HTML文書の基礎
ワードプレスではHTMLの知識がなくても比較的簡単に記事を書くことができますが、少し知っているだけで、編集時に大いに役立ちます。
実践で「いま、すぐ」に使えるHTMLの基礎中の基礎、要素や属性とその記述方法についてを簡潔に掲載しました。初心者の方には「痒い所にピンポイントで手が届く」内容となっています。
開始タグと終了タグと要素
HTMLは、要素を指定してコンテンツを装飾したり、意味づけしたりします。
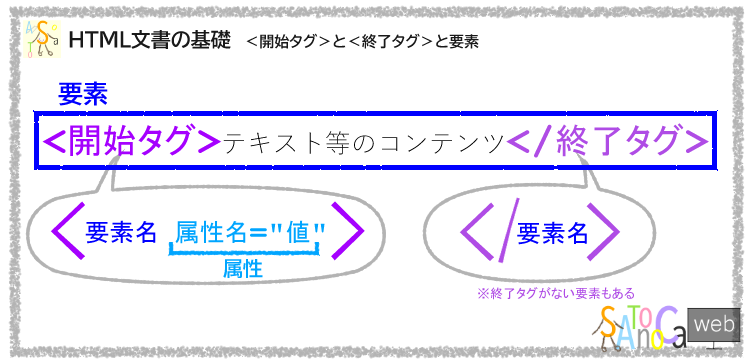
要素は<開始タグ>~</終了タグ>で構成され、<開始タグ>~</終了タグ>は、テキストや画像などの様々なコンテンツに「どんな性質を持たせるのか」をマークアップするためのHTML文の書き方のルールです。インターネットを介してブラウザで正しく表示ができるように「それ」が「何」かを記すために使います。

<開始タグ>
<開始タグ>は、コンテンツが始まる前に記述するタグです。書き方は以下の通りです。
<開始タグ>内に、その性質を表す要素名を記述します。
<要素名>要素名だけではその性質を十分に表すことができない場合には、属性という形式を追加して詳細を指定することができます。
<要素名 属性名="値"> <!--半角スペースで区切る-->※指定できない属性を指定しても、表示に反映されることはありません。
属性は「属性名」と「値」で構成され、要素ごとに指定できる属性と値があらかじめ決められています。属性を指定するには、要素名の後に半角スペースを1つ入れてから「属性名=”値”」の形で記述します。(”値”は既定のものや数字、文字などをルールに沿って指定します。属性を複数指定することも可能です)
<開始タグ>内にすべての性質を記述したら完成です。
<終了タグ>
</終了タグ>は、コンテンツの入力が終わったあとに記述するタグです。たいていの要素では</終了タグ>を必要としますが、<imgタグ>や<linkタグ>など、</終了タグ>を記述しない要素もあります。
書き方は以下の通りです。
<終了タグ>内に、「/(半角スラッシュ)」と開始タグに書き込んだ要素と同じ要素名を記述します。
</要素名>開始タグは要素名や属性を記述しましたが、終了タグの要素名に属性はつきません。「/(半角スラッシュ)」と要素名だけを書き込みます。
<終了タグ>内に/要素名だけを記述したら完成です。
要素とは
要素とは、<開始タグ>と</終了タグ>に囲まれたすべてを言います。例えば上記の<開始タグ>と</終了タグ>をコンテンツの前後に配置すると、以下のようになります。
<要素名 属性名="値"> テキストなどのコンテンツ </要素名>この、「<開始タグ>から</終了タグ>までの一つのまとまり」を要素といいます。
<要素名 属性名="値"> テキストなどのコンテンツ </要素名> ←この全体が要素
※<imgタグ>や<linkタグ>など、</終了タグ>のない要素もあります。
コンテンツと、それに付随した要素を読み取ることでブラウザは正しい表示をすることができます。
複数の属性を指定する場合の記述方法
属性を1つのみ指定する場合には、<要素名 属性名="値"> テキストなどのコンテンツ </要素名>という書き方で記述することを説明しました、ここからは複数の属性の指定方法を説明します。

開始タグ
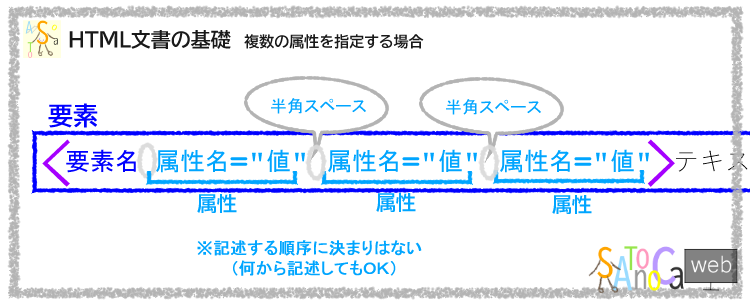
前述した<開始タグ>の作成と同じ要領で開始タグを記述し、複数の属性を半角スペースで区切り追記していきます。
< 要素名 半角 属性名="値" 半角 属性名="値" 半角 属性名="値" >
※複数の属性名を記述する順序に決まりはありません。
終了タグ
複数の属性を記述しても、<終了タグ>は同じで「/(半角スラッシュ)」と要素名だけを書き込みます。
</要素名>複数の属性を指定した場合の要素とは
要素とは、<開始タグ>と</終了タグ>に囲まれたまとまりのことを意味するので、複数の属性を指定した<開始タグ>と</終了タグ>に囲まれた記述をまずは確認してみます。
< 要素名 属性名="値" 属性名="値" 属性名="値" > テキストなどのコンテンツ </要素名><開始タグ>から</終了タグ>までの一つのまとまりが要素なので、要素は以下の部分になります。
<要素名 属性名="値" 属性名="値" 属性名="値"> テキストなどのコンテンツ </要素名> ←この全体が要素
※<imgタグ>や<linkタグ>など、</終了タグ>のない要素もあります。
属性が1つだけの場合と同様、コンテンツと、それに付随した要素を読み取ることでブラウザは正しい表示をすることができます。