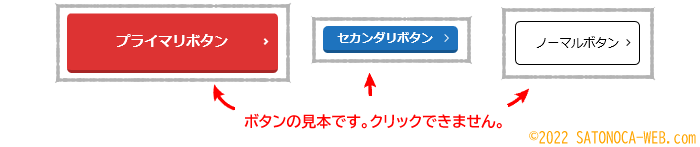
共通ボタンは、投稿ページや固定ページ、カスタム投稿タイプの記事を執筆する際に挿入できるボタンです。プライマリボタン、セカンダリボタン、ノーマルボタンの3種類を選択することができます。

この3つのボタンのデフォルト色は黒ですが、分かりやすいように色を変えて表示させています。また、ボタンの上に表示されているテキストもわかりやすいように各ボタン名で表示させました。
※この記事内にあるボタンはすべて画像です(クリックできません)。また、イメージしやすいように当サイトで実際に各ボタンを表示させ、テキストも変更しましたが、現在では同じ場所に同じボタンを表示させておりません。予めご了承ください。
THETHORでは、様々なところで上のいずれかのボタンが反映されています。
1.プライマリボタン
プライマリボタンは主要なボタンです。THETHORテーマでも要所要所でこのボタンが使われています。プライマリボタンを表示する4つの例を挙げます。
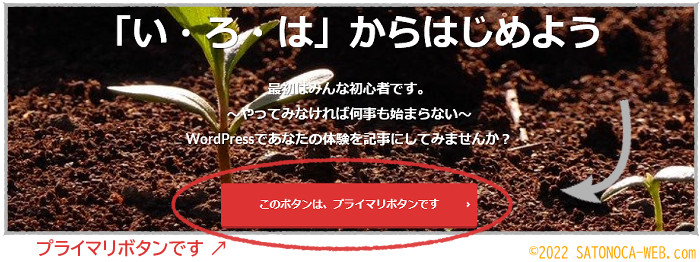
(1)TOPページのメインビジュアル画像

TOPページのメインビジュアル画像にボタンを設置すると、自動的にプライマリボタンが挿入されます。TOPページの、さらに目立つ位置にあるメインの画像からのリンクなので「主要なボタン」が設置されているんですね。
【関連記事】・メインビジュアル設定の方法・・ボタンを設置する目的と使い分け・
(2)サーチパネル

トップページの上部(ヘッダー)の右端にある、「虫眼鏡マーク」をクリックするとサーチパネルが開きますが、サーチパネルの検索ボタンもプライマリボタンです。読者の調べたいことを解決するための検索ボタンなので重要なボタンで表示するんですね。
【関連記事】・サーチパネルの設定(ヘッダーエリア設定)・
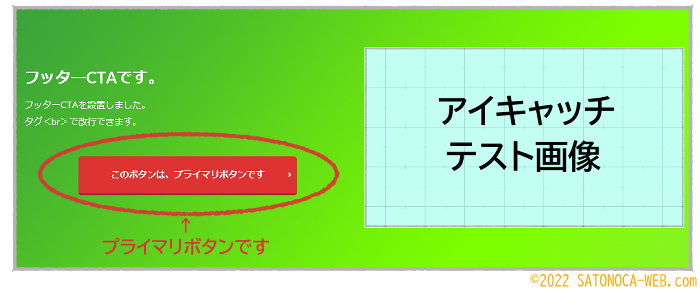
(3)フッターCTA

サイト全体の下部(フッター)にCTAを設置して、ボタンを表示させた場合、自動的にプライマリボタンが挿入されます。CTAのボタンなので主要なボタンが使われるんですね。
【関連記事】・フッターCTAを表示する(フッタートップエリア設定[CTA])・・CTAとは・
記事下CTAのボタンは?
同じCTAの表示でも「記事下CTA」にはボタンを指示する設定項目はありません。どちらかというと、この記事下CTAは投稿ページや固定ページに近く、一からCTA記事を作成する感じです。
作成するCTA記事内でプライマリボタンを挿入すればプライマリボタンが表示されますが、自作したボタンやパーツのボタンなどを使った場合にはプライマリボタンは表示されません。「統一性を持たせる」という意味合いでは、プライマリボタンを使うのも一手ですが、全く別のボタンにすることも可能です。
【関連記事】・記事下CTA設定・・CTAを管理する・・CTA記事を準備する・
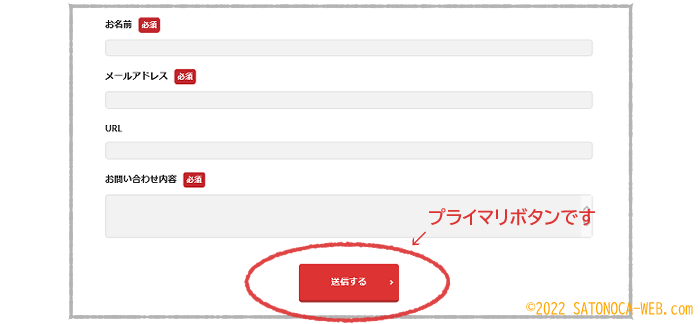
(4)お問い合わせ

お問い合わせページを作成すると、送信ボタンが自動的にプライマリボタンで作成されます。「問い合わせ」という行動を起こすボタンなので、ボタンの種類は「主要なボタン」になるんですね。参考になります。
【関連記事】・お問い合わせページを作成する・
2.セカンダリボタン
プライマリボタンの4つの例を挙げました。次はセカンダリボタンです。セカンダリボタンは副次的な意味を持つ2番目のボタンで、THETHORでの例を3か所挙げます。
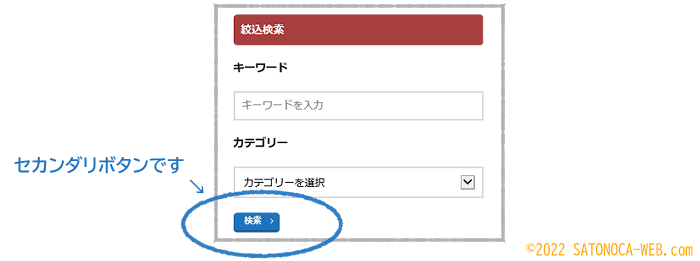
(1)絞込検索

ウィジェットの絞込検索をウィジェットエリアに設置すると、自動的に[検索ボタン]がセカンダリボタンで作成されます。
【関連記事】・ウィジェットの設定方法・
ここで疑問が生じます。サーチパネルの検索ボタンはプライマリボタンでしたが、ウィジェットの絞込検索はセカンダリボタンで表示されています。同じ検索なのにボタンが違うのは何故でしょうか?ボタンを設置する理由を考えてみました。
検索ボタンはプライマリボタンorセカンダリボタン?
私なりに考えてみました。あなたはどう思いますか?
- トップページから検索する場合、調べたい目的がはっきり決まっている可能性が高いから主要なプライマリボタン。もしくは、ほかのコンテンツと比較して、サーチパネルを開くと画面の占領率が高いからボタンを目立たさせるために大きなプライマリボタンを使用している。
- ウィジェットの絞込検索の場合はコンテンツと同じ画面に表示されるので、記事内容よりも目立つボタンだと都合が悪い(コンテンツが重要)。かといってノーマルボタンだと目立たなすぎる。サイトを閲覧する際は、主要なページ(本文・コンテンツ)を読んでもらうのが目的。次に別のページも読んでほしい。だから、目立ちすぎないようにプライマリの一段下のボタン(すなわち二番目のボタン)にする。
このように考えると、ボタンの性質で統一するのではなくて、ボタンの選び方はWebマーケティング的な意味合いがあるのかな?と理解することができました。(私見なので間違っているかもしれません)
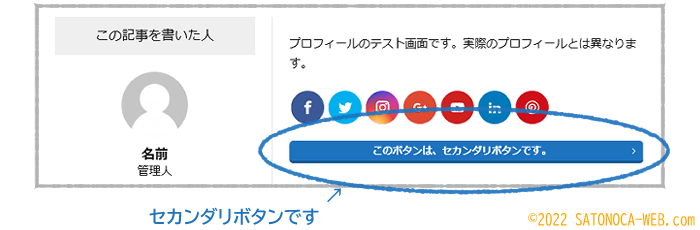
(2)投稿者のプロフィール

投稿者のプロフィールを記事下に表示した際、投稿者のアーカイブページにリンクするボタンを設置すると、自動的にセカンダリボタンが挿入されます。投稿者のアーカイブページへのリンクは「主要」というよりも「副次的」な意味合いなのでセカンダリボタンなんですね。
【参考記事】・記事下に投稿者プロフィールを表示する方法・
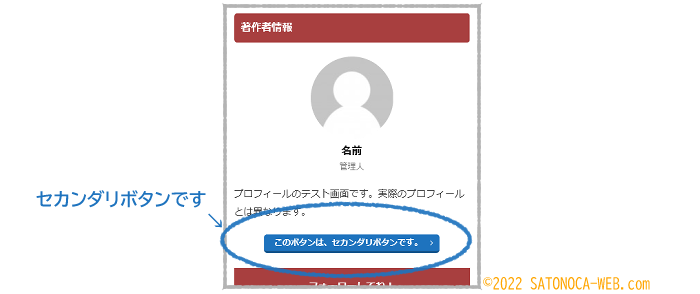
(3)著作者情報

投稿者のプロフィールと似ていますが、ウィジェットエリアにプロフィールを表示した場合もアーカイブページへのリンクボタンはセカンダリボタンが設置されます。プロフィールと同じく副次的な二番目のボタンですね。
【関連記事】・著作者情報の設置方法・・ウィジェットのエリア(図解)・
3.ノーマルボタン
セカンダリボタンを3例挙げました。次は普通のボタンです。THE THORでの例を2つ挙げます。
(1)アーカイブページ

TOPページを最新の投稿にしている場合で「ボタンを表示する」設定にすると、該当ページへのリンクが張られたノーマルボタンが表示されます。投稿者の記事一覧(authorページ)にも同じノーマルボタンが表示されます。記事一覧ページに張られるボタンは、主要ではなく副次的でもないため、普通のノーマルボタンなんですね。
【関連記事】・アーカイブページにボタンを表示する(記事一覧リスト設定)・
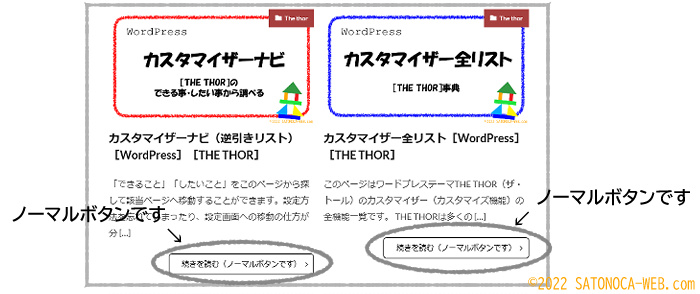
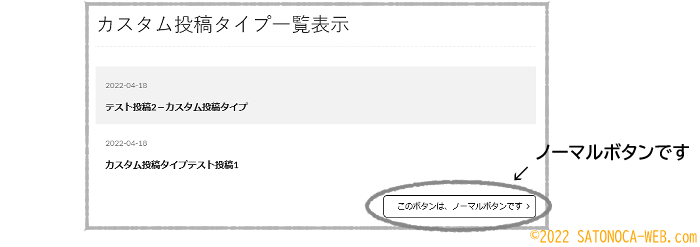
(2)カスタム投稿タイプ

TOPページにカスタム投稿タイプを一覧表示すると、右下に全一覧ページへリンクの張られたノーマルボタンが自動的に表示されます。アーカイブページと同様、ボタンの意味合いが「主要」でも、「副次的」でもないため、普通のノーマルボタンなんですね。
【関連記事】・カスタム投稿タイプの記事の書き方・・カスタム投稿タイプ一覧のボタンを表示する方法・
4.不明なボタン
最後にボタンの種別が分からなかったボタンを1例挙げます。
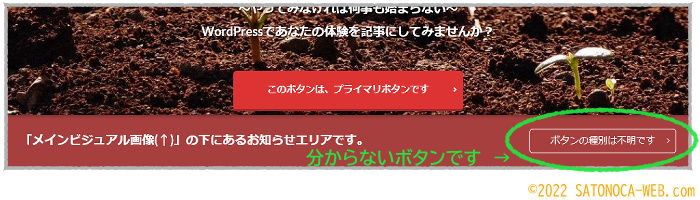
(1)メインビジュアル下の注目エリア

TOPページのメインビジュアルの下のお知らせエリア右端にボタンを表示させることができますが、このボタンの種別が分かりませんでした。
ノーマルボタンに似ていますが色の設定が反映されず、背景の色を白色に変えるなどして試してみましたが、ノーマルボタンの黒色になりませんでした。ノーマルボタンではないのかな?と思いますが、すぐ上に主要なボタンのプライマリボタンがあるので、共通ボタンとは別のその他のボタンなのかもしれません。判断ができませんでした。
【参考記事】・メインビジュアル下のお知らせエリアを表示する設定・
まとめ
THE THORに表示される共通ボタンの例を9例挙げました。
記事にボタンを挿入したり、CTAなどを表示したりする際に、「統一させる」という意味合いで同じボタンを使うこともできますし、逆に区別するために全く別のボタンを使うこともできます。
あなたのサイトの目的に合ったボタンを見つけてくださいね。主要なボタンだから「これを使うべき」とか考える必要はないと思いますが、「同じボタン」「違うボタン」くらいは意識してボタンを使うとよいのかなと思います。
【参考記事】・共通ボタンの色の変更・・記事に共通ボタンを挿入してリンクを設定する方法・・ボタンを設置する目的と使い分け・