ザ・トールのビジュアルエディタでは、様々なパーツを記事に挿入することができたり、そのパーツにスタイルを施したりすることができます。[スタイル]もその中の一つです。クリックするだけで完結するパーツを挿入することができるメニューです。
このページは、[スタイル]についてのマニュアルページです。指定や解除の操作方法をはじめ、[スタイル]設定時のシステムについて説明しています。
![ビジュアル画面のメニュー[スタイル]]](https://satonoca-web.com/wp-content/uploads/2022/06/bijyuaruedita-sutairu.png)
スタイルボタンでできること
[スタイル]でできることは、マーカーを引く、ラベル・ボタン・ボックスの作成およびカスタマイズをすることです。
「スタイル」というと、style属性を思い浮かべる方もいらっしゃるかもしれませんが、イメージ的には「style属性」というよりも、マーカー・ラベル・ボタン・ボックスの指定をするためのメニューと思っていただいたほうがしっくりくるかもしれません。style属性と同じような考え方でカスタマイズすると、思うようにカスタマイズできないことがあります。(すべて当ページで説明しています)
基本的な使い方
使い方は簡単です。それぞれの指定方法をパーツごとに画像を使って説明します。
マーカーを引く
記事内のテキスト(文字)にマーカーを引く場合は、テキスト(文字)を選択後、以下の工程でマーカーを引きます。

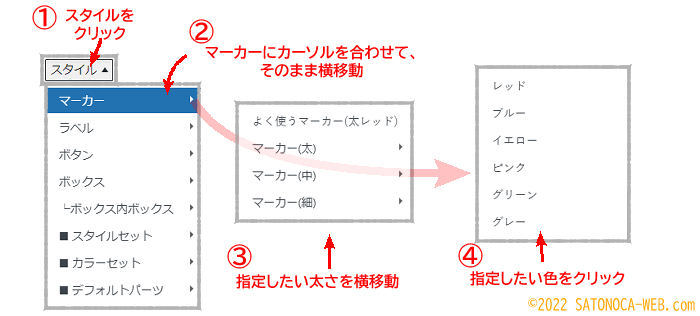
マーカーを引きたい文字を選択状態にしてから、
- [スタイル]をクリック
- マーカーにカーソルを合わせながら横移動をする
- 施したい太さでマウスを横移動(選択状態を確認しながら)
- 色をクリック
してください。これで、マーカーを引くことができます。
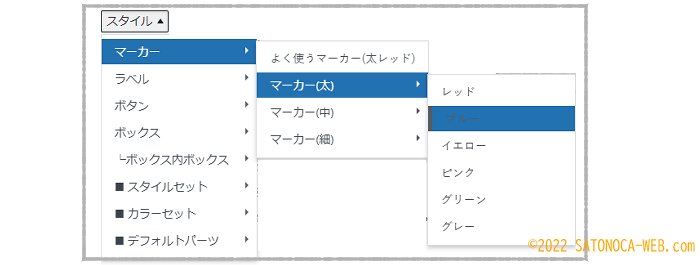
指定完了するとこうなる
マーカーの指定が完了すると、以下のように指定された項目の背景と文字色が変更されます。「マーカーが指定されるとこうなる」ということを知っておくと、カスタマイズ時に役立ちます。

指定を確認すると、[マーカー(太)ブルー]が指定済みということが確認できます。指定済みの項目を解除することも可能です(指定の解除方法)。
マーカーについて、もっと詳しい情報を知りたい場合は、こちらのページをご参照ください。
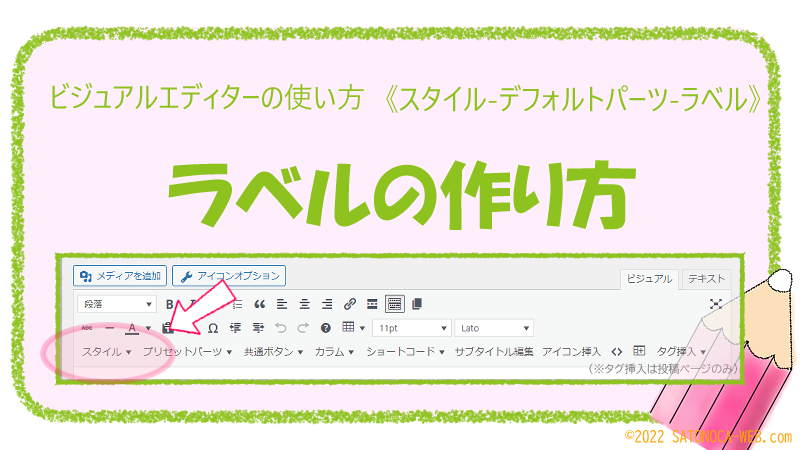
既成ラベルを挿入する
すでに完成しているラベルを記事内に挿入するには、ラベルにしたいテキスト(文字)を選択状態にしてから以下の工程をおこないます。

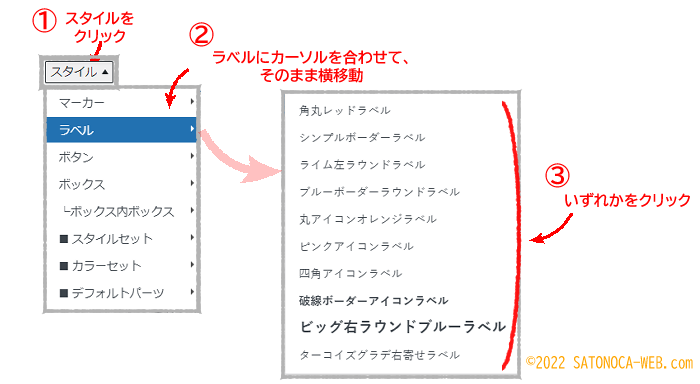
ラベルにしたいテキスト(文字)を選択状態にしてから、
- [スタイル]をクリック
- [ラベル]にカーソルを合わせて横移動
- 指定したい[ラベル名]をクリック
してください。テキストは後から入力することも可能です。各既成ラベルの見本はこちらのページをご覧ください。
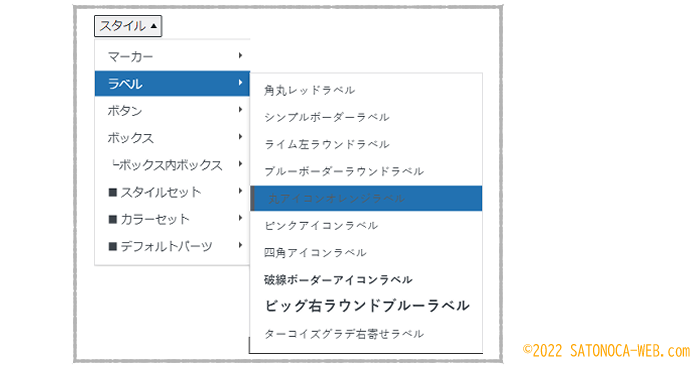
指定完了の状態
ラベルの挿入が完了すると、以下のように指定されたラベルが選択状態になって表示されます。「指定済みの項目はこうなる」ということを知っているとカスタマイズや表示されないなどのトラブルの原因を見つける際に役立ちますのでぜひ、知っておいてくださいね。

上の画像からは、ラベルの丸アイコンオレンジラベルが指定済みということが確認できます。指定の解除方法は下の項で説明します。すぐに読みたい場合はこちらをクリックしてください。
既成ラベルの作り方や、既成ラベルの構成などの詳細はこちらのページをご覧ください。
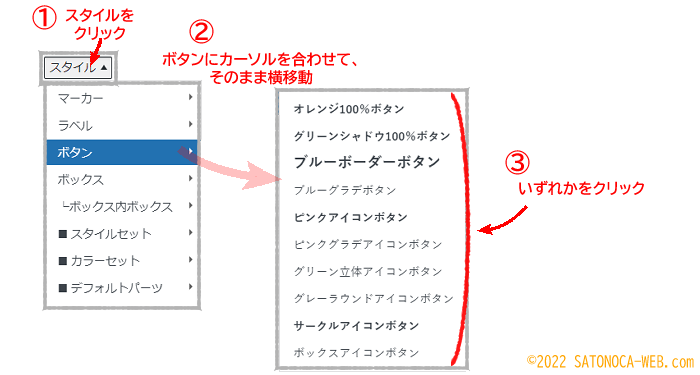
既成ボタンを挿入する
すでに完成している既成ボタンを挿入するには、以下の工程で行います。

ボタンにしたいテキスト(文字など)を選択状態にしてから、
- [スタイル]ボタンをクリック
- [ボタン]にカーソルを合わせて横移動
- 指定したい[ボタンの名前]をクリック
すると、ボタンを表示させることができます。なお、テキストは後から入力することも可能です。
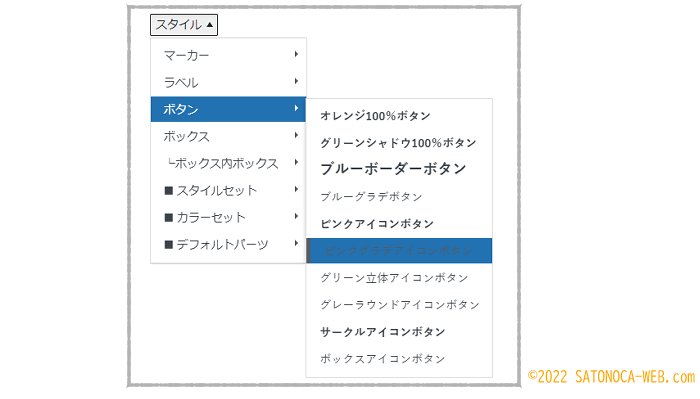
指定完了の状態
既成ボタンを挿入すると、以下のように指定されたボタンが選択状態になって表示されているのが確認できます。「指定すると選択状態になる」ということを知っているとカスタマイズに役立ちます。

上の画像は何を指定している状態かわかりますか?はい、そうです。「ピンクグラデアイコンボタン」です。画像だと黒文字なので少し読みづらいですね。すみません。
指定を解除する方法は下の項で説明しています。また、既成ボタンを作成したり、既成ボタンの構成などを知りたい場合はこちらの詳細ページをお読みください。
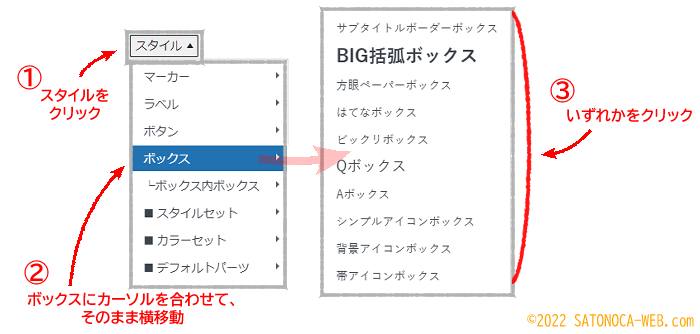
既成ボックスを設置する
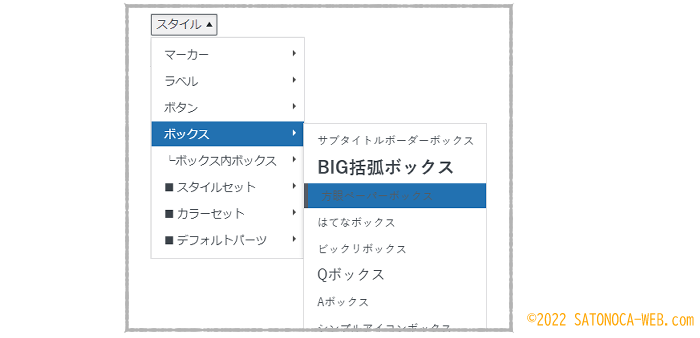
記事内に、完成済みのボックスを挿入する場合は、以下の工程で行います。

ボックスを指定したい位置にカーソルを移動してから、
- [スタイル]ボタンをクリック
- [ボックス]にカーソルを合わせて横移動
- 指定したい[ボックスの名前]をクリック
します。テキストの入力をせずにボックスの指定は可能です。
指定完了の状態
既成ボックスを設置すると、以下のように指定されたボックスが選択状態になって表示されているのが確認できます。後からカスタマイズなどの変更を加える際にこの仕組みを知っておくと便利です。

上の画像からは、方眼ペーパーボックスが指定済みなのが確認できます。
この指定を解除することも可能です(下の項を参照ください)。また、既成ボックスの作成や構成などの詳細はこちらのページをご覧ください。
┗ボックス内ボックスを設置する
「ボックス内ボックス」とは、ボックスの中にボックスを入れる表示方法です。詳しくは見本のページをご覧になってイメージしてみていただきたいのですが、一味違う表現が可能になります。
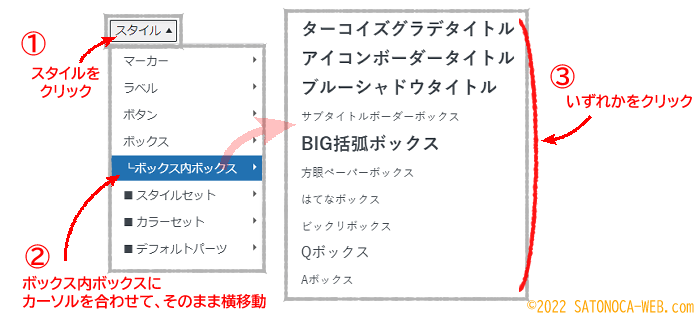
ボックス内ボックスを設置するのは以下の工程で行いますが、手順が1つ増え、ボックスを先に1つ作成してから以下の手順をおこないます。

「ボックス内ボックス」を入れるためのボックスをはじめに作成してから(ボックスの作成、他)、ボックス内ボックスに表示させたいテキストを選択状態にして、
- [スタイル]ボタンをクリック
- [ボックス内ボックス]にカーソルを合わせて横移動
- ボックスの中に表示させたい[ボックスの名前]をクリック
します。(テキストを選択状態にしなくてもボックスの中に指定可能な「ボックス内ボックス」もあります)
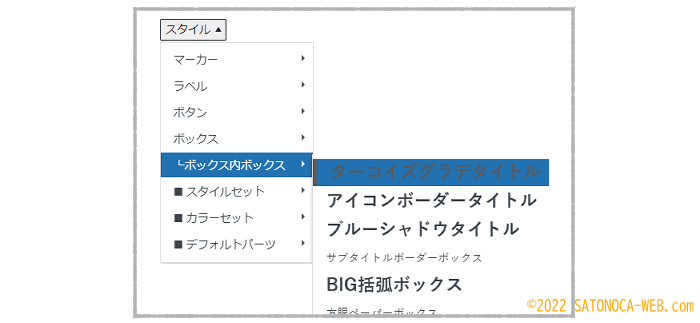
指定完了の状態
ボックス内ボックスを設置すると、以下のように指定されたボックスの背景と文字色が変わります。カスタマイズの際に知っておくと便利な情報です。

上の例では、ボックス内ボックスに「ターコイズグラデタイトル」という名前のボックスがボックス内に入っていることが確認できます。
指定解除は下の項で説明していますので、カスタマイズなどの際はそちらも併せてお読みください。また、ボックス内ボックスの見本と表示される基準など詳しい説明はこちらのページをご覧ください。
■スタイルセット
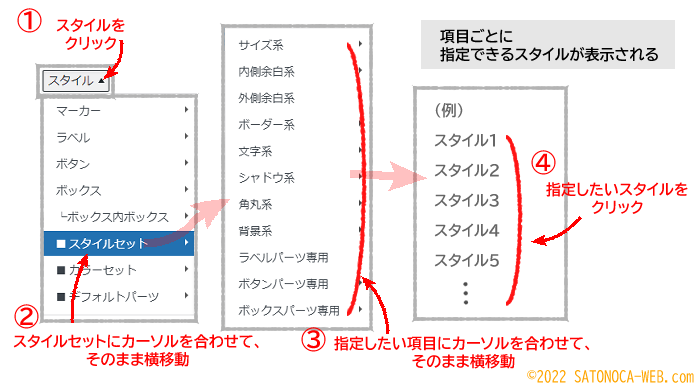
スタイルセットは、[スタイル]で指定したラベル・ボタン・ボックス・ボックス内ボックスにスタイルを施すための項目です。スタイルセットを施す際は、以下の設定を必要に応じておこなってください。

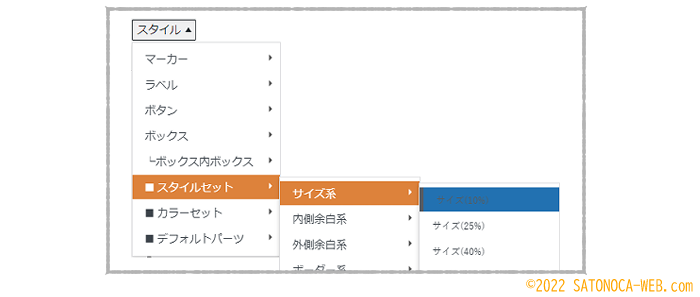
ラベル・ボタン・ボックスなどのパーツにスタイルを施すには、必要に応じてテキストを選択後、
- [スタイル]をクリック
- [スタイルセット]を横移動
- スタイルを施したい[指定名]を横移動
- スタイルを施したい[名前]をクリック
します。なお、当ページでは、指定する手順や解除する手順のみで各スタイルの詳細は掲載しておりません。スタイル設定は奥が深く、理解せずに突き進むと混乱してしまうこともあるため、スタイルについては、該当する以下の記事をご覧いただくことをお勧めします。
【ラベルのスタイル指定】【ボタンのスタイル指定】【ボックスのスタイル指定】【ボックス内ボックスのスタイル指定】
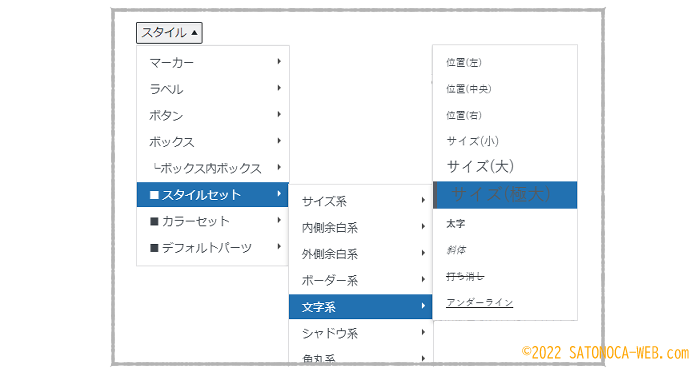
指定完了の状態
スタイルセットの指定をすると、(他のパーツと同様に)指定された項目が選択状態になって表示されます。スタイルセットの指定は特に「指定した項目はこうなる」ということを知っているだけで、スムーズにスタイル指定がはかどりますので是非、覚えておいてくださいね。

上の例では、「文字の大きさが特大になっているよ」ということを表しています。この例は1つだけ選択されている例ですが、同じ項目内で複数の指定が施されている場合は、複数が同時に選択済み状態になっている場合があります。
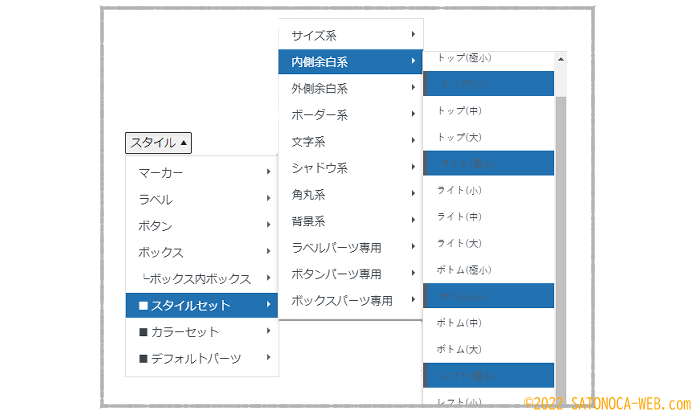
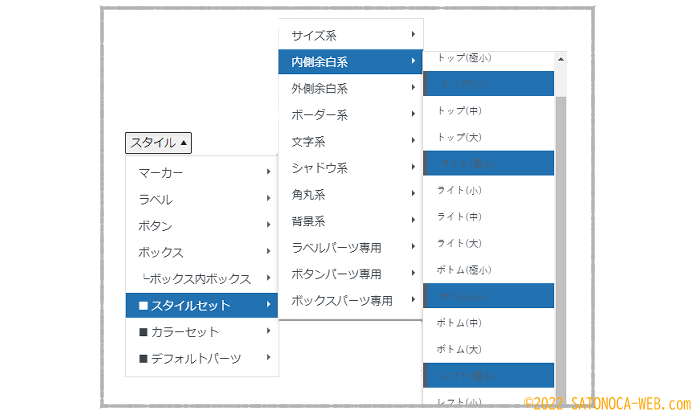
複数の選択状態の例

例えば、スタイルセットの内側余白系の場合、上、右、下、左の4辺すべてに余白を指定していると、上の例ように4つの選択済み項目を確認でき、トップ(小)・ライト(極小)・ボトム(小)・レフト(極小)の4つの指定を確認することができます。
この指定を解除する(書式を取り消す)ことも可能です。解除方法は下の項で説明していますのでご確認ください。
【ラベルのスタイルセット指定】【ボタンのスタイルセット指定】【ボックスのスタイルセット指定】【ボックス内ボックスのスタイルセット指定】
■カラーセット
カラーセットは、[スタイル]で指定したラベル・ボタン・ボックス・ボックス内ボックスに色を付けるための項目です。カラーセットを指定する場合は、以下の設定を必要に応じておこなってください。なお、ボーダー色は、ラベルやボタン、ボックスにボーダーの指定がないとボーダー色として反映されませんのでご注意ください。

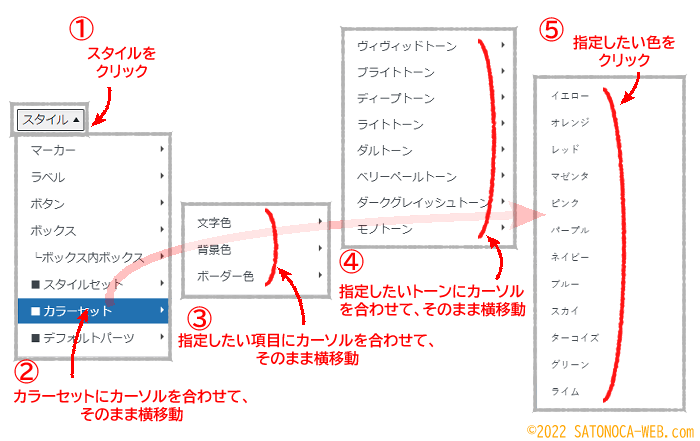
ラベル・ボタン・ボックス・ボックス内ボックスにカラーセットを施すには、色を指定したい範囲をあらかじめ選択してから(背景色とボーダー色の場合は1文字以上を選択状態にしてから)、
- [スタイル]をクリック
- [カラーセット]を横移動
- スタイルを施したい[指定名]を横移動
- カラートーンの[トーン名]を横移動
- 指定したい[色の名前]をクリック
します。色の見本、色の名前などはこのページには掲載しきれないのでこちらのページを参照してください。ザ・トールの色の見本が一覧になっており、さらに、色の名前やRGBコードなども掲載しています。
また、スタイルセットと同様に、各パーツのスタイルセットについてまとめた記事があるのでそちらを参考にしてください。
【ラベルのスタイルセット指定】【ボタンのスタイルセット指定】【ボックスのスタイルセット指定】【ボックス内ボックスのスタイルセット指定】
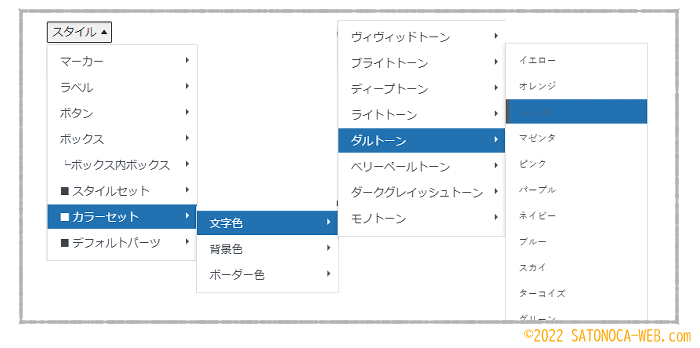
指定完了の状態
カラーセットで色の設定をすると、(他と同様に)指定されている項目の背景と文字色が変更されて表示されます。スタイルセットと同様に、カラーセットもこのシステムを知っているとカスタマイズの際に作業がはかどります。

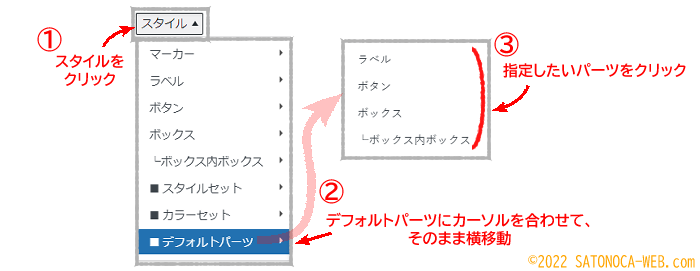
■デフォルトパーツ
デフォルトパーツは、何も指定が施されていない、純粋なパーツを作成するための項目です。あらかじめ完成しているパーツ(ラベル・ボタン・ボックス・ボックス内ボックス)を挿入したり、カスタマイズを加えたりするのではなく、何も指定されていない状態からスタイルセットなどの指定を加えていくためのパーツを作成するための項目になります。

デフォルトパーツを作成するには、必要に応じてテキストを選択状態にしてから、
- [スタイル]をクリック
- [デフォルトパーツ]を横移動
- 作りたいパーツをクリック
します。デフォルトパーツは装飾がほとんど施されていないパーツです。この手順で作成したデフォルトパーツに「スタイルセット」や「カラーセット」で装飾を施していきます。各パーツ作成や装飾についての詳しい説明はこのページに掲載しきれないため、別記事で説明していますので該当する以下の記事を参考にしてください。
【ラベルの作り方とカスタマイズ】【ボタンの作り方とカスタマイズ】【ボックスの作り方とカスタマイズ】【ボックス内ボックスの指定の仕方とカスタマイズの方法】
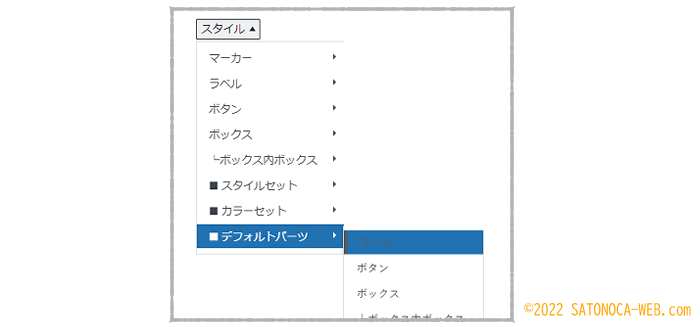
指定完了の状態
デフォルトパーツを作成すると、(他の指定と同様に)指定された項目の背景と文字色が変更されて表示されます。

上の例では、デフォルトラベルが作成されたことを表しています。
指定のシステム
さて、ここまでは[スタイル]を使って指定する方法を説明しました。この項目では、指定時のルールやシステムについてお伝えします。この仕組みを知らずにカスタマイズを始めると、その都度調べたりすることが増えますので、ざっくりとでも目を通しておくと便利ですよ。
1.背景色と文字色
ビジュアルエディターの[スタイル]から何かを指定すると、「指定済み項目」の背景色と文字の色が変わります。
具体的には、背景色が「青」、文字の色が「黒」で表示されていれば選択済みを表し、文字色が白の場合は、「まだ指定されていない状態(選択中)」という意味合いを表します。選択中の場合、青い背景はマウス移動とともに動きます。
指定済みの有無を確認する方法
既に指定されているのか、まだ、指定されていないのか確認する方法は簡単です。
当ページの「基本的な使い方」で説明した方法と同じ方法をたどれば、「指定済み項目」は背景色と文字色が変更されて表示されているのですぐに分かります。1つの例外もなく、[スタイル]ボタンで指定したすべての背景色と文字色が変わるので、背景色が「青」、文字色が「黒」に変わっていなければ「指定されていない」状態だと確認することができます。
また、指定する系統の文字色と背景色は、ユーザープロフィール設定の「管理画面の配色」に準じているので、背景が「青」ではない場合がありますが、指定済み項目の色は必ず「青」と「黒」で表示されます。
管理画面の配色が異なる表示例

ユーザープロフィール設定で、「管理画面の配色」を「サンライズ」に指定している場合の表示例です。[スタイルセット]と[系統]は「管理画面の配色」に準じ、指定済みの項目は背景が「青」、文字色が「黒」で表示されます。
複数選択状態の表示例

上の項でも紹介した、複数の選択状態の表示例です。背景が「青」、文字が「黒」の4つの項目が、「指定済み」ということがわかります。
2:HTMLテキストとリンク
「指定済み」の内容は、同時にテキストエディターでもHTML文となって要素として記載されます。これは、「ビジュアルエディターで指定すると自動的にHTMLに書き込まれる」システムになっているためです。
![[スタイル]のシステム2:テキストエディタに自動的に書き込まれる例](https://satonoca-web.com/wp-content/uploads/2022/06/bijyuaru-sutairu-52shisutemu-tekisutoedita.png)
難しい説明は省きますが、これは「テキストエディタからも指定済みの内容を確認することができる」ということです。
ということは、ある条件を満たし、一定の手順を踏めば逆の指定方法も可能ということになります。「テキストエディタでコードを直接書き込むと、ビジュアルエディターの[スタイル]に反映される」というシステムになります。
テキストエディタでコードを書き込む方法はこのページでは書ききれないため、該当する記事を参照ください。
【既成ラベルの作り方】【既成ボタンの作り方】【既成ボックスの作り方】【ボックス内ボックスの指定の仕方】【参考記事:ザ・トールのクラス名】
3:数に制限なく書き込める
[スタイル]を使った様々な装飾は、数に制限なく指定できます。順序の決まりもありません。
例えばラベルを作成して、
- 左側には太めのボーダーを引く
- 下は細いボーダーを引く
- 背景色はライトトーンのピンク色
- ボーダーと文字の色はディープトーンのピンク色
- 内側余白を上下左右で正方形になるように
- 角に丸みを持たせて・・・
すると、このようなラベルが出来上がります。

テーマを変更してしまったので、コードを記入しておきます。
<p><span class="ep-label es-LborderSolidM es-BborderSolidS bgc-Lpink brc-DPpink ftc-DPpink es-TpaddingL es-BpaddingL es-RmarginM es-RpaddingM es-LpaddingM es-radius es-TmarginM es-BmarginM es-LmarginM es-center es-Fbig es-under">試作ラベル</span></p>このラベルの指定を確認してみましょう。

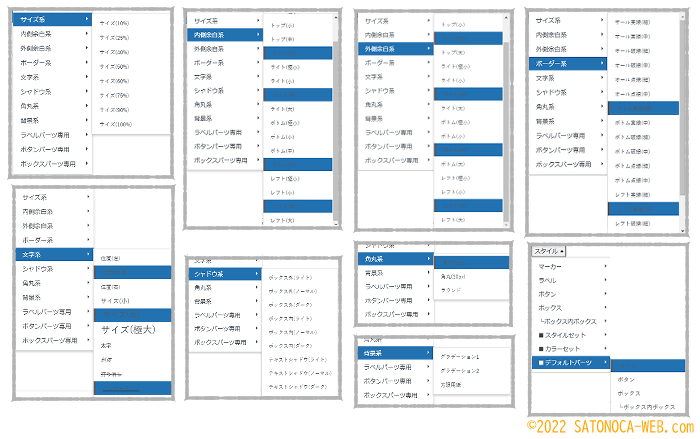
ズラ~ッと数多くの指定がされているのがお分かりでしょうか。上の画像は[スタイルセット]と[スタイルパーツ]の指定状況で、カラーセットは画像が大きくなりすぎるため省略しています。
このような感じで、順序に関係なく指定したものすべてが反映されます。(同じ種類の指定を複数指定した場合を除きます。以下参照ください)
4.上書きや自動消去などの機能はない
指定する順序や数に制限がないので、指定したものすべてがパーツなどに反映されますが、上書き機能や自動消去機能はありません。
例えば、文字の色を「赤」から「青」に変更したいと思った時、直感的に[スタイル][カラーセット][文字色]で色を指定すれば指定が「赤から青に上書き」され、書き換えられるのでは?と思ってしまいますが、書き換えられることなく、指定は追記されるだけというシステムになっています。(同じ範囲を指定した場合)
CSSのように、後から追記したものが優先して反映されるというシステムでもありません。ですから、「後から指定したのに反映しない」ということが起こる場合があります。
5.表示の優先順位
上の説明の通り、CSSと全く同じ考え方で[スタイル]ボタンを使ってカスタマイズすることはできません。[スタイル]ボタンを使う場合は、「表示の優先順位」という考え方をしていただくとスムーズに作業がはかどります。
表示の優先順位は、思うように表示されない場合などに知っているととくに役立つ情報なので、画像や表を使って詳細に説明していきます。文字も多いため少しわかりづらいかもしれませんが、ぜひ、この優先順位を理解していただきたいと思います。
優先順位に共通する考え方は、「各項目の順序に沿う」です。
■カラーセットの優先順位
[スタイル]ボタンから[カラーセット]で指定した場合の色の優先順位は、「指定順」ではなく「項目順」です。
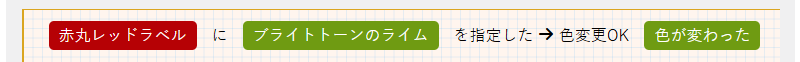
既成ラベルのひとつ、「赤丸レッドラベル」の背景変更を例にして説明します。赤丸レッドラベルはこのようなラベルです。

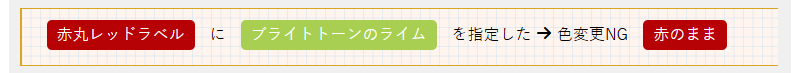
背景色は「ディープトーンのレッド」で指定されています。この背景色を「ブライトトーンのライム」に変更してみましょう。追加指定しましたが、色の変更は無効で、ラベルの色は赤のままです。

次に、「ディープトーンのライム」を追加で指定してみましょう。この場合は、背景色が変更されて「赤」から「ライム」に見た目(表示)が変わります。

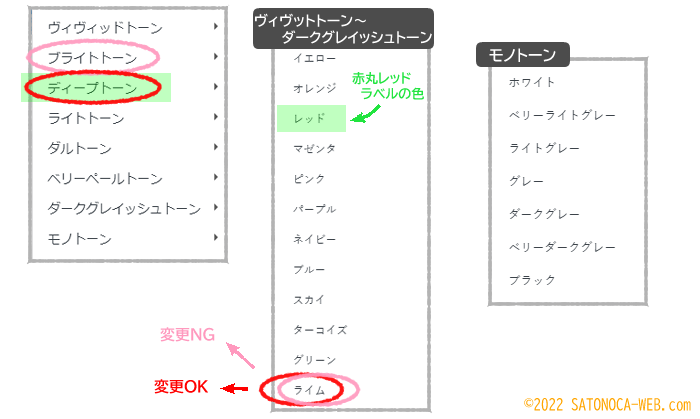
解説

上の画像は、簡易的に指定箇所のスクリーンショットを並べたものです。赤丸レッドラベルは、ディープトーンのレッドです(画像の蛍光緑マーカー)。ブライトトーンのライム(ピンクの丸印)と、ディープトーンのライム(赤の丸印)の場所を確認して以下の画像をご覧ください。

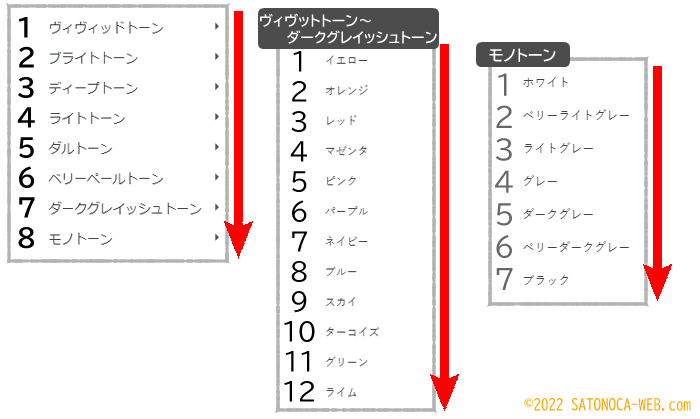
[カラーセット]の優先順位は、ヴィヴットトーンのイエローから始まり(優先度:低)、モノトーンのブラックで終わり(優先度:高)ます。
詳しく説明すると、まず「トーン」の優先順位があって、ヴィヴットトーンから始まって(優先度:低)、モノトーンで終わります(優先度:高)。先ほどの例の「赤丸レッドラベル」は、3のディープトーンです。
赤丸レッドラベルのように、3のディープトーンですでに色を指定している場合、1のヴィヴットトーン・2のブライトトーンで追加の色指定をしても、3のディープトーンの方が下の項目に位置しているため、表示に反映されません。4~8の4.ライトトーン・5.ダルトーン・6.ベリーペールトーン・7.ダークグレイッシュトーン・8.モノトーンへの追加指定は、3のディープトーンよりも項目が下にあるため、表示に反映されます。
(トーン名と字ばかりで読みにくいですね、ひとつずつ確認しながらゆっくりと読み進めてくださいね)
また、色の優先順位も同じように、上から始まり(優先度:低)下で終わります(優先度:高)。具体的には「イエロー」から始まり「ライト」で終わります。(モノトーンはホワイトで始まりブラックで終わります)
このようなシステムにより、色の追加指定が効く場合と効かない場合が出てきます。似たような名称や文章ばかりで若干わかりにくい部分もあるかもしれませんが、ぜひ、画像と文章とを照らし合わせながらシステムを理解してください。表示について困ったときにきっと役立つはずです。
スタイルセットの優先順位
スタイルセットの優先順位も考え方はカラーセットと同じです(記述順ではなくて項目順)。ただ、同じ種類の指定の中にいくつかのグループが入っている場合があるため、下に行くほど優先順位が高いという解釈だけでなく、項目内をさらにグループ分けして考える必要があります。以下の表をご覧ください。
| 種類 | グループ | 優先順位(低) | 方向 | 優先順位(高) |
|---|---|---|---|---|
| サイズ系 | なし | 10% | ⇒ | 100% |
| 内側余白系と 外側余白系 | 余白0・トップ | 余白0 | ⇒ | トップ(大) |
| 余白0・ライト | 余白0 | ⇒ | ライト(大) | |
| 余白0・ボトム | 余白0 | ⇒ | ボトム(大) | |
| 余白0・レフト | 余白0 | ⇒ | レフト(大) | |
| ボーダー系(※) | オール・ボトム・レフト | オール | ⇒ | レフト |
| 文字系 | 位置 | 位置(左) | ⇒ | 位置(右) |
| サイズ | サイズ(小) | ⇒ | サイズ(大) | |
| 太字 | 太字colspan=”3″ | |||
| 斜体 | 斜体colspan=”3″ | |||
| 打消し・アンダーライン | 打ち消し | ⇒ | アンダーライン | |
| シャドウ系 | ボックス外 | ボックス外(ライト) | ⇒ | ボックス外(ダーク) |
| ボックス内 | ボックス内(ライト) | ⇒ | ボックス内(ダーク) | |
| テキストシャドウ | テキストシャドウ(ライト) | ⇒ | テキストシャドウ(ダーク) | |
| 角丸系 | なし | 角丸(5px) | ⇒ | ラウンド |
| 背景系 | なし | グラデーション1 | ⇒ | 方眼用紙 |
種類
「種類」は、[スタイルセット]で指定できる項目を上から順に掲載しました(縦列)。種類の列にある項目はすべて指定の目的が異なるため、優先順位はなく、それぞれを別個に指定することが可能です。
グループ
「グループ」は、「種類」の指定項目の内、重複してもよい指定と、重複すると優先順位が適用されてしまう指定とを分けて掲載してあります。グループのセル内に表示されているものが1つのグループとして考えてください。グループには優先順位が適用され、「グループ」の中で重複して追加指定した場合は、優先順位が高いものが表示され、優先順位の低いものは指定が効かずに変更できないという見方をします。
優先順位(低)、方向、優先順位(高)
グループに属する項目のうち、一番優先度が低い指定項目と、最も優先度が高い指定項目とを掲載したものです。具体的には、指定する際に表示される項目(選択肢)の中で上から下へ行くほど優先度が高くなります。
例えば「内側余白系」の場合、[スタイル][スタイルセット][内側余白系]と進んで、「トップのグループ」の場合は、余白0がグループに入り、上から「余白0」「トップ(極小)」「トップ(小)」「トップ(中)」「トップ(大)」という並び順になるため、優先順位が最も低いものは「余白0」、優先順位が最も高いものは「トップ(大)」という見方をします。
優先順位(低)、方向、優先順位(高)の中に、項目が1つしかない場合は、重複した表示にならないので、指定をすれば必ずその通りに表示されます。
マーカーの優先順位
同じ範囲を選択した場合、マーカーの優先順位はカラーセットと同じように上から下に行くにつれ、優先度が上がり、追加指定が効くものと効かないものが出てきますが、指定の範囲が異なると、追加した色のマーカーを追加指定で引くことができます。
[スタイル]→[マーカー]の中の項目(選択肢)のうち、優先度の最も高いのものは「マーカー(細)+グレー」です。同じ範囲を指定してマーカーの色を変えようと思っても、優先順位のシステムがあってほかの色に変更することができません。
しかし、「マーカー(細)グレー」のように、選択範囲を変えて、別の部分だけを追加指定する場合は、その指定は効いてきます。文章で見るだけではイメージしかつかめないと思うので、あとは実際に設定して試してみてください。このページの「指定」と「解除」、そして「システム」さえ理解できていれば、カスタマイズは簡単です。
解除方法
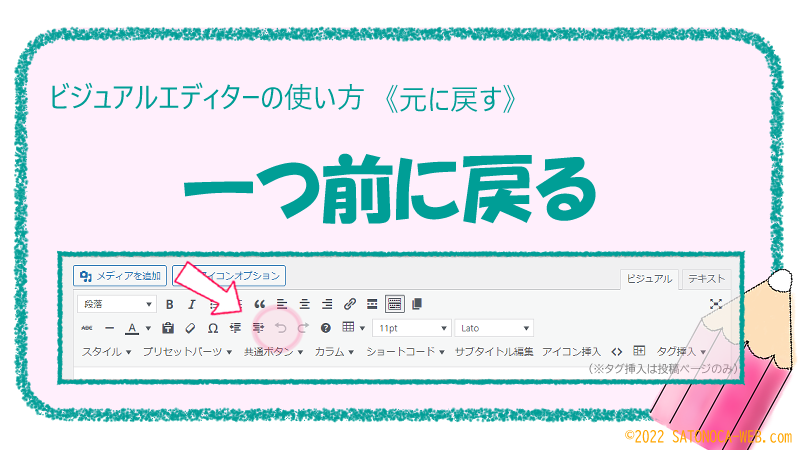
さて、ここまでは[スタイル]を使って指定する方法と、表示システムを説明してきました。ここからは、指定の解除方法をお伝えします。
使いどころ
はじめに、どんな時に指定を解除する必要があるのかを具体的にお伝えしますね。
- 追加指定が効かないとき
- 不要な指定を解除(削除)したいとき
大きく分けるとこの2つです。
追加指定が効かないとき
追加で指定した装飾などが効かずに、見た目(表示)が変更されない場合は、上の項で説明した「指定のシステム」の「表示の優先順位」が関係しています。
表示の優先順位が関係している場合、優先順位が高い指定を削除することで、思い通りの指定を施すことができるようになります。
不要な指定を解除(削除)したいとき
ブラウザにページを表示させる際、すべての記述が読み込まれて表示されます。指定が効いていないように見えるものでもブラウザはすべての読み込みを行い、最終結果を表示しているにすぎません。
指定が効いていないように見えるのは、無効になる指定や余分な指定があるのが理由です。無効になる指定でもブラウザは読み込みを行います。そこで、無効になるとはじめから分かっている指定は解除(削除)して、コードをきれいにするという目的で削除します。
コードをきれいにするメリットとして、ブラウザの表示が早くなる可能性が挙げられます。無駄な記述が1つ2つでは、ほとんど変化はありませんが、数多くの無効な記述がある場合は、ブラウザの表示速度が遅くなる可能性が出る場合もあります。
3つの解除方法
指定を解除する方法は主に3つあります。それぞれに、メリット・デメリットがあるので状況に応じた最適な方法を選んで実行してください。
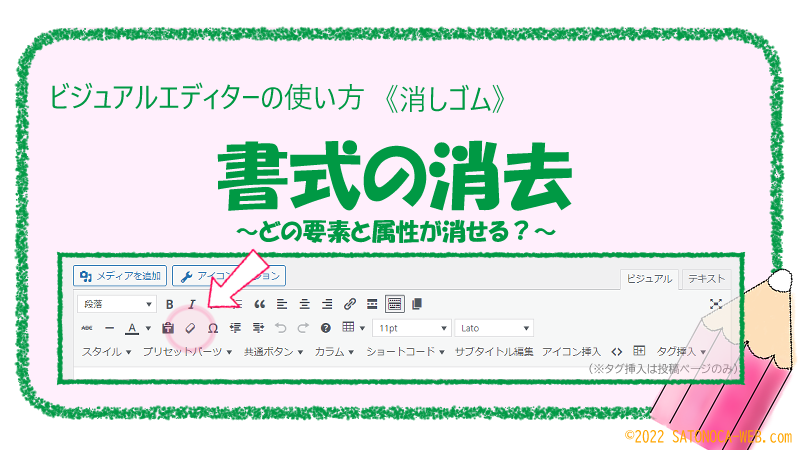
1.消しゴムで書式を消去
消しゴムは、すべての書式の指定を消去します。『いろいろ指定をしたけど、もう一度初めから作り直したい』というような場合に、一つ一つ消す手間を省き、一度に全解除できるので、とても便利です。ただし、すべての指定を一度に解除(削除)するため、一部の指定だけを残したいというような解除はできません。また、要素の一部が残ったままになることもあります。
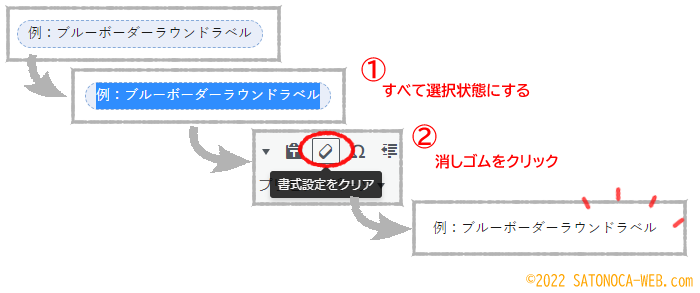
消しゴム使用例

上の画像は、既成ラベルの一つ、「ブルーボーダーラウンドラベル」を消しゴムを使って消去した例です。ブルーボーダーラウンドラベルには、7つの指定が施されていますが、指定が一度に消去され、最終的にテキストだけになりました。(詳しくはこちらの記事をお読みください)
2.[スタイル]で指定を解除
指定時と同じように、[スタイル]を使って指定を解除する方法です。一つ一つ確認しながら指定を解除できるので間違いは起こりにくいですが、解除したい指定の数だけ同じ工程を繰り返さなければならないので、面倒に感じることもあるかもしれません。解除したい指定数が少ない1つや2つなど、少ない場合には最も適した方法ですが、解除する指定数が多い場合には、他の操作方法も選択肢に入れてもよいかもしれません。
解除例
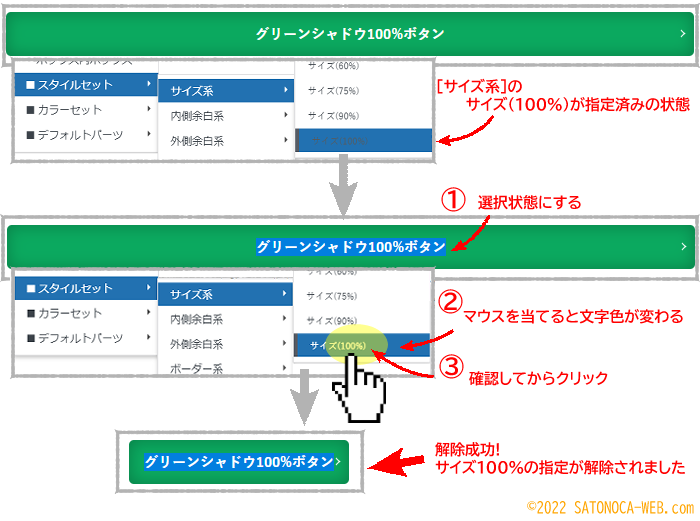
幅が表示枠いっぱい(100%)に指定されている「グリーンシャドウ100%ボタン」を例に、幅の指定だけを解除する手順を掲載します。

[スタイル][スタイルセット][サイズ系]とマウスを進ませると、[サイズ(100%)]の項目が背景「青」、文字色「黒」となって、指定済みになっています。
- ボタンに表示されているテキストを選択状態にしてから、
- [スタイル][スタイルセット][サイズ系]とマウスを進ませ、[サイズ(100%)]にマウスカーソルを当てると、黒文字が白く変化します。
- 指定を解除したい項目を確認して、間違いがなければクリックしてください。
これで、指定を解除することができます。画面いっばいに広がっていたボタンの横幅が狭くなり、解除が成功したことがわかります。
3.テキストエディターで解除
少し高度な手法です。テキストエディターで記述内容を見ながら、解除したいコードのみ削除していきます。
込み入ったカスタマイズをする場合は、この方法が一番わかりやすいのですが、要素や属性名など、記述内容を読み、理解する知識が必要になります。テキストエディターでの編集方法を知りたいという場合は、こちらの記事を参考にしてください。
また、当サイトには、テキストエディターでの編集に関連する記事が多くありますので、一通りさっと目を通していただくと、より理解が深まると思います。
まとめ
[スタイル]の使い方を一通り説明させていただきました。
作成したパーツは、カスタマイザーに登録することで、いつでもすぐに使うことができるようになります。オリジナルパーツが完成したら「登録する」ことも考えてみてはいかがでしょうか。
それでは。お疲れ様でした。
【参考記事:よく使うマーカーを登録する】【参考記事:ラベルを登録する】【参考記事:ボタンを登録する】【参考記事:ボックスを登録する】【参考記事:ボックス内ボックスを登録する】


![ビジュアルエディターの[スタイル]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b33-sutairu.png)