CSSのスタイルを変更しようとすると、避けて通れないのがボックスモデルという概念の理解です。逆に言えば、ボックスモデルを理解するとカスタマイズの幅が広がります。
そこでボックスモデルについての概念と、少し掘り下げて実践的な内容をお伝えしていきます。
ボックスモデルとは?
ボックスモデルとは、指定したスタイルの通りにブラウザに表示させるためのCSSのルールです。
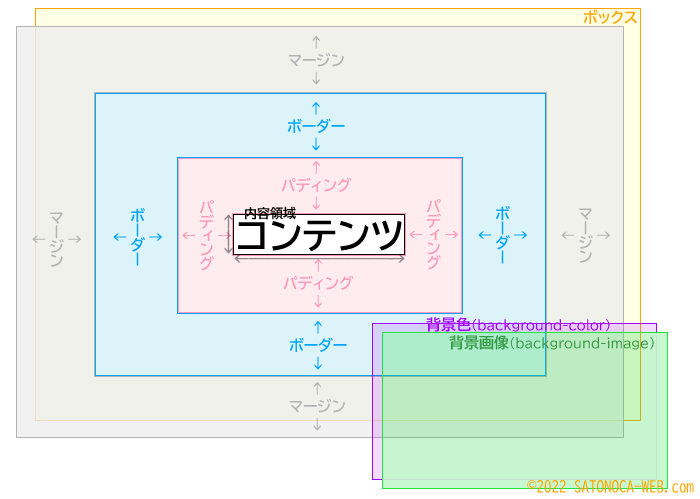
基本的なボックスモデルの概念は「すべての[要素]は四角形の領域を生成する」ということです。生成された四角形の領域はボックスと呼ばれ、ボックスは4つの領域から構成されています。
性質の異なる4つの領域にそれぞれスタイルを適用させることにより、様々なスタイルの指定が可能になっています。
4つの領域
ボックスが構成されている4つの領域は、内容領域・パディング(領域)・ボーダー(領域)・マージン(領域)です。[要素]ごとに各領域にスタイルを指定していきます。

内容領域(コンテンツ領域)

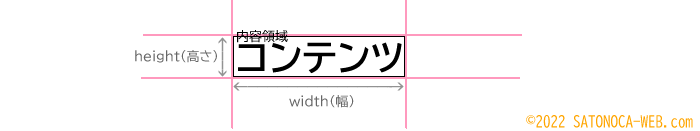
テキストなどの文章、画像、その他のコンテンツなど、要素の内容を表示する領域です。この領域は純粋な四角形の領域で、パディングの内側に位置します。
内容領域(コンテンツ)の領域は、以下のプロパティで指定します。
使用するプロパティ
width height
関連するプロパティ
line-height
補足1:背景色と背景画像の領域(表示範囲)

内容領域には、背景(background)を指定することができます。
内容領域に背景色(background-color)や背景画像(background-image)を指定した場合、表示される範囲はパディングの縁(パディングの外側の枠)までです。
関連するプロパティ
background background-color background-image
補足2:背景色と背景画像の表示順序
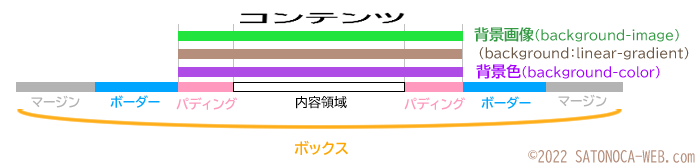
内容領域(コンテンツ)に、背景画像(background-image)と背景色(background-color)の2つの指定をした場合、記述の順序は問わず、背景画像が上で背景色が下になります。
そのため背景色が表示されていないように見える場合がありますが、背景色が表示されていないように見えても、指定が無視されているわけではありません。「画像が表示されないような場合に背景色が表示」されます。
関連するプロパティ
background background-color background-image
関連する宣言
background: linear-gradient;
パディング(領域)

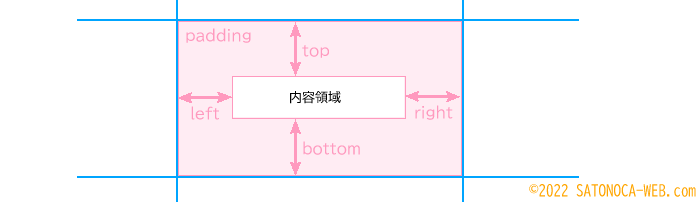
パディング領域は、コンテンツの周りの余白部分です。内容領域の縁(外枠)からボーダーの内側までの領域を指します。内容領域のように純粋な四角形ではなく、内容領域を取り囲む枠(フレーム)の形状をしています。
パディング領域は、以下のプロパティで指定します。
使用できるプロパティ
padding-top padding-right padding-bottom padding-left padding
ボーダー(領域)

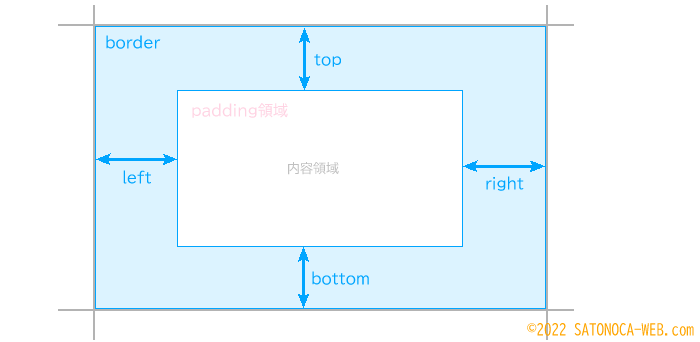
ボーダー領域は、ボーダーラインを表示することができる部分です。パディングの縁(外枠)から指定した分までの領域を指します。
ボーダーの領域は、以下のプロパティで指定します。
使用できるプロパティ
border-top-width border-right-width border-bottom-width border-left-with border-width border・border image-width
マージン(領域)

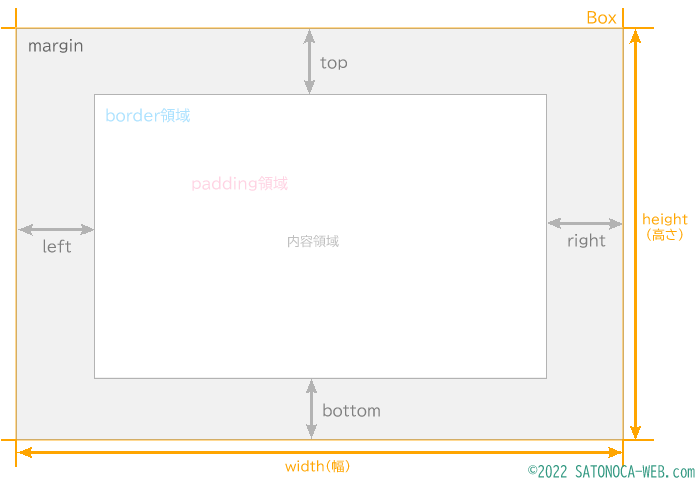
マージン領域は、ボーダー周りの余白部分です。ボーダーの縁から指定した幅や高さまでの領域を指します(※インラインボックスの場合など、別の挙動をすることもあります)。
マージン領域に背景はなく、背景の指定もできません。そのため、透明の領域として表示されます。親要素に背景が指定されていればマージン領域は親要素の背景が透けて見えます。
ボックスが一つだけの場合は、指定した通りの領域が反映されますが、ボックスを複数表示し、隣り合うボックスがあるような場合には、マージン領域が相殺される場合があります。
マージン領域は、以下のプロパティで指定します。
使用できるプロパティ
margin-top margin-right margin-bottom margin-left margin