これまでの4つの工程を経て、新しく取得したドメインでWordPressのサイトが閲覧できるようになりました。すぐにでも記事を執筆したい!と思うかもしれませんが、その前に、まだして欲しいことがいくつかあります。
今回は、WordPressの不正ログインを防ぐためのセキュリティ設定を行います。
なぜセキュリティ設定が必要なの?
WordPressにログインするときに必要な情報は何か覚えていますか?
そうです。「ユーザー名」と「パスワード」ですね。メールアドレスでもユーザー名に代えてログインすることができますが、逆に言うと「ユーザー名かメールアドレス」、それから「パスワード」が分かってしまえば、悪意を持った第三者が他人のサイトにログインすることも可能だということです。
WordPressのインストール時に設定したメールアドレスは公開されないので安心ですが、ユーザー名は初期設定では公開されており、また、調べることも簡単にできてしまいます。実際に調べてみましょうか。
メールアドレスも、テーマやプラグインなどによって、意図せず公開されてしまうことがあることがわかりました。エックスサーバーはアドレスも作れるので、対策をお願いします。
まずは、あなたのサイトのURLに続けて「/?author=1~9」と追加で入力して[Enter]キー(または[→]ボタンなど)を押してみてください。アドレスバーの文字列はどのような表示に変わりましたか?
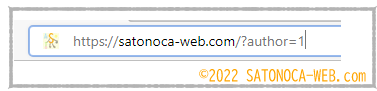
例えば当サイトであればURLは『https://satonoca-web.com/』です。これに『/?author=1』を追記して[Enter]キーを押して移動します。『https://satonoca-web.com/?author=1』+[Enter]というような感じです。
試しにこのURLをアドレスバーに打ち込んでみましょう。

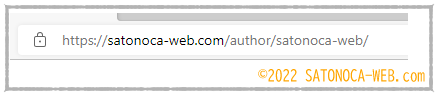
入力し終えたら[Enter]キーを押します。すると、下の画像のように『https://satonoca-web.com/author/satonoca-web/』と表示されたのが分かると思います。

これは、記事を書いている人は『satonoca-web』という人ですよ。という意味なのですが、初期状態ではここの『記事を書いている人=ユーザー名』になっています。ちなみに、私のユーザー名は『satonoca-web』ではありません。ですから、もし誰かが『satonoca-web』と入力して不正ログインを試みたとしても絶対にWordPressにログインすることはできないのです。
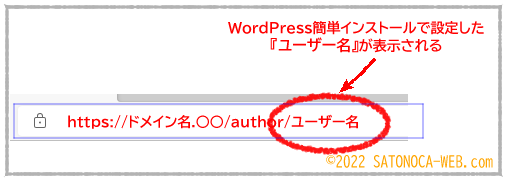
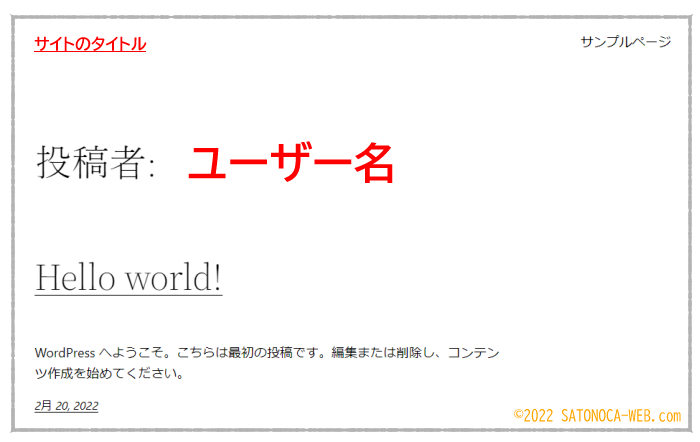
しかし、WordPressをインストールしたばかりで何も設定をしていないサイトでは、ここの部分の表記が『ユーザー名』になっています。あなたのサイトで実際に調べてみてください。以下のような『ユーザー名』表示になっていませんか?

また、表示される画面を見ても、投稿者としてユーザー名が表示されているのがわかります。

繰り返しますが、ユーザー名を知られてしまうとどうなるのか・・。もし、悪意を持った第三者が不正ログインを試みたとき、すでにユーザー名は分かっているので、残りのパスワードさえ分かれば不正ログインが可能になってしまうのです。その結果、サイトが乗っ取られてしまったり、プログラムを書き換えられてしまったり、その他もいろいろなことが考えられ、とても危険です。
セキュリティ対策のため、早急にこの『ユーザー名』の表示をを別の名前に書き替える必要があります。言い換えれば、『記事を書いた人=○○』の○○を新しく設定していきます。
1.ユーザー設定から設定する
ユーザー名を表示しないように変更するには、「ユーザー設定」と「プラグインをインストールして設定する」2つの設定をする必要があります。まずはユーザー設定から行います。
①ワードプレスにログイン
ではさっそく設定を始めましょう。まずはワードプレスにログインしてください。
前回の工程ではエックスサーバーからログインしましたが、毎回エックスサーバーからログインするのは少し面倒です。そこで、以下のログインアドレスの○○の部分をあなたのドメインに変更してお気に入り登録などしてすぐに呼び出せるようにしておくとよいと思います。
https://○○○.○○/wp-login.php
(https://○○○.○○/wp-admin/でもログイン可能)
前回、エックスサーバーからログインするときにお気に入り登録しているよ。なのになぜまた新たなログインアドレスが出てくるの?そう思ったあなた。私もそう思って調べてみました。ログインアドレスが複数あるのはなぜ?をお読みください。
②プロフィール画面に移動
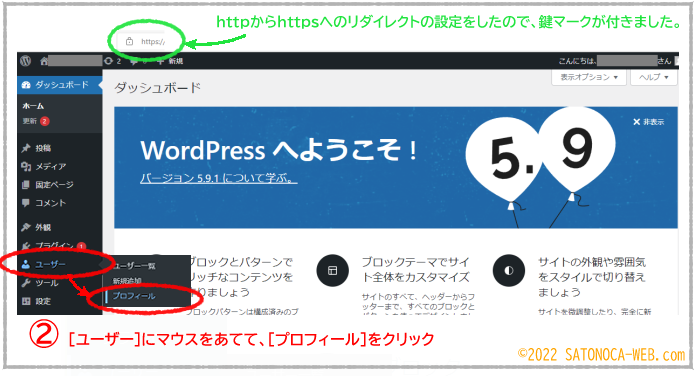
ワードプレスにログインするとダッシュボード画面が表示されます。左側のメニュー一覧にある[ユーザー]にマウスをあてます。すると右側にさらに選択窓が出てくるのでそこから[プロフィール]を選んでクリックしましょう。

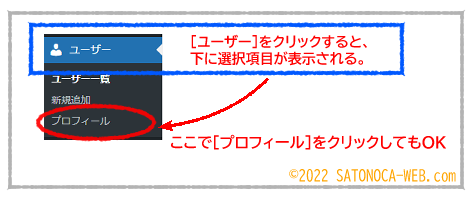
または、[ユーザー]をクリックしてから[プロフィール]をクリックしても移動可能です。その場合は上の画像とは異なり、下の画像のような選択画面になります。

③プロフィールの編集(1回目)
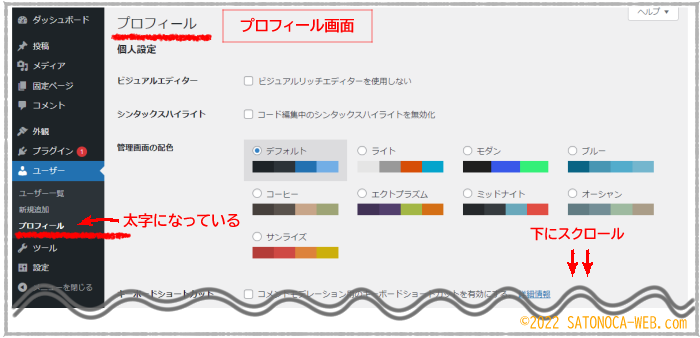
プロフィール画面に移動しました。感覚的に青く選択されている『ユーザー』という表示が強調されているので、「ユーザー画面じゃないの?」と思ってしまいますが、よく見ると「プロフィール」と書かれている白い文字が太字になっています。見出しにも「プロフィール」と書かれているので確認してください。これがプロフィール画面です。カラフルな設定項目が見えるのでつい、そちらの設定をしたくなりますが、ぐっとこらえて下にスクロールしましょう。

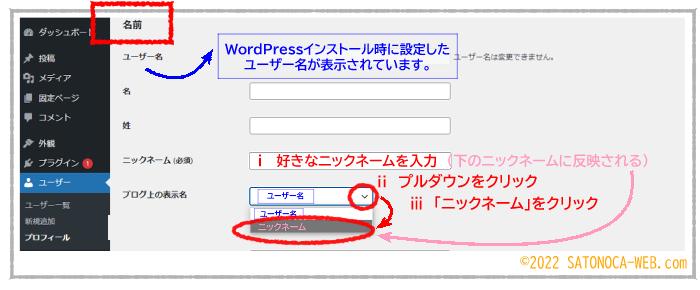
下にスクロールしていくと、『名前』と書かれた項目があります。その下にある『ニックネーム(必須)』と書かれている欄に表示させたいニックネームを入力してください。ニックネームを登録すると投稿者名などの表示を変更することができるようになります。(詳しくは後述します)

ニックネーム欄に文字を入力すると、その下の『ブログ上の表示名』からニックネームを選択することができるようになるので、プルダウンをクリックし、入力したニックネームをクリックしましょう。
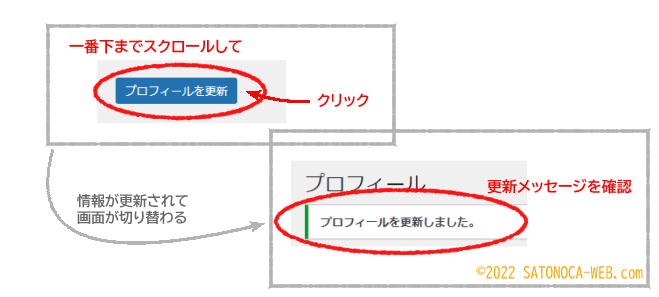
ブログ上の表示名が『ニックネーム』に変更されたのを確認したら、さらに下にスクロールして、最下段にある[プロフィールを更新]ボタンをクリックします。

[プロフィール更新]ボタンをクリックすると、内容が保存されプロフィールページの上段部分に『プロフィールを更新しました』とメッセージが出ます。更新した旨のメッセージが表示されればOKです。
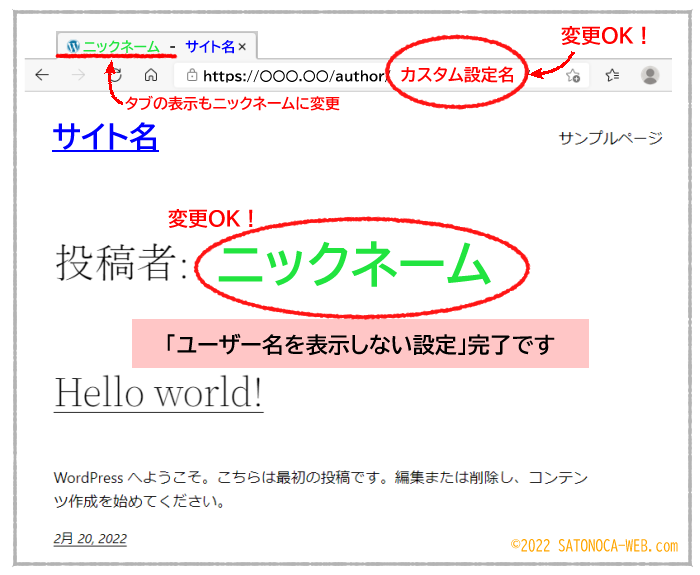
これで、ブログ上の表示名を変更することができました。
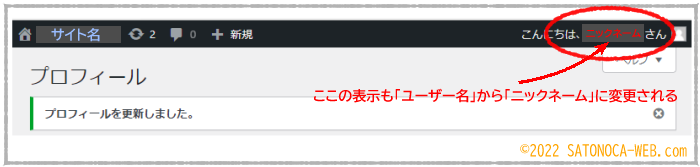
ワードプレス管理画面のツールバーの右側、『こんにちは、○○さん』の表記も初めはユーザー名で表示されていましたが、この設定をすると自動的にニックネームに変更されます。

そしてauthor検索した際も、画面にはユーザー名は表示されず、投稿者名は『ニックネーム』で表示されるようになりました。しかし、アドレスバーにはユーザー名が表示されたままになっています。

次に、プラグインを使って、アドレスバーに表示されている「ユーザー名」を変更していきます。ワードプレスは閉じずに、ログインしたままの状態でOKです。
2.プラグインを使って設定する
使用するプラグインは「Edit Author Slug」というプラグインです。このプラグインを使ってアドレスバーに表示されている「ユーザー名」を変更していきます。
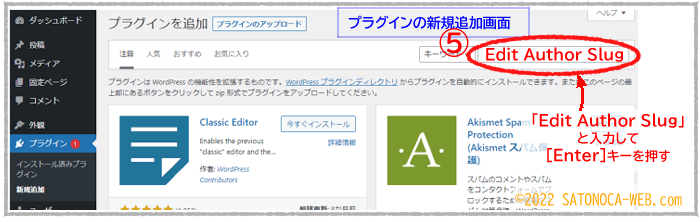
④プラグインの新規追加画面へ移動
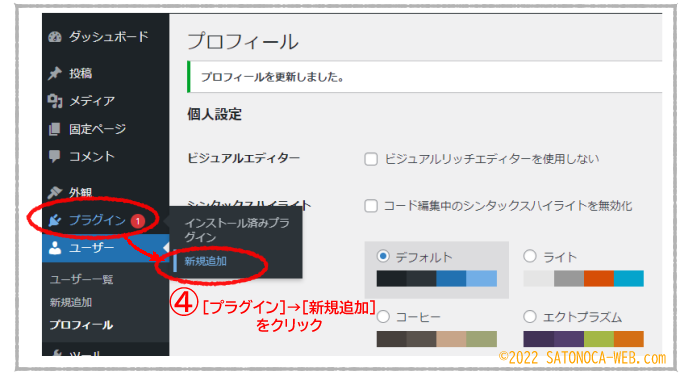
プロフィールの設定が済んだので、次はプラグインです。[プラグイン]にカーソルをあてて右側に表示された項目から[新規追加]をクリックします。もしくは[プラグイン]をクリックして「プラグイン画面」に移動してから[新規追加]をクリックしてもOKです。

⑤「Edit Author Slug」を検索
プラグインの新規追加画面に移動したら右上にある検索窓に「Edit Author Slug」と入力して(この記事からコピペしてもOK)[Enter]キーを押しましょう。

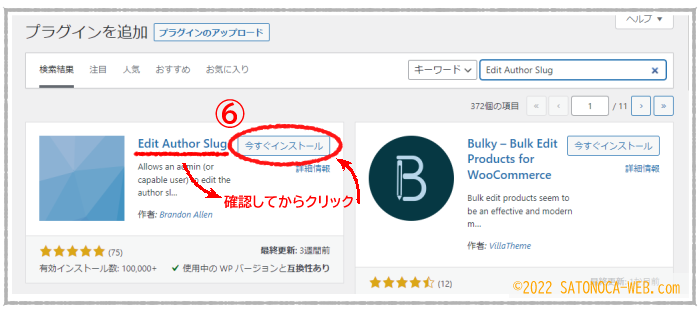
⑥Edit Author Slugをインストール
[Enter]キーを押してしばらく待つと「Edit Author Slugプラグイン」が表示されます。プラグインが正しいことを確認したら[今すぐインストール]ボタンをクリックしましょう。「似たような名前のプラグイン」や「似たような画像のサムネイル」などがあるので、間違えないように注意してください。このサイトでは「Edit Author Slug」をおすすめしています。信頼できるプラグインをインストールすることがとても大切です。

⑦有効化する
[今すぐインストール]ボタンを押すとインストールが始まります。インストールが終了すると[有効化]ボタンに変わるので、[有効化]ボタンが現れたらクリックしましょう。

⑧有効化を確認してプロフィール画面へ移動

有効化すると『プラグインを有効化しました』と表示が出るので、有効化の表示を確認してから[ユーザー]→[プロフィール]とクリックして、プロフィール画面に移動します。(プロフィール画面への移動の仕方は②を参照してください)
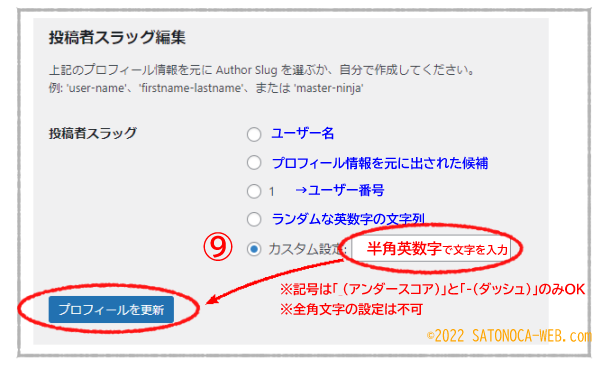
⑨プロフィールの編集(2回目)
プロフィール画面に移動したら、一番下までスクロールしてください。『投稿者スラッグ編集』と書かれた項目の下に「投稿者スラッグ」を設定する欄があるので、カスタム設定を選択して空白に半角で文字を入力します。設定できる文字は、英数字と「_(アンダースコア)」、「-(ダッシュ)」のみです。
どのような名前を入力するかは自由です。author検索をした際の表示をイメージするとよいかもしれません。当サイトの場合は、ドメイン名と同じに「satonoca-web」としています。
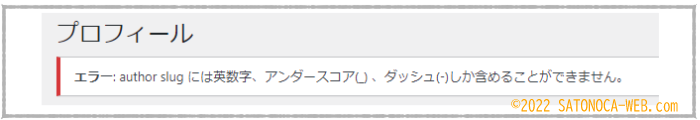
ひらがな、カタカナ、漢字などの全角文字は設定できません。入力しても更新時にエラーが出てしまうので注意しましょう。
入力したら[プロフィールを更新]をクリックします。
⑩更新を確認
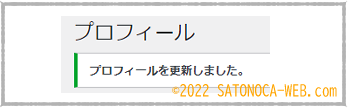
[プロフィールを更新]ボタンを押した後、「プロフィールを更新しました」と画面に表示されるのを確認してください。

上記のようなエラーが出た場合は、設定は完了していません。再度入力し直して[プロフィールを更新]ボタンを押しましょう。

「プロフィールを更新しました」の表示が確認出来たら完了です。
これで、ブログ上の表示名の変更とauthor検索で表示される名称もすべて変更がされているので、実際にURLを入力して確認してください。

まとめ
プラグインを入れて、ワードプレスのユーザー設定をすることでユーザー名を隠すことに成功しました。これでユーザー名を知られることによる不正ログインを防ぐことができるようになりました(100%とはいいきれないかもしれませんが、安全性は確実に増します)。
次は、テーマの導入を行います。【次へ】









![[7]設定その1:テーマインストール後すぐにすること&サイトデザインをイメージする](https://satonoca-web.com/wp-content/uploads/2022/03/settei-sono1.png)