ビジュアルエディター内の《消しゴム》のマニュアルです。消しゴムメニューでできることや操作方法を説明しています。

消しゴムメニューとは?

ワードプレスで「クラシックエディターを使用している場合」、または、ブロックエディターを使用していて「クラシックエディターブロックを挿入している場合」にビジュアルエディターのメニュー内に表示されるメニューです。
この消しゴムメニューは、ザ・トールのオリジナル機能ではなく、ワードプレスデフォルトテーマにも備わっている共通のメニューです。ザ・トールをインストールしていなくても表示され、使うことが可能です(WordPressデフォルトテーマの場合)。
消しゴムメニューでできること
消しゴムメニューでできることは、指定した書式設定の消去(クリア)です。ただし、この操作はメリットとデメリットの両面を持ち合わせているので、使用する際には下の説明をお読みになって操作を実行するか否かをお決めいただくとよいかと思います。
メリット
書式設定を一括で消去することができるので、手間が最小限で済みます。HTMLやCSSの書き方やコードがわからない場合でも、ビジュアルエディター内で書式の消去が完結するので、初心者の方でも比較的簡単に操作が可能です。
デメリット
選択した範囲に存在するすべての書式設定を消去するので、一部だけを残すことはできません。また、消去できるのは書式設定に該当する記述のみなので、要素の一部は残ることがあります。
例えば、ザ・トールの機能でラベル(パーツ)を作成した場合、『背景色と文字色の設定だけは残し、他の書式設定を一括で消去したい』というような場合には不向きです。全てを削除して初めから指定しなおすか、ひとつひとつ書式設定を解除していかなければならないため、使いどころを選びます。
書式消去の可否一覧
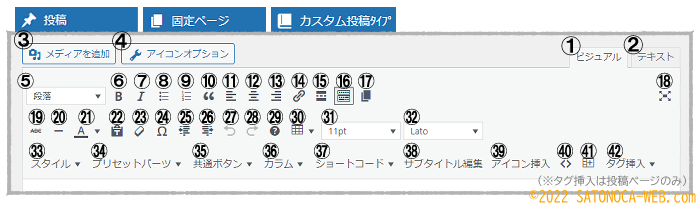
メリットとデメリットに記載したとおり、消しゴムメニューで消せる設定は書式に該当する記述のみで、消えない記述もあります。そこで、文書作成時に使用頻度の高いクラシックエディターに関連した要素や属性に対して、消しゴムメニューで何を消去することができるのかを一覧表にしました。

上の画像は、クラシックエディターのツールバーです。メニューに番号を振っています。このメニュー番号から消去の可否を確認したり、要素名や属性などから消去の可否を確認することができます。また、要素や属性からも可否を調べることが可能です。
| 関連するメニュー№ | 要素名・属性など | 消えるor消えない | 備考 |
|---|---|---|---|
| 5 | h2~h5要素 | 消えない | |
| 5 | pre要素 | 消えない | |
| 6 | strong要素 | 消える | |
| 7 | em要素 | 消える | |
| 8.9 | ul要素・ol要素 | 消えない | |
| 10 | blockquote要素 | 消えない | |
| 11.12.13.25.26 | style属性 | 消える | ※親要素は残る場合が多い |
| 14.33 | a要素 | 消えない | |
| 14 | href属性 | 消えない | |
| 19 | del要素 | 消える | |
| 21.31.32 | span要素 | 消える | |
| 33.35 | class属性 | 消える | |
| 33.35 | div要素 | 消えない |
書式を消去する方法
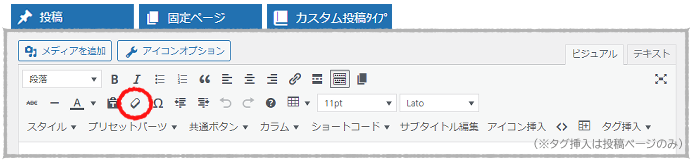
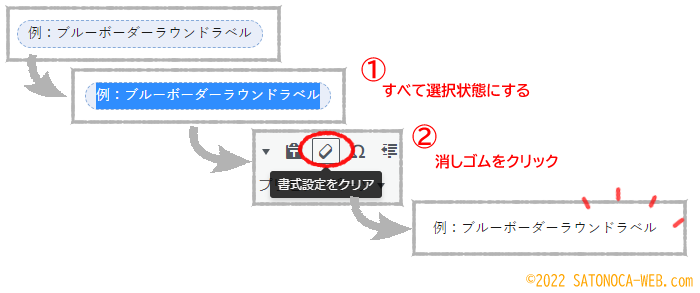
消去方法はとっても簡単です。消去したい範囲をマウスもしくはキーボードで選択状態にしてから、消しゴムメニューをクリックします。

上の画像は、ラベルの指定を消去する例です。ラベルの構成は、span要素+class属性なので、書式をきれいに消去できました。これが親要素がdiv要素やa要素のパーツの場合には、class属性は消去されますが、親要素は残ったままになるため、テキストエディタで確認して消去してください。
間違えたときのトラブルシューティング
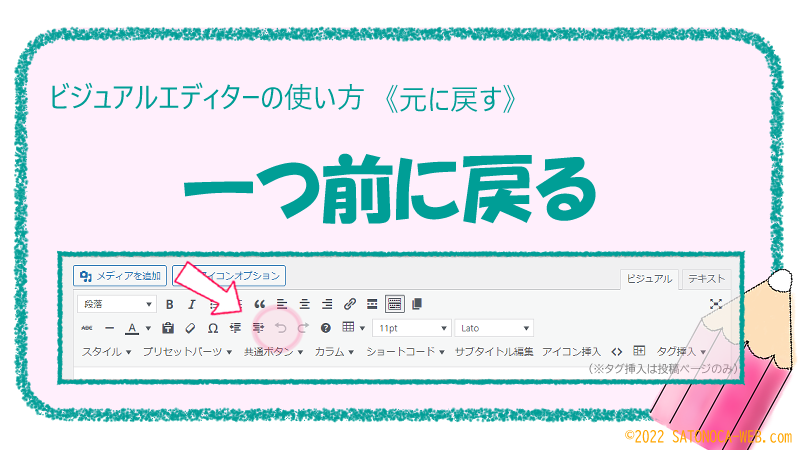
『あっ!間違えて消しちゃった!』そんな時は、慌てずに[元に戻す]を押しましょう。

「元に戻す」は、左のマークです。クリックすると一つ前の状態に戻ります。画面を移動したり、他のボタンをクリックしたりしてしまうと「元に戻す」が効かなくなる場合があるので、慌てずに、他の操作をせずにクリックしてください。
[元に戻す]メニューの詳しい説明は、こちらのページをご覧ください。
まとめ
以上で、消しゴムメニューの使い方を終わります。書式の指定を消す方法は、《消しゴム》の他にもテキストエディタで直接消す方法もありますので、状況にあった消去方法を選択してください。






![ビジュアルエディターの[スタイル]マニュアルのアイキャッチ](https://satonoca-web.com/wp-content/uploads/2022/07/00-b33-sutairu.png)