ワードプレスのテーマ、SWELLの「ヘッダーロゴ」について、説明や設定方法を紹介するページです。ヘッダーロゴとは何か?ヘッダーロゴを設置する方法について説明しています。
ヘッダーロゴの設定はとても奥が深いです。そのためヘッダーロゴに関する記事を4つに分けて解説しています。
ヘッダーロゴとは?
ヘッダーロゴとは「ロゴ」のことです。SWELLでは、ロゴを設定する際に[ヘッダーロゴの設定]という名称でロゴの設定やカスタマイズをします。「ロゴ画像をヘッダー部分に表示する機能の名称」ともいえます。
ロゴとは「ロゴタイプ」の略で、
1 いくつかの文字または綴りを1本の活字に鋳込んだ連字のこと。
2 会社名・商品名・タイトル名など、文字を組み合わせて個性的な書体に図案化したもの。ロゴ。
goo辞書より引用
(https://dictionary.goo.ne.jp/word/%E3%83%AD%E3%82%B4%E3%82%BF%E3%82%A4%E3%83%97/#jn-236646)
とあります。
ワードプレスに表示するロゴは、企業やサイトの名前を個性的に図案にしたものという感じでしょうか。SWELLテーマではその「ロゴ」をヘッダー部分に表示させる機能を持っています。
ヘッダーロゴに表示できる情報と体裁
ヘッダーロゴエリアに表示できる情報は、ロゴ、キャッチフレーズ、サイト名です。
ロゴ画像の体裁
サイトに表示可能なロゴは「テキスト」か「画像」です。ロゴを画像にする場合、ロゴ画像を作成しなければなりません。ロゴ画像の体裁に制限はなく自由に作成可能ですが、見やすさや画像比、サイズなどを考慮して作成します。
【表示させたいロゴ画像を登録する=ロゴ設定】
キャッチフレーズ
キャッチフレーズは、ヘッダーバーかヘッダーロゴの周辺のどちらか1か所だけに表示可能です。また、キャッチフレーズに続けて「|サイト名」を表示させることができます。
【キャッチフレーズをヘッダーロゴエリアに表示する=キャッチフレーズ設定】
【サイト名を表示させるかどうか=サイト名の設定】
サイト名
サイト名は、キャッチフレーズに続けてのみ表示させることができます。サイト名だけを単独でヘッダーバーに表示させることはできません。
【サイト名を表示させるかどうか=サイト名の設定】
続いて画像を用いて具体的に説明します。
設定方法
ロゴを設定する前に、まずはロゴを準備します。ロゴをテキストにする場合はロゴ画像を作成する必要はないため、下の「ロゴ画像の準備」の項目を飛ばして、次の項目から設定を進めてください。
ロゴ画像の準備
ロゴを画像にする場合、まず初めにロゴ画像を準備します。SWELLでは、決められたロゴのサイズや画像比はないので、新しく作成する際とても自由度が高いです。
新しくロゴ画像を作成する場合、ロゴ画像のサイズを決めますが、前述のとおりSWELLの[ヘッダーロゴ設定]はとても奥が深く、サイトの雰囲気を様々に演出可能なので、どの画像比を採用するかの考え方を別記事で準備しています。ロゴに関する記事は以下の4つです。
ちなみに当サイトで使用しているロゴ画像のサイズは「500×70ピクセル(画像比 約7.14:1)」です。(テーマを変更したため、ロゴ画像のサイズを調整して作り直そうかと思いましたが面倒なのでそのまま使用しています。
ロゴ画像を作り終えたら、次にに進んでください。
■ヘッダーロゴ設定
サイトにロゴを表示するにはカスタマイザーを使用します。管理画面(ダッシュボード)から[外観]→[カスタマイズ]をクリックするか、管理画面(ダッシュボード)のツールバーにある[カスタマイズ]をクリックしてカスタマイザーを開きます。

カスタマイザーを開いたら、
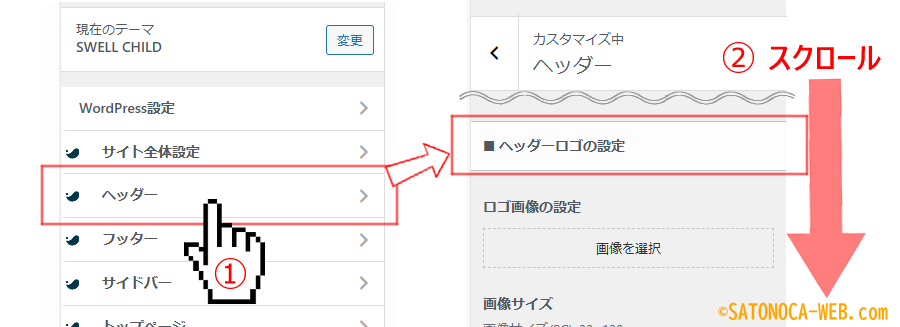
- [ヘッダー]をクリックします。
- [ヘッダーのカスタマイズ中]画面が表示されるので、下にスクロールして[■ヘッダーロゴの設定]に移動します。

- [ロゴ画像の設定]の[画像を選択]欄をクリックします。
- [メディアライブラリ]が開くので画像を選択するか、ロゴ画像のファイルをアップロードします。
- 設定したロゴ画像が表示されているのを確認してください。
- PC、SP、追従ヘッダーの画像サイズを設定します(画像サイズについて詳しくはこちらのページをご覧ください)
■キャッチフレーズ設定
続いてキャッチフレーズの表示を設定します。(キャッチフレーズをヘッダーバーに表示させる場合、この設定はしません)
キャッチフレーズをヘッダーロゴエリアに表示させるための設定です。上記の[■ヘッダーロゴ設定]から下にスクロールして[■キャッチフレーズ設定]に移動します。

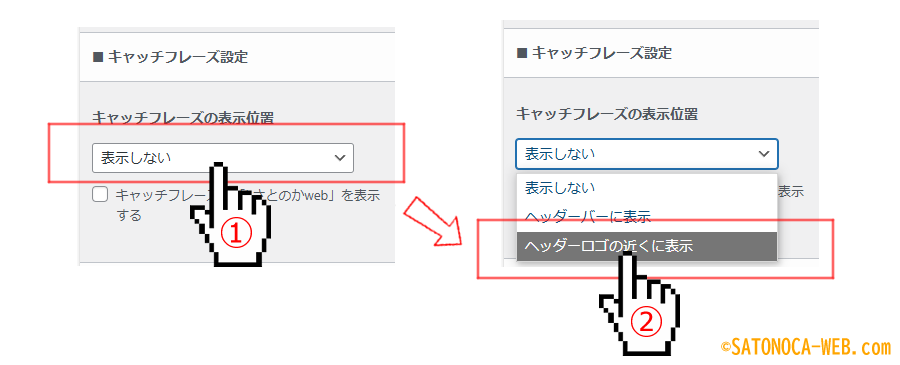
- [キャッチフレーズの表示位置]のプルダウンをクリックし、プルダウン項目を表示させます。
- [ヘッダーロゴの近くに表示]をクリックします。
以上で、キャッチフレーズをヘッダーロゴエリアに表示させることができました。
サイト名を表示させるか否か
キャッチフレーズに続けてサイト名を表示させるための設定です。上記の[■キャッチフレーズ設定]の続きです。

- [キャッチフレーズに「|サイト名」を表示する]にチェックを入れます。
- キャッチフレーズだけを表示した場合は、④のような見え方になります。
- [キャッチフレーズに「|サイト名」を表示する]にチェックを入れると、⑤のような見え方になります。
キャッチフレーズを表示せず、サイト名だけを表示させることはできません。
設定を保存
すべての設定を終えたら、最後にその設定を保存します。

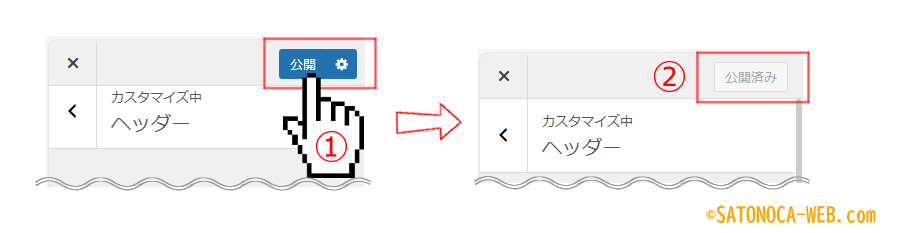
- [公開]ボタンをクリックします。
- [公開]ボタンが[公開済み]に変わったのを確認します。
これで、ヘッダーロゴの設定は終了です。
関連記事
この項目は、ヘッダーロゴの設定以外のサイトのカスタマイズについての関連記事です。