WordPressのテーマTHE THORでは、☆(星)付きで評価を表す「スコアボックスという名のパーツ」を記事に挿入することが可能です。
スコアボックスは以下のようなパーツです。これをアイコン(ボタン)一つで記事に設置することができます。
| にんじん | 3.5 |
| ピーマン | 2.0 |
| キャベツ | 4.0 |
| かぼちゃ | 4.5 |
| 総合 | 4.0 |
この記事では、スコアボックスを記事に挿入する方法をはじめ、スコアボックスの特徴とデザインの変更の仕方を紹介しています。
行を狭くしたい(広くしたい)、文字の色を変えたい、行の色を変えたいなど、デフォルトのスコアボックスを独自性のあるスコアボックスにカスタマイズするための方法を画像付きで詳しく解説しているのでぜひ参考にしてみてください。
「こんな風にできたらいいな♪」を可能にすることで、あなたらしいスコアボックスが完成するはずです。
スコアボックスの挿入方法(基本)
まずは、基本的なスコアボックスの挿入方法を紹介します。方法はとても簡単です。

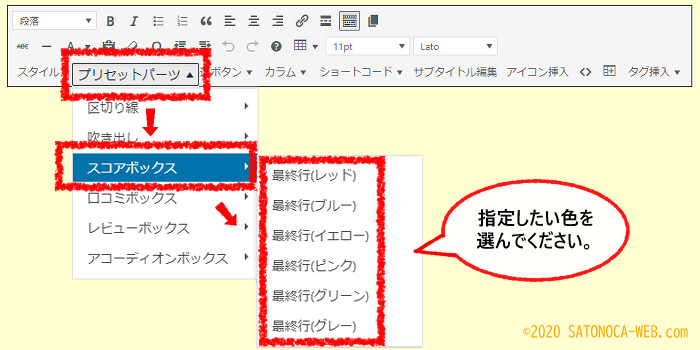
編集画面のツールバーに、[プリセットパーツ]という名のボタンがあります。そこで[プリセットパーツ]をクリックし、[プリセットパーツ]→[スコアボックス]と進みます。そして、お好みの[最終行]の色を指定してクリックします。これでスコアボックスの挿入は完了です。
スコアボックスの最終行の色見本
といっても、色の見本がないと分かりませんよね。下に最終行の色見本を付けましたので参考にしてください。
① スコアボックス最終行(レッド)
| 総合 | 0.5 |
② スコアボックス最終行(ブルー)
| 総合 | 1.0 |
③ スコアボックス最終行(イエロー)
| 総合 | 0.0 |
④ スコアボックス最終行(ピンク)
| 総合 | 2.5 |
⑤ スコアボックス最終行(グリーン)
| 総合 | 3.0 |
⑥ スコアボックス最終行(グレー)
| 総合 | 5.0 |
好きな色のスコアボックスを指定してください。
スコアボックスの設定(内容を入力する)
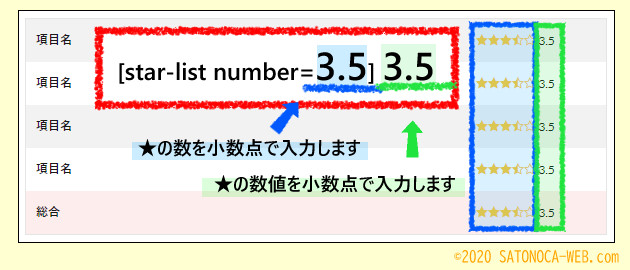
スコアボックスを挿入しただけでは、「項目名」と「3.5個の星」と「3.5という数値」が表示されているだけです。これを必要な文言に変更していきます。

セル内には、上の画像のように「star-list number=5.0」などと書かれているので、書かれている「3.5」という数値を表したい星の数に変更し、項目名は必要な言葉に書き換えてください。
デフォルトでは全部で5行表示されていますが、もし行が多すぎたり足りなかったりした場合には、行を削除したり追加したりすることも可能です。
行の挿入や削除の仕方
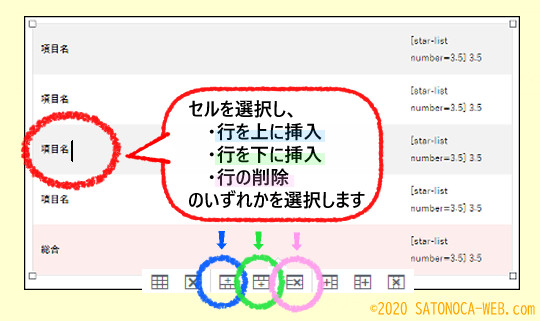
行を挿入したり、削除したりしたい場合には、[アイコン]から簡単に挿入や削除をすることができます。

行を削除したい場合は、削除したい行にカーソルを合わせてクリックし、[行の削除]のアイコンをクリックします。
行を挿入したい場合は、挿入したい行の上か下にカーソルを合わせてクリックし、上に挿入したい場合は[行を上に挿入]を、下に挿入したい場合には[行を下に挿入]をクリックします。
最後にプレビューで表示を確認してください。
スコアボックスのデザイン
スコアボックスには、テーブルタグが適用されています。ですから、カスタマイザーで表(テーブル)の色を変更した場合には、それが適用されて表示されます。
【カスタマイザーでパーツのスタイル設定をする方法はこちら】
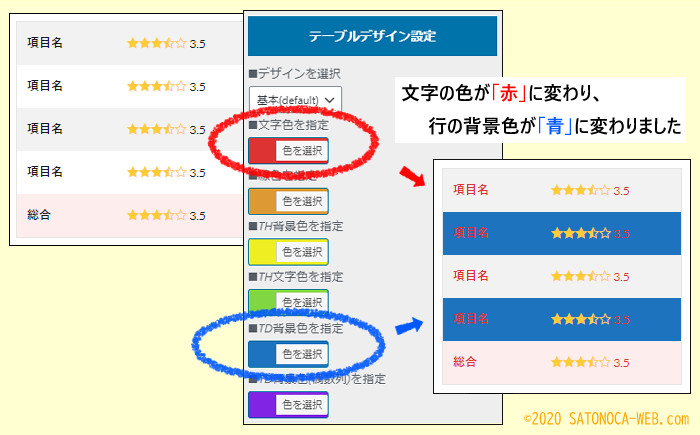
適用されるのは、「文字の色」、と「一行おきの背景色」です。白色の行が[TD背景色]の色に適用されているのが確認できます。

セルのプロパティから背景色を変更する
スコアボックスはテーブルタグで記述されているため、セルのプロパティから見た目を変更することが可能です。
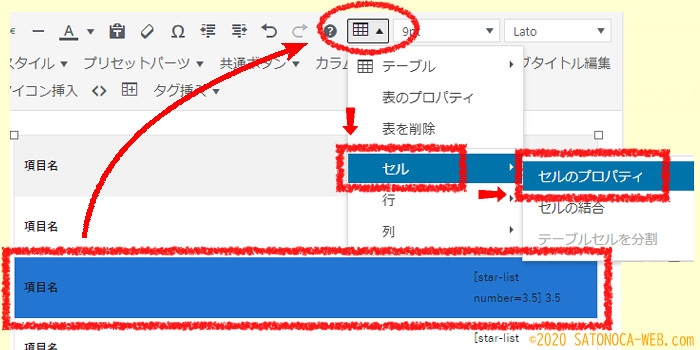
例えばセルの背景色を変更したい場合には、変更したいセルを選択して、ツールバーの[表のアイコン]から、[セル]→[セルのプロパティ]と進みます。

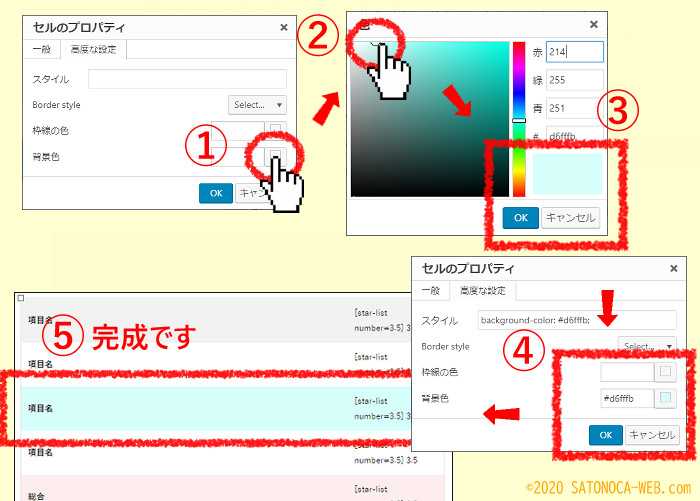
セルのプロパティ画面が開いたら、以下の画像のように設定を進めていきましょう。

①[背景色]の右側の四角をクリックし、②マウスで好きな色を選びます。③選んだ色がこの部分に反映されますので、色が決まったら[OK]をクリックします。④背景色の欄に色が指定されていることを確認して、[OK]をクリックします。⑤選択した部分のセルの色を変更することができました。
行のプロパティから行の高さを変更する

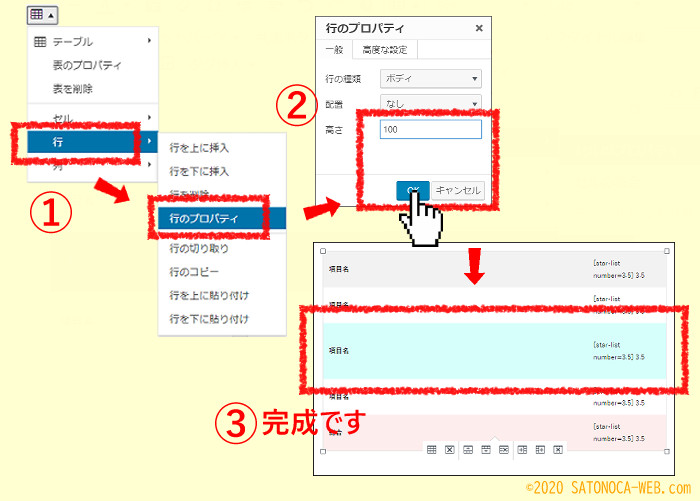
行の高さを広げたい場合には、ツールバーの[テーブルアイコン]から、①[行]→[行のプロパティ]と進み、②希望の数値を入力して[OK]をクリックします。
③100pxで入力し、高さを変更することができました。
セルのプロパティから行の高さを変更する
行の高さを狭くしたい場合には、行のプロパティで数値を小さく指定しても狭くすることはできません。行の高さを狭くしたい場合には、paddingというプロパティを使用します。

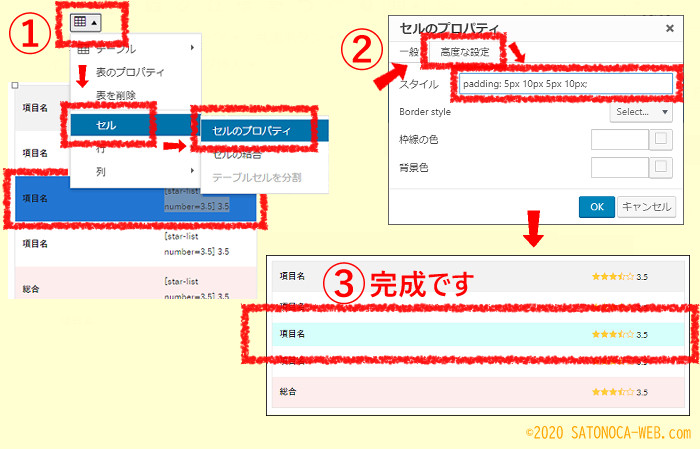
①高さを変更したいセルをすべて選択してから、ツールバーの[テーブルアイコン]→[セル]→[セルのプロパティ]と進みセルのプロパティ画面を開きます。
②セルのプロパティ画面で[高度な設定]タブをクリックし、スタイル欄に「padding: 5px 10px 5px 10px;」と記入し、[OK]をクリックします。(※すべて半角文字です。コピペする場合はたまに自動的に全角表示になる場合があるので半角英数字になっていることを確認してから[OK]ボタンを押してください)
③完成です。
ツールバーを使って文字の色を変更する
通常の記事を編集するように、スコアボックス内にあるデータも文字を装飾することが可能です。ツールバーから文字の大きさや色を変更することもできます。
見やすいスコアボックスに仕上がるように、いろいろと試してみてくださいね。
まとめ
スコアボックスの挿入方法とカスタマイズについて紹介してきました。スコアボックスはタグランキングで使用することもできるので、ぜひ、見やすいカスタマイズをしてみてくださいね。
最後までお読みいただきありがとうございました。





![ビジュアルエディターの[スタイル]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b33-sutairu.png)
![ビジュアルエディターの[元に戻す]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b27-modoru.png)