このページでは、カスタマイザーで表示される「カラーパレット」の使い方と色の指定方法について説明したページです。
カラーパレットとは
カラーパレットとは、色を指定するツールで様々な形状のものがあります。ワードプレス内でもカラーパレットは複数の種類があり、カスタマイザーのカラーパレットもそのうちの一つです。
カスタマイザーカラーパレット

カスタマイザーの色指定時に現れるカラーパレットです。
このページで説明しているカラーパレットです。(使用しているテーマはSWELLです)
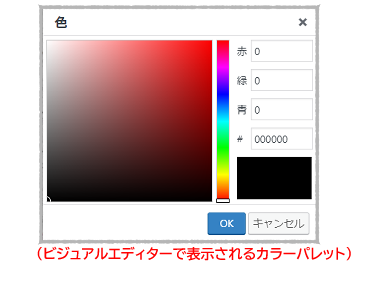
ビジュアルエディタ(クラシックエディタ)カラーパレット

クラシックエディターの編集画面に現れるカラーパレットです。
使い方や説明はこちらのページをご覧ください。(記事作成時、使用していたテーマはTHETHORです)
Gutenberg(ブロックエディタ)カラーパレット
ブロックエディタで編集する際に現れるカラーパレットです。背景色や文字色の色を指定する際に現れます(画像準備中)。(使用しているテーマはSWELLです)
カスタマイザーカラーパレットの使い方
ここから、カスタマイザーのカラーパレットで実際に色を指定する方法を紹介します。
色を指定する方法
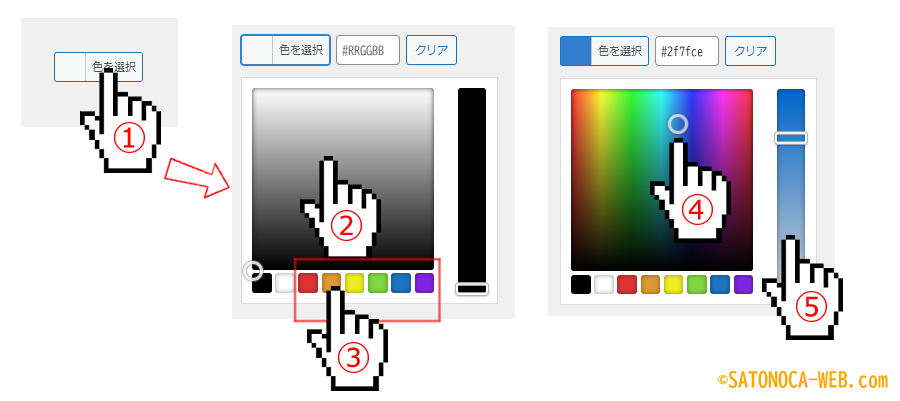
カスタマイザーに色を指定する項目がある場合、色の指定が可能です。

- [色を選択]をクリックするとカラーパレットが開きます。
- [カラーパレット]に直接マウスを当て、動かしながら色を選択していきます。上の画像のように黒や灰色しか表示されていないことがあるので、色を増やしたい場合は③に進んでください。
- [いずれかのカラー]ボタンをクリックします。
- カラーが増えるので、マウスを使い[色を選択]していきます。
- 濃淡をつけたい場合は、[濃淡バー]で好みの濃さに調整してください。
「決定」「保存」などのボタンはないので、色を選択後、カラーバレットの外側のどこかをクリックしてカラーパレットを閉じます。
以上で、色の選択ができます。同じ方法で色の変更も可能です。
色を削除する
色を指定後、その色を削除したい場合もカラーパレットを開いて削除します。

- [色を選択]をクリックしてカラーパレットを開きます。
- [クリア]ボタンをクリックします。
- [色を選択]に色が何も反映されていないことを確認してください。
「決定」「保存」ボタンはないので、色を選択後、カラーバレットの外側のどこかをクリックしてカラーパレットを閉じます。
デフォルト色に戻す
テーマであらかじめ初期カラーが指定されている場合があります。そのような場合にも以下の方法でデフォルトカラーに戻すことができます。

- [色を選択]をクリックしてカラーパレットを開きます。
- [デフォルト]ボタンをクリックします。
- [色を選択]窓がデフォルト色に戻っていることを確認してください。
「決定」「保存」ボタンはないので、色を選択後、カラーバレットの外側のどこかをクリックしてカラーパレットを閉じます。
直接色を指定する方法
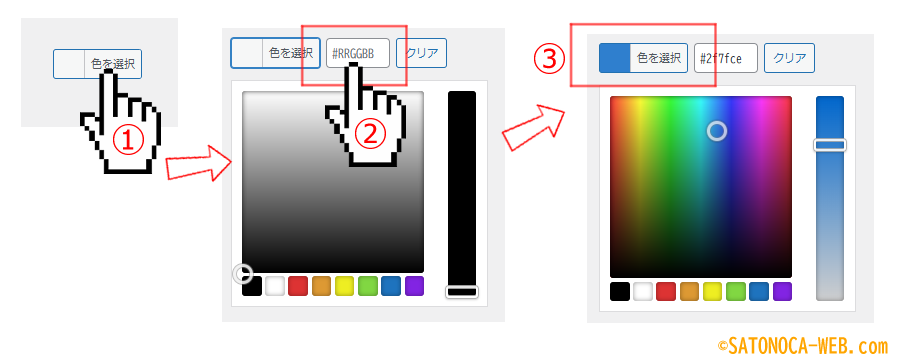
上記の方法は、カラーパレットでマウスを使い、色を選択する方法ですが、既に色が決まっている場合には直接カラーコードを入力して色を指定することもできます。

- [色を選択]をクリックしてカラーパレットを開きます。
- [カラーコード]を直接入力します。
- [色を選択]窓に色が反映されているのを確認してください。
「決定」「保存」ボタンはないので、色を選択後、カラーバレットの外側のどこかをクリックしてカラーパレットを閉じます。
カラーコードを取得したい
直接カラーコードを入力する場合、元となるカラーが決まっている場合がほとんどです。しかし、色が決まっていても、カラーコードが不明な場合があります。そのような場合には、当サイトオリジナルのカラーピッカーを使うことによってカラーコードを取得することが可能です。以下がそのオリジナルカラーピッカーです。
色の取得と比較ができます
使い方を簡単に説明します。
- 「赤」「緑」「青」の色をクリックするとカラーピッカーが開きます。
- [スポイトのマーク]をクリックすると丸い窓が現れるので色の取得をしたいところまでカーソルを動かしてください。
- 取得したい色に[丸い窓の中心]を合わせてクリックします。
- カラーコードと取得した色が反映されます。
- 取得したカラーコードを直接書き込むかコピペして指定します。
オリジナルカラーピッカーの詳しい説明や使い方は別ページを設けてますのでそちらをご覧ください。

以上で、カスタマイザーカラーパレットで色を取得する方法の説明を終わります。