THETHORテーマには、色の選択が可能な見出し素材が53種類あります。とってもありがたい機能なのですが、選択肢が多くて選ぶのが大変!という、嬉しい困りごとがあるのも事実です。もちろん、一つ一つ確認しながら選んでも良いのですが、『これいいな♪』と思って次のデザインに移行したら、『さっき選んだ見出しはなんだったっけ?』とか、『色は?』とか、迷子になってしまうことが多々あります。
そのような、『見出しの候補デザインに戻る』ことが困難になってしまう対策として、あらかじめ「どんな見出しデザイン」があり、「何を選択できるのか」をざっくり見て、自サイトの見出しのイメージをしてから設定画面に移行ではありませんか。との趣旨で作成したページです。
見出しカタログとして閲覧し、他の見出しデザインとの比較が比較的楽にできるように、文言(テキスト)をできるだけ省略することを心掛けました。カスタマイズや設定方法などについては、別のページを用意していますので、そちらをご覧ください。
はじめに、カタログの見方についての説明だけ文字を使って説明します。その後は53種類の見出しが、ほぼ説明なしで続きますので、楽しみながらご覧になってください。
見出しデザインリストについて
ご覧いただくだけで、どのような見出しがあるのか確認していただくことが可能ですが、サイトを作成する際にさらにご活用いただけるように、作成意図(マニアックな見方)を掲載しておきますね。
- このページにある見出しデザインはすべて画像です。
- イメージしやすいように、色の指定を加え、左右の余白を少し入れています。
- 一目でわかるように、見出しの中に見出しデザインのタイトルを記載しています。
- 見出し内の文字の大きさはカタログとは無関係と思っていただくと間違いないです。(タイトルが一行で収まるように文字の大きさを調整しているものがあります)
- 見出しの背景色の有無を明確にするために、カタログの下地に色を付けています。
- 記事全体のバランスや、本文との兼ね合いをイメージするため、見出しの上下の余白がどのくらいあるか分かるように、見出しの上下に疑似テキスト(「」印)をつけています。「」印は、見出しとは無関係の領域です。
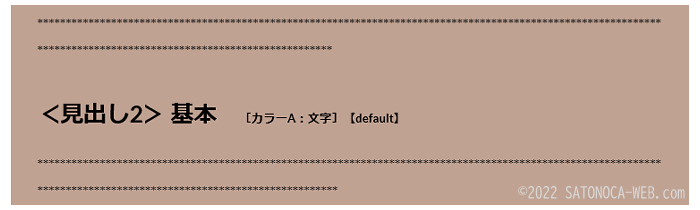
基本
1.基本[カラーA:文字](default)

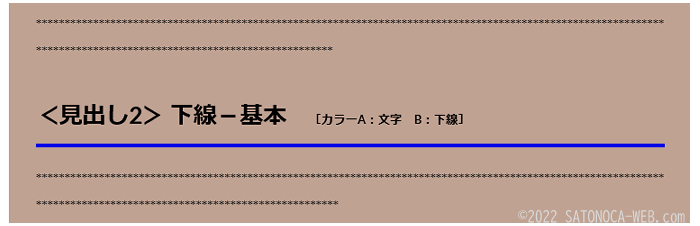
下線
2.下線-基本[カラーA:文字 B:下線]

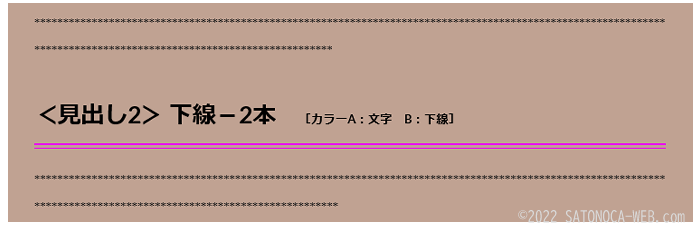
3.下線-2本[カラーA:文字 B:下線]

4.下線-1本点線[カラーA:文字 B:下線]

5.下線-1本2色[カラーA:文字 B:下線左 C:下線右]

6.下線-マーカー[カラーA:文字 B:下線]

7.下線-1本矢印[カラーA:文字 B:下線]

8.下線-ストライプ[カラーA:文字 B:下線 C:下線]

9.下線-グラデ[カラーA:文字 B:下線左 C:下線右]

10.下線-センター[カラーA:文字 B:下線]

11.下線-センター矢印[カラーA:文字 B:下線]

左線
12.左線-基本[カラーA:文字 B:左線]

左下線
13.左下線-基本[カラーA:文字 B:下線]

14.左下線-下点線[カラーA:文字 B:下線 C:下線]

15.左下線-左2色[カラーA:文字 B:左線上 C:下線]

背景
16.背景-基本[カラーA:文字 B:背景]

17.背景-下線[カラーA:文字 B:背景 C:下線]

18.背景-左線[カラーA:文字 B:背景 C:左線]

19.背景-左下線[カラーA:文字 B:背景 C:左線]

20.背景-吹き出し[カラーA:文字 B:背景]

21.背景-吹き出し線付[カラーA:文字 B:背景 C:線]

22.背景-リボン[カラーA:文字 B:背景 C:影]

23.背景-ボックス[カラーA:文字 B:背景 C:影]

24.背景-ステッチ[カラーA:文字 B:背景 C:影]

25.背景-ストライプ[カラーA:文字 B:背景 C:背景]

26.背景-線[カラーA:文字 B:背景 C:線]

27.背景-点線角丸[カラーA:文字 B:背景 C:線]

28.背景-括弧[カラーA:文字 B:線]

29.背景-はみ出す線[カラーA:文字 B:線]

グラデ
30.グラデ-基本[カラーA:文字 B:背景 C:背景&線]

31.グラデ-角丸[カラーA:文字 B:背景 C:背景&線]

32.グラデ-ラウンド[カラーA:文字 B:背景 C:背景&線]

33.グラデ-シンプル[カラーA:文字 B:背景 C:背景&線]

34.グラデ-シンプル角丸[カラーA:文字 B:背景 C:背景&線]

35.グラデ-シンプルラウンド[カラーA:文字 B:背景 C:背景&線]

36.グラデ-上線(文字黒)[カラーA:上線 B:背景 C:背景&線]

37.グラデ-上線角丸(文字黒)[カラーA:上線 B:背景 C:背景&線]

38.グラデ-上線(文字白)[カラーA:上線 B:背景 C:背景&線]

39.グラデ-上線角丸(文字白)[カラーA:上線 B:背景 C:背景&線]

ラインマーク
40.ラインマーク-基本[カラーA:文字 B:マーク]

41.ラインマーク-背景角丸[カラーA:文字&マーク B:背景]

42.ラインマーク-背景線角丸[カラーA:文字&マーク B:背景 C:線]

43.ラインマーク-グラデ上線(文字黒)[カラーA:上線&マーク B:背景 C:背景&線]

44.ラインマーク-グラデ上線(文字白)[カラーA:上線&マーク B:背景 C:背景&線]

丸マーク
45.丸マーク-基本[カラーA:文字 B:マーク]

46.丸マーク-背景角丸[カラーA:文字&マーク B:背景]

47.丸マーク-背景線角丸[カラーA:文字&マーク B:背景 C:線]

48.丸マーク-グラデ上線(文字黒)[カラーA:上線&マーク B:背景 C:背景&線]

49.丸マーク-グラデ上線(文字白)[カラーA:上線&マーク B:背景 C:背景&線]

先頭大
50.先頭大-基本[カラーA:文字 B:先頭文字]

51.先頭大-先頭下線[カラーA:文字 B:先頭文字&先頭下線]

52.先頭大-下線[カラーA:文字 B:先頭文字 C:下線]

53.先頭大-線角丸[カラーA:文字 B:先頭文字 C:下線]

以上で、53種の見出しデザインは終わりです。
まとめ
THETHORの見出しデザインは53種類あり、背景や線の有無、文字色や背景色まで選ぶことができるので、デザインが無限に広がる可能性を秘めています。
色だけ指定してこのまま使うこともできますが、さらにカスタマイズすることも可能です。サイトに合った見出しを作成できるように、イメージをどんどん膨らませて、表現してみてくださいね。