普段何気なく見ているタブ。インターネットを閲覧しているときは、さほど気にしていないことでも、いざサイトを作成する立場になると「タブってなんだろう」とか、「タブには何がどのように表示されているの?」などと、表示にルールや規則性などがあるのか?ないのか、また、意図的に表示させたい文言にすることはできるのか?否か?など、タブの表示をデザインという視点でみたらどのように見えるのか、また、どのような設定方法があるのかをこのページではお話しします。
タブとは?
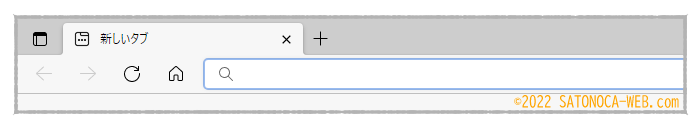
タブとは、ざっくり言うと「インターネットを閲覧する際に上部に表示されている付箋のような部分」です。下の画像の「新しいタブ」の部分がタブです。

タブの右隣にある「+」をクリックすれば新しいタブが開かれ、タブ内の右端の「×」をくりっくすれば、そのタブを閉じることができます。
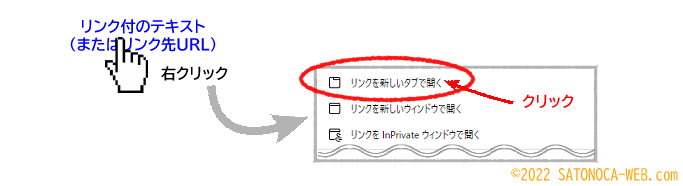
また、閲覧中のページ内から直接リンク先を別のタブで開くこともでき、1つのウィンドウ内で複数のページを開くことができます。、閲覧中のページからリンク先を別のタブで開きたい場合はリンクを右クリックして[新しいタブで開く]をクリックすると別タブで開くことができます。

タブに書かれていること
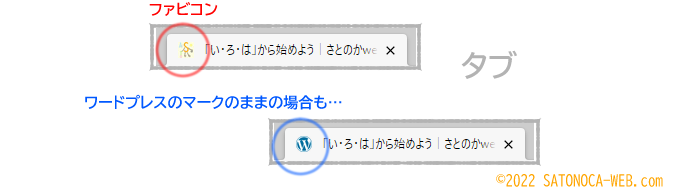
タブに書かれているのは(ほとんどの場合)そのページの見出しとなる文章や言葉です。また、タブの左端には、ファビコンといわれる小さなマークが表示されています。ワードプレスの場合、ファビコンを設定していない場合はワードプレスのマークが表示されます。

トップページのタブには何が書かれている?
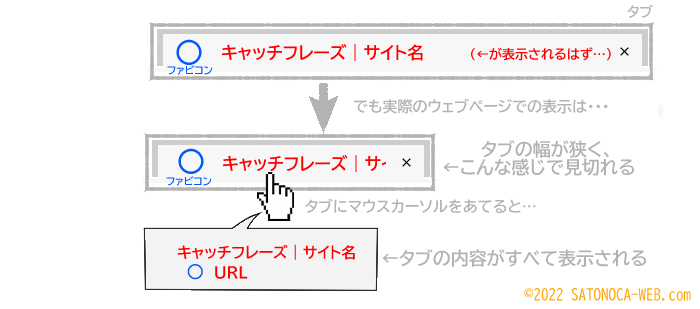
ワードプレスの場合、トップページのタブには「キャッチフレーズ」と「サイト名」が表示されます。しかし、表示させる幅が一定なので、すべての文字が表示されずに見切れてしまうことがしばしば起こります。見切れてしまってすべてを読むことができない場合、マウスカーソルを合わせればタブに表示されるすべての文字を表示させて確認することができます。

固定ページや投稿ページのタブには何が書かれている?
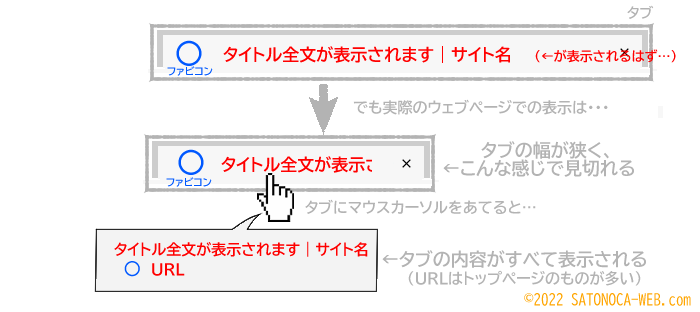
固定ページや投稿ページのタブには「タイトル全文」と「サイト名」が表示されます。
固定ページの場合は「プライバシーポリシー」や「サイトマップ」などのようにタイトルが短いこともありますが、投稿ページの場合、タイトルが30文字程度と長くなる傾向があるため、タブにタイトルが全文表示されることはほとんどありません。マウスカーソルをタブに合わせると(クリックはしない)タイトル全文が表示されるので、マウスカーソルを合わせながらタイトルの全文を確認することができます。(マウスカーソルがタブから離れると表示は消えます)

タブ内の表示(タブの見え方)を設定する
タブには「何が」「どのような順番で」表示されているのかは分かりましたが、いろいろなサイトのタブを見てみると、すべてのタブがここで書いたような「表示になっていない」のが分かると思います。
大手企業のサイトのトップページにはキャッチフレーズがないことが多いし、検索で出てきたサイトでも、タブの表示がバラバラのような気がしてしまいます。
タブの表示は、閲覧者側で変更することはできませんが、サイトの運営者はその見え方を目的をもって指定し、設定しています。そのため、サイトごとに表示がバラバラのように感じるのです。
ワードプレスでサイトを作成する場合も、閲覧者側でよく見ているサイトと同じようにタブの表示内容を変更することができます。
何を基準に変更するのか
タブの見え方の変更は可能ですが、タブにはタブの決まりがあります。
タブの役割は、『付箋のように分かりやすく、すぐに画面の変更ができる』ことを目的としています。そのため、タブは記事やサイトの「タイトル」を表示する場所と決まっているのです。
トップページのタブに表示されている「サイト名」も、上記の決まりの通り「タイトル」として書きこまれており、「キャッチフレーズ」もタイトルとして表示されています。(ザ・トールの場合)
また、固定ページや投稿ページにはそれぞれに記事のタイトル文がありますが、そのタイトル文の「全文章」がタイトルとして書きこまれ、「サイト名」もデフォルトではタイトルとして表示されています。
このようなことから、タブに表示される内容を変更することは「タイトル」を設定するのと同じ意味となります。
タブの見え方の設定でできること
サイトを作成するとき、タブの見え方を設定するにはHTML文書でタイトルとして記述する必要があります。しかし、ワードプレスの場合はすでに設定場所が設けられており、さらにテーマによって詳細な設定が直感的にできるものもあります。
タブ表示(タイトル)に関する設定は全部で7種類あり、この項目では『できること』に焦点をあてて説明します。
●トップページのタブ設定(=トップページのタイトル設定)
トップページのタブに表示することができるのは、サイト名、キャッチフレーズ、その他の任意の文言です。その内「何」をタブに表示させたいのかを実際にイメージしながら考えてみてください。(SEOの観点ではなく、タブのデザインという観点でイメージしてみると良いです)
- 「キャッチフレーズ」を表示する?orしない?【設定.Ⅰ】へ
- 「サイト名」を表示する?orしない?【設定.Ⅰ】【設定.Ⅱ】【設定.Ⅲ】へ
- サイト名やキャッチフレーズとは異なる「別の言葉(文章)」を載せる?or載せない?【設定.Ⅱ】【設定.Ⅲ】へ
- 自分で決めた順番で表示させたい?【設定.Ⅱ】【設定.Ⅲ】へ
タブをデザインとして考えてみる
上記の4つ、イメージできましたか?すべてを載せたいと思ったあなた。すべてをタブに表示することは可能ですが、その前に『タブをデザインとして考えてみましょう』と提案させてください。
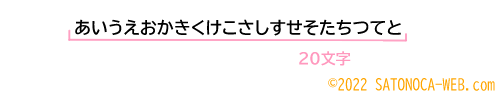
さっそくですが、閲覧者側の視点で「タブ」を見ていると仮定してみましょう。「タブ」を見たとき、「ページの内容が一目でわかる」と分かりやすいサイトだなと感じませんか?また、長文が表示されているであろう「タブ」の全文を、わざわざカーソルを当てて読もうとはしないですよね。記事を開けばタイトルを読むことはできますが、「タブ」を付箋として使うこととして考えてみると、「一目でわかる」がとても大切だと感じると思います。例を挙げてみます。「あいうえおかきくけこさしすせそたちつてと」これで20文字です。

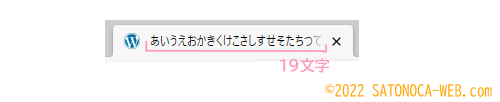
これをタブに表示させるとこうなります。

結果として言えるのは、「あいうえお」から「たちつてと」までの20文字すべてをタブの幅の中に表示させることができなかったということです。これはPCの設定によるところもあるかもしれませんが、結果として19文字で見切れています。タブの役割や目的から考えると、情報が多すぎたり文章が長すぎたりしても、「一目で分かる付箋のような役割」は果たしていないことが分かります。
このようなことから、タブに表示することができる文字数を考えながら、何をタブに表示させたいかを考えてみてください。
タブをSEOの視点で考えてみる
タブをデザインとして考えると、見切れないように短くするのが得策だと思えます。しかし、必ずしもそうとは言えず、もう少し深く掘り下げてSEOの視点からも考えると「より良い」タブを設定できます。
ただ、SEOの視点での考え方は複雑で少し難しいと私自身は感じているので、ここですべてを説明することができません。別記事で詳しく紹介させていただきますが、ここで一言だけ提案させていただくと、キャッチフレーズなど少し長めの文章にする場合には、『サイトに関する興味を引く言葉や単語』は文のはじめの方に置くとよいのではないでしょうか、ということです。
「タブをデザインとして考えてみる」と、いくら凝ったキャッチフレーズを作成しても最初の文字しか読めません。『言いたいこと』『伝えたいこと』『興味のありそうな文言』が文末にある場合、読者に気づいてもらえないことが想定されます。
SEOの視点で考えることも大切ですが、読者の視点に立った見やすい「タグ」を設定してみてくださいね。
タブに表示できる組み合わせ
さて、ここまでいろいろとお話しさせていただきましたが、サイト名、キャッチフレーズ、その他の任意の文言の組み合わせを表にまとめました。以下の表を参考にしてください。
| キャッチフレーズ | その他の任意の文言 | サイト名 | 区切り線 |
|---|---|---|---|
| ○ | × | ○ | ○ |
| × | ○ | ○ | ○ |
サイト名は、どの組み合わせを選んでも表示することが可能です。また、「サイト名は表示しない」という選択もできます。
キャッチフレーズを表示させたい場合は、任意の文言を入れることはできません。また、任意の文言を指定した場合は、キャッチフレーズを表示させることができません。
また、サイト名やキャッチフレーズを区切っている「区切り線(タイトルセパレータ)」は、どの組み合わせを選んでも表示することが可能です。「区切り線を表示させない」こともできます。
キャッチフレーズと任意の文言の違い
「キャッチフレーズ」も「その他の任意の文言」も、共に「任意の文章」を入力してタブに表示させるので、同じように感じてしまいます。そこで、「キャッチフレーズ」と「その他の任意の文言」の違いを説明し、どちらを選択するのかの考え方をお話しします。
記事作成時に導入していたテーマはTHE THORです。テーマによって回答が異なりますが、ここでいう「キャッチフレーズ」と「その他の任意の文言」は、文章の扱い方が異なるだけで、文章の内容とは無関係と思ってください。例えば、「キャッチフレーズ」と「その他の任意の文言」が全く同じ文章となる場合もありますし、別の文章を作成して設定する場合もあります。
では扱い方の違いは何かというと、「そのほかの任意の文言」を選択した場合は細かな部分の設定も可能で、「キャッチフレーズ」を設定する場合は、表示方法が限られるということになります。
THE THORでは『どちらを選択してもOKです』が、当サイトでは『そのほかの任意の文言』でタブの設定をすることをお勧めしています。(下の[Ⅱ]または[Ⅲ]の設定方法です)
詳しい設定方法や、詳細の説明、画像付きの工程などは、別のページを用意しておりますのでそちらをご覧ください。(別タブで開くことをはお勧めします。別タブは右クリックです:前項参照)
トップページのタブ設定3種
Ⅰ.タブに「キャッチフレーズ」をキャッチフレーズとして表示させたい
タブにキャッチフレーズをキャッチフレーズとして認識させて表示させたい場合は、ワードプレスのメニューから【一般設定】で設定します。

この場合のタブの表示順は、先に「キャッチフレーズ」、続いて「区切り線」、そして「サイト名」です。この設定の場合、表示させる順番を変更することはできません。表示の順序を変えたい場合は、下のⅡまたはⅢの設定方法で指定します。
また、キャッチフレーズを「無し」にしてサイト名だけを表示することもできますが、その場合は下の画像のように左詰めされて、区切り線(タイトルセパレータ)とサイト名が表示される形となります。

区切り線を表示させたくない場合には、ⅡまたはⅢの設定方法で設定すると区切り線の無い、ファビコンとサイト名だけの表示に設定することができます。

Ⅱ.最新の投稿がトップページのタブに「その他の任意の文言」を表示させたい
タブに任意の文言を表示させたい場合、トップページの設定がどうなっているかをまず確認します。トップページの表示が「最新の投稿」になっている場合は、カスタマイザーから【TOPページSEO設定】で指定します。

任意の言葉や文章を入力することができ、Ⅰと同じように「区切り線」と「サイト名」を文言の後ろに表示させることもできます。

任意の文言を設定することができるので、「サイト名だけを表示したい」というような場合や、「サイト名の後ろにキャッチフレーズを表示させたい」というような場合にもこの設定方法を使うことができます。
Ⅲ.固定ページがトップページのタブに「その他の任意の文言」を表示させたい
トップページの設定が固定ページになっている場合、タブの表示の設定は、【固定ページのtitle設定】で指定します。Ⅱの>最新の投稿ページがトップページとなっている場合と同様、任意の文言を指定することができ、また、サイト名を後ろにつけることも、サイト名だけを表示させることも可能です。表示させたい文言をしていすることでタブに表示させることができます。
固定ページや投稿ベージのタブ設定2種(=固定ページや投稿ページのタイトル設定)
Ⅳ.執筆したページのタブにそれぞれ別の文言を表示させたい
固定ページや投稿ページを開いたときにタブに表示されるのは、基本的にはその記事のタイトル文です。よって、それぞれのページ毎のタブを設定する場合、【記事タイトルの書き方】を参考にタイトル文を作成して記事を公開してください。

サイト名を表示しないように設定することも可能です。また、前述の通りタブにタイトル文の全てを表示させることは難しいかもしれませんが、より見やすい「タブ」になるようなタイトル文を作成してみてください。

Ⅴ.記事のタイトル文以外の文言を表示させたい
タブには、記事のタイトル文が自動的に表示されますが、SEO対策などで別の文言を表示させたい場合があります。そのような場合は【ページのSEO設定】で指定することが可能です。

後ろにサイト名を表示するか否かを選択することもできます。
トップページ・固定ページ・投稿ページ共通のタブ設定2種
Ⅵ.タブにファビコンを表示させたい
ファビコンはタブの左端に表示されている小さな画像です。(前項参照)

タブにファビコンを表示させる場合は、ファビコンを作成することと、作成したファビコンをアップロードする2つの過程をおこないます。画像の大きさ、作成方法、アップロードなど、【ファビコンを作成してアップロードしよう】ですべて解説しています。
画像ファイルを作成するため少し面倒な工程に感じるかもしれませんが、ぜひファビコンを作成してアップロードしてください。タブの見栄えが格段に向上しますよ。
Ⅶ.タブの区切り線(タイトルセパレータ)を変更したい
タブ内にある区切り線も変更することができます。デフォルトでは「|」マークが設定されていますが、線ではなく記号を設定することが可能です。【タイトルセパレータの設定】で表示を変更してください。
まとめ
タブをデザインの視点からみてみました。ワードプレスでサイトを作成しようとする際、初期の設定段階で分からないことやつまづくことがあると思いますが、タブの視点で見たり考えたりすると、難しく考えずに直感的にサイトを構築できるようになると思います。まずは楽しくサイトを運営してください。
タブは付箋の役割をして、タイトルが表示されるところです。そんな風に考えてみると、サイトのキャッチフレーズを考えたり、トップページのタイトルを考えたり、記事のタイトル文を考えたりするときに、イメージしやすくなるはずです。