ワードプレスのテーマ、SWELLの「ヘッダーバー」についての説明や設定方法を紹介するページです。ヘッダーバーとは何か?ヘッダーバーを設置してカスタマイズする方法を紹介しています。
ヘッダーバーとは?
SWELLテーマにおいてのヘッダーバーとは、PC表示の際、最上段に表示される棒状のエリアを指します。当サイトの最上段[キャッチフレーズ表示場所|さとのかweb]の部分がヘッダーバーのエリアです。
PC表示時しか現れず、タブレット表示やスマホ表示のときは見えません。
ヘッダーバーに表示できる情報と体裁
ヘッダーバーに表示できる情報は、キャッチフレーズ、サイト名、SNSアイコンリスト、検索ボタンの4項目です。これらは表示必須項目ではなく、好みに応じて表示・非表示などカスタマイズ可能です。また、それらの4項目をすべて非表示にした状態でボーダーとして表示させることもできます。
ヘッダーバーの体裁
ヘッダーバーの色や文字色などを設定できます。バーの太さ(高さ)の変更はできません。また、「出力させるコンテンツがないボーダー」としての表示も可能です。
【ヘッダーバーの色を指定する=背景色の指定】【ヘッダーバーの文字色を指定する=文字色の指定】【ボーダーとして表示する=ボーダーの設定】【SNSアイコンリストを表示する=SNSアイコン表示の設定】
キャッチフレーズ
キャッチフレーズはヘッダー部分の1か所だけに表示可能です。また、キャッチフレーズに続けて「|サイト名」を同時に表示させることができます。(ヘッダーバーに表示させた場合、ヘッダーロゴの近くにキャッチフレーズを表示させることはできません)
【キャッチフレーズをヘッダーバーに表示する=キャッチフレーズ設定】【サイト名表示させるかどうか=サイト名の設定】
サイト名
サイト名は、キャッチフレーズに続けて表示させることができます。しかし、サイト名だけを単独でヘッダーバーに表示させることはできません。
【サイト名表示させるかどうか=サイト名の設定】
SNSアイコンリスト
カスタマイザーの[SNS情報]の[SNSリンク設定]が入力されている場合で、[SNSアイコンリストを表示する]設定にしている場合、ヘッダーバーにアイコンリストが表示されます。
【SNSアイコンリストを表示する=SNSアイコン表示の設定】
検索ボタン
カスタマイザーを使うとヘッダーバーに検索ボタンを設置することができます。検索ボタンはヘッダー部分の1か所だけに表示可能なので、ヘッダーバーに表示させた場合は、ヘッダーメニューに検索ボタンを表示させることはできません。
【検索ボタンを表示する=検索ボタンの設定】
続いて画像を用いて具体的に説明します。
設定方法
ヘッダーバーを表示し、好みにカスタマイズするにはカスタマイザーを使用します。管理画面(ダッシュボード)から[外観]→[カスタマイズ]をクリックするか、管理画面(ダッシュボード)のツールバーにある[カスタマイズ]をクリックしてカスタマイザーを開きます。
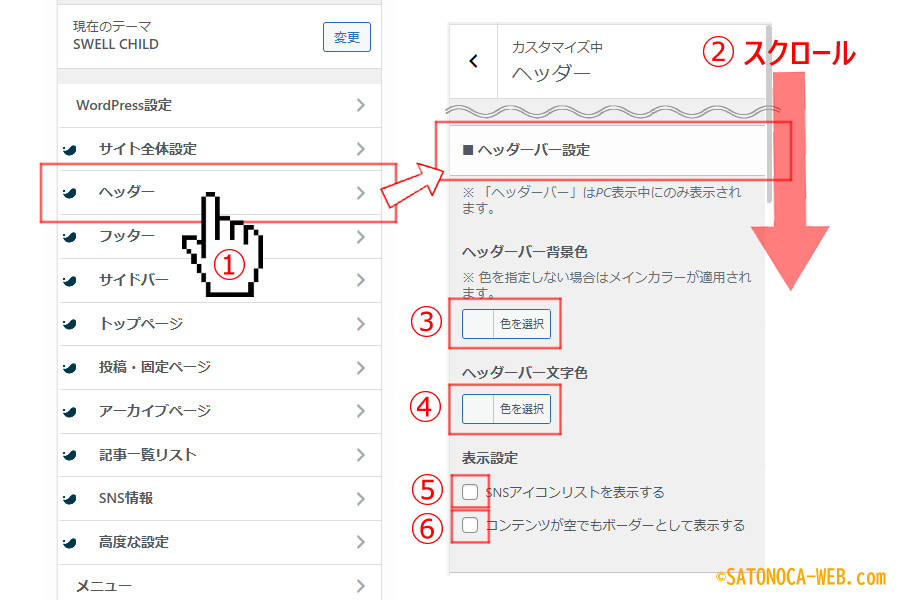
■ヘッダーバー設定

カスタマイザーを開いたら、
- [ヘッダー]をクリックします。
- 「ヘッダーのカスタマイズ中」項目が表示されるので、下にスクロールして「■ヘッダーバー設定」まで移動します。
- [ヘッダーバー背景色]に背景色を指定します。(色の指定方法がわからない場合はこちらの記事をご覧いただきながら設定してください)
- [ヘッダーバー文字色]に文字色を指定します。(色の指定方法がわからない場合はこちらの記事をご覧いただきながら設定してください)
- [SNSアイコンリスト]を表示させたい場合はチェックを入れます。
- 情報を何も出力させずヘッダーバーだけ表示させたい場合は、[コンテンツが空でもボーダーとして表示する]にチェックを入れます。
[SNSアイコンリスト]を表示するには、[SNSリンク]を設定する必要があります。
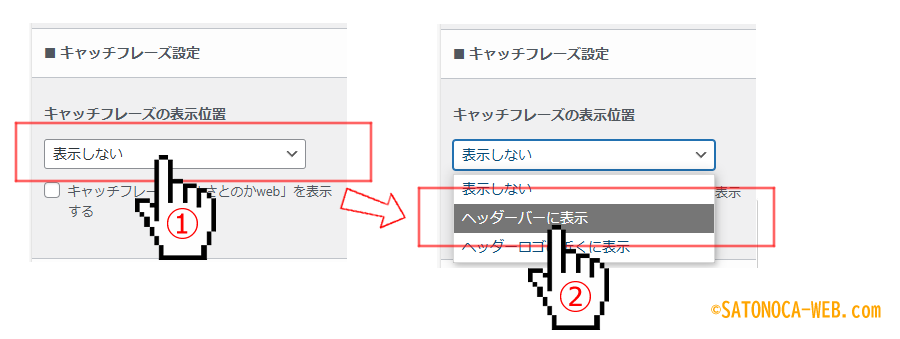
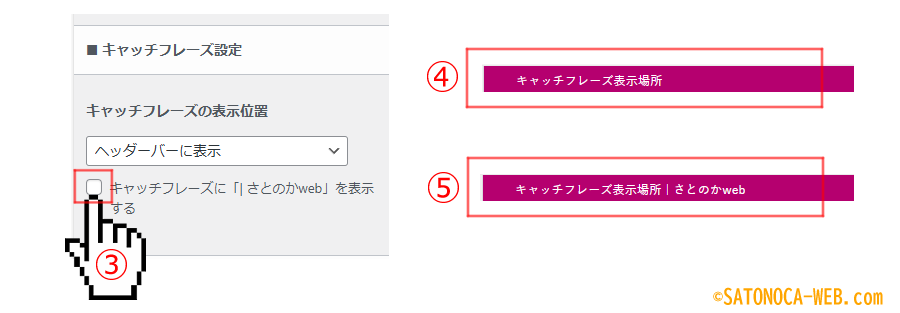
■キャッチフレーズ設定
キャッチフレーズをヘッダーバーに表示させるための設定です。上記の[■ヘッダーバー設定]に続き、次の項目[■キャッチフレーズ設定]に移動します。

- [キャッチフレーズの表示位置]のプルダウンをクリックし、プルダウン項目を表示させます。
- [ヘッダーバーに表示]をクリックします。
以上で、キャッチフレーズをヘッダーバーに表示させることができました。
空のヘッダーバーを表示させる場合は、[表示しない]または[ヘッダーメニューに表示]にします。
サイト名を表示させるか否か
キャッチフレーズに続けてサイト名を表示させるための設定です。上記の[■ヘッダーバー設定]に続き、次の項目[■キャッチフレーズ設定]の続きです。

- [キャッチフレーズに「|サイト名」]を表示する]にチェックを入れます。
- キャッチフレーズだけを表示した場合は、④のような見え方になります。
- [キャッチフレーズに「|サイト名」]を表示する]にチェックを入れた場合は、⑤のような見え方になります。
キャッチフレーズを表示せず、サイト名だけを表示させることはできません。
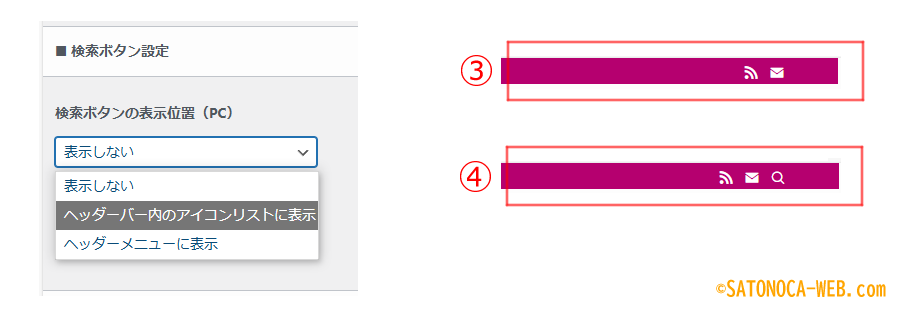
■検索ボタン設定
検索ボタンを表示させる設定項目です。[■ヘッダーバー設定]、[■キャッチフレーズ設定]に続き、下にスクロールして[■検索ボタン設定]に移動します。

- [検索ボタンの表示位置(PC)]のプルダウンをクリックします。
- プルダウン項目から[ヘッダーバー内のアイコンリストに表示]を選択し、クリックします。
これで、ヘッダーバー内のアイコンリストに検索ボタンを表示させることができました。カスタマイザーを使用するため、表示(見え方)を確認しながら設定できますが、見え方を掲載しておきます。

- 検索ボタンに[表示しない]場合、③のような見え方になります。
- [ヘッダーバー内のアイコンリストに表示]を選択した場合、④のような見え方になります。
空のヘッダーバーを表示させる場合は、[表示しない]または[ヘッダーメニューに表示]にします。
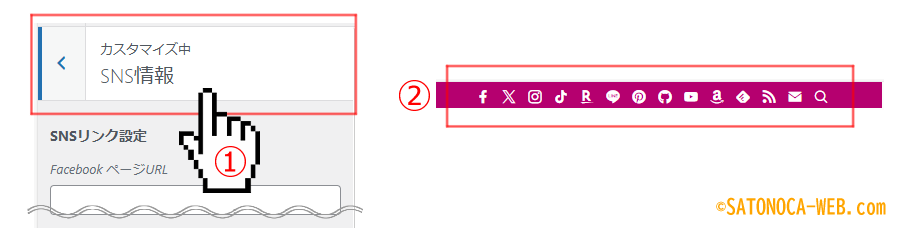
SNSリンク設定
上記の[■ヘッダーバー設定]で[SNSアイコンリストを表示する]にチェックを入れても、SNS情報が空では表示することができません。カスタマイザーから[SNS情報]をクリックし、[SNSリンク設定]でURLを入力します。
ヘッダーバーに表示される「SNSアイコンリスト」は、この項目にURLが入力されているアイコンのみです。

- SNS情報の各項目にそれぞれのURLを入力します。
- すべての項目にURLを入力した場合、②のような見え方になります。
空のヘッダーバーを表示させる場合は、[■ヘッダーバー設定]の[SNSアイコンリストを表示する]のチェックを外します。SNS情報を空にする必要はありません。
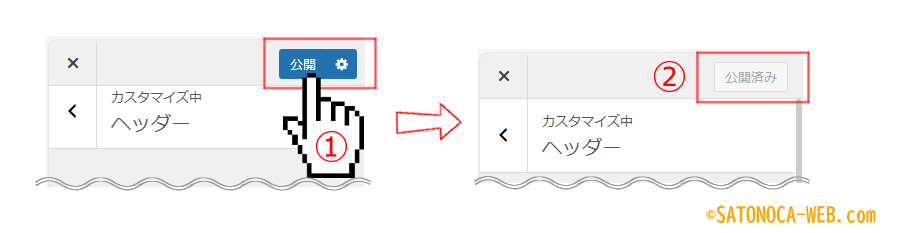
設定を保存
すべての設定を終えたら、最後にその設定を保存します。

- [公開]ボタンをクリックします。
- [公開]ボタンが[公開済み]に変わったのを確認します。
これで、すべてのヘッダーバーの設定は終了です。
関連記事
サイトをカスタマイズするための関連記事を掲載します。