CSSでスタイルを施すとき、同じスタイルを要素やclass名などに指定したいことがあります。そのようなときに複数のセレクタをまとめて1つのCSSに記述するための書き方を記します。

複数のセレクタをまとめて一括指定

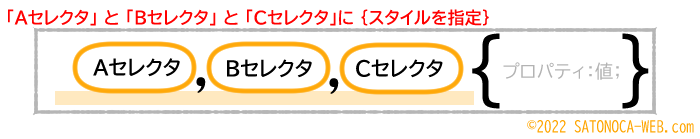
「Aセレクタ」と「Bセレクタ」と「CSSセレクタ」に同じスタイルを指定したい場合は、セレクタの間に「,(コンマ)」を記述します。
「,(コンマ)」は「+(足し算)」のイメージ

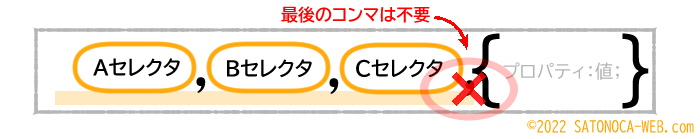
イメージとして「,(コンマ)」は「+(足し算)」です。セレクタの後ろに、追加するセレクタがない場合は「,(コンマ)」の記述は不要です。
追加するセレクタがないにもかかわらず、セレクタの後に「,(コンマ)」を記述すると、スタイルの指定が効かなくなるので注意してくだい。
半角スペースはどちらでもOK
コードを見やすくするためなど、「,(コンマ)」の前後に半角スペース半角を入れることができます。半角スペースは、あってもなくてもどちらでもOKです。
全角スペースを入れるとスタイルの指定は効きません。スペースを入れる場合は必ず半角スペースにしてください。
実践例
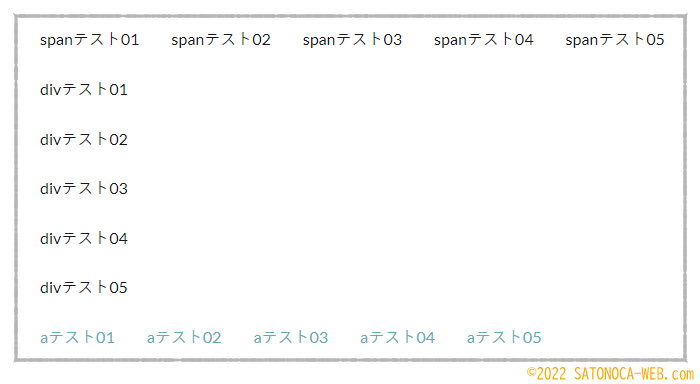
実践例を挙げるにあたり、まずは以下のHTML文をテキストエディタに記述します。span要素・div要素・a要素を5つずつ、それぞれにclass名test01~test05を付与しています。
<span class="test01">spanテスト01</span><span class="test02">spanテスト02</span> <span class="test03">spanテスト03</span> <span class="test04">spanテスト04</span> <span class="test05">spanテスト05</span>
<div class="test01">divテスト01</div>
<div class="test02">divテスト02</div>
<div class="test03">divテスト03</div>
<div class="test04">divテスト04</div>
<div class="test05">divテスト05</div>
<a class="test01">aテスト01</a> <a class="test02">aテスト02</a> <a class="test03">aテスト03</a> <a class="test04">aテスト04</a> <a class="test05">aテスト05</a>プレビューで確認すると、以下のように見えます。

要素を複数指定
span要素とdiv要素に文字色の指定をしてみます。(CSSの記述場所と方法についてはこちらの記事をお読みください)
/* span要素とdiv要素に「文字色:赤」を指定 */
span,div{color:red;}※HTML文は上の構文を使用しています。( HTML文を見る)
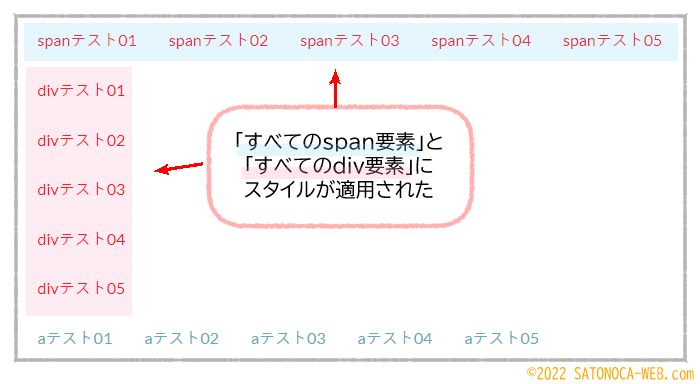
見え方

すべてのspan要素とすべてのdiv要素にスタイルが適用され、文字色が「赤」に変更されました。しかし、投稿ページや固定ページ、サイトのカスタマイズなどを目的とした場合、要素名をセレクタにするのはあまりお勧めしません。説明は以下をお読みください。
注意事項
要素を複数指定する場合の注意事項です。マニュアル的には上記のように「要素」を「,(コンマ)」で区切って複数指定する。というように説明されることも多いのですが、実際に要素名をセレクタとして指定すると、意図しないところまで、スタイルが変更されてしまうことが多々あります。
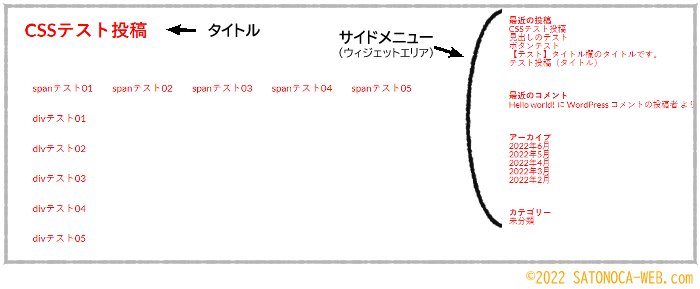
以下はその一例です。

記事作成時に使用していたテーマは「ザ・トール」です。要素名をセレクタとして指定すると、タイトルやサイドメニューまでスタイルが反映されてしまっていることがわかります。(ザ・トールに限らず、その他のテーマでも同じようなことが言えます。ご自身のテーマでも「要素名」をセレクタに指定して確認してみてください)
このようなことから、一部のスタイルを変更したい場合には「要素名」をセレクタにするのはあまりお勧めできません。ではどうするの?以下をお読みください。
class名を複数指定(文字色)
「テスト01」と「テスト03」に文字色を指定してみます。(CSSの記述場所と方法についてはこちらの記事をお読みください)
/* クラス名「test01」と「test03」に「文字色:青」を指定 */
.test01,.test03{color:blue;}※HTML文は上の構文を使用しています。(HTML文を見る)
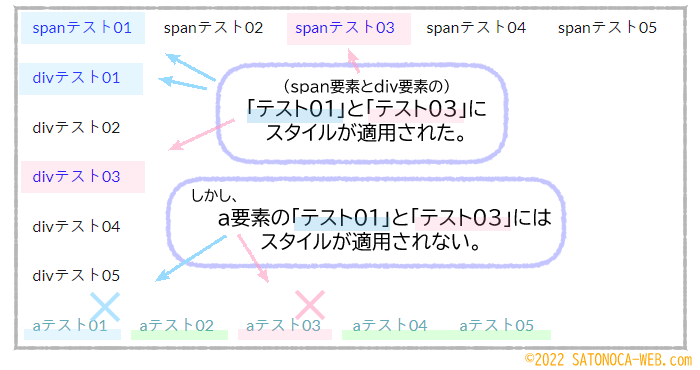
見え方

span要素とdiv要素の「テスト01」と「テスト03」にスタイルが適用され、文字色が「青」に変更されました。しかし、a要素の「テスト01」と「テスト03」にはスタイルが反映されませんでした。
しかし、これは不具合でも不推奨でもありません。a要素の文字色を変更するには別の方法があります。【セレクタを絞り込んで指定する】【テキストリンクのカスタマイズ】
class名を複数指定(背景色)
文字色だとa要素の反映が見えなかったため、「テスト02」と「テスト05」に背景色を指定してみましょうか。(CSSの記述場所と方法についてはこちらの記事をお読みください)
/* クラス名「test01」と「test03」に「背景色:黄緑色」を指定 */
.test02,.test05{background-color:pink;}※HTML文は上の構文を使用しています。( HTML文を見る)
見え方

span要素・div要素要素・a要素要素のすべての「テスト02」と「テスト05」にスタイルが適用され、背景色が「ピンク」に変更されました。a要素の文字色を変更するには別のセレクタ指定が必要ですが、背景色は反映されています。
まとめ
セレクタを同時指定したい場合は
- 「
,(コンマ)」を使ってセレクタを並べる - セレクタの最後に「
,(コンマ)」は付けない
セレクタは、要素でもクラス名でもOKです。
以上です。お疲れさまでした。