ワードプレスのテーマTHE THOR(ザ・トール)には、多くの機能が備わっています。
例えばビジュアルエディタを使用して記事を作成する場合、ワープロソフトのように直感的にパーツを挿入したり、スタイルを指定したりすることができますが、あまりにもサクサク編集していると、気付いた時にはテキストエディタの記述が「スゴいこと」になってしまっている場合があります。(ワードプレスのクラシックエディター全般に言えることかもしれませんが…)
「スゴいこと」とは、記述が多すぎたり、まとまっていなかったりして、テキストエディタを見ただけでは、何がどのように書かれているのかとても解釈し辛い記述になってしまっているということです。
書式の設定がうまくいかずに、あとからテキストエディタを確認しようとしても、「よく分からない」事態に陥ってしまっているのです。
もし、現状が「よく分からない」状態だとしても安心してください。大丈夫です。HTMLやCSSの記述のように、ザ・トールの記述ルールを把握できていれば、「訳が分からない」が「よく分かる」ようになります。
分かるようになると、とっても楽しいですよ。
前置きが長くなってしまいました。この記事では、THE THORのクラス名のひとつ「bgc-」について説明しています。
bgc-とは?
「bgc-」は、THETHOR(ザ・トール)のクラス名の一部で、背景色を指定する”値“です。「bgc-」に続けて、「色の名前」を記述することで正式なクラス名になります。
語源(読み方)
公式に説明されているわけではありませんが、おそらく「Back Ground Color」の略だと思います。
読み方は、「ビー・ジー・シー」もしくは、「バックグラウンドカラー」でよいのではないでしょうか。
クラス名について、THETHOR(ザ・トール)公式で説明されているわけではありません。
bgc-クラス名の解読と種類
bgc-から始まるクラス名は、全部で91種類ありますが仕組みは簡単です。bgc-に色の名前が続き、「bgc-+色の名前」で1つのクラス名となっています。色の名前は、色の分類の特徴を理解すれば、すぐにクラス名の仕組みがわかると思います。具体的には、以下の通りです。
bgc-クラス名を使った背景の指定の仕方は、次の項で説明します。
- ヴィヴィットトーン(12色)
-

半角大文字で「V」から始まる分類です。カラーはすべて半角で記述されています。例えば
bgc-Vyellowなら、背景色はヴィヴィットの黄色という意味です。
(bgcは背景指定、Vはヴィヴィットトーン、yellowは黄色)ザ・トールの色見本はこちら
- ブライトトーン(12色)
-

半角大文字で「B」から始まる分類です。カラーはすべて半角で記述されています。例えば
bgc-Borangeなら、背景色はブライトのオレンジ色という意味です。
(「bgc」は背景指定、「B」はブライトトーン、「orange」はオレンジ色)ザ・トールの色見本はこちら
- ディープトーン(12色)
-

半角大文字で「DP」から始まる分類です。カラーはすべて半角で記述されています。例えば
bgc-DPredなら、背景色はディープの赤色という意味です。
(「bgc」は背景指定、「DP」はディープトーン、「red」は赤色)ザ・トールの色見本はこちら
- ライトトーン(12色)
-

半角大文字で「L」から始まる分類です。カラーはすべて半角で記述されています。例えば
bgc-Lmagentaなら、背景色はライトのマゼンタ色という意味です。
(「bgc」は背景指定、「L」はライトトーン、「magenta」はマゼンタ色)ザ・トールの色見本はこちら
- ダルトーン(12色)
-

半角大文字で「DL」から始まる分類です。カラーはすべて半角で記述されています。例えば
bgc-DLpinkなら、背景色はダルトーンのピンク色という意味です。
(「bgc」は背景指定、「DL」はダルトーン、「pink」はピンク色)ザ・トールの色見本はこちら
- ベリーペールトーン(12色)
-

半角大文字で「VP」から始まる分類です。カラーはすべて半角で記述されています。例えば
bgc-VPpurpleなら、背景色はベリーペールトーンの紫色という意味です。(「bgc」は背景指定、「VP」はベリーペールトーン、「purple」は紫色)ザ・トールの色見本はこちら
- ダークグレイトーン(12色)
-

半角大文字で「DG」から始まる分類です。カラーはすべて半角で記述されています。例えば
bgc-DGnavyなら、背景色はダークグレイトーンの灰色という意味です。(「bgc」は背景指定、「DG」はダークグレイトーン、「navy」は紺色)ザ・トールの色見本はこちらザ・トールの色見本はこちら
- モノトーン(7色)
-

白色からから黒色までそれぞれ名前が付けられています。カラーはすべて半角で記述されています。共通する分類名はありません。それぞれに名前が付けられています。
※分類名がモノトーンでも、大文字の「M」は付きません。ザ・トールの色見本はこちら
色の名前はTHE THOR(ザ・トール)オリジナル
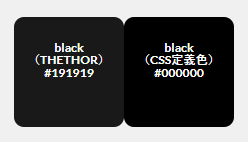
ここで一つ注意しなければならないことがあります。色の名前はTHETHOR(ザ・トール)オリジナルの名称だということです。CSSにも色の定義色がありますが、CSSの色の名前とTHETHORの色の名前は同じ色を示しません。実際に比較させたものをご覧ください。

ちょっと分かりにくいですね。ブラウザの画面の設定によっては同じ色に見えるかもしれません。
それでは、枠を外してみますね。

いかがですか?比較してみると、左側のTHETHORの「black」は 少し白みがかっているような気がしませんか?右側の#000000ブラックに比べると、グレーにも見えてしまう、といっても過言ではないと思います。
【参考記事】THETHORの色見本
参考:実際のコード
実際に色の名前で指定したHTMLコードを掲載しておきます。RGB(#RRGGBB)で指定せずに、同じ色の名前「black」で指定していることがお分かりになると思います。
<span class="bgc-black">black(THETHOR)#191919</span>上のコードでは、THETHORのクラス名背景色-blackを指定し、下のコードでは、スタイルで背景色を: black;に指定しています。
<span style="background: black;">black(CSS)#000000black(CSS定義色)#000000</span>実際のコードをコピー&ペーストしても、黒くて細長いラインにしかなりませんが、色の比較は可能ですのでぜひ試してみてください。2つのHTML文(<span>要素)を並べて、間にスペース(空白)を1つ入れるとわかりやすいと思います。
上に並べた正方形の4つの色見本は、上記のHTML文の他に、CSSで白文字にしたり、太字にしたり、span要素の性質を変えたりしているので、同じスタイル(見た目)にはなりません。
91種類のクラス名は覚えなくてOK
91種類もクラス名があると、覚える必要があるの?と疑問に思うかもしれませんが、覚える必要はまったくありません。なぜなら、ビジュアルエディタで指定することが可能だからです。(ビジュアルエディタでの背景の指定方法はこちらの記事を参考にしてください)
また、91色の色の見本はこちらにありますので、色を参考にしたい場合はこのページでお調べいただくとよいと思います。使いやすい方法でご活用くださいませ。
といいつつ、テキストエディタで記述内容を把握したり、直接タグを書き込むことができるようになると作業がとても捗り、楽になりますので、このページではビジュアルエディタを使わない「bgc-クラス名」の指定の仕方をお伝えしますね。
bgc-○○の記述の仕方
まずはじめにHTMLとCSSの基本的なルールを確認します。クラス名はグローバル属性のひとつで、<div>要素や<span>要素など、ほとんどすべての要素に指定することができます。
ということは、HTMLとCSSの記述ルールに沿った方法で、このクラス名を使用することができるということですね。
例:文字が書かれている行の背景色に指定する
ビジュアルエディタで入力した文字などに「背景」を指定したいと思っても、[スタイル]ボタンから直接指定することはできません。
マーカーなら、ビジュアルエディタのスタイルから引くことができますが、マーカーと背景は異なるためここでの説明は省略します。
しかし、直接記述する方法なら文字の背景にザ・トールの色を指定することができます。bgc-はクラス名なので、HTMLの記述ルールに当てはめて記述するだけです。
<要素名 空白 属性名=”値”>テキストなどのコンテンツ</要素名>上記のHTMLの記述ルールに当てはめると下のような構成になります。
<span 空白 class=”bgc-○○”>テキストなどのコンテンツ</span>実際のHTML文は以下のような一文です。
<span class="bgc-Vyellow">背景がVyellow色になります</span>テキストエディタに記述すると、ビジュアルエディタにも反映されます。
このような感じでクラス名を指定すれば、ビジュアルエディタで背景色の指定の方法がわからないと思っていたパーツなども直接書き込むことでサイトに反映させることができるので、この方法を知っているととても便利です。
bgc-クラス名で背景色を指定すると、ビジュアルエディタの[スタイルボタン]内部にある背景色が設定済みとして反映されます。
【参考記事】スタイルボタンから背景を指定する
bgc-クラス名が指定できる場所
class属性はグローバル属性でほとんどの要素に指定可能ですが、「bgc-クラス名」が反映されない場所もあります。
「bgc-クラス名」が反映される場所と反映されない場所を知ることは、思い通りのサイトを作るためには欠かせない情報です。そこで「bgc-クラス名」の指定の可否や反映の有無などをお伝えします。
「できる」「できない」をリスト化する予定でしたが、情報量が多くなりすぎたため表にまとめました。
調べ方
表にまとめた内容は、以下の3つです。
- ビジュアルエディタの[スタイル]ボタンで背景の設定ができるか否か
- テキストエディタで「bgc-クラス名」を指定することができるか否か
- (比較データとして)テキストエディタで「background」で背景の指定ができるか否か
上記の3つに対して、補足がある場合は備考欄に掲載しています。
- 補足的な内容
- パーツスタイル設定で、背景の指定ができるか否か
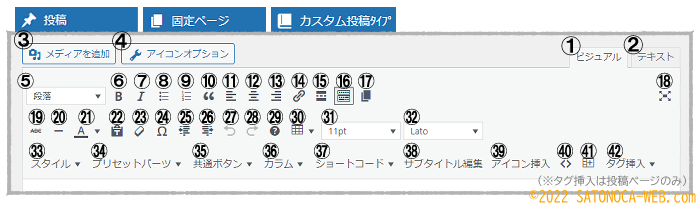
ビジュアルエディタのメニュー画像を添付し、各ボタンに数字を振りました。この数字は下の表の数字とリンクしていますので、表の数字から調べたり、ビジュアルエディタのボタンから調べたりすることが可能です。
すべての項目についての説明はありません。「背景」の「bgc-○○」に関わるもののみ掲載しています。
また、表の右下をドラッグすることで、表の大きさを自由に変更できますので、お好みに応じた見やすい画面にしてご活用ください。
bgc-クラス名の設定可否と比較表
表の見方を参考に表をご覧ください。クロムやエッジでは、表の右下の角をドラッグすると表の大きさを自由に変更できますので、見やすい大きさにしてご覧ください。(スマートフォンでは対応していないようなのでスクロールしてご覧になってください)
■縦軸[スタイルボタン]
ビジュアルエディタのスタイルボタンからクリックだけで指定できる?(〇or×)
■縦軸[bgc-○○]
テキストエディタでTHE THORのカラーコードを入力すると背景に反映する?(〇or×)
■縦軸[background]
テキストエディタでCSSでbackground(背景色)の指定はできる?(〇or×)



bgc-クラス名を指定できる要素
THETHORでは、ビジュアルエディタから挿入するパーツ以外にも、要素によって初期スタイルが指定されているものがあります。本記事に使用している以下3つの要素も、グレーの成型データとなってビジュアル画面に現れます。
- pre要素
- dt要素
- dd要素
これらの要素も、当ページでお伝えしたbgc-のクラス名が使用できますので、記事を作成する際はぜひ、プラスアルファのカスタマイズでアレンジしてくださいね。
そのほかにも、要素(タグ)を書き込んだ際に予想外の要素のビジュアルが現れたときには、ぜひ、プラスカスタマイズをして、見やすくアレンジしてみてくださいね。
pre dt dd 要素には、スタイルボタンからカラー指定ができます。
background background-color
まとめ
ワードプレスのテーマ「ザ・トール」を使って背景色を指定する場合は、bgc-○○というクラス名を使うことができます。
しかし、すべての背景指定にこのクラス名を使用できるわけではないので、スタイルを直接書き込んだり、CSSで指定したりして、使い分けていく必要があります。
背景がうまく反映されていないと感じたときは、テキストエディタでの記述を確認してみましょう。bgc-クラス名がたくさん記述されていないか、指定したはずのbgc-クラス名が消えてしまっていないか、確認してみましょう。
お疲れさまでした。















![ビジュアルエディターの[スタイル]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b33-sutairu.png)
![ビジュアルエディターの[元に戻す]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b27-modoru.png)