ワードプレスでは、メタ情報ウィジェットを使うことにより「ログインURL」、「RSSフィード」、「コメントフィード」、「ワードプレス.org」へのリンクを一括で表示させることができます。
この記事では、メタ情報ウィジェットの設置方法と、各情報へのリンク先などを説明しています。
メタ情報ウィジェットで自動的に表示される「ログインURL」は、サイト上に表示させるとセキュリティ上よくないという考え方もありますので、このウィジェットを設置する際は、表示内容をよく確認し、検討してからおこなってください。
メタ情報とは?
メタ情報は、サイト管理者のログインURLやRSSフィード、コメントフィードなどのテキストリンクを表示することができるウィジェットアイテムです。
メタ情報の表示イメージ
まずはじめに、メタ情報ウィジェットを設置するとどのようなものが表示されるのかを紹介します。

表示されるのは、ログイン、投稿フィード、コメントフィード、WordPress.orgの4つのテキストです。
ログイン
[ログイン]は、ログイン画面に移行するテキストリンクです。
[ログイン]をクリックするとログイン画面に移動します。この時のログインURLは、
サイトのURL/wp-login.phpです。

投稿フィード
[投稿フィード]は、RSSフィードへ移行するテキストリンクです。RSSフィードは、投稿の更新情報をXML形式で表示します。
[投稿フィード]をクリックするとRSSフィード画面に移動します。URLは、
サイトのURL/feed/です。

コメントフィード
[コメントフィード]は、コメントフィードへ移行するテキストリンクです。コメントの更新情報をXML形式で表示します。
[コメントフィード]をクリックするとコメントフィード画面に移動します。URLは、
サイトのURL/comments/feed/です。
WordPress.org
[WordPress.org]は、ワードプレスのサイトへ移行するテキストリンクです。
[WordPress.org]をクリックするとワードプレスのサイトへ移動します。URLは、
https://ja.wordpress.org/です。
メタ情報ウィジェットを設置する方法
メタ情報ウィジェットを設置するには、ワードプレスの管理画面(ダッシュボード)から設置する方法と、カスタマイザーで設置する方法があります。
カスタマイザーでウィジェットを設置すると、プレビュー画面で表示(見え方)を確認しながら設置可能です。
ダッシュボード(管理画面)から設置
管理画面からメタ情報ウィジェットを設置する場合は、[ダッシュボード]→[外観]→[ウィジェット]から設置します。

方法① ドラッグアンドドロップ

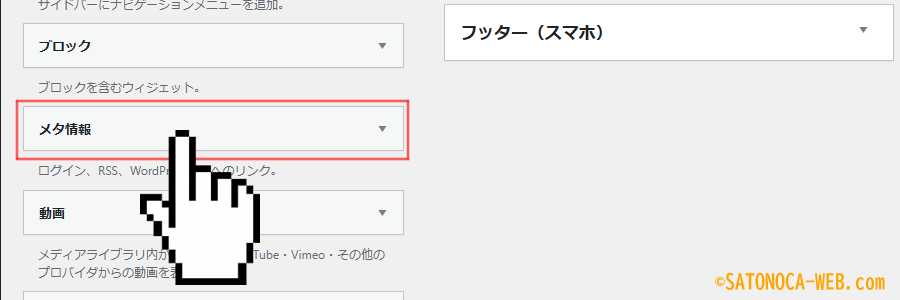
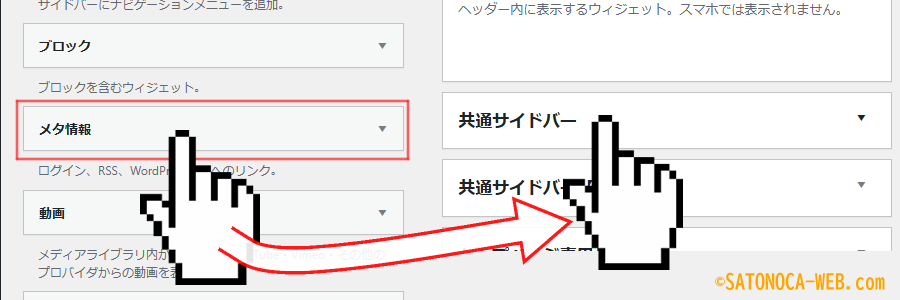
メタ情報にカーソルを合わせ、左クリックしたまま指を離さず表示させたいウィジェットエリアまで移動させ、クリックしている手を離します。(ドラッグアンドドロップ)
上記の例は[共通サイドバーエリア]にメタ情報を設置する様子です。
方法② クリック

([共通サイドバーエリア]に[メタ情報]を表示させる例を具体例で紹介します)
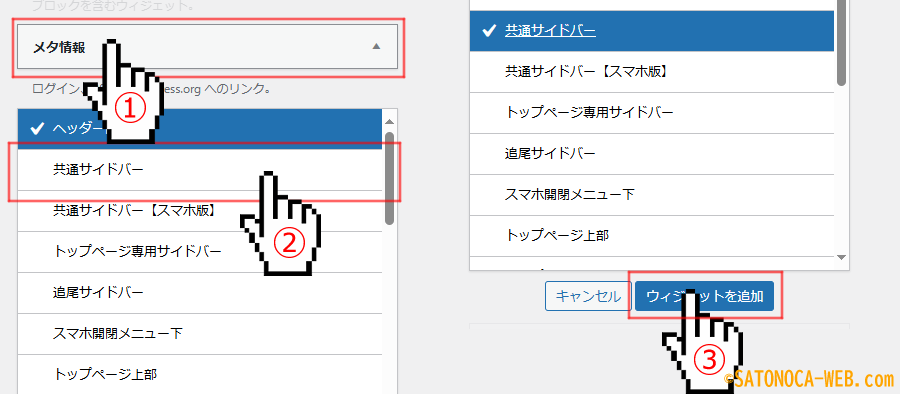
①[メタ情報]をクリックすると「ウィジェットエリア」を選択できるプルダウン項目が出てくるので、②[共通サイドバー]をクリックし、③[ウィジェットを追加]をクリックします。
カスタマイザーから設置
カスタマイザー画面からメタ情報ウィジェットを設置する場合は、[ダッシュボード]→[外観]→[カスタマイズ]から設置します。
ツールバーから[カスタマイズ]をクリックしてもカスタマイザーが起動します。
方法
まずは上記の方法でカスタマイザーを起動します。
([共通サイドバーエリア]に[メタ情報]を表示させる例で紹介します)

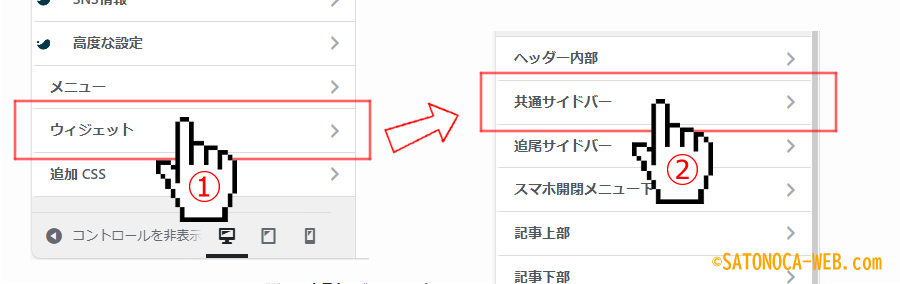
カスタマイザー起動後、①[ウィジェット]をクリックし、続いて②[共通サイドバー]をクリックします。
(これは一例です。②は好きなウィジェットエリアを選択してください)

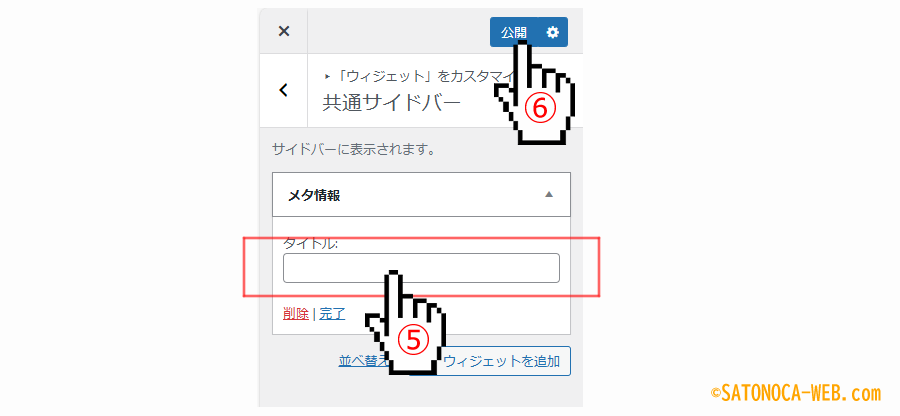
共通サイドバーをカスタマイズする画面が現れるので、③[ウィジェットを追加]をクリックし、出現したウィジェット項目の中から④[メタ情報]を選択してクリックしてください。すると、以下のような設定画面が出てきます。

⑤[タイトル欄]にタイトルを入力し、⑥[公開]をクリックします。
カスタマイザーでのプレビュー表示
カスタマイザーでプレビューをした場合、実際にサイト閲覧時に表示されるものと異なる場合があります。


これは、ログイン有無によるものと思われますが、表示の違いを知っておくと戸惑わずに済みますね。
以上で「メタ情報ウィジェット」の説明を終わります。