WordPressのテーマTHETHOR(ザ・トール)には多くの機能が搭載されていて、「クリックだけで設置できる既成ラベル10種」もそのうちの一つですが、オリジナルのラベルを1から作成することもできます。
このページでは、ラベルの作り方についての全工程を詳細に掲載しています。また、既成ラベルをカスタマイズするために役立てることもできるページになっているので、とても長い記事になっています。調べたい項目がはっきりわかっている場合は、目次から移動してください。それではさっそく始めます。
![ビジュアル画面のメニュー[スタイル]]](https://satonoca-web.com/wp-content/uploads/2022/06/bijyuaruedita-sutairu.png)
デフォルトラベルを作成
はじめに元となるラベルを作成します。何も装飾を施さないこのようなラベルです。

上のデフォルトラベルは、ページ用に色を付けて、文字の大きさを少しだけ調整した画像です。(当サイトテーマ変更のため)
行程1、行程2でラベルを作成しますが、1と2の順序は逆でもOKです。行程2→行程1の順で行う場合のコツは下の説明を参考にしてください。
ザ・トールの既成ラベルからカスタマイズする場合は、既成ラベルを作成してください。既成ラベルの見本と作り方は、こちらのページを参照してください。
1.ラベルを指定

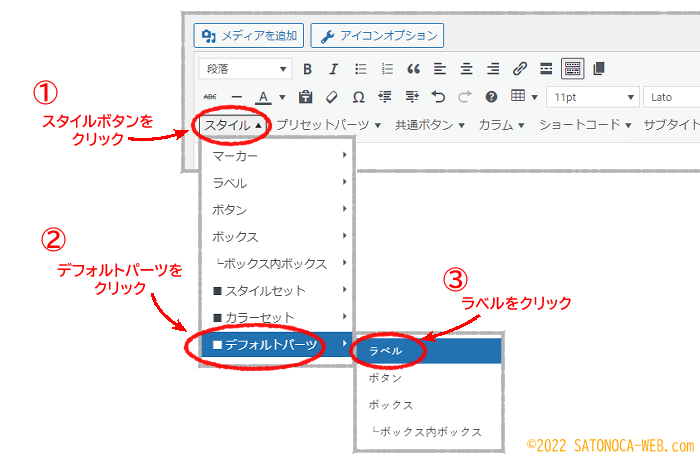
まずはじめにラベルを指定します。[スタイル]→[デフォルトパーツ]→[ラベル]と進んでください。
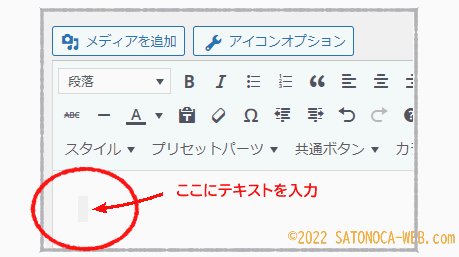
カーソルは動かさない
上の1~3の工程が終わると、文字のないラベルが表示されますが、文字を入力しないままカーソルを移動するとラベルが消えてしまうので、カーソルは動かさずに工程2に進みます。
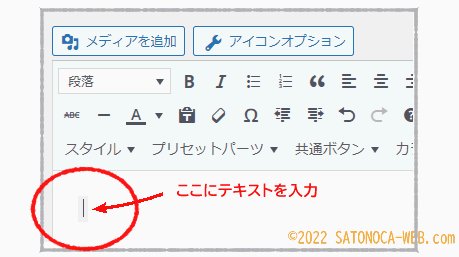
2.ラベルに文字を入力する

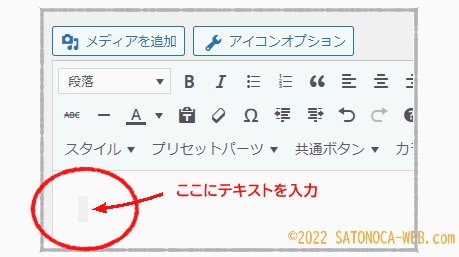
ラベル指定をすると、小さなラベルが表示されるので、そのまま文字(テキスト)を打ち込みます。文字数に制限はありませんが、あまり長いものは見栄えが良くないかもしれません。
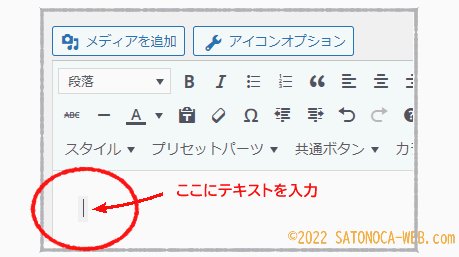
3.「ラベルの元」完成

何も装飾を施さないラベルの画像です。薄灰色で表示されます。
カーソルを動かしてもOK
行程1と行程2を行うことでラベルの元が完成するので、カーソルを動かしても大丈夫です。ここから、いろいろな装飾や見え方を指定していきます。
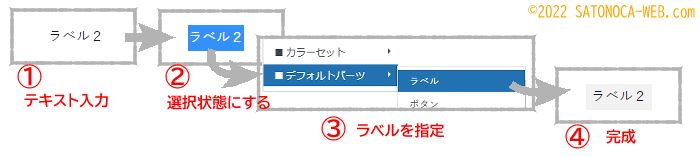
参考:行程を逆にする手順

行程2の「テキスト入力」をはじめに行う場合は、上の画像を参考にしてください。
- テキストを入力
- マウスをドラッグしたり、[shiftキー]などを押しながらラベル内に表示したいテキストを選択状態にする
- 行程1を参考に、[デフォルトパーツ]→[ラベル]と進み、ラベルを指定する
- 完成
ラベルの元の初期値

上の1~3の工程でラベルの元が表示されましたが、装飾や見え方の指定をする前に、初期状態ではどのような見え方になっているのか知っていると無駄な指定をせずに済むため、以下4点、ざっくりと確認しておきましょう。
既成ラベルからカスタマイズをおこなう場合は、ラベル見本でデフォルト状態を確認しておいてください。
デフォルトの余白
デフォルトで指定されている余白は、文字の左右に5pxです(padding)。上下の余白やラベルの外側の余白(margin)はありません。
デフォルトの幅
デフォルトでは、幅の指定はありません。ですから、入力したテキストの幅+左5px+右5pxがラベルの幅になっています。
ラベル内のテキストが長い場合は、閲覧するデバイスやディスプレイの大きさによって自動的に改行が入るため、見え方が変わることがあります。
デフォルト色
ラベルの素のデフォルト色はグレーです。もちろん、このままの色を使っても構いませんが、ぜひ、好きな色、好きな模様などを施してください。
その他
ラベル内のテキストは、他のテキストコンテンツと同様にレスポンシブに対応しています。そのため、ディスプレイの大きさによって文字の大きさも変わります。
スタイルセット
デフォルトのラベルの書式を確認したところで、どんなラベルにしたいかイメージに沿ってスタイルを指定していきます。

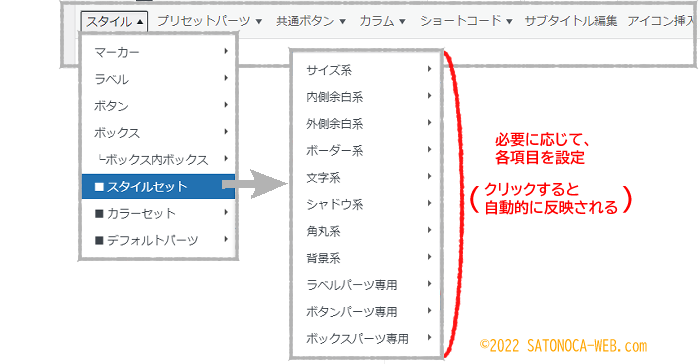
指定する方法
ラベル内にカーソルを置いてから、上の画像を参考に[スタイル]→[スタイルセット]と進み、指定したい項目をクリックして任意の値をクリックします。
難しいことはないので、下の各項目の説明や画像を参考に実際に指定してみてください。指定する種類や順序、数に制限はないので、いくつでも指定することができます。(ただし、同じ項目内で複数の指定をした場合は、1つだけ反映されます)。
ここから下の項目は、[スタイルセット]の並び順で説明しています(上の画像の「サイズ系」~)。実際に指定する場合の順序に決まりはないので施したい指定から始めて、出来上がり状態を確認しながら調整してみてください。
ボックス内にラベルを設置したり、アイコンを挿入したりなど、ある程度決まった型をはじめに設定することも可能です。その場合は[ラベルパーツ専用]の指定を先におこなってください。
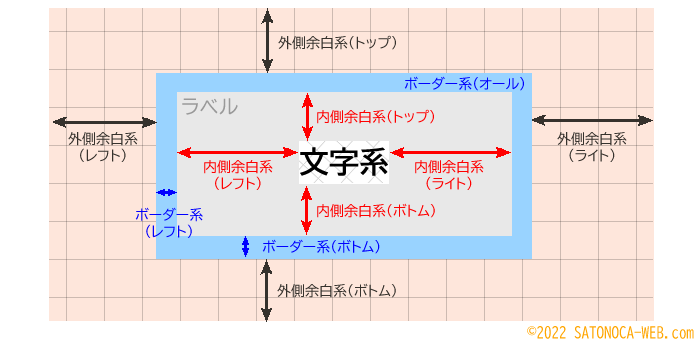
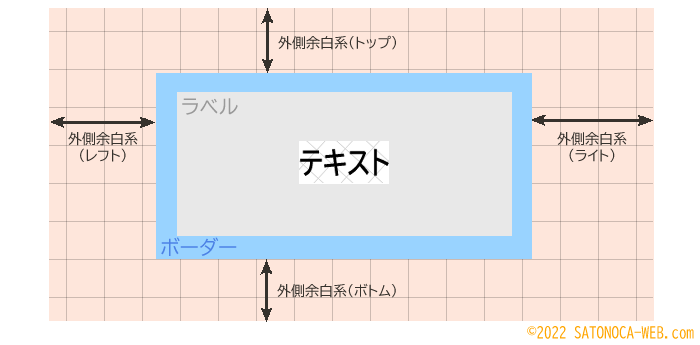
領域
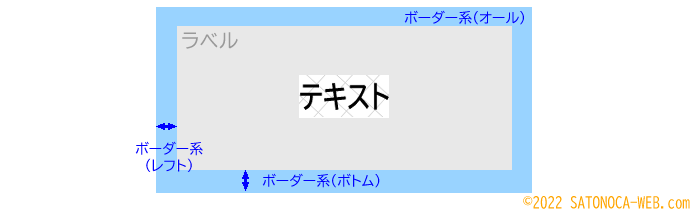
各項目を指定する際、指定する場所(領域)を理解していると「どこ」を「どのように」指定したいのかが明確になるため、作業がスムーズにはかどります。

上の図は、CSSのボックスモデルという概念をザ・トールの[スタイルセット]の項目にあてはめたものです。(ボックスモデルについての詳しい説明はこちらの記事をお読みください)
≪言葉にすると少しわかりにくいかもしれませんが、説明してみます。≫
グレーに塗られた部分が「ラベル」です。ラベルの中にはテキストがあり、[文字系]に該当します。文字系(テキスト)の周囲には[内側余白系]があります。
ラベルの外側には[ボーダー系]があり、ボーダー系の外側には[外側余白系]があります。
説明が下手でごめんなさい。上の画像と説明文でなんとなくわかってくださればうれしいです。
サイズ系(width)
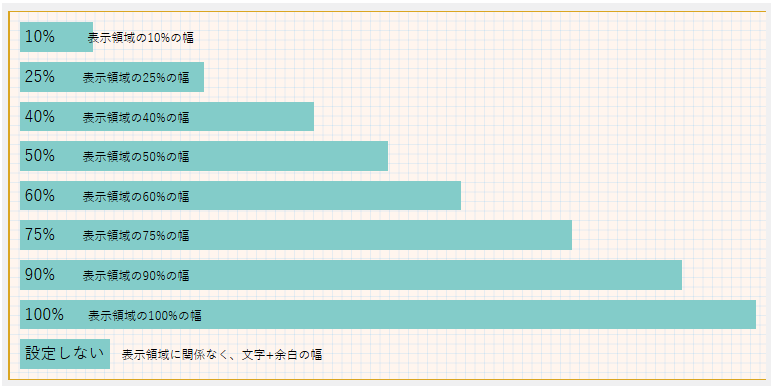
スタイルセットで指定する[サイズ系]は、横幅を表示領域の割合で指定する項目です。
10%、25%、40%、50%、60%、75%、90%、100%の中から、いずれかを選択して指定します。「何も設定しない」場合は、テキストの長さ(プラス左右に5pxずつ)がラベルと幅となります。
指定する際は[スタイル]→[スタイルセット]→[サイズ系]と進み、いずれかを選択してください。

表示領域幅の定義
指定できる幅はすべて表示領域に対しての「割合(%)」です。これは、レスポンシブに対応してこのようになっています。
例えばパソコンのような大きな画面でラベルを作成した場合、幅25%で丁度良く見えても、スマートフォンなどで見ると幅が狭まり、「テキストが不自然に折り返されてとても見にくい」ということがあります。
また、ボックスなどの要素の中にラベルを挿入する場合には、ボックス自体に幅の指定をすることもありますよね。そのような場合には、親要素(この例ではボックス)の幅の割合になります。
どれが正解とは一概には言えませんが、「様々なデバイスで見る」ことを想定して幅を指定することが望ましいと思います。
その他の幅の指定
通常、ザ・トールのスタイルセットでラベルを作成する場合、ラベルの幅は
[ボーダー]+[内側余白(レフト)]+[テキスト]+[内側余白(ライト)]の合計値または、上記の表示領域による割合です。
表示領域に対する割合の指定はおこなわず、ボーダーと左右の余白を指定したものを幅とする場合には、この「サイズ系」の指定は行わずに、「内側余白系」や「ボーダー系」の指定をおこなうようにしてください。
幅を絶対値で指定
ラベルの幅を「表示領域による割合」でも、「ボーダーや左右の余白による指定」でもなく、「ピクセル」などの絶対値で指定したい場合は、[スタイルセット]の指定で指定することはできません。
ラベルの幅を絶対値で指定したい場合は、別途CSSもしくは、テキストエディタに直接記述します。
関連するプロパティ
width
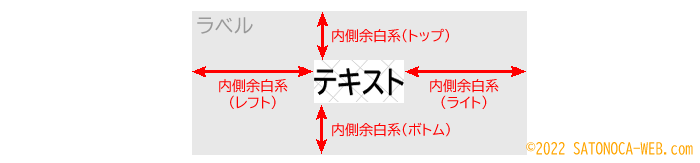
内側余白系(padding)

内側余白系は、ラベル内の「テキスト」の上下左右の余白を指定する項目です。上、右、下、左とそれぞれ指定することができます。
【参考記事:ボックスモデル】
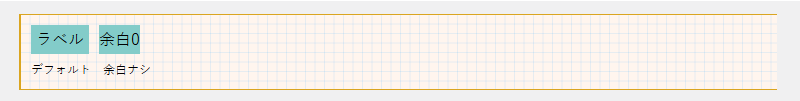
余白0
「余白0」は、テキスト周りの上下左右の余白を作らない指定です。上下左右すべての値が0になります。余白0を指定する際は[スタイル]→[スタイルセット]→[内側余白系]と進み、[余白0]を選択します。

比較するために、デフォルトラベルを表示させてみました。デフォルトラベルには元々上下の余白は無いので、「余白0」を指定すると、テキストの右と左の余白が無くなり、上の見本のような見栄えになります。
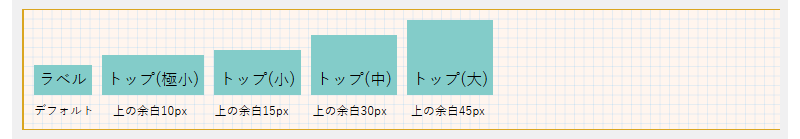
トップ(極小、小、中、大)
内側余白系の「トップ(極小、小、中、大)」は、テキストの上の余白です。指定する際は[スタイル]→[スタイルセット]→[内側余白系]と進み、[トップ(極小)、(小)、(中)、(大)]のいずれかを選択します。

比較するためにデフォルトラベルを表示させてみました。デフォルトラベルと比較すると、上の見本のような体裁になります。
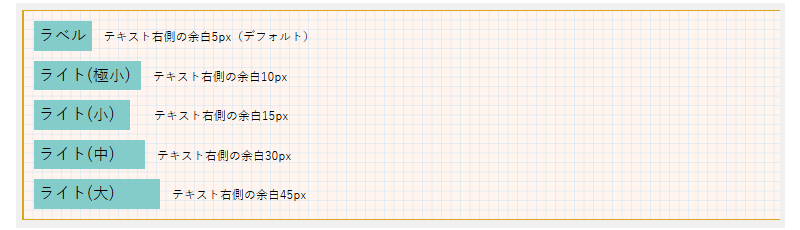
ライト(極小、小、中、大)
内側余白系の「ライト(極小、小、中、大)」は、テキスト右側の余白です。指定する際は[スタイル]→[スタイルセット]→[内側余白系]と進み、[ライト(極小)、(小)、(中)、(大)]のいずれかを選択します。

比較するために、上にデフォルトラベルを表示させました。方眼のマスは10pxです。「サイズ系」で幅を指定した場合、指定しても見栄えには影響がないかもしれません。
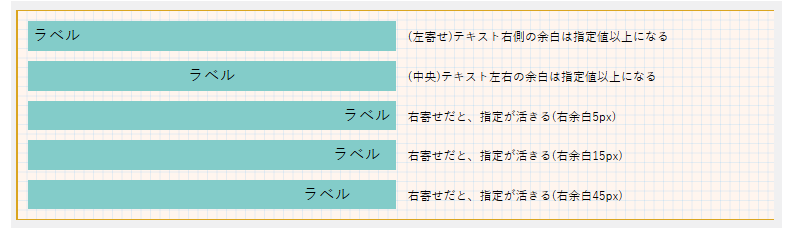
比較例
右側の余白は見えづらいこともあるので、一例を表示します。例えば、幅を50%にして、テキストに「ラベル」と入力してみた見本が以下の5バージョンです。

テキスト表示は左寄せやセンタリングをすることが多いと思うので、指定せずとも右側が空白になることは意外と多いかもしれません。ラベル内のテキストを右寄せにしたり、幅の指定をしない場合に活きてくる指定になると思われます。
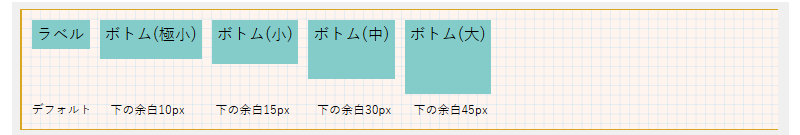
ボトム(極小、小、中、大)
内側余白系の「ボトム(極小、小、中、大)」は、テキスト下の余白です。指定する際は[スタイル][スタイルセット][内側余白系]と進み、[ボトム(極小)、(小)、(中)、(大)]のいずれかを選択します。

比較するためにデフォルトラベルを表示させてみました。
設置例
スタイルは複数指定ができるので、下の余白だけでなく上の余白と合わせると以下のような指定ができます。

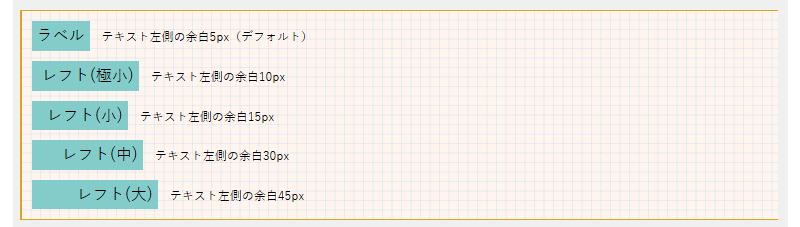
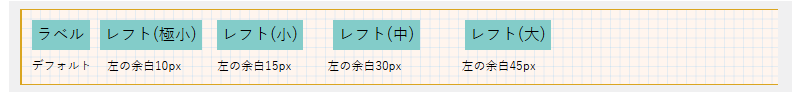
レフト(極小、小、中、大)
内側余白系の「レフト(極小、小、中、大)」は、テキスト左側の余白です。指定する際は[スタイル]→[スタイルセット]→[内側余白系]と進み、[レフト(極小)、(小)、(中)、(大)]のいずれかを選択します。

比較するために、上にデフォルトラベルを表示させました。
テキストを右寄せにしていたり、ラベルの幅を指定している場合には、左側の余白指定が効いていないように見えることがあります。(右側の余白参照)
外側余白系(margin)

外側余白系は、ボーダーの外側の上下左右の空白を指定する項目です。ボーダーを指定しない場合は、ラベルの外側の空白の指定になります。上下左右それぞれの余白を指定することができます。
【参考記事:ボックスモデル】
余白0
「余白0」は、ボーダーの周りの上下左右の余白が全く無いことを表します。指定する際は[スタイル]→[スタイルセット]→[外側余白系]と進み、[余白0]を選択します。

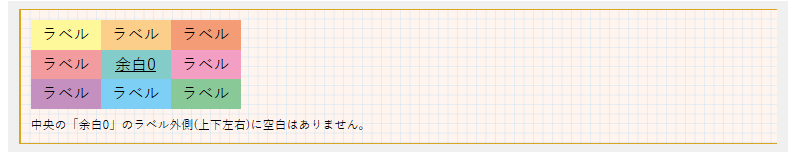
「外側余白0」をイメージしやすいようにラベルを並べてみました。ボーダーは引かずにラベルだけで表示し、すべてのラベルの外側余白は0になっています。
中心のラベルをご覧ください。(余白0と書いてあるラベル)
外側の余白が無いので、ラベルとラベルの境目がわからないような表示です。上下左右隙間なくくっついているのが分かると思います。
これが外側の余白0です。
トップ(極小、小、中、大)
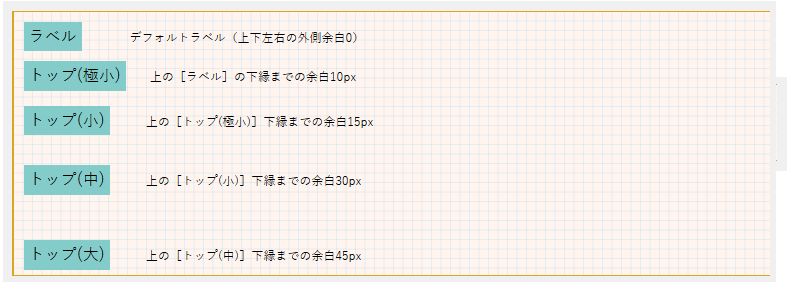
外側余白系の「トップ(極小、小、中、大)」は、ボーダーの上の余白です。指定する際は[スタイル]→[スタイルセット]→[外側余白系]と進み、[トップ(極小)、(小)、(中)、(大)]のいずれかを選択します。

行間の空白を確実に把握するために、最上段にデフォルトラベルを表示させています。また、ボーダーは表示していません。
ライト(極小、小、中、大)
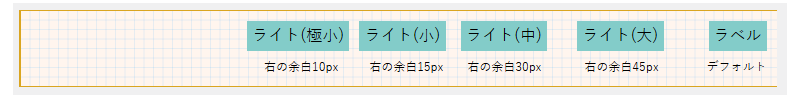
外側余白系の「ライト(極小、小、中、大)」は、(ラベル右側の)ボーダーの右側の余白です。指定する際は[スタイル]→[スタイルセット]→[外側余白系]と進み、[ライト(極小)、(小)、(中)、(大)]のいずれかを選択します。

ラベルの右側の余白を把握するために、右端にデフォルトラベルを表示させています。ボーダーの指定はしていません。
「内側・右の余白」のように、右側にコンテンツなどがない場合は、指定が効いていないように見えることもあります。
ボトム(極小、小、中、大)
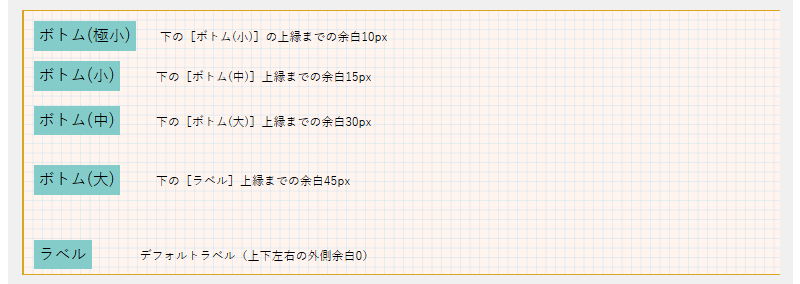
外側余白系の「ボトム(極小、小、中、大)」は、(ラベルの下の)ボーダーの下の余白です。指定する際は[スタイル]→[スタイルセット]→[外側余白系]と進み、[ボトム(極小)、(小)、(中)、(大)]のいずれかを選択します。

ラベル下の空白を明確に把握するため、最下段にデフォルトラベルを表示させています。ボーダーの指定はしていません。
レフト(極小、小、中、大)
外側余白系の「レフト(極小、小、中、大)」は、(ラベルの左側)のボーダーの左側の余白です。指定する際は[スタイル]→[スタイルセット]→[外側余白系]と進み、[レフト(極小)、(小)、(中)、(大)]のいずれかを選択します。

ボーダー系(border)

ボーダー系は、ラベルの外側にボーダーを引く項目です。[スタイルセット]では、4辺にボーダーを引く他、左側と下にボーダーを引くことができます。上や右側だけにボーダーを引く設定はないので、必要な場合は別途カスタマイズを施します。
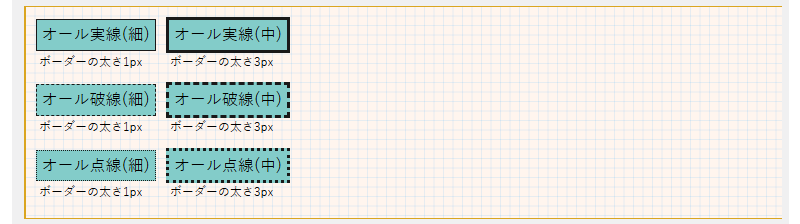
オール実線、破線、点線
ボーダー系の「オール実線、破線、点線」は、四辺(上下左右)すべてにボーダーを引く指定です。指定する際は[スタイル]→[スタイルセット]→[ボーダー系]と進み、[オール実線(細)(中)、オール破線(細)(中)、オール点線(細)(中)]のいずれかを選択します。

四辺すべて同じ線種、同じ色の指定です。1辺ごとに異なった線種や色を指定したい場合は、下の個別のボーダー指定を施してください。
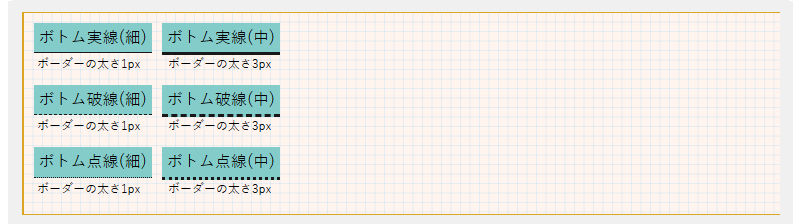
ボトム実線、破線、点線
ボーダー系の「ボトム実線、破線、点線」は、下辺にのみボーダーを引く指定です。指定する際は[スタイル]→[スタイルセット]→[ボーダー系]と進み、[ボトム実線(細)(中)、ボトム破線(細)(中)、ボトム点線(細)(中)]のいずれかを選択します。

下辺のみの指定です。追加で左辺のボーダーを追加指定することもできます。(上辺だけ、右辺だけのボーダー指定はありません。個別にカスタマイズは可能です。)
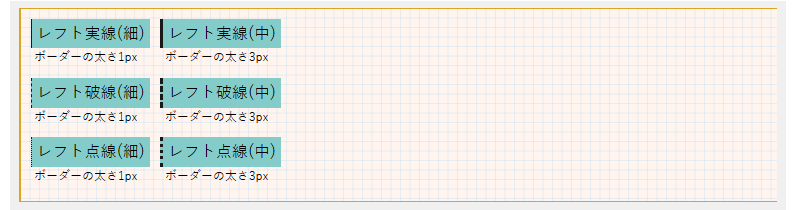
レフト実線、破線、点線
ボーダー系の「レフト実線、破線、点線」は、左辺にのみボーダーを引く指定です。指定する際は[スタイル]→[スタイルセット]→[ボーダー系]と進み、[レフト実線(細)(中)、レフト破線(細)(中)、レフト点線(細)(中)]のいずれかを選択します。

左辺のみの指定です。追加で下辺のボーダーを指定することもできます。(上辺だけ、右辺だけのボーダー指定はありません。個別にカスタマイズは可能です。)
文字系
文字系は、テキストの書式を指定する項目です。[スタイルセット]でできることは、位置を指定する、大きさを指定する、太字にする、斜体文字にする、打消し線を引く、アンダーラインを引く、の6種類です。
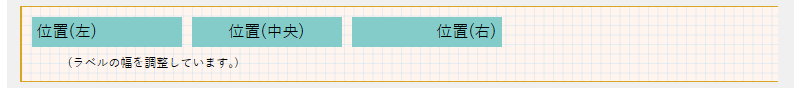
位置(左、中央、右)
文字系の「位置(左、中央、右)」は、ラベル内のテキストの位置を指定します。指定する際は[スタイル]→[スタイルセット]→[文字系]と進み、[位置(左)、(中央)、(右)]のいずれかを選択します。

デフォルトラベル内のテキストは左寄せになっているので、左寄せのままでよければ指定する必要はありません。
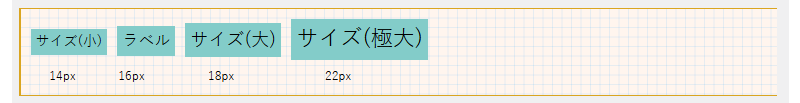
サイズ(小、大、極大)
文字系の「サイズ(小、大、極大)」は、ラベル内のテキストの大きさを指定します。指定する際は[スタイル]→[スタイルセット]→[文字系]と進み、[サイズ(小)、(大)、(極大)]のいずれかを選択します。

左から2番目のラベルがデフォルトのラベルです。また、文字サイズを記載していますが、このサイズは絶対値ではなく、レスポンシブ対応なのでディスプレイの大きさによって文字の大きさが変わります。
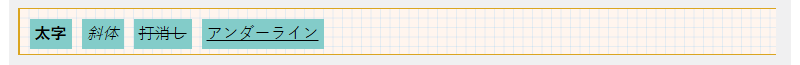
その他(太字、斜体、打消し、アンダーライン)
文字系の「太字、斜体、打消し、アンダーライン」は、ラベル内のテキストに装飾を施します。指定する際は[スタイル]→[スタイルセット]→[文字系]と進み、[太字、斜体、打消し、アンダーライン]のいずれかを選択します。

「打消し」と「アンダーライン」は、文字色と同じ色のカスタマイズが可能です(文字色=線色)。
シャドウ系
シャドウ系は、ラベルやテキストに影を施すための項目です。下の説明と見本を見て必要に応じて指定してください。
ボックス外(ライト、ノーマル、ダーク)
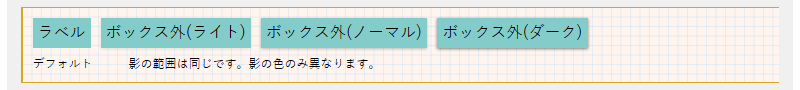
シャドウ系の「ボックス外(ライト、ノーマル、ダーク)」は、ボックス領域の外側に影を付ける指定です。指定する際は[スタイル]→[スタイルセット]→[シャドウ系]と進み、[ボックス外(ライト)、(ノーマル)、(ダーク)]のいずれかを選択します。

影のないデフォルトラベルを左に表示させました。背景によっては影が見えにくいことがあるかもしれませんが、影の色を変更することはできません。影の色を変更する場合は、別途カスタマイズを施します。
【影をつける】
ボックス内(ライト、ノーマル、ダーク)
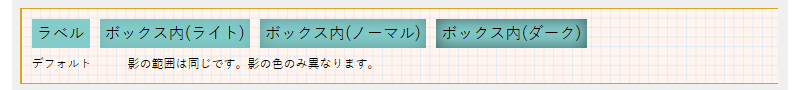
シャドウ系の「ボックス内(ライト、ノーマル、ダーク)」は、ボックス領域の内側に影を付ける指定です。指定する際は[スタイル]→[スタイルセット]→[シャドウ系]と進み、[ボックス内(ライト)、(ノーマル)、(ダーク)]のいずれかを選択します。

影のないデフォルトラベルを左に表示させました。背景によっては影が見えにくいことがあるかもしれませんが、影の色を変更することはできません。影の色を変更する場合は、別途カスタマイズを施します。
【影を付けるCSS】
テキストシャドウ(ライト、ノーマル、ダーク)
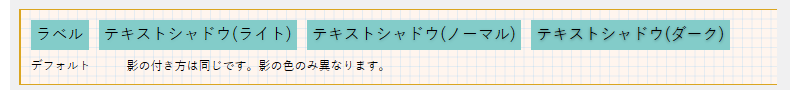
シャドウ系の「テキストシャドウ(ライト、ノーマル、ダーク)」は、テキストに影を付ける指定です。指定する際は[スタイル]→[スタイルセット]→[シャドウ系]と進み、[テキストシャドウ(ライト)、(ノーマル)、(ダーク)]のいずれかを選択します。

影のないデフォルトラベルを左に表示させています。背景やテキストによっては影が見えにくいことがあるかもしれませんが、影の色を変更することはできません。影の色を変更する場合は、別途カスタマイズを施します。
【テキストに影を付けるCSS】
角丸系
角丸系は、角に丸みを帯びさせる項目です。下の見本を参考に必要に応じてカスタマイズしてください。
角丸(5px、10px)、ラウンド
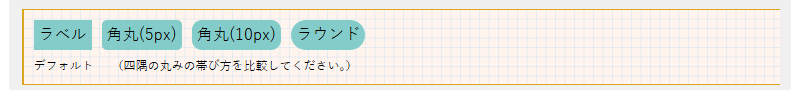
角丸系の「角丸(5px、10px)、ラウンド」は、角を5px丸くする、10px丸くする、全体的に丸くするというような指定です。指定する際は[スタイル]→[スタイルセット]→[角丸系]と進み、[角丸(5px、10px)、ラウンド]のいずれかを選択します。

4つの角の丸みはすべて同じです。別々の丸みを帯びさせるような指定は、別途カスタマイズを施します。
【角に丸みをつける】
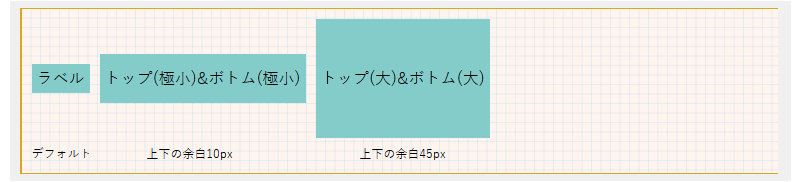
表示例1:厚み
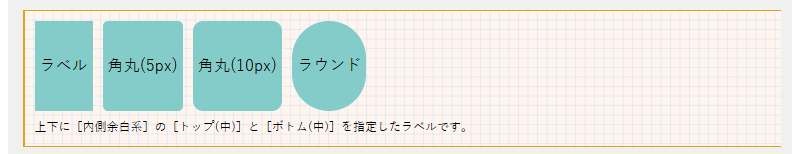
上下に空白を設けてラベルに厚みを持たせた場合、上の指定は以下のように見え方が変わります。

テキストの上と下に余白を入れました。「角丸」ではイメージは変わらず、角に丸みを帯びるように見えますが、ラウンドは、余白の指定によって見え方が変わるので若干注意が必要です。
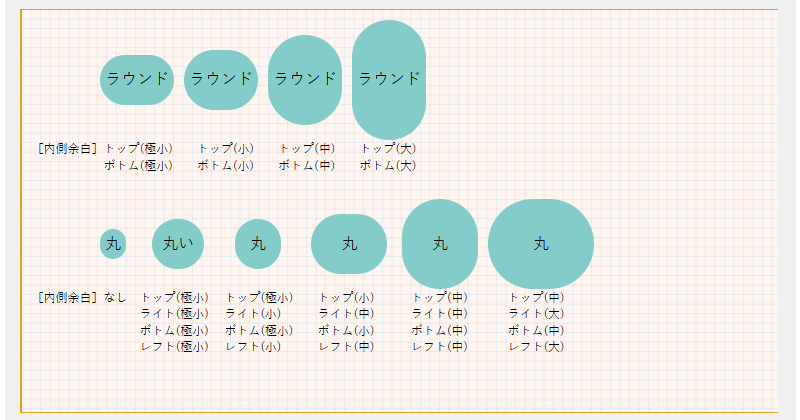
表示例2:ラウンド
ラウンドを指定した場合の様々な見え方の違いを見本として表示しました。

さらに細かく詳細に指定したい場合は、別途カスタマイズを施します。
【丸みを帯びるCSS】【内側の余白を付けるCSS】
背景系
背景系は、背景をべた塗りではなく、特殊な塗り方を施す指定です。
グラデーション(1、2)、方眼用紙
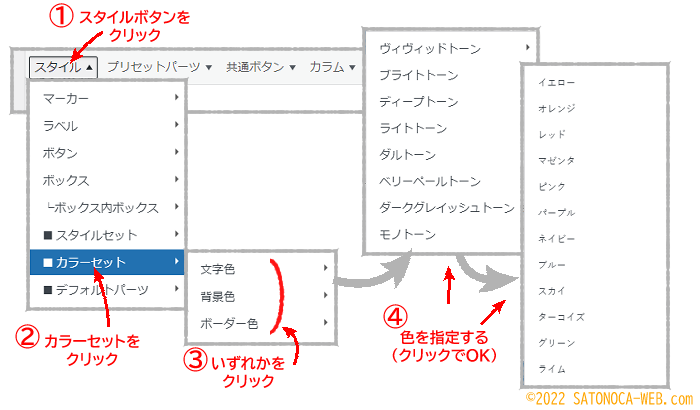
背景系の「グラデーション(1、2)、方眼用紙」は、背景を施す指定です。指定する際は2つの行程を行います。
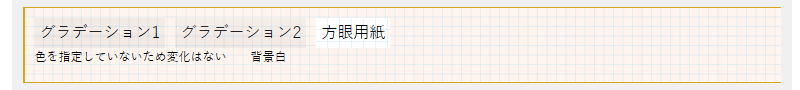
1.背景を指定
1つ目の工程で背景を指定します。[スタイル]→[スタイルセット]→[背景系]と進み、[グラデーション1、グラデーション2、方眼用紙]のいずれかを選択します。

背景を指定しただけでは、色の変化は見えません。方眼用紙を背景にした場合には、デフォルト色の白が反映されます。
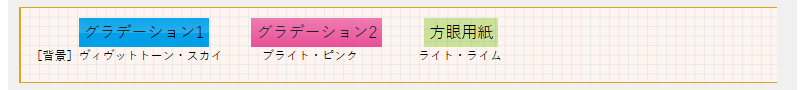
2.色を指定
次に色を指定します。[スタイル]→[カラーセット]→[背景色]と進み、[色モード]を選択してから[色]を指定します。(下の項の説明を参考にしてください)

グラデーション1には「ヴィヴットトーンのスカイ」を、グラデーション2には「ブライトトーンのピンク」を、方眼用紙には「ライトトーンのライム」を指定してみました。
なお、選択可能な色は1色です。2色を指定してグラデーションを施したい場合は、別途カスタマイズします。
【背景をグラデーションにするCSS】【ザ・トールの色見本】
ラベルパーツ専用
ここからは、ラベルパーツ専用のラベル指定の説明です。ラベルのテンプレート的なものになります。
コーナータイトル(ボックス内)
ラベルパーツ専用の「コーナータイトル(ボックス内)」は、ボックス内のタイトルに使うことができるラベルです。ボックスの中にラベルを指定します。

ラウンド(左)
ラベルパーツ専用の「ラウンド(左)」は、ラベルの左側が丸いラベルです。ザ・トール既成ラベルのひとつ、「ライム左ラウンドラベル」が該当します。

ラウンド(右)
ラベルパーツ専用の「ラウンド(右)」は、ラベルの右側が丸いラベルです。ザ・トール既成ラベルのひとつ、「ビッグ右ラウンドブルーラベル」が該当します。

アイコン(余白)
ラベルパーツ専用の「アイコン(余白)」は、アイコンをテキストの左に挿入するラベルです。ザ・トール既成ラベルのひとつ、「破線ボーダーアイコンラベル」が該当します。

アイコン(ボーダー)
ラベルパーツ専用の「アイコン(ボーダー)」は、アイコンをテキストの左に挿入するラベルです。ザ・トール既成ラベルのひとつ、「ピンクアイコンラベル」が該当します。

アイコン(ボックス)
ラベルパーツ専用の「アイコン(ボックス)」は、アイコンをテキストの左に挿入するラベルです。ザ・トール既成ラベルのひとつ、「四角アイコンラベル」が該当します。

アイコン(サークル)
ラベルパーツ専用の「アイコン(サークル)」は、アイコンをテキストの左に挿入するラベルです。ザ・トール既成ラベルのひとつ、「丸アイコンオレンジラベル」が該当します。

カラーセット
スタイルセットでスタイルを指定したら、色付けをしていきます。

色を指定する方法
上の画像を参考に[スタイル]→[カラーセット]と進み、指定したい色の種別(文字色、背景色、ボーダー色)のいずれかを選択します。
ザ・トールのオリジナルカラーの[トーン]を選んでから[色]をクリックします。選択ボタンには色が反映されていないので、先に色を見たり、決めたりしてから色の指定をすることをお勧めします。
文字色
色を指定したい文字列をドラッグして選択状態にしてから、[スタイル]→[カラーセット]と進み、[文字色]を選択します。[トーン]を選択して[色]をクリックします。
背景色
ラベル内のテキストの1文字以上をドラッグして選択状態にしてから、[スタイル]→[カラーセット]と進み、[背景色]を選択します。[トーン]を選択して[色]をクリックします。
ボーダー色
ラベル内にカーソルを移動してから、[スタイル]→[カラーセット]と進み、[ボーダー色]を選択します。[トーン]を選択して[色]をクリックします。
[スタイルセット]でボーダーを指定していない場合には、この指定はできません。ボーダーの指定を先に済ませてからボーダー色を指定してください。
困ったときは?
スタイルボタンでサクサクとパーツを組み立てていると、時々、『うまくいかない』と感じることがあります。いくつか例を挙げますので、困ったときにお役立てください。
色の指定が効かない!
色の指定が効かない場合、その原因として考えられるのは、「正しい設定方法をしていない」「色の指定が多すぎる」などが考えられます。
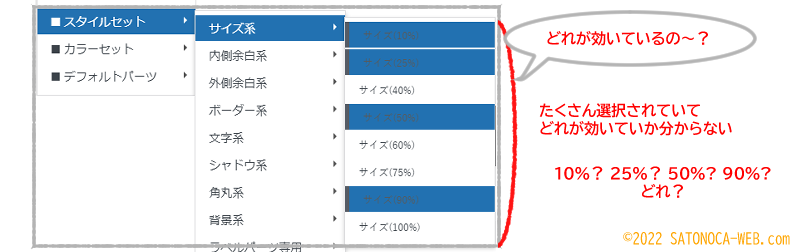
複数の選択状態

次々と選択をしてしまうと、上の画像のように複数が同時に選択されている状態になっています。新しい指定が上書きされるシステムではないために起こります。
まとめ
お疲れさまでした。オリジナルラベルは無事に完成しましたか?出来上がったオリジナルラベルは、カスタマイザーに登録することが可能です。カスタマイザーに登録すればザ・トールのオリジナル既成ラベルと同じようにクリックだけで記事内に挿入することができるようになります。
ぜひ、オリジナルラベルを登録して、あなたの大切な時間の節約にお役立てください。









![ビジュアルエディターの[スタイル]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b33-sutairu.png)
![ビジュアルエディターの[元に戻す]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b27-modoru.png)