ワードプレスのテーマ、SWELLの「お知らせバー」についての説明や設定方法を紹介するページです。お知らせバーとは何か?お知らせバーを設置する方法とカスタマイズについて紹介しています。
お知らせバーとは?
SWELLテーマにおいての「お知らせバー」とは、重要なお知らせをわかりやすくアピールするためのエリアです。
SWELLでは、重要なお知らせを分かりやすくアピールするための「お知らせバー」という機能を実装しています。
SWELLマニュアル(https://swell-theme.com/basic-setting/1574/)より引用
当サイトの上部、[これはお知らせバーです。・・・]の流れるテキスト部分がお知らせバーのエリアです。ヘッダーの上部か下部のいずれか一方に表示させることができ、当サイトではヘッダー下部に表示させています。
お知らせバーに表示できる情報と体裁
お知らせバーに表示できる情報はテキストとリンクです。お知らせバーの「重要なお知らせをわかりやすくアピールする」目的に沿って文章を作成できます。
お知らせバーの体裁
お知らせバーは、背景色、背景効果、文字の大きさ、文字の色、ボタンの背景色を指定できます。バーの太さ(高さ)は文字の大きさによって自動調節され、カスタマイズでの任意の高さ変更はできません。
【お知らせバーの背景色を指定する=背景色設定】【背景効果を指定する=背景効果の設定】【文字の大きさを指定する=文字の大きさ設定】【文字の色を設定する=文字色設定】【ボタンの背景色を設定する=ボタン背景色】
表示タイプ
お知らせバーは、「テキストの位置を固定し、バー全体をリンクとするもの」、「テキストの位置を固定し、ボタンを配置するもの」、「テキストを横に流すもの」の3つのタイプから1つを選択できます。
【お知らせバーの表示タイプ=表示タイプ】
表示位置
お知らせバーはヘッダー部分に表示でき、ヘッダーの上部に表示するかヘッダーの下部に表示するか、どちらか一方を選択できます。
【お知らせバーの表示位置を指定する=表示位置】
続いて画像を用いて具体的に説明します。
設定方法
お知らせバーを表示させ、重要なお知らせをわかりやすくアピールするにはカスタマイザーを使用します。管理画面(ダッシュボード)から[外観]→[カスタマイズ]をクリックするか、管理画面(ダッシュボード)のツールバーにある[カスタマイズ]をクリックしてカスタマイザーを開きます。
お知らせバー設定

カスタマイザーを開いたら、
- [サイト全体設定]をクリックします。
- [サイト全体設定をカスタマイズ中]画面が表示されるので[お知らせバー]をクリックします。
お知らせバーの表示位置
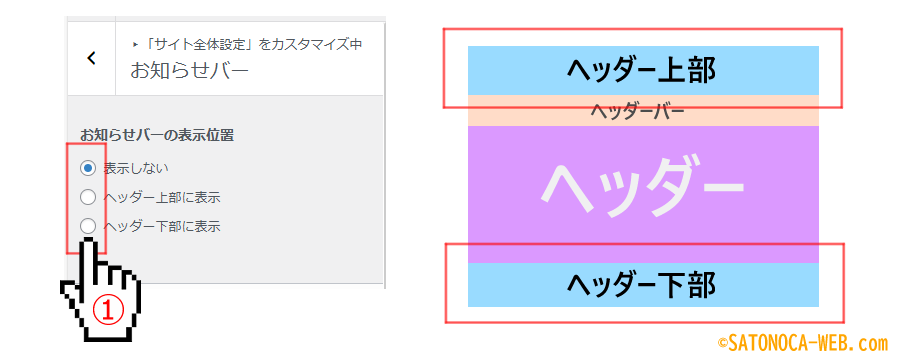
[お知らせバーの表示位置]項目では、お知らせバーを表示するかしないか、また、表示する場合はどこに表示するかを指定します。

- お知らせバーの表示位置を[表示しない][ヘッダー上部に表示][ヘッダー下部に表示]からいずれかを選択してクリックします。
- 表示しない
-
お知らせバーを表示しない設定です。
- ヘッダー上部に表示
-
お知らせバーをヘッダーの上部に表示します。「ヘッダーバーを表示する」設定にしている場合、PC表示ではヘッダーバーの上に表示されます。(詳しいページの構成はこちらをご覧ください)
- ヘッダー下部に表示
-
お知らせバーをヘッダーの下部に表示します。(詳しいページの構成はこちらをご覧ください)
■ 表示内容の設定
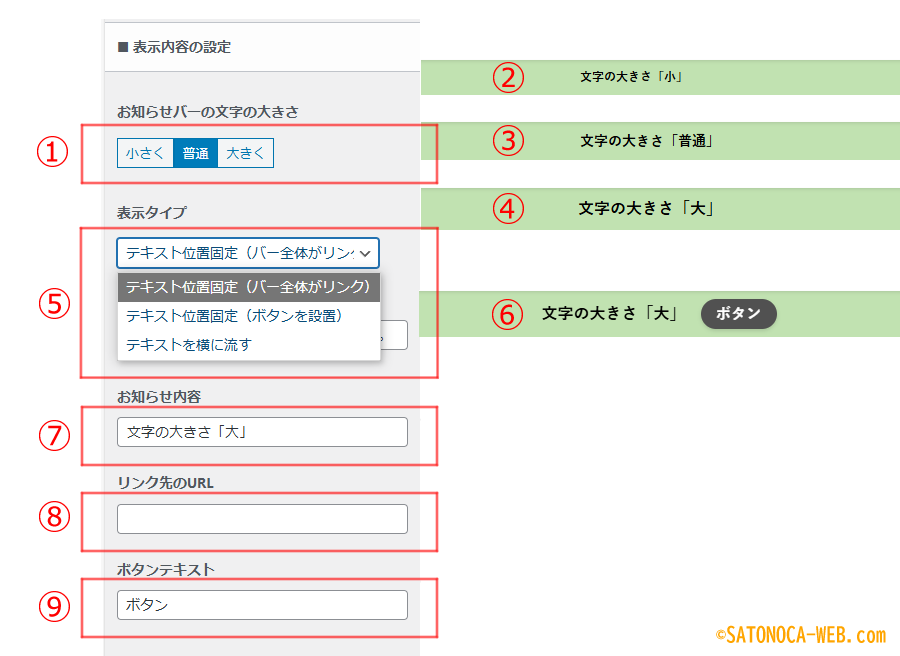
[■表示内容の設定]項目では、表示内容を細かくカスタマイズしていきます。

- [お知らせバーの文字の大きさ]の項目で文字の大きさを指定します。[小さく][普通][大きく]から1つを選択し、クリックします。実際にプレビュー表示を見ながら行うとよいです。
- ②は、文字の大きさを[小さく]した場合の見え方です。バーの高さは若干細めです。
- ③は、文字の大きさを[普通]にした場合の見え方です。
- ④は、文字の大きさを[大きく]にした場合の見え方です。バーの高さは若干太めです。
- [表示タイプ]からいずれかをクリックします。プレビュー表示を見ながら行うとよいです。
- テキスト位置固定(バー全体がリンク)
-
指定した文字の大きさのテキストを中央に配置します。リンク先URLを指定した場合、バー全体がリンクになります。
- テキスト位置固定(ボタン配置)
-
指定した文字の大きさのテキストとボタンを中央に並べて配置します。上の図の⑥がボタンを配置した場合の見え方です。リンク先URLを指定した場合、ボタンがリンク付きになります。
- テキストを横に流す
-
テキストが動きます。指定した文字の大きさのテキストが右端から現れ、左端に消え、再び右端に現れを繰り返します。リンク先URLを指定した場合、バー全体がリンクです。
- [お知らせ内容]欄にお知らせバーに表示したい文章を入力します。
- [リンク先のURL]欄にリンク先のURLを入力します。
- 表示タイプを[テキストの位置固定(ボタンを配置)]にしている場合に現れる項目です。[ボタンテキスト]欄にボタンに表示させたいテキストを入力します。
これで、表示内容の設定ができました。
■ 背景効果 ■カラー設定
続いて文字色や背景色などの設定を行います。

[■背景効果]項目の[お知らせバーの背景効果]で[①][②][③]から背景効果を選択します。
- お知らせバーの背景効果を[なし]にした場合の見え方は⑧です。(表示タイプ:ボタン)
- お知らせバーの背景効果を[グラデーション]にした場合の見え方は⑨です。(表示タイプ:ボタン)
- お知らせバーの背景効果を[斜めストライプ]にした場合の見え方は⑩です。(表示タイプ:ボタン)
[■カラー設定]で各項目の色を選択します。
- [お知らせバー文字色]で文字の色を選択します。色の指定方法がわからない場合はこちらをご覧いただきながら設定してください。(上の画像では文字色は黒です)
- [ボタン背景色]は、[表示タイプ]で「テキスト位置固定(ボタンを配置)」にした場合に現れる項目です。ボタンの背景色を選択します。色の指定方法がわからない場合はこちらをご覧いただきながら設定してください。(上の画像ではボタンの背景色は赤です)
- [お知らせバー背景色]で背景色を選択します。色の指定方法がわからない場合はこちらをご覧いただきながら設定してください。(上の画像では文字色は青です)
- [グラデーション用の追加背景色]は、[お知らせバーの背景効果]を②の[グラデーション]にした場合のみ現れる項目です。バーの左端を⑤の背景色、右端をグラデーション用の追加背景色の2色のグラデーションになります。(上の画像では青と黄色のグラデーションです)色の指定方法がわからない場合はこちらをご覧いただきながら設定してください。
- ⑧は、[文字の大きさ:普通]、[文字色:黒]、[背景色:青]、[背景効果:なし]で作成したお知らせバーのイメージです。
- ⑨は、[文字の大きさ:普通]、[文字色:黒]、[背景色:青]、[背景効果:グラデーション]、[追加背景色:黄]で作成したお知らせバーのイメージです。
- ⑩は、[文字の大きさ:普通]、[文字色:黒]、[背景色:青]、[背景効果:ストライプ]で作成したお知らせバーのイメージです。
設定を保存
すべての設定を終えたら、最後にその設定を保存します。

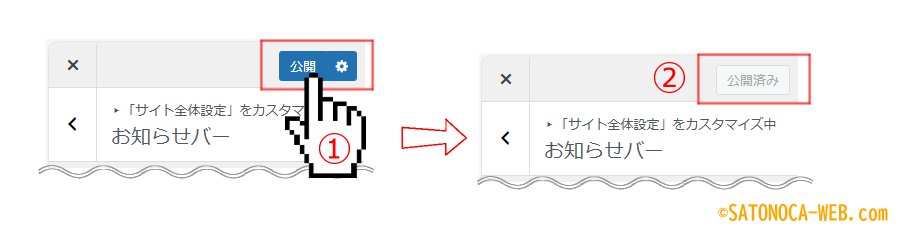
- [公開]ボタンをクリックします。
- [公開]ボタンが[公開済み]に変わったのを確認します。
これで、お知らせバーの設定は終了です。
関連記事
サイトをカスタマイズするための関連記事を掲載します。