カラーピッカーは様々なデバイスで使用できるので、細かな説明は不要かもしれませんが、当サイトの色見本のページではオリジナルでカラーピッカーを3つ並べて表示させています。
普通の使い方以外に使い方があるの?と思われるかもしれませんが、基本的な使い方は同じです。改造しているわけではありません。当サイト管理人さとのかが『実際に色を選ぶ際に使いやすい』と思える表示にカスタマイズさせたものです。
オリジナルカラーピッカーの特徴

特徴1:色の比較ができる
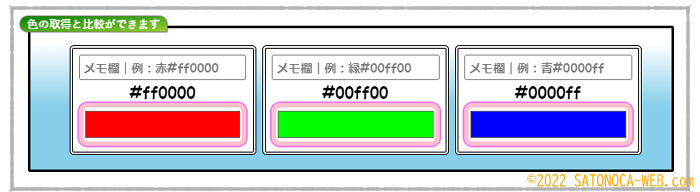
当サイトオリジナルのカラーピッカーは、3つ横に並んでいます。
<input type="color">上記のコードで表示されるカラーピッカーを3つ並ばせただけのものですが、この3つ並んだカラーピッカーが、人間の目と脳を補ってくれる役割を果たします。
カラーピッカーを3つ並ばせた目的は、「色の比較」です。
色って面白いもので、単色で見る色合いと、隣り合う色の組み合わせによって見える色合いのイメージが異なることはよくあります。(細かな原理や説明は省きます)
特徴2:目と脳の錯覚を補正する
実際に色を見て、配色を決めてからサイトに反映させたのに、『なんか違う…』とやり直すことはありませんか?サイト全体の雰囲気やページの色合いなどで、同じ色を指定しているのにも関わらず・・・です。
そのような「目の錯覚」を、3つのカラーピッカーが正しい色合いへと導いてくれます。このオリジナルカラーピッカーは複数の色を並べることができるので、色の比較や配色などを実際に目で見て確かめることができるようになります。
特徴3:画面上部にとどまる
当サイトでは、オリジナルカラーピッカーを色見本のページに表示させています。
色の見本は数が多く、どうしてもサイズが大きくなってしまうため、通常の表示ではカラーピッカーが画面の外に出てしまいます。それでは色を見るだけで「色の比較」ができません。
そこで、オリジナルカラーピッカーを画面上部にとどめさせることによって、一つの画面で閲覧と比較の両方ができるようにしました。ぜひ、実際のページで確認してみてください。
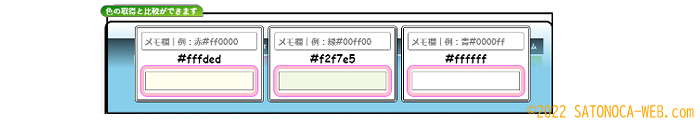
色の取得と比較ができます
カラーピッカーの活用方法
ではさっそく、カラーピッカーの活用方法の一例を紹介します。
カラーピッカーはデバイスによってタイプ(操作方法など)が異なります。このページではエッジ(Edge)で表示されるカラーピッカーで説明しますが、他のタイプのカラーピッカーでも、基本的には同じように比較することが可能です。
例1:カラーネームの色を比較
基本的な使い方です。すでに名前が付けられている色をカラーピッカーに表示させて、色を比較する方法です。
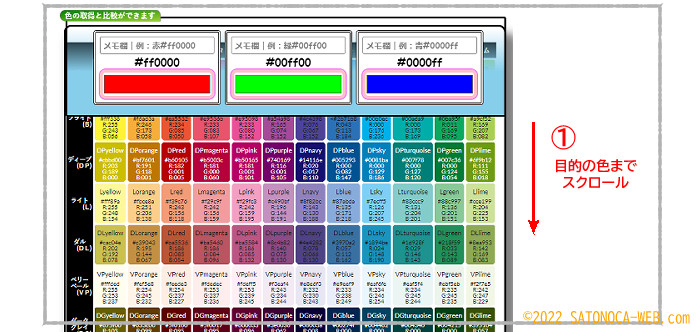
1.比較したい色までスクロール
(ザ・トールの色見本のページを使って説明しています。)

色の見本から、取得したい色の位置まで画面をスクロールして移動します。今回は、「ベリーペール」の行の色を取得して比較してみようと思います。スクロールの位置は、カラーピッカーを表示させるスペース分だけ残してください。
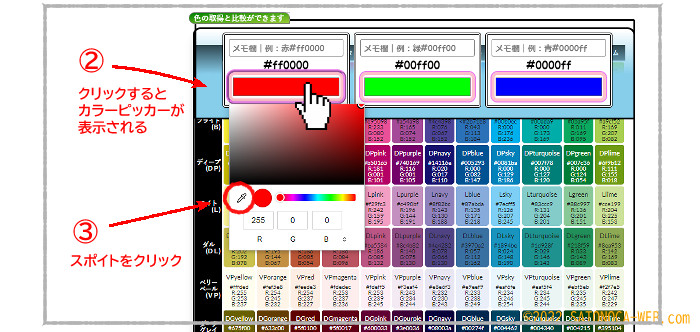
2~3.カラーピッカーをクリック

カラーピッカーの色部分をクリックすると、カラーピッカーが表示されます。(この画像では、一番左の赤い枠をクリックしています)
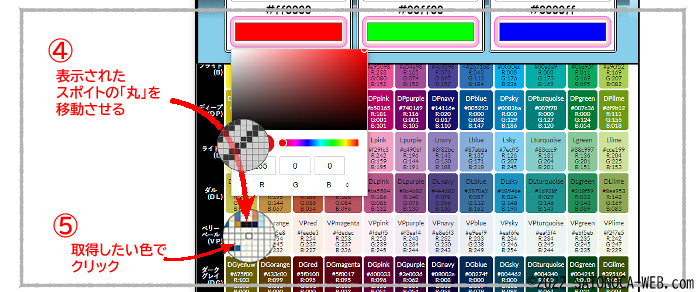
4~5.スポイトをクリックしてカラー取得
表示されたカラーピッカーのスポイトをクリックすると、下の画像のような「丸」が出てくるので、取得したい色を選択してクリックします。

取得する色はどの部分?
上の画像の⑤は、ベリーペールの「VPyellow」という名前の色を取得しています。しかし、よく見てみると、VPyellow色以外にも、黒や青、黄土色なども見えています。
スポイトで表示される範囲は中心から5px程の円形(半径5px)で、その部分だけ拡大表示されています。虫眼鏡の状態ですね。
その丸枠の中心に取得したい色を合わせます。中心は、やや太いボーダー(黒色)で囲まれているので、その枠の中に色の焦点を当ててください。
「取得したい色」を中心に合わせることができたら、クリックします。
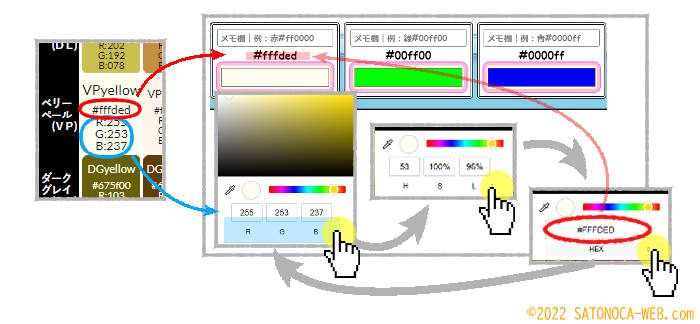
6.反映を確認
取得したい色をクリックすると、カラーピッカーに反映されます。

上の画像のようにRGBコードが反映されたのが確認できると思います。上の画像の黄色の部分(小さな矢印)をクリックすると、色のコードが切り替わりますので、必要に応じてご利用になるとよいかと思います。
7.同じことを2回繰り返す
一つ目の色を取得したので、比較するためにあと2色追加していきます。中央のカラーピッカーで1回、右側のカラーピッカーで1回、上の1~6までの工程を繰り返せば3つのピッカーに色が入ります。今回は、「薄い色の比較」をするため「VPlime」と「white」を選択してみます。

一番左側が「VPyellow」、中央が「VPlime」です。右側に白「white」を追加しました。ピンポイントで比較することで、違いがよく分かるようになりました。
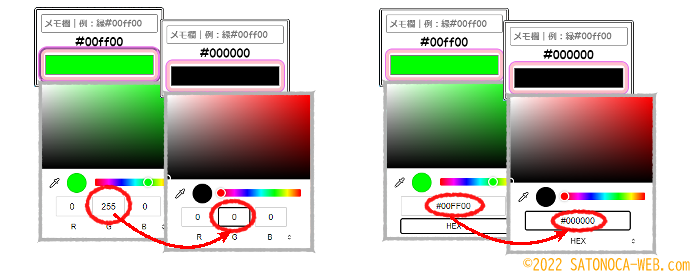
例2:直接色を入力する
カラーコードが単調だったり、覚えやすかったりする場合、カラーピッカーのスポイトを利用するよりも直接カラーコードを入力したほうが早く、効率が良い場合があります。

カラーピッカーをクリックしてから(上記の工程2)、カラーコードを直接打ち込みます。上の画像の例は、左側が「G」の値を255から0にした例で、右側が#00FF00を#000000にした例です。いずれも色は「黒」を示します。
色の調整に便利
直接色を入力すると、その色から明るくしたり、暗くしたり、赤みを帯びさせたり青みを帯びさせたりと色の調整を容易にすることができるようになります。
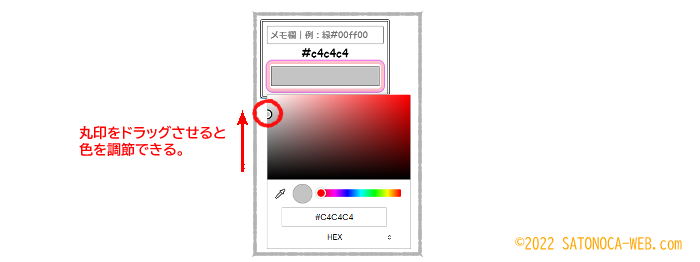
上の例では「黒」を表示させました。

上の画像はすでに色を変更した後のものですが、黒#000000の場合、丸印は左の下の角に位置しています。その丸印(上の画像の赤丸)を上にドラッグするとだんだん色が薄くなり、グレーになっていくので、好きな濃さでストップして、コードをメモしたり、コピーペーストしたりします。
微妙な色合いの調節が可能です。
例3:中間色を作る
上記の例2と似ていますが、『この色よりも濃く、この色よりも薄い色が欲しいけど、色見本には見当たらない…』というような場合に活用できる方法です。

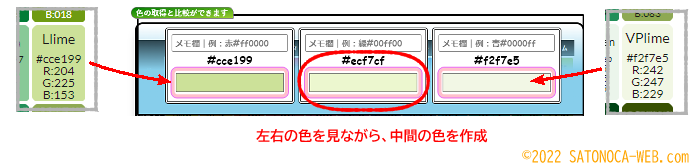
今回は、ザ・トールのオリジナルカラーから、「Llime」と「VPlime」の中間の色を作ってみたいと思います。
1.左右のカラーピッカーに色を取り込む
3つのカラーピッカーのうち、左右に色を表示させます。色の表示方法は、上で説明した方法のどの方法でも構いません。
スポイトで色を取得するか、カラーコードを入力するかのいずれかで色を表示させます。
2.新しい色を作る
左右のカラーピッカーに色を表示させたら、次は中央のカラーピッカーで色を作成します。
まず、左右の色のどちらかの色を初期値として初めに表示させ、そこから丸印を上げたり下げたりしながら、濃さを調節したりします。上の画像は、「濃さ」のみ変更した例で、丸印を上下に移動させただけですが、比較させる色を見ながら好きなように新しい色を作成することができます。
まとめ
以上で、さとのかwebオリジナルカラーピッカーの使い方を終わります。
色見本をただ見るだけではもったいない!色の組み合わせや周りの色合いなどと比較するツールとして、オリジナルカラーピッカーを使ってみてくださいね。
お疲れさまでした。