まずは結論を。SWELLテーマでロゴを設定するときにおすすめする画像のサイズは一概に言えず、「サイトにより異なる」が結論です。画像の比率としては「画像比 4.45:1」、「画像比 6.44:1」がお勧めの比率になります。それはなぜか?をこのページでは説明します。
SWELLで指定するロゴの画像サイズを検索してみると「SWELLで推奨されているロゴ画像のサイズは1600×360ピクセル」と書かれているサイトが大半でしたが、私が調べる限りどう調べてもそのサイズのロゴ画像を推奨する公式サイトと出会えず、疑問や不明点が沸き上がったため、実際に調べて導き出した結論だからです。
1600×360と説明されているサイトがほとんどでしたが、SWELLロゴ画像が変更されたのかもしれません。
何から調べるか
ロゴのサイズを調べるにあたり、どうせなら「しっかりと知りたい」ということでSWELLが公式で出しているサイトから調べることにしました。具体的には、SWELL公式サイト、SWELLデモサイト01~06の7種類のロゴの大きさについて調べました。
公式に推奨されているサイズは?
SWELLテーマで公式に「ロゴ画像は○○×○○ピクセルを推奨します」というように記載されているページを探しましたが、探し出すことはできませんでした。
カスタマイザーで[ヘッダーロゴの高さを指定]することはできますが、ファビコン画像のように「具体的な数値で画像サイズが推奨されている」ということはありませんでした。
ロゴのタイプとサイズ
SWELLのヘッダーロゴに使用されていたロゴのタイプは2タイプ、サイズは2種類ということがわかりました(2025年2月現在)。まずは、その結果を報告します。
| ロゴ画像の種類とサイズ | 参考にしたページのURL | |
|---|---|---|
| SWELL公式 | 約1024×230ピクセル | https://demo.swell-theme.com/ |
| デモサイト01 | 約1024×159ピクセル | https://demo.swell-theme.com/demo01/ |
| デモサイト02 | 画像なし | https://demo.swell-theme.com/demo02/ |
| デモサイト03 | 約1024×159ピクセル | https://demo.swell-theme.com/demo03/ |
| デモサイト04 | 約1024×159ピクセル | https://demo.swell-theme.com/demo04/ |
| デモサイト05 | 約1024×159ピクセル | https://demo.swell-theme.com/demo05/ |
| デモサイト06 | 画像なし | https://demo.swell-theme.com/demo06/ |
結果です。ロゴの種類は「ロゴ画像」と「テキスト(ロゴ画像なし)」の2つのタイプがあり、ロゴ画像のサイズは「約1024×230ピクセル」と「約1024×159ピクセル」の2種類でした
以下説明していきますね。
SWELL公式サイトのロゴ
現時点でのSWELL公式サイトのロゴのサイズは1024×230ピクセルでした(2025年2月現在)。
1600×360と説明されているサイトがほとんどですが、過去のロゴ画像の大きさなのかもしれません。
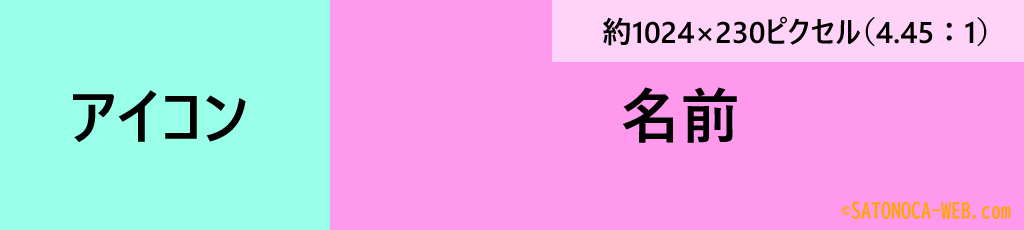
1024×230ピクセルの画像
SWELL公式サイトで表示されている約1024×230ピクセルのロゴ画像と同じ画像サイズの見本を以下に表示しました。
著作権の問題があるのでSWELL公式サイトのロゴ画像を掲載できないため、以下の画像でイメージをつかんでください。実物大(1024×230ピクセル)の画像ですが、レスポンシブで縮小されている場合は、実物よりも小さく表示されるかもしれません。(クリックすると拡大します)

この大きさの画像がSWELL公式サイトのロゴとして使用されています。
【https://swell-theme.com/】
画像比 4.45:1
1024×230ピクセルを比率で表すと「約4.45:1」になります。もし、データサイズの関係などで、ロゴ画像を拡大したり縮小したりしたい場合は、この比率をもとに画像の大きさを変更するとよいと思います。
| ロゴ画像の幅 | ロゴ画像の高さ | 備考 |
|---|---|---|
| 1600ピクセル | 約360ピクセル | |
| 1200ピクセル | 約270ピクセル | |
| 1024ピクセル | 約230ピクセル | SWELL公式サイトで使われているロゴサイズ |
| 800ピクセル | 約180ピクセル | |
| 500ピクセル | 約112ピクセル | |
| 300ピクセル | 約 67ピクセル |
SWELLデモサイト01、03、04、05のロゴ
デモサイト01、デモサイト03、デモサイト04、デモサイト05のロゴ画像のサイズは、1024×159ピクセルでした。(2025年2月現在)
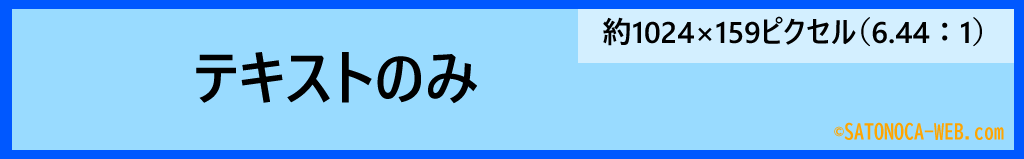
1024×159ピクセルの画像
SWELLデモサイト01、03、04、05で表示されている約1024×159ピクセルのロゴ画像と同じ画像サイズの見本を以下に表示しました。
著作権の問題があるのでロゴ画像の実物を掲載できないため、以下の画像でイメージをつかんでください。実物大(1024×159ピクセル)の画像ですが、レスポンシブで縮小されている場合は、実物よりも小さく表示されるかもしれません。(クリックすると拡大します)

この大きさの画像が、デモサイトのロゴとして使用されています。
【https://swell-theme.com/demo01/】
【https://swell-theme.com/demo03/】
【https://swell-theme.com/demo04/】
【https://swell-theme.com/demo05/】
画像比 6.44:1
1024×159ピクセルを比率で表すと「約6.44:1」になります。もし、データサイズの関係などで、ロゴ画像を拡大したり縮小したりしたい場合は、この比率をもとに画像の大きさを変更すると良いと思います。
| ロゴ画像の幅 | ロゴ画像の高さ | 備考 |
|---|---|---|
| 1600ピクセル | 約248ピクセル | |
| 1200ピクセル | 約186ピクセル | |
| 1024ピクセル | 約159ピクセル | SWELLデモサイトで使われているロゴサイズ |
| 800ピクセル | 約124ピクセル | |
| 500ピクセル | 約 78ピクセル | |
| 300ピクセル | 約 47ピクセル |
SWELLデモサイト02、06のロゴ
SWELLデモサイト02、デモサイト06では、ロゴを使用していませんでした。ロゴを使用しない場合はサイト名がヘッダーロゴエリアに表示されます。(2025年2月現在)
ロゴ画像なし
SWELLデモサイト02、06はロゴ画像が使われていませんでした。ロゴ画像を指定しない場合はヘッダーロゴのエリアには「サイト名」が反映されるので、表示されているロゴは「サイト名」です。
それぞれのデモサイトをご覧いただくとわかると思いますが、字体が異なるだけで印象が異なります。ロゴ画像を指定しなくても、すてきなサイトを作成することが可能だということがわかります。
【デモサイト02:https://demo.swell-theme.com/demo02/】
【デモサイト06:https://demo.swell-theme.com/demo06/】
そのほかの提案
SWELLの公式サイトから調べた結果は以上の通りですが、上記以外の画像比「5:1」もよいかもしれません。
このページはSWELLの推奨ロゴサイズを調べたページなので、詳しい説明は別ページを設けました。そちらをご覧ください。
以上です。
まとめ
- SWELLの公式サイトとデモサイトを調べた結果、サイトに表示する「ロゴ」は、「ロゴ画像を使用してもよし」、「ロゴ画像を使用せずテキスト表示してもよし」ということがわかりました。
- 画像のサイズは特に決まりはなく、画像データのサイズを増やしたり縮小したりするために「画像比4.45:1」または「画像比6.44:1」を用いるとよいのでは?ということがわかりました。
作成したロゴ画像をどのように表示させるかの方法は、2つの記事に分けて説明しています。
【ヘッダーロゴを表示する方法】【ヘッダーロゴのカスタマイズ色々】