ワードプレスにログインしてから気付く、左側の黒いメニューの横にある「赤丸の数字」。これは更新のお知らせです。WordPress本体やプラグイン、もしくはテーマの更新があると目立つように教えてくれるので、見落とすことはありません。
今回は、その中の一つ「テーマの更新」を詳細にお伝えします。
テーマを更新する2つの方法
テーマを更新する際にいくつかの注意事項がありますが、今回は先にテーマの更新方法からお伝えします。テーマの更新自体はとても簡単で、感覚的に『ポチッ』とするだけで終わってしまいます。2通りの方法があるので、画像を使って1つずつお伝えしていきますね。
1.ダッシュボードの更新画面から
ワードプレスにログインするとダッシュボード画面が表示されるので、更新の有無にすぐに気付くと思います。
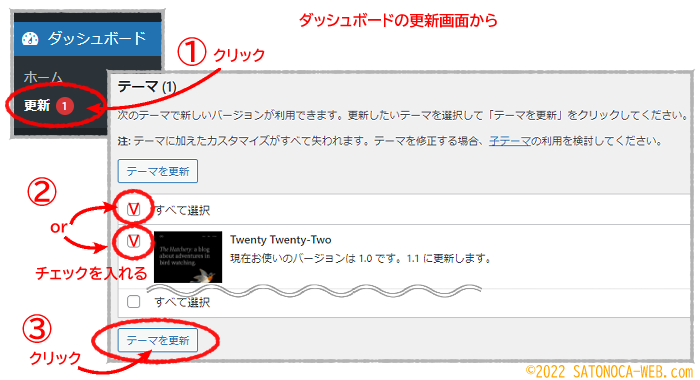
ダッシュボードの更新画面から更新する方法です。

- まずは左側の黒いメニューから[更新]をクリックします。
- 更新画面に切り替わったら下にスクロールし、「テーマ」の項目まで移動します。テーマの項目にある注意事項をよく読んで、更新するテーマにチェックを入れてください。
(複数のテーマを一度に更新する場合は一番上の「すべて選択」にチェックを入れると、すべてにチェックが入ります) - [テーマの更新]ボタンを押します。
以上で更新の工程は完了です。
更新が終わると「更新に成功しました」と表示が出ますので、メッセージを確認してください。また、更新の前に注意事項を確認してください。
2.テーマ画面から
次に、テーマ画面でテーマの更新をする方法をお伝えします。

- 左側の黒いメニューから[外観]を選び[テーマ]をクリックして、テーマ画面を表示します。
- いくつか並んでいるテーマのうち、更新可能なテーマの上部にある「今すぐ更新」のテキストリンクをクリックします。
以上で更新の工程は完了です。
更新が終わると「更新しました」とメッセージが表示されますので、このメッセージで更新したことを確認してください。また、更新ボタンを押す前に下記の注意事項を確認するようにしてください。
テーマ更新時の注意事項
テーマを更新する際の注意事項をお伝えします。トラブル回避のためよくお読みになってから更新してください。更新がうまくいかなかった場合、サイトが正常に表示されなくなる可能性があります。
1.更新中はそのまま待つこと
更新している間、待っている時間が手持ち無沙汰で、ついついほかの画面に移動したりしがちです。しかし、テーマ更新中は、画面を移動せず、更新が完了するまでそのまま待っていてください。
2.安定した接続の元で更新すること
テーマ更新中は、インターネットの接続が切れないように注意してください。手動で接続している場合には、テーマの更新が完了するまで接続は切らず、「更新完了のメッセージ」を確認してから接続をお切りください。
3.バックアップを推奨
必ず必要というわけではありませんが、不具合が起きてしまって取り返しがつかなくなった場合を想定すると、バックアップを取ってから更新すると安心です。
テーマを更新する理由
テーマを更新する方法をお伝えしました。最後に、なぜテーマの更新をするのか、その理由を挙げて、このページを終了したいと思います。
更新の通知があると「何の気なしにすぐに更新」したり、また逆に、「今すぐ更新しなくても…と後回し」にしてみたり、テーマを更新する理由が分からないと判断もあやふやになってしまいます。(私自身がそうでした)
テーマだけに限りませんが、更新は「早めが吉」です。理由は「不具合などの修正」がされたからというのはもちろんですが、安全性が増し、セキュリティ対策にもなるからです。
例えば、長期間使用していないテーマがあったとして、さらにずっと放置状態だったとすると、「使っていないテーマ」+「更新していないテーマ」となり、仮に脆弱性があったとしても気付かずに更新しないままなので、サイトが攻撃され被害にあう可能性が高まってしまうかもしれないよ、ということです。常に最新状態を保っていても100%安全とは言い切れないのがインターネットの世界です。少し極端な例かもしれませんが…。
要は、危険度のあるものを極力減らしていくことで、セキュリティ対策をするしかないよ、ということです。サイトヘルスステータスを確認しても、テーマの更新をするようにすすめられます。そのようなことから、テーマの更新があれば、セキュリティ対策のためにもすぐに更新しましょう(使わないテーマは削除することも考えましょう)ということで、これがテーマを更新する理由です。