RSSボタンを設置する際、カスタマイザーで簡単に設置することができるテーマがあります。しかし、テーマごとにRSSボタンの表示位置が決まっているので、任意の場所にRSSボタンを設置できるとは限りません。
もし、RSSボタンを表示させたい場所に表示できない場合は、テキストウィジェットを使ってウィジェットエリアに表示させることができるので、その方法を紹介します。
関連記事
ウィジェットエリアとは?
ウィジェットエリアとは、ウィジェットアイテムを配置することができるエリアです。テーマごとに名称やエリア構成が異なります。
導入しているテーマのウィジェットエリアを確認し、どの部分にRSSボタンを表示させるのかをまず明確にします。
SWELLのウィジェットエリア
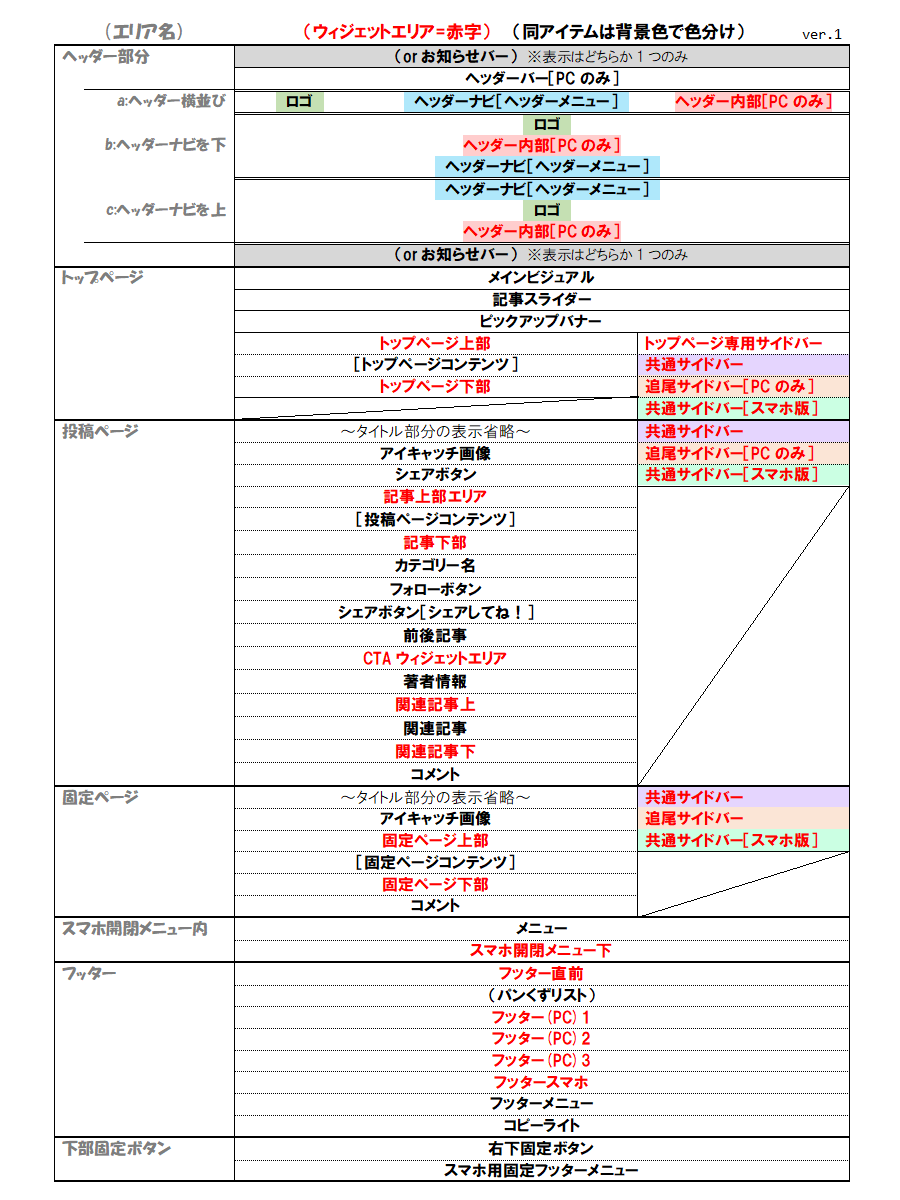
SWELLテーマのウィジェットエリアは20か所あります。

SWELLテーマのすべてのウィジェットエリアを図に示したものです。
ウィジェットエリアを赤字で記しています。このウィジェットエリアの中にRSSボタンを配置することができます。
クリックすると拡大しますので、必要に応じてご活用ください。
(詳細ページは準備中です)
THE THORのウィジェットエリア
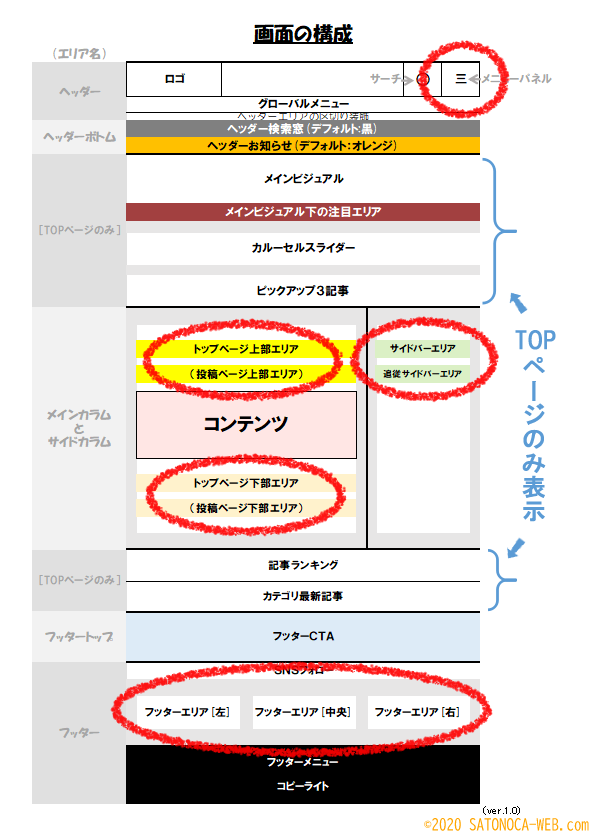
THETHORのウィジェットエリアは10か所あります。

THETHORテーマのすべてのウィジェットエリアを図に示したものです。このエリアの中にRSSボタンを配置することができます。
クリックすると拡大しますので、必要に応じてご活用ください。

RSSボタンをテキストウィジェットで設置する
ウィジェットエリアにRSSボタンを設置するには、「テキストウィジェット」を使用します。(カスタムHTMLでも同じように設定可能です)
①アイコンを準備する
はじめにアイコンとなる画像を準備します。無料イラストサイトなどから画像を入手する場合は、そのサイトの利用規約を厳守してください。著作権や商用利用などの決まりがあります。
画像の大きさはお好きな大きさで構いませんが、参考までにこのRSSボタンは50px×50pxの画像です。

②RSSアイコン(画像)をメディアに追加(WordPressにアップロード)
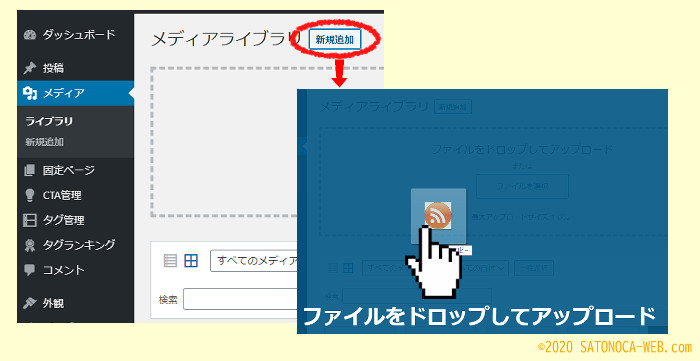
管理画面メニューからメディアを選択し、メディアライブラリの画面で[新規追加]をクリックします。そして、①で準備した画像をドラッグ&ドロップでアップロードします。

③アップロードしたアイコン(画像)のURLを調べる
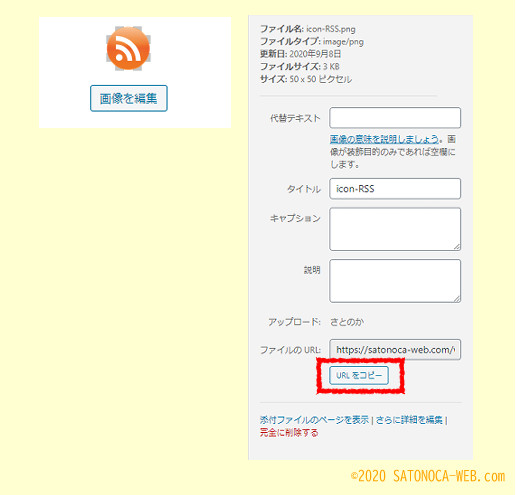
アップロードした画像のURLを調べてコピーします。コピーのボタンをクリックするとアドレスがクリップボードにコピーされます。

④ウィジェットの「テキスト」欄にHTMLを書き込む

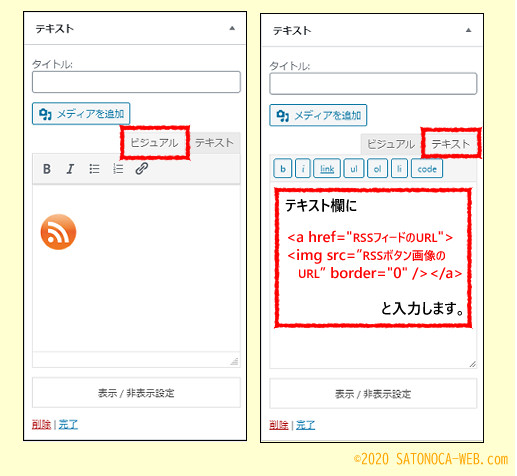
[ダッシュボード]→[外観]→[ウィジェット]、または[外観]→[カスタマイズ]→[ウィジェット]で、テキストを表示したいエリアに設置します。そして、テキスト欄を選択して、てに以下の記述を入力します。
<a href="RSSフィードのURL">
<img src="RSSボタン画像のURL" border="0" /></a>RSSフィードのURLは、サイトのURL/feed/です。RSSボタンの画像のURLは③で調べたURLを入力します。
※ダブルクォーテーション「”」が全角になっていることがあるので、コピーペーストする際にはすべてが半角文字で書かれていることを確認してください。
⑤保存して完成
テキスト欄にHTMLを書き込んだら、一度ビジュアル画面で確認してみましょう。また、カスタマイザーのウィジェット項目で設定している場合は、右側の画面でも確認することができます。
RSSの画像が表示されていれば[保存]をクリックして完成です。最後にサイトを確認してみてください。
ウィジェットの設定方法は以下を参照してください。