ワードプレスのテーマTHETHORには、たくさんの機能が備わつています。「色の指定」もそのうちのひとつです。
ザ・トールでは、色に名前を付けて様々なパーツに指定できるような工夫がされていて、名前の付けられている色は全部で91色あります。ただ、用意されている配色が多いので『どれを選べばよいのか悩んでしまう~』という嬉しい悲鳴が聞こえてきそうなのも事実です。
そこで、色の指定を簡単に、楽におこなうことができるように、ザ・トールの色の見本の一覧を作成しました。色の名前やRGBコードも掲載してあります。「1色ずつの色見本」ではありません。一目ですべての色が見渡せる(?)見本になっています。
また、サイト作成時にあったら便利だなと思っていたカラーピッカーも併せて表示させていますので、色のコードを調べることも可能になっています。カラーピッカーは3つ並んでいますので、それぞれのカラーピッカーに少しだけ色を変えたものを表示させて、比較してから色を決めるという使い方も可能です。
ザ・トールのオリジナルの色見本はカラーピッカーの下にあります。
色の取得と比較ができます(本来)
ザ・トールのパーツの色
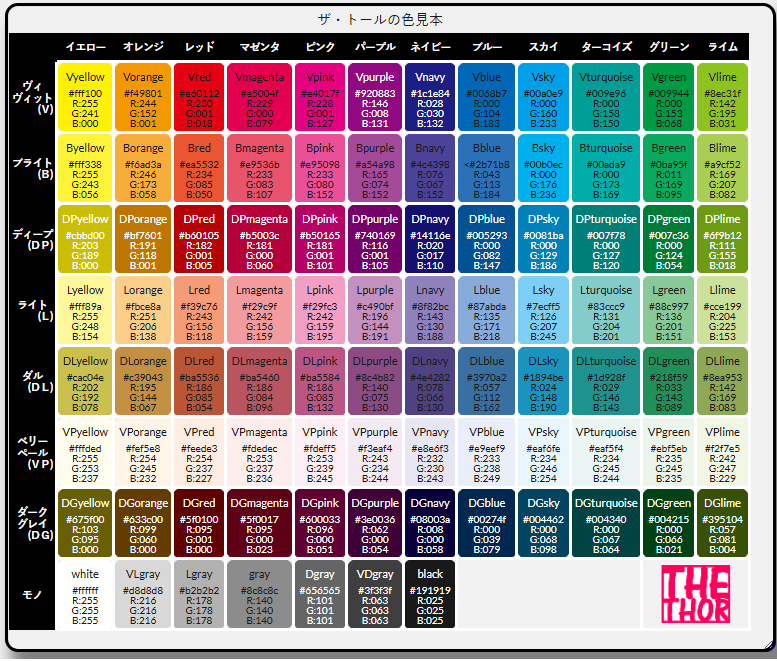
あまり説明はいりませんね。サイトを作成するときに欠かせない「ザ・トールのオリジナル色」の一覧です。下の表は、ザ・トールの色のみ91色を表示しています。

色の指定の仕方
ザ・トールのオリジナルカラーの指定方法は大きく分けて2つあります。
- ビジュアル画面(ビジュアルエディタ)の[スタイル]ボタンから[カラーセット]を選び、[文字色]か[ボーダー色]か[背景色]から色を選択してクリックする方法
- テキストエディタで直接記述する方法
指定するパーツによって指定方法が異なるので、各詳細ページで確認しながら指定するとスムーズにいくと思います。
ザ・トールのオリジナルカラーの指定ではなく、カラーパレットで色を指定するものもありますが、オリジナルカラーで気に入った色がある場合は、上の表の#RRGGBBをコピーペーストすると同じ色を指定することができます。下の説明を参考にしてください。
カラーパレットの色

前述のように、THETHORを使用していてもオリジナルカラーで指定せずに、カラーパレットを使って、細かな色合いを指定するパーツもあります。
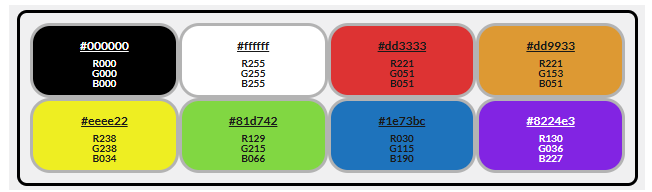
もし、オリジナルカラーで使いたい色がある場合は、上の画像の赤丸の部分に直接RGBコードを入力すると同じ色を指定したことになるので、知っていると便利です。
また、使用頻度は少ないかもしれませんが、カラーパレットの色と同じ色を指定したい場合もあると思うので、パレットのデフォルトのRGBコードも掲載しておきますね。

まとめ
THETHORのオリジナルカラーは、色を見ながら指定ができません。色見本があるとイメージしながら配色ができるので便利です。
さらに、カラーピッカーで色を並べることができるので、色の比較や配色のバランスなどを知る手掛かりにもなります。
オリジナル色の指定に関係するクラス名です。
ftc-thorカラー名称 bgc-thorカラー名称 brc-thorカラー名称 ep-label es-radius