CSSでスタイルを指定しようとしても、うまく指定できない時がありませんか?CSSの指定が効かない原因の一つとして、『要素の性質を理解できていない』ことが挙げられますが、ざっくりと『インライン要素』や『ブロックレベル要素』だけでもわかると「なぜ効かなかったのか」、「どうすれば効くようになるのか」が分かるようになってきます。
ただ、ブロックレベル要素とインライン要素という概念はHTML4.01までで廃止され、HTML5では「コンテンツモデルとカテゴリー」という概念が導入されているため、すこし難しく感じてしまいます。
すべて理解するには時間がかかりそうですが、インライン要素とブロックレベル要素という概念から、どのように変化したのか分類の概略だけでも理解して、コーディングのヒントにしたいと思います。
コンテンツモデルとは
仕様書で定義されている「要素」のルールで、要素にどのような内容のコンテンツを入れるのが良いのかを表したものです。
コンテンツモデルが「無い」要素
コンテンツモデルの「無い」要素もあります。
コンテンツの種類
コンテンツモデルは、特性が類似している要素をグループ化して、カテゴリという形で分類されています。カテゴリは7つに分けられ、「カテゴリ無し」という分類と合わせて8つに分けられています。
7つのカテゴリ

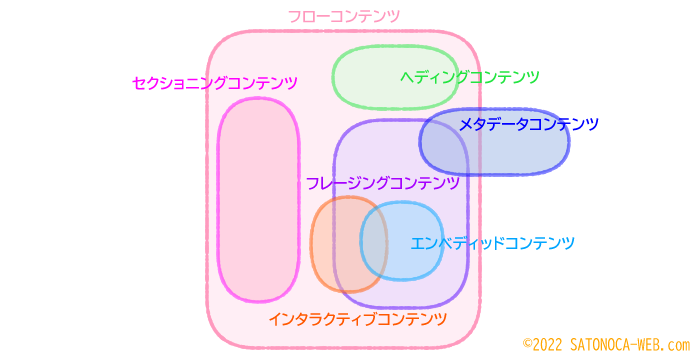
仕様書に掲載されている図をアレンジして、色分けしました。
メタデータコンテンツ(Metadata content)
残りのコンテンツの表示または動作を設定するコンテンツ、ドキュメントと他のドキュメントとの関係を設定するコンテンツ、または他の「帯域外」情報を伝達するコンテンツです。
上の図の青色部分のコンテンツがメタデータコンテンツです。
文書に関する情報などを定義する要素で、head要素の中で使用できるコンテンツです。このカテゴリに属する要素の一部は、フローコンテンツやフレージングコンテンツにも属しているものがあります(下記参照)。
メタデータコンテンツに属する要素
base link meta noscript script style template tetle
フローコンテンツ(Flow content)
ドキュメントやアプリケーションの本文で使用されるほとんどの要素は、フローコンテンツとして分類されます。
上の図の桃色部分のコンテンツがフローコンテンツです。
body要素の中で使用されることが多い要素です。
フローコンテンツに属する要素
a abbr・areamap(要素の子孫の場合) article aside audio b bdi bdo blockquote br button canvas cite code data datalist dal datails dfn dialog div dl em embed fieldset figure footer form h1~h6 header hgroup hr i iframe img input ins kbd label map mark menu meter nav noscript object ol output p picture pre progress q ruby s samp script section select slot small span strong sub table template textarea time u ul var video wbr
セクショニングコンテンツ(Sectioning Content)
見出しとフッターの範囲を定義するコンテンツです。
上の図の濃桃色部分のコンテンツがセクショニングコンテンツです。
セクションの区分を示す要素です。
セクショニングコンテンツに属する要素
article aside nav section
ヘディングコンテンツ(Heading Content)
セクションのヘッダーを定義します。(セクションコンテンツ要素を使用して明示的にマークアップされているか、見出しコンテンツ自体によって明示されているかどうか)
上の図の濃桃色部分のコンテンツがヘディングコンテンツです。
見出しを定義する要素です。
ヘディングコンテンツに属する要素
h1 h2 h3 h4 h5 h6 hgroup
フレージングコンテンツ(Phrasing Content)
ドキュメントのテキストであり、段落内レベルでそのテキストをマークアップする要素でもあります。一連のフレージングコンテンツが段落を形成します。
上の図の濃桃色部分のコンテンツがフレージングコンテンツです。
文章や、文章中に含まれる要素です。(HTML4.01までインライン要素とされていたものがここに属していることが多い)
フレージングコンテンツに属する要素
a abbr areamap(要素の子孫の場合) audio b bdi bdo br button canvas cite code data datalist del dfn em embed i iframe img input ins kbd label map mark meter noscript object output picture progress p ruby s samp script select slot small span strong sub sup template textarea time u var video wbr
エンベディッドコンテンツ (Embedded Content)
別のリソースをドキュメントにインポートするコンテンツ、またはドキュメントに挿入される別の語彙からのコンテンツです。
上の図の濃桃色部分のコンテンツがエンベディッドコンテンツです。
エンベディッドコンテンツ(埋め込みコンテンツ)は、他のリソースなどを埋め込む要素です。
エンベディッドコンテンツに属する要素
audio canvas embed iframe img object picture video
インタラクティブコンテンツ(Interactive Content)
ユーザーとの対話を特に目的としたコンテンツです。
上の図の濃桃色部分のコンテンツがインタラクティブコンテンツです。
ユーザー側からもアクションを起こせるような要素です。
エンベディッドコンテンツに属する要素
a(href属性が存在する場合) audio(controls属性が存在する場合) button details embed iframe img(usemap属性が存在する場合) input(type属性が非表示ではない場合) label select textarea video(controls属性が存在する場合)
まとめ
すべてではありませんが、フレージングコンテンツに属する要素が、かつて「インライン要素とされていた要素」ということがわかりました。
1つの要素につき、複数のカテゴリに属することもあるため、すべて理解するには時間がかかるかもしれませんが、自分が扱う要素についてひとつずつ進んでいけば、理解は一歩ずつ深まるはずです。
参考資料:HTML仕様書(https://html.spec.whatwg.org/)